利用canvas绘画二级树形结构图
上周需要做一个把页面左侧列表内容拖拽到右侧区域,并且绘制成关系树的功能。
看了设计图,第一反应是用canvas绘制关系线。
吭哧吭哧搞定这个功能后,发现用canvas绘图,有一个很严重的缺陷。那就是如果左侧关系特别多,需要绘制成百上千条时,而canvas画布的宽高在写dom的时候就已声明。关系很多的情况下,无法使用canvas。
不过还是记录一下研究成果。
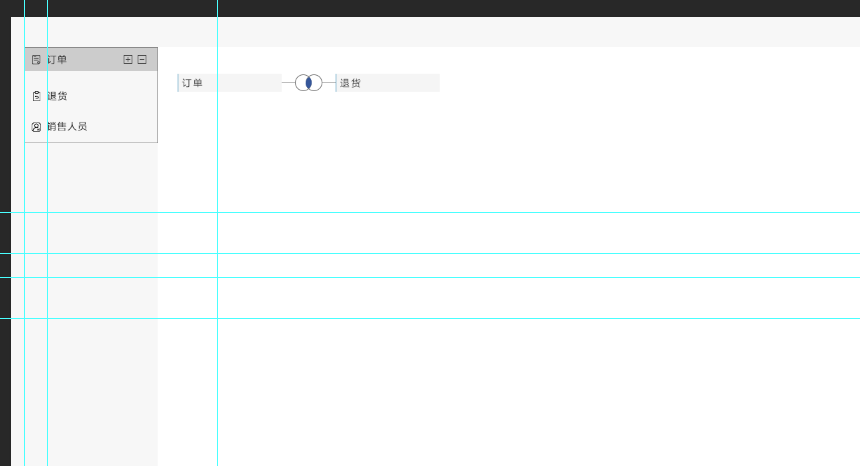
下面是设计图:
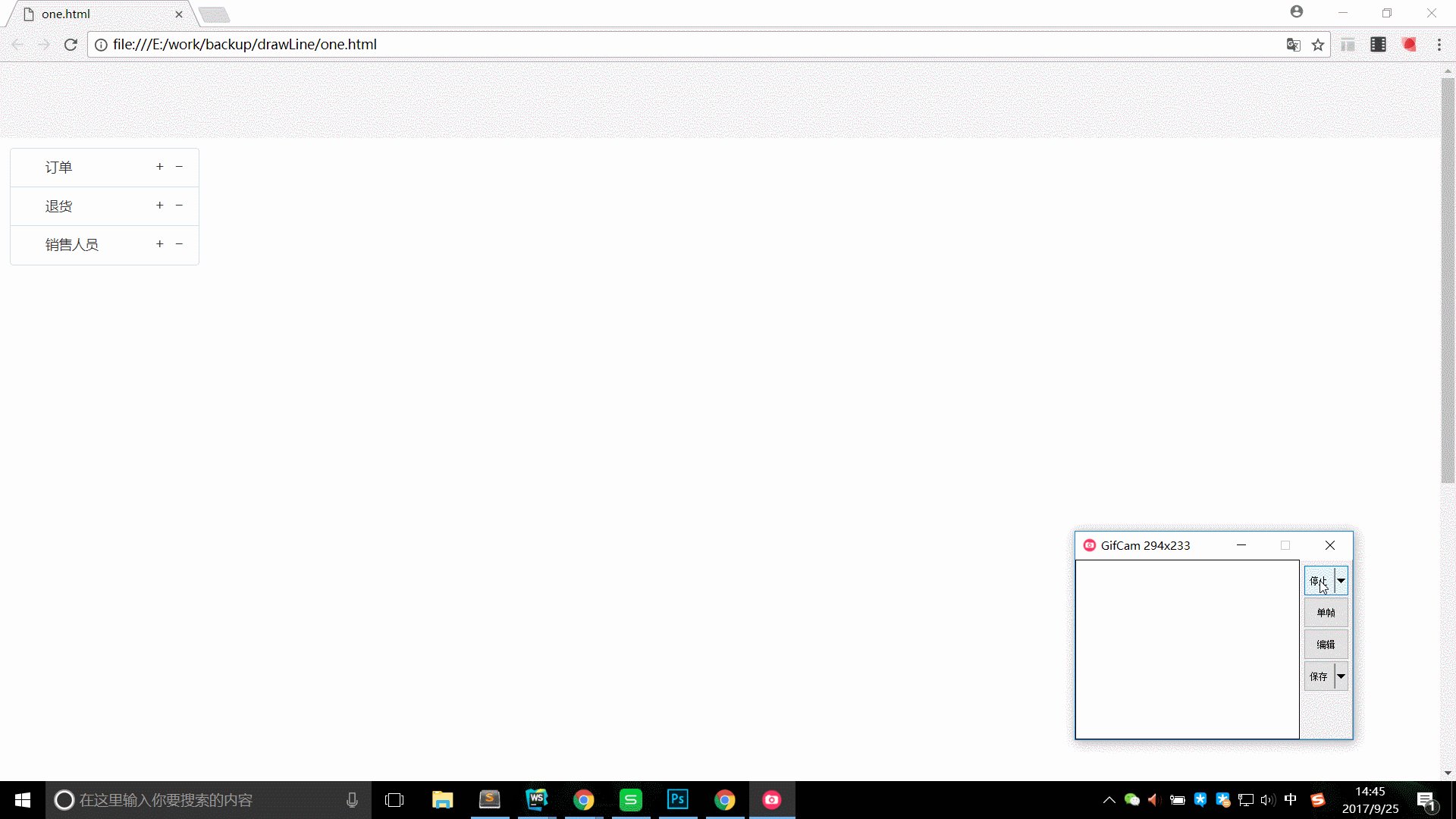
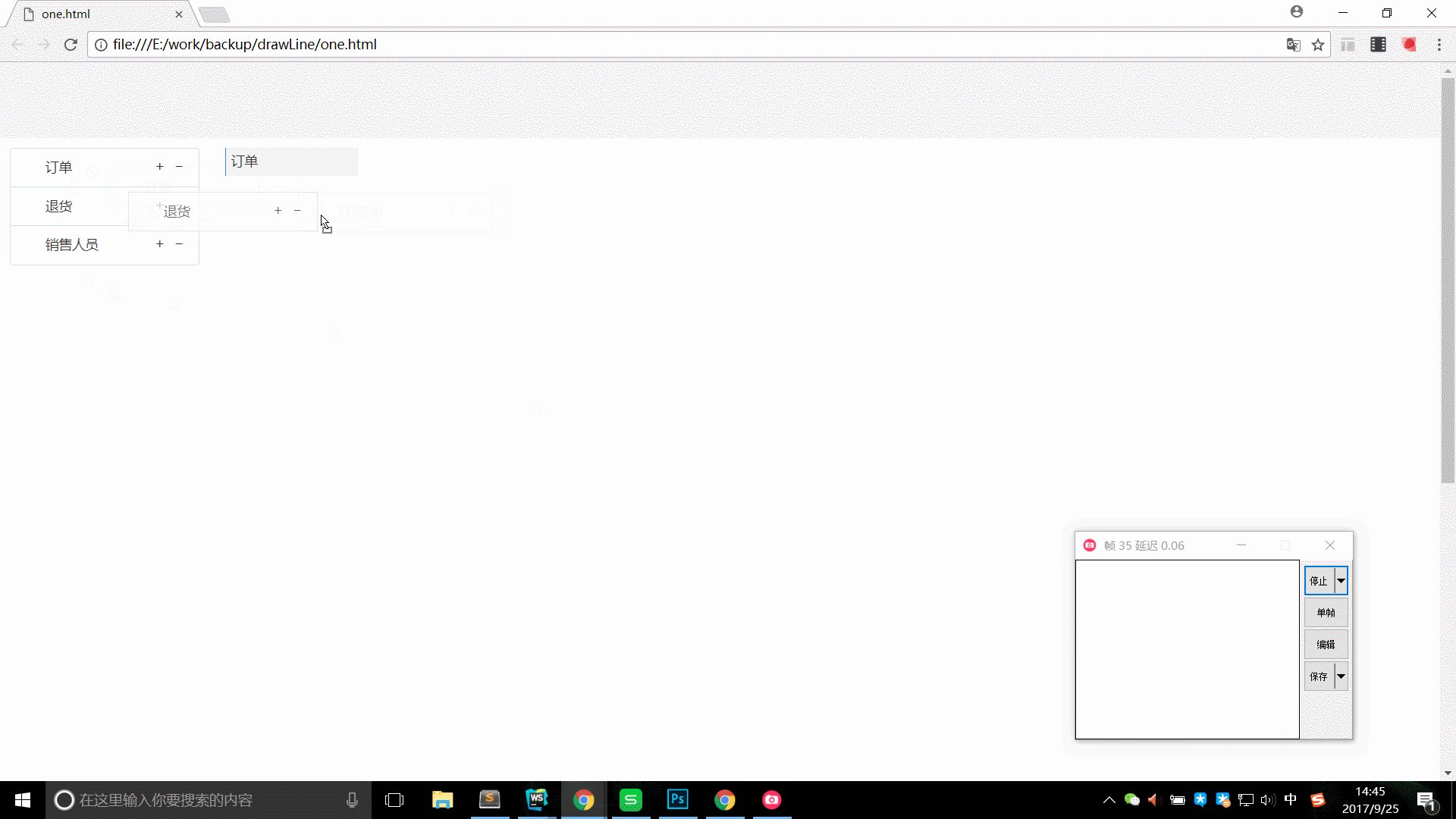
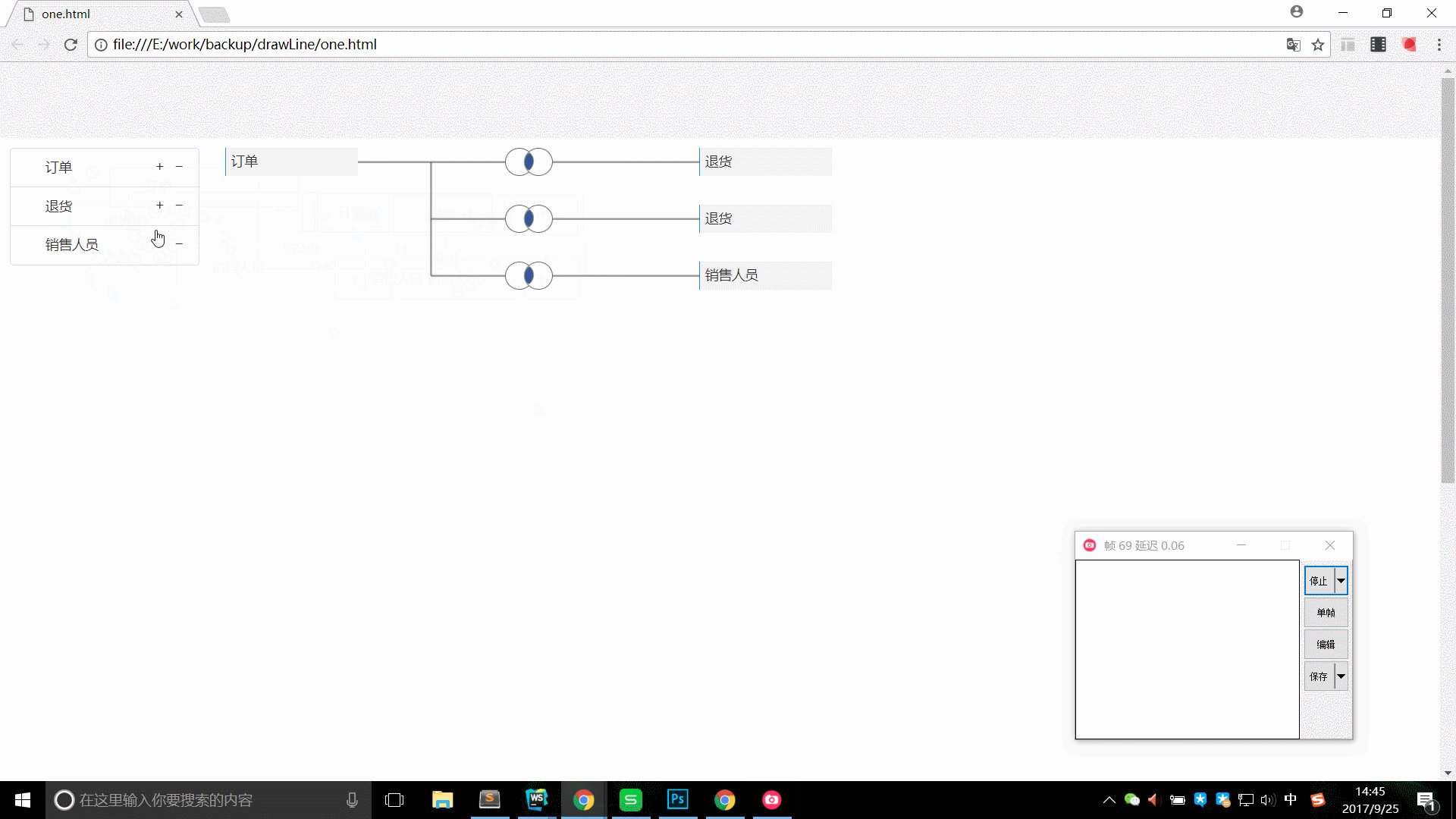
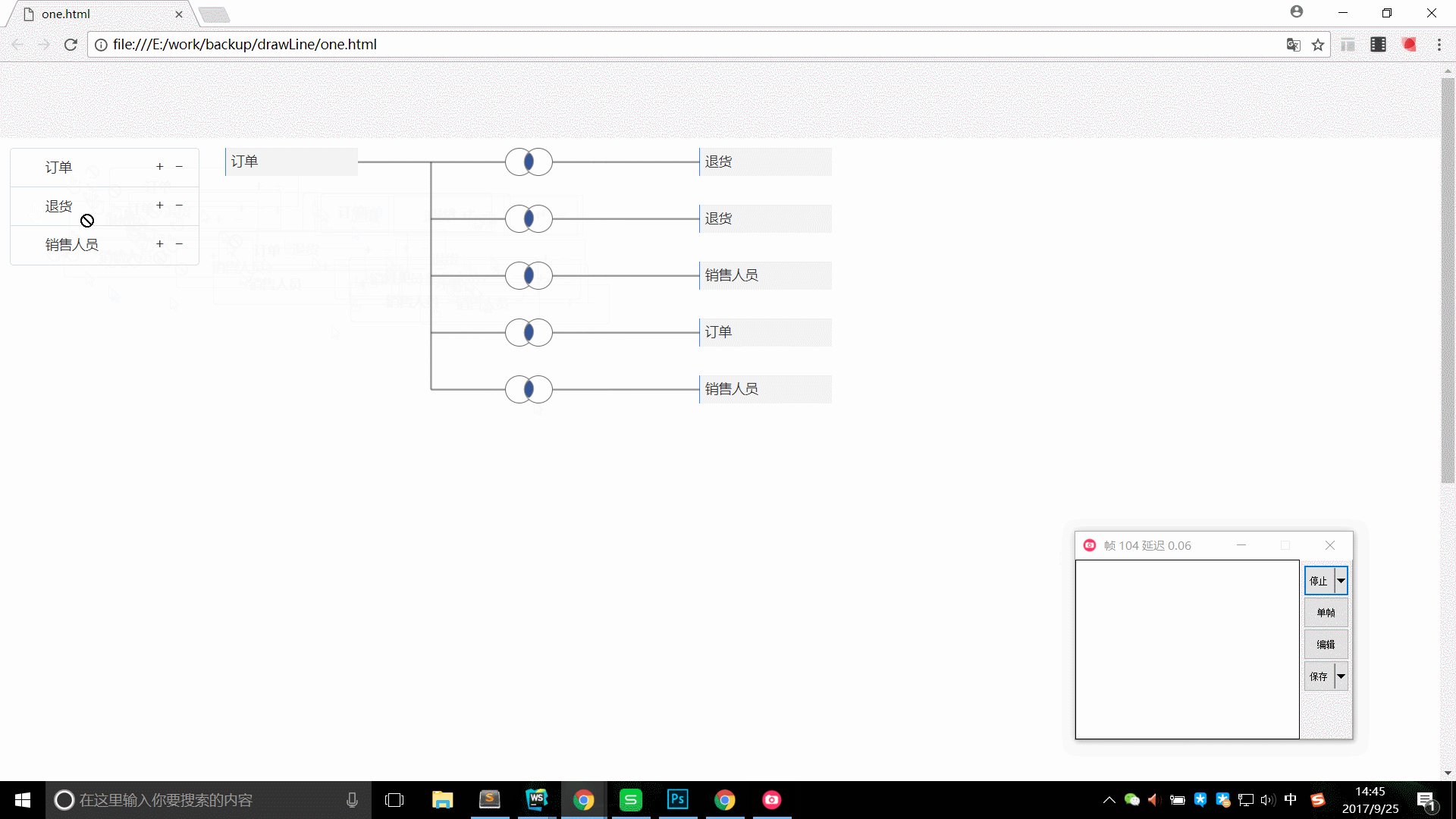
做出效果如下:
html、css代码就不贴了。 js主要用到了拖拽、canvas绘制。
function startDrag(ev) {
ev.dataTransfer.setData("Text",ev.target.innerText);
}
function allowDrop(ev) {
ev.preventDefault();
}
function decideDrop(ev) {
ev.preventDefault();
var length = $('.main-target').length;
if(length == 0){
dropToMain(ev);
}else {
dropToRelate(ev);
}
}
function dropToMain(ev) {
var data=ev.dataTransfer.getData("Text");
var _html = '<div class="main-target">' + data + '</div>';
$('.main-target-wrap').width('auto').append(_html);
}
function dropToRelate(ev) {
//画关系线
drawLineOne(document.getElementById('canvasOne'), 'begin');
drawLineOne(document.getElementById('canvasTwo'), 'end');
//插入图片 以及图片初始化点击事件
var _img = $('<img src="inner.png">');
$('.imgBox').append(_img);
_img.click(showRelationBox);
//写入数据
var data = ev.dataTransfer.getData('Text');
var _html = '<div class="item-text">' + data + '</div>';
$('.relation-text-box').append(_html);
}
以上是拖拽的方法,我也是一边看菜鸟教程,一边写出的拖拽方法。
function drawLineOne(canvas, flag) {
var context = canvas.getContext('2d');
var position = {};
if(flag == "begin"){
position = getCanvasOnePosition();
}else {
position = getCanvasTwoPosition();
}
context.beginPath();
context.moveTo(position.beginX, position.beginY);
context.lineTo(position.endX, position.endY);
if(position.endX2 && position.endY2){
context.lineTo(position.endX2, position.endY2);
}
context.strokeStyle = "#333";
context.stroke();
}
/**
* 左侧关系线
* @returns {{beginX: *, beginY: *, endX: *, endY: *}}
*/
function getCanvasOnePosition() {
var imgLength = $('.imgBox img').length;
var beginX = (imgLength == 0) ? 0 : 77,
beginY = (imgLength == 0) ? 15 : (15 + 60 * (imgLength-1)),
endX = (imgLength == 0) ? 155 : 77,
endY = 60*imgLength + 15;
var position = {beginX: beginX, beginY: beginY, endX: endX, endY: endY};
if(imgLength > 0){
position.endX2 = 155;
position.endY2 = endY;
}
return position;
}
function getCanvasTwoPosition() {
var imgLength = $('.imgBox img').length;
var endY = 15 + 60*imgLength
return {beginX: 0, beginY: endY, endX: 155, endY: endY}
}
以上是canvas画线的方法,代码没什么难点,主要就是分析线的起始坐标麻烦一些。
利用canvas绘画二级树形结构图的更多相关文章
- 利用Canvas进行绘制XY坐标系
首先来一发图 绘制XY的坐标主要是利用Canvas setLeft和setBottom功能(Canvas内置坐标的功能) 1.首先WPF中的坐标系都是从左到右,从上到下的 即左上角位置(0,0)点,所 ...
- Canvas绘画功能(待补充)
由于项目的前端需要用户手绘输入,所以我们利用Canvas控件做绘画面板,并且实现了许多功能,包括手绘笔画,清空画板,上传手绘图,下载手绘图,记录用户笔画,上传背景图.以后有时间都写到这篇博客中,今天晚 ...
- 开发Canvas 绘画应用(三):实现对照绘画
需求分析 在我的毕设中,提出了视图引导的概念,由两部分功能组成: (1)可以对照着图片进行绘画,即将图片以半透明的方式呈现在绘图板上,然后用户可以对照着进行绘画: (2)可以直接将简笔画图片直接拖拽到 ...
- 开发Canvas 绘画应用(一):搭好框架
毕业汪今年要毕业啦,毕设做的是三维模型草图检索,年前将算法移植到移动端做了一个小应用(利用nodejs搭的服务),正好也趁此机会可以将前端的 Canvas 好好学一下~~毕设差不多做完了,现将思路和代 ...
- 利用 canvas 破解 某拖动验证码
利用 canvas 破解 某拖动验证码 http://my.oschina.net/u/237940/blog/337194
- 利用canvas实现的中点Bresenham算法
Bresenham提出的直线生成算法的基本原理是,每次在最大位移方向上走一步,而另一个方向是走步还是不走步取决于误差项的判别,具体的实现过程大家可以去问度娘.我主要是利用canvas画布技术实现了这个 ...
- 利用canvas压缩图片
现在手机拍的照片动不动就是几M,当用户上传手机里的照片时一个消耗流量大,一个上传时间长,为了解决这个问题,就需要压缩图片: 想法:利用canvas重绘图片,保持宽高比不变,具体宽高根本具体情况而定. ...
- 浅谈canvas绘画王者荣耀--雷达图
背景: 一日晚上下班的我静静的靠在角落上听着歌,这时"滴!滴!"手机上传来一阵qq消息.原来我人在问王者荣耀的雷达图在页面上如何做出来的,有人回答用canvas绘画.那么问题来了, ...
- java利用自定义类型对树形数据类型进行排序
前言 为什么集合在存自定义类型时需要重写equals和hashCode? 1.先说List集合 List集合在存数据时是可以重复的但是 当我们需要判断一个对象是否在集合中存在时这样就有问题了! 因为我 ...
随机推荐
- DRF认证、自定义认证和权限、自定义权限
源码分析 """ 1)APIView的dispath(self, request, *args, **kwargs) 2)dispath方法内 self.initial( ...
- [洛谷P3806] [模板] 点分治1
洛谷 P3806 传送门 这个点分治都不用减掉子树里的了,直接搞就行了. 注意第63行 if(qu[k]>=buf[j]) 不能不写,也不能写成>. 因为这个WA了半天...... 如果m ...
- flink分层 api
最底层的processFunction 功能强大,使用复杂 中间层的DataSet api map reduce ...一些基本运算api 中上层的tableAPI 最上层 SQL 两个相似,只是写法 ...
- UFT安装目录简单介绍
1.在安装的help目录下可查看UFT相关的文档 2.在samples/filght/app目录下可看到UFT自带的用作测试的软件
- windows下的tfjs-node安装异常总结
大约有半年没有写博客了,奔波于上海这座魔都之中.险些忘了自己是个有梦想的全栈工程师 书接上回,由于个人非常厌恶python的语法,半年前发现了tensorflow.js这个宝贝(下简称tfjs),喜出 ...
- SQL语言分为四类,每类分别是?各包括什么?
sqlserver(T_SQL):DDL—数据定义语言(CREATE,ALTER,DROP,DECLARE) DML—数据操纵语言(SELECT,DELETE,UPDATE,INSERT) DCL—数 ...
- 良知VS野心,苹果为何要翻新手机?
前不久,苹果在大中华区推出了iPhone和iPad换机服务,消息一经发出便引发了果粉们的狂欢,那些丢弃在抽屉里的iPhone4S们看上去终于有着落了,也更坚定了"我是果粉,我骄傲" ...
- shell清除文件内容脚本
先来代码: [root@localhost Qingchu]# cat Qingchu.sh #!/bin/bash #描述: #作者:孤舟点点 #版本:1.0 #创建时间:-- :: PATH=/b ...
- zepto.js和jquery.js函数比较有什么优点?
1.Zepto.js 是专门为现代智能手机浏览器退出的 Javascript 框架, 拥有和jQuery相似的语法, 但是和jQuery相比下来, 他有很多优点, 大小方面 , 压缩后的 zepto. ...
- Docker系列之实战:3.安装MariaDB
环境 [root@centos181001 ~]# cat /etc/centos-release CentOS Linux release 7.6.1810 (Core) [root@centos1 ...