js中的原生Ajax和JQuery中的Ajax
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
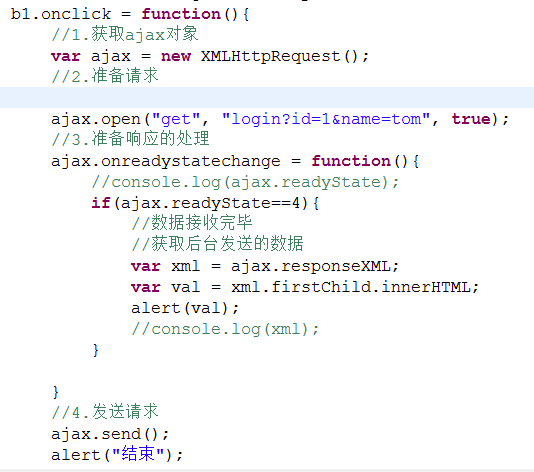
js中的Ajax:

参数介绍:
open(String method,String url,boolean asynch);
准备请求:
url:
get/post
true/false:
true:异步
false:同步
readyState
XMLHttpRequest对象的状态变化。4 (完成) 数据接收完毕,此时可以通过responseXML或者responseText获取完整的应答信息。
status
服务器的HTTP状态码(200=OK 404=Not Found
responseText
服务器的响应,表示为一个文本内容。
responseXML
服务器的响应,表示为一个XML文档。
ajax.onreadystatechange= function(){
//回调函数
if(ajax.status==200 && ajax.readyState==4){
//获取服务器反馈
//获取 数据
var data = ajax.responseText
var dataxml = ajax.responseXML
// 利用js做dom操作
}
}
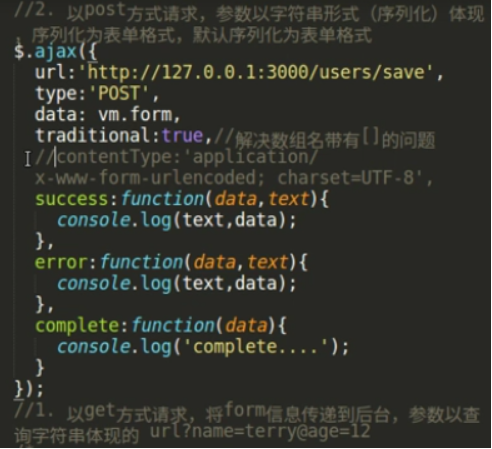
JQuery中的Ajax:

- $.ajax({
- type : "POST", //提交方式
- url : "${pageContext.request.contextPath}/org/doDelete.action",//路径
- data : {
- "org.id" : "${org.id}"
- },//数据,这里使用的是Json格式进行传输 data:传递的数据,最好是传递纯对象,好处理!!!
- success : function(result) { //返回数据根据结果进行相应的处理
- if ( result.success ) {
- $("#tipMsg").text("删除数据成功");
- tree.deleteItem("${org.id}", true);
- } else {
- $("#tipMsg").text("删除数据失败");
- }
- }
- });

js中的原生Ajax和JQuery中的Ajax的更多相关文章
- JS自定义对象,正则表达式,JQuery中的一些知识点
一:自定义对象 1.基本概念:①对象:包含一系列无序属性和方法的集合.②键值对:对象中的数据是以键值对的形式存在的,以键取值.③属性:描述对象特征的一系列变量.[对象中的变量]④方法:描述对象行为的一 ...
- 试试自行封装AJAX和jQuery中的ajax封装的基本使用
封装的套路: 1.写一个相对比较完善的用例2.写一个空函数,没有形参,将刚刚的用例直接作为函数的函数体3.根据使用过程中的需求抽象函数 代码记录如下: <script> function ...
- Ajax在jQuery中的应用 (4)向jsp提交表单数据
ajax技术带给我们的是良好的用户体验,同时,使用jquery可以简化开发,提高工作效率. 下面就介绍一下大致的开发步骤. 工具/原料 本文中使用的是 jquery-1.3.2.min.js 方法/步 ...
- Ajax在jQuery中的应用---ajax()方法
在jQuery中,$.ajax()方法是最底层的方法,也是功能最强的方法.其调用的语法格式为: $.ajax([options]) 其中,可选项参数[options]为$.ajax()方法中的请求设置 ...
- Ajax在jQuery中的应用---加载异步数据
Ajax是Asynchronous JavaScript and XML的缩写,其核心是通过XMLHttpRequest对象,以一种异步的方式,向服务器发送数据请求,并通过该对象接收请求返回的数据,从 ...
- JS的内置对象以及JQuery中的部分内容
[js中的数组] 1 数组的概念:可以再内存中连续存储的多个有序元素的结构 元素的顺序:称为下标,通过下标查找对应元素. ...
- Ajax在jQuery中的应用($.ajax()方法)
Ajax() 方法 $.ajax() 中的参数及使用方法 在jQuery中,$.ajax() 是最底层的方法,也是功能最强的方法.$.get().$.post().$.getScript().getJ ...
- Ajax在jQuery中的应用(加载异步数据、请求服务器数据)
加载异步数据 jQuery中的load()方法 load(url,[data],[callback]) url:被加载的页面地址 [data]:可选项表示发送到服务器的数据,其格式为 key/valu ...
- ajax在jQuery中的应用 (1)加载异步数据
随机推荐
- 汪莹:以RELX悦刻为例,复盘中国品牌出海的跨文化挑战
海外销售额每月2倍增速,3个月拿下东南亚市场第一,出口43个国家,拥有250万用户--你可能不知道,这是一家成立仅一年半.出海仅7个月的中国企业交出的答卷. 这家企业就是中国第一大电子烟品牌RELX悦 ...
- Linux下tail命令的使用方法
Linux下tail命令的使用方法: linux tail命令用途是依照要求将指定的文件的最后部分输出到标准设备,通常是终端,通俗讲来,就是把某个档案文件的最后几行显示到终端上,假设该档案有更新,ta ...
- JS中的字符串可以直接调用字符串对象的属性和方法
在JS中,会自动在字符串与字符串对象之间进行转换,因此,任何一个字符串常量都可以看作是一个String对象,其可以直接作为对象使用,只要在字符串变量的后面加 “.” 便可以直接调用String对象的属 ...
- Jquery插件validate使用一则
jquery.validate是一个基于jquery的非常优秀的验证框架,可以通过它迅速验证一些常见的输入,并且可以自己扩充自己的验证方法. 主要功能有: 验证url,email,number,len ...
- awk命令_Linux awk 命令用法详解
本文索引 awk命令格式和选项 awk模式和操作 模式 操作 awk脚本基本结构 awk的工作原理 awk内置变量(预定义变量) 将外部变量值传递给awk awk运算与判断 算术运算符 赋值运算符 逻 ...
- Spring Boot 文件上传简易教程
上传文件是我们日常使用最为广泛的功能之一,比如App端上传头像.本章演示如何从客户端上传到 Spring Boot 开发的 Api中. 本项目源码 github 下载 1 新建 Spring Boot ...
- JavaScript 对象属性与方法
对象的创建: 1 字面量创建 var obj = {a:1,b:2}; 2 构造函数创建 var obj = new Object(); obj.a = 1; obj.b = 2; 3 Object. ...
- 重新梳理IT知识之java-05面向对象(一)
一.Java面向对象学习的三条主线: 1.Java类及类的成员:属性.方法.构造器:代码块.内部类 2.面向对象的三大特征:封装性.继承性.多态性.(抽象性) 3.其他关键字:this.super.s ...
- 浅谈hover用法
在前端页面制作中,我们时常要用到移动显示.隐藏的动态效果,我们一般采用js来实现此效果.不过在大部分情况下,我们也可以使用hover来实现此动态效果. 在此,我谈一谈我对hover的用法,请看以下代码 ...
- phpstorm问题
主题 PreferencesPreferencesPreferences 重要的事情说3边,而不是default setting Preferences->Appearance & Be ...
