8 HTML DOM 元素的查找与改变&改变CSS样式&HTML事件
HTML DOM(Document Object Model)文档对象模型
- 当网页被加载时,浏览器会创建页面的文档对象模型。
- HTMLDOM 定义了用于HTML的一系列标准的对象。通过DOM,你可以访问所有的HTML元素,连同它们所包含的文本和属性。
- HTMLDOM独立于平台和编程语言,可以Java、JavaScript之类的调用。
- HTMLDOM模型被构造为对象的树。
JavaScript能够改变页面中所有的HTML元素、属性、CSS样式,能够对页面中所有的事件做出反应。
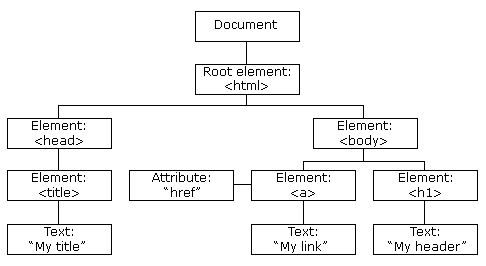
HTML DOM树:

查找HTML元素
- 通过ID查找HTML元素 getElementById()
- 通过标签名查找HTML元素 getElementByTagName()
- 通过类名找到HTML元素 getElementByClass()
改变HTML内容:
- 利用innerHTML属性
- document.getElementById(id).attribute=new value 如document.getElementById("image").src="landscape.jpg"
改变CSS样式:
- document.getElementById(id).style.property = new style 如:document.getElementById("p1").style.color = "blue";
- onclick="document.getElementById('id1').style.color='pink'" 还可以嵌在事件里
HTML事件的例子:
- 当用户点击鼠标时 <h1 onclick="this.innerHTML = '哈哈'">点击文本!</h1>
- 当网页加载时
- 当图像加载时
- 当鼠标移动到元素上时
- 当输入字段被改变时
- 当提交HTML表单时
- 当用户触发按键时
使用HTMLDOM来分配事件:
<body>
<p>点击按钮执行 <em>displayDate()</em> 函数.</p>
<button id="myBtn">点这里</button>
<script>
document.getElementById("myBtn").onclick = function(){displayDate()};
function displayDate(){
document.getElementById("demo").innerHTML = Date();
}
</script>
<p id="demo"></p>
</body>
onload事件和onunload事件:
- onload事件和onunload事件会在用户进入或离开页面时触发
- onload事件可用于检测访问者的浏览器类型和浏览器版本,并基于这些信息来加载网页的正确版本
- onload和onunload事件可用于处理cookie
onchange事件:
- 常用于对输入字段进行验证
<script type="text/javascript" charset="utf-8">
function myFunction(){
var x = document.getElementById("fname");
x.value = x.value.toUpperCase();
}
</script>
onmouseover和onmouseout等事件:
- onmouseover:用户的鼠标移至HTML元素上方
- onmouseout:用户的鼠标移除元素
- onmousedown:当点击鼠标按钮
- onmouseup:当释放鼠标按钮
- onclick:当点击鼠标
8 HTML DOM 元素的查找与改变&改变CSS样式&HTML事件的更多相关文章
- 所有DOM元素加载之前执行的页面加载事件[jquery]
<script type="text/javascript"> (function() { alert("DOM还没加载"); })(jQuery) ...
- 如何让后加载的元素被一开始就有的css样式渲染成功(强制提升css优先级)
今天在做搜索框中的提示语下拉的时候,提示框把搜索框的底部的border遮住,导致看起来不是很美观: 因为下方的提示框是用js后加载的它的样式也是随着js一起加载的,而这个js和它的css我们是不能改动 ...
- 一个DOM元素同时拥有多个类名时的样式产生冲突时 属性取决于css样式表中后读取到的属性
如果一个DOM元素包含多个类名,其中的两个类名的属性产生冲突,并不是根据htnl中类名的顺序来决定DOM元素的属性, 而是根据css样式中的顺序来决定DOM元素的属性,它取决于css样式表中后读取到的 ...
- HTML DOM元素关系与操作
<html> <head><title>DOM元素关系与操作</title></head> <body> <!-- div ...
- js改变css样式
CreateTime--2017年10月31日15:14:12 Author:Marydon js改变css样式 1.js改变单个css样式 HTML部分 <div id="tes ...
- DOM 之 document 查找元素方法
DOM 之 document 查找元素方法 getElementById("idName"); // 始终取得第一个 idName 的元素 getElementsByTagName ...
- JavaScript Dom基础-9-Dom查找方法; 设置DOM元素的样式; innerHTML属性的应用; className属性的应用; DOM元素上添加删除获取属性;
JavaScript Dom基础 学习目标 1.掌握基本的Dom查找方法 domcument.getElementById() Domcument.getElementBy TagName() 2.掌 ...
- Jsoup(三)-- Jsoup使用选择器语法查找DOM元素
1.Jsoup可以使用类似于CSS或jQuery的语法来查找和操作元素. 2.实例如下: public static void main(String[] args) throws Exception ...
- Jsoup(二)-- Jsoup查找DOM元素
一.Jsoup查找DOM元素的方法 getElementById(String id) 根据id 来查询DOM getElementsByTag(String tagName) 根据tag 名称来查询 ...
随机推荐
- HttpServer带阻塞性能比较
服务端在返回hello,world! 之前先阻塞一秒钟,模拟访问DB等耗时操作. Netty 我直接在 WorkerGroup 里头sleep,用同步阻塞线程模型的方式来编程,所以性能暴降. Joob ...
- Atcoder Beginner Contest152F(DFS+状压DP)
二维状压写成一维状压,省略加上第i条边这一维 #define HAVE_STRUCT_TIMESPEC #include<bits/stdc++.h> using namespace st ...
- Dart语言学习(五)Dart Bool类型
Dart Bool类型和其他语言类似,比较简单 其特点有: 1.使用 bool 表示布尔类型 2.布尔值只有 true 和 false 3.布尔类型bool默认值是null bool isTrue = ...
- Speech Bandwidth Extension With WaveNet
利用WAVENET扩展语音带宽 作者:Archit Gupta, Brendan Shillingford, Yannis Assael, Thomas C. Walters 博客地址:https:/ ...
- 使用php-vmstat遇到的麻烦
workerman-vmstat是一个基于workerman的扩展,用于监听服务器应用对内存.cpu消耗的友好的查看功能,具体介绍可以去git上看: https://github.com/wal ...
- dockerfile的编写参数
注意细节 “#”号开头是注释 ,指令不区分大小写,顺序执行 FROM 指定基础镜像:注意必须是文件里第一个非注释行 ENV name 值 设置变量,注意没有=号 变量引用 ${name:-chenxi ...
- java 面试题 mybatis 篇
1. 一级缓存和二级缓存? 一级缓存策略: 二级缓存策略: 2. 缓存回收策略 LRU – 最近最少使用的:移除最长时间不被使用的对象. FIFO – 先进先出:按对象进入缓存的顺序来移除它们. ...
- 更改yii框架入口文件位置,修改前后端访问路径
将frontend/web/index.php复制到项目根目录,修改为: <?php defined('YII_DEBUG') or define('YII_DEBUG', true); def ...
- hadoop学习笔记(一):NameNade持久化和DataNode概念
其中的fsimage 称为时点备份,又叫磁盘镜像快照,这个是NameNode的一个 持久化的方式之一:缺点,在内存数据序列化的时候比较慢 具体的过程:因为我们所知道的NameNode一般是存储在内存中 ...
- SpringCloud项目实战
在工作业余时间,自学了SpringCloud的基本组件:Eureka.Ribbo.Feign.Zuul.Config.Bus,是时候操练一下自己所学的这些知识了,记录一下自己的学习过程. 一.目录结构 ...
