基于云开发开发 Web 应用(三):云开发相关数据调用
介绍
在完成了 UI 界面的实现后,接下来可以开始进行和云开发相关的数据对接。完成数据对接后,应用基础就打好了,接下来的就是发布上线以及一些小的 feature 的加入。
配置
在进行相关的配置调用的时候,你需要先登陆腾讯云控制台,进行一些配置。
使用你的小程序账号登陆腾讯云,并在其中找到云开发产品。进入到产品控制台。

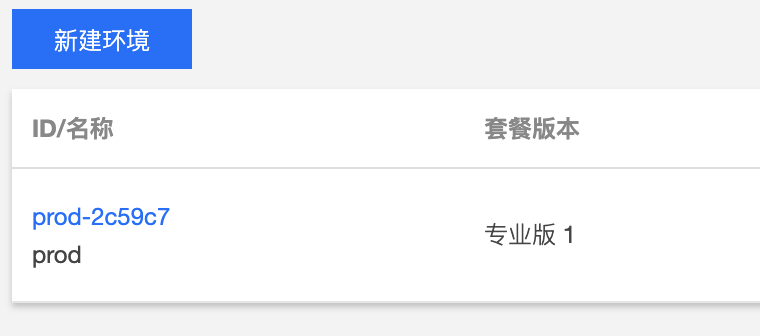
在产品控制台中找到你的环境,点击进入详情页

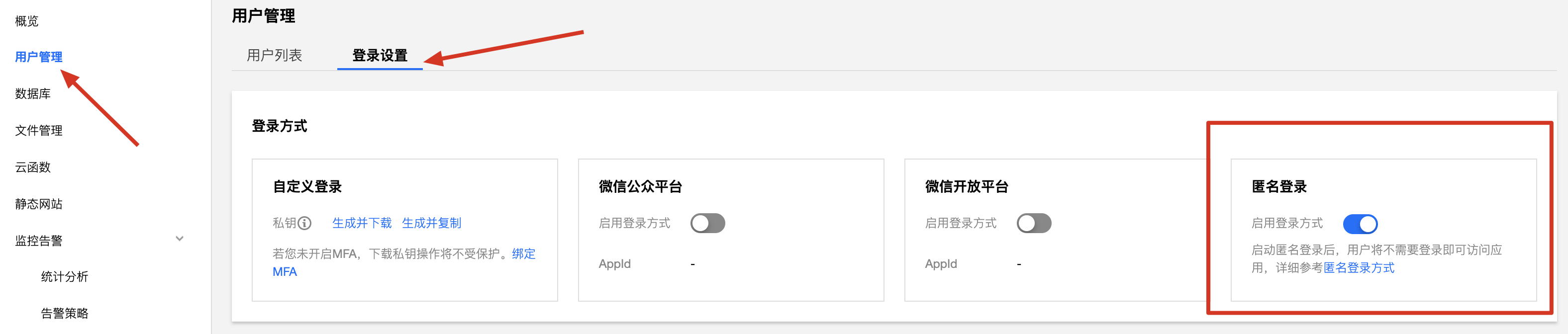
在环境详情页面选择用户管理、登陆设置、匿名登陆

启用匿名登陆。
云开发的数据查询目前必须登陆后才可以查询,因为希望给用户提供的是免登陆的解决方案,因此,必须开通匿名登陆,确保可以进行数据查询。
由于需要在网页中调用相应的函数,因此,也需要在同一个页面的 WEB 安全域名中添加应用的上线域名(本地调试用的 localhost 无需添加)。

为应用程序添加匿名登陆的逻辑
此部分代码位置:https://github.com/LCTT/tldr.linux.cn/blob/master/src/main.js
由于希望用户可以打开网页就可以查询数据,因此,必须在用户无感的情况下,完成匿名登陆逻辑。
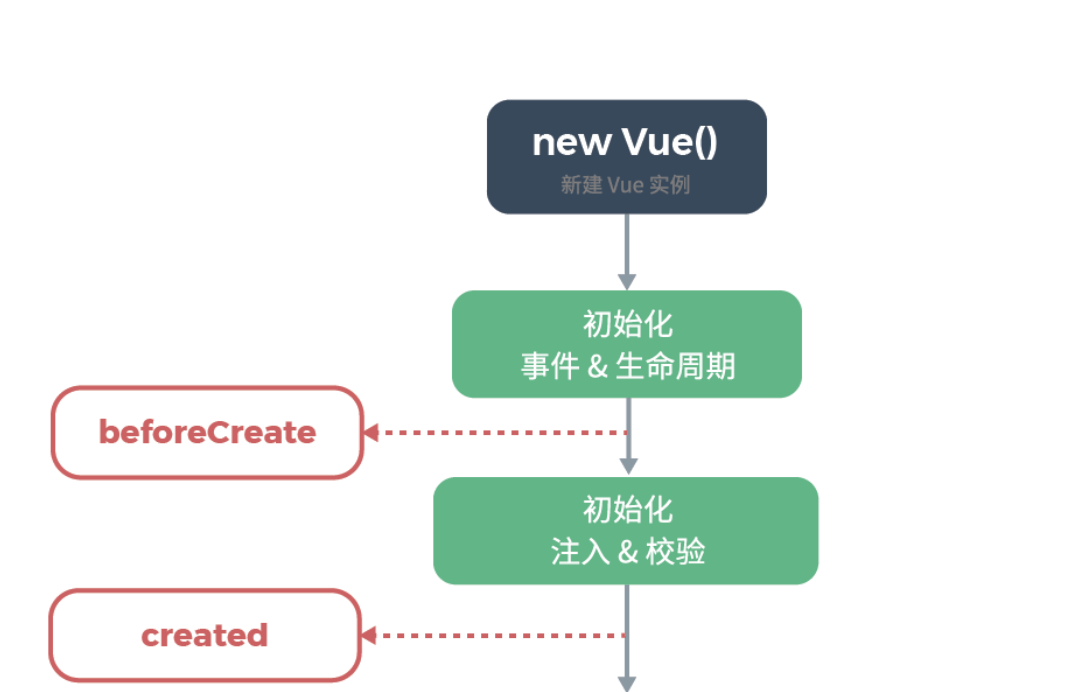
根据对 Vue 生命周期的预研,将相应的逻辑放在了 beforeCreate 中,确保在应用初始化完成后,就可以自动完成匿名登陆。

具体实现代码如下
// main.js
new Vue({
router,
vuetify,
render: h => h(App),
beforeCreate: function(){ // 新增匿名登陆逻辑
const auth = this.$tcb.auth(); // 新增匿名登陆逻辑
auth.signInAnonymously(); // 新增匿名登陆逻辑
} // 新增匿名登陆逻辑
}).$mount('#app')
加入完成后,你可以使用云开发的数据库等命令,来完成相应的数据库调用,验证自己的调用是否正常。
在这里需要注意,由于 Vue 默认的 ESLint 规则限制,默认是无法在 Vue 项目代码中使用
console.log的,你需要使用一些命令来跳过相应的检查
只需要在你需要打印变量的前一行加入// eslint-disable-next-line就可以避免对应的检查了。
调用数据
此部分代码位置:https://github.com/LCTT/tldr.linux.cn/blob/master/src/views/Result.vue
完成初始化后,就需要完成相应的数据调用,这里不再针对每一个进行讲解,选择一个例子来说明。
const db = this.$tcb.database();
const cmd = db.collection('command');
if(this.id){ // 这里的 id 是 props 传入的参数,为命令对应的 doc id
cmd.doc(this.id).get().then(res => {
this.command = res.data
})
}else{
cmd.where({
name: this.$route.params.cmd // 命令可以从 Route 中获取,但实际场景下,因为开启了 `props: true`,也可以直接从 props 中获取。
}).limit(1).get().then(res => {
this.command = res.data[0]
}).catch((err) => {
alert("命令查询出错,请联系我们")
// eslint-disable-next-line
console.error(err)
})
}
在这段代码中,首先是前期挂载的 $tcb 中抽取 database ,并基于 database 构建 collection.
然后就是使用 collection 进行查询。
由于这里涉及到不同的页面逻辑,使用了一个 if 来判断数据。上下两种分别是获取单个数据和使用多个数据的方法。获取到数据以后,将数据更新,同步到 Vue 的 Data 中,完成相应的逻辑的调用。
云开发登陆的坑
此部分代码位置:https://github.com/LCTT/tldr.linux.cn/blob/master/src/main.js
由于为用户提供的是快速查询功能,因此希望用户无论何时都是无感进行查询的。但实际测试的时候,发现用户如果直接通过命令行登陆的时候,会导致报错。根据控制台返回的信息来看,是用户登陆状态尚未完成,就进行了数据查询。
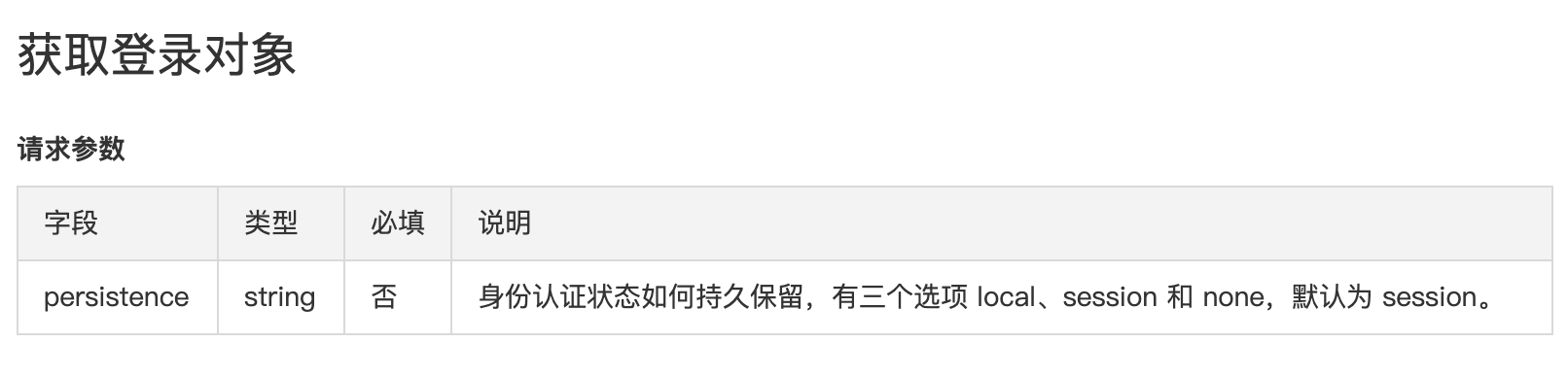
通过查询云开发的文档,发现云开发的 auth 对象在登陆的时候,可以传入一个 persistence 来控制身份信息的持久化。

由于默认使用的是 session ,所以导致用户的登陆态丢失。为了确保应用的状态正常进行,将 persistence 设置为 local,确保应用在一次登陆后可以将用户登陆状态下放到用户的 storage 中,这样可以避免用户总是会遭遇请求失败的问题。
// main.js
new Vue({
router,
vuetify,
render: h => h(App),
beforeCreate: async function(){
const auth = this.$tcb.auth({ persistence: 'local' });
await auth.signInAnonymously();
}
}).$mount('#app')
总结
在实际开发中,如果你需要通过云开发的 Web SDK 调用相应的数据,则需要先行开启云开发的匿名登陆并配置 Web 安全域名;在数据调用的部分和在小程序端调用云开发没有太大的区别;并通过设置 presistence 设置搞定了登陆状态丢失的问题。
基于云开发开发 Web 应用(三):云开发相关数据调用的更多相关文章
- 基于PHP+MYSQL的WEB聊天应用雏形开发实例教程
更多技术资源:胡旭个人博客 前天,简单利用PHP做了一个简单的WEB聊天应用.没有发到网上,所以就不提供demo了.不过,发布一下源代码(见文尾). 项目说明: 基于PHP+MYSQL的WEB聊天应用 ...
- C# 开发XML Web Service与Java开发WebService
一.web service基本概念 Web Service也叫XML Web Service WebService是一种可以接收从Internet或者Intranet上的其它系统中传递过来的请求,轻量 ...
- Java开发工程师(Web方向) - 03.数据库开发 - 第1章.JDBC
第1章--JDBC JDBC基础 通过Java Database Connectivity可以实现Java程序对后端数据库的访问 一个完整的数据库部署架构,通常是由客户端和服务器端两部分组成 客户端封 ...
- Java开发工程师(Web方向) - 03.数据库开发 - 第5章.MyBatis
第5章--MyBatis MyBatis入门 Abstract: 数据库框架的工作原理和使用方法(以MyBatis为例) 面向对象的世界与关系型数据库的鸿沟: 面向对象世界中的数据是对象: 关系型数据 ...
- Java开发工程师(Web方向) - 03.数据库开发 - 第2章.数据库连接池
第2章--数据库连接池 数据库连接池 一般而言,在实际开发中,往往不是直接使用JDBC访问后端数据库,而是使用数据库连接池的机制去管理数据库连接,来实现对后端数据库的访问. 建立Java应用程序到后端 ...
- Java开发工程师(Web方向) - 03.数据库开发 - 第4章.事务
第4章--事务 事务原理与开发 事务Transaction: 什么是事务? 事务是并发控制的基本单位,指作为单个逻辑工作单元执行的一系列操作,且逻辑工作单元需满足ACID特性. i.e. 银行转账:开 ...
- iOS开发RunLoop学习:三:Runloop相关类(source和Observer)
一:RunLoop相关类: 其中:source0指的是非基于端口por,说白了也就是处理触摸事件,selector事件,source1指的是基于端口的port:是处理系统的一些事件 注意:创建一个Ru ...
- Java开发工程师(Web方向) - 03.数据库开发 - 第3章.SQL注入与防范
第3章--SQL注入与防范 SQL注入与防范 经常遇到的问题:数据安全问题,尤其是sql注入导致的数据库的安全漏洞 国内著名漏洞曝光平台:WooYun.org 数据库泄露的风险:用户信息.交易信息的泄 ...
- ADF_Starting系列3_使用ADF开发富Web应用程序之开发User Interface
内容中包含 base64string 图片造成字符过多,拒绝显示
随机推荐
- 「HNOI2002」营业额统计
「HNOI2002」营业额统计 传送门 这题比较板子吧应该... 有几个需要注意的地方: 第一次插入时就要贡献答案 在每次计算贡献时,注意分裂出来的子树是否为空,并且要对两边的相邻元素之差取 \(\m ...
- 记录—JPA生成数据库表
环境 springBoot+JPA+MySQL application-dev.yml 注意:配置中的blog数据库需要先创建,否则启动springBoot会报错 spring: #数据库连接配置 d ...
- System.Diagnostics.Conditional 的妙用 -- 把文档放在代码中
最近的工作跟 UI 打交道比较多, 各种坑. 今天从 Prefab 的序列化功能来说说 System.Diagnostics.Conditional 的妙用. 我们做 UI 面对各种按钮, 组件的获取 ...
- 【剑指Offer面试编程题】题目1521:二叉树的镜像--九度OJ
题目描述: 输入一个二叉树,输出其镜像. 输入: 输入可能包含多个测试样例,输入以EOF结束. 对于每个测试案例,输入的第一行为一个整数n(0<=n<=1000,n代表将要输入的二叉树节点 ...
- Linux命令:date命令
date命令作用:显示和设置系统的日期和时间 一.设置系统日期时间 格式:date [MMDDhhmm[[CC]YY][.ss]] 举例:将当前系统时间改为 2020年10月1日12点10分 # da ...
- bootloader 详细介绍
Bootloader 对于计算机系统来说,从开机上电到操作系统启动需要一个引导过程.嵌入式Linux系统同样离不开引导程序,这个引导程序就叫作Bootloader. 6.1.1 Bootloader ...
- Kubernetes 二进制部署(二)集群部署(多 Master 节点通过 Nginx 负载均衡)
0. 前言 紧接上一篇,本篇文章我们尝试学习多节点部署 kubernetes 集群 并通过 haproxy+keepalived 实现 Master 节点的负载均衡 1. 实验环境 实验环境主要为 5 ...
- 剑指offer 把数组排成最小的数 atoi和itoa,pow
pow(x,y)在#include<math.h>文件中,计算x的y次方. C++引入头文件:#include <stdlib.h> 或者 #include <cstdl ...
- modelsim10.4环境变量的设置
在用户变量中设置,注意路径还要包括license.txt 点击高级属性设置 点击环境变量 在用户变量一件名为:MGLS_LICENSE_FILE的变量 点击确定
- python-python基础3
本章内容: 函数 递归 高阶函数 一.函数 一个函数一般完成一项特定的功能 函数使用 函数需要先定义 使用函数,调用
