kali下的截图工具scrot、flameshot和deepin-scrot
对于这几个截图工具,精简好用的应该是deepin-scrot了,这是个和QQ截图有类似功能的Linux截图工具。flameshot的功能是最多的,也很好用,虽然有的功能用不上。
1、scrot安装和使用
scrot是官方提供的截图工具,直接使用命令apt-get install scrot,就可以安装,安装这很方便,本来是想用这个的,但是设置快捷键无效,总不能每次都打开命令行吧。
在命令行中输入scrot -h可以查看帮助信息,最常用的应该是-s了吧,可以自己选择截图区域。
2、flameshot安装和使用
安装命令:apt-get install flameshot
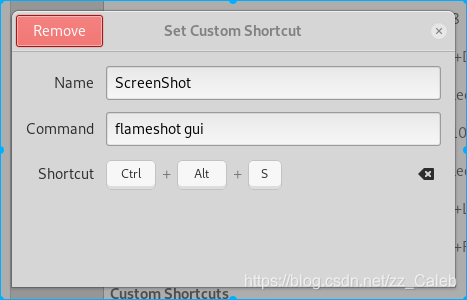
安装之后设置快捷键:

按下快捷键后截图,字体打下和边框粗细用滑轮调节。
3、deepin-scrot安装和使用
先下载deb安装包:http://packages.linuxdeepin.com/deepin/pool/main/d/deepin-scrot/
下载之后进行安装:dpkg -i deepin-scrot_2.0-0deepin_all.deb
但是会出现这种状况:

依赖有问题,使用命令apt-get -f install来修复依赖,然后再dpkg -i deepin-scrot_2.0-0deepin_all.deb就安装成功了。
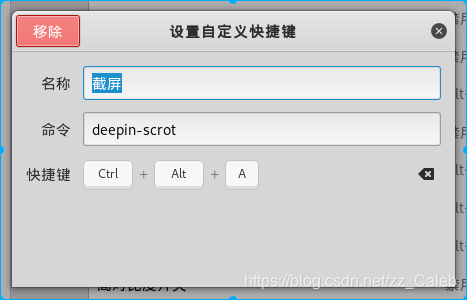
然后设置快捷键就可以使用了。

kali下的截图工具scrot、flameshot和deepin-scrot的更多相关文章
- Ubuntu下的截图工具
转载自:http://os.yesky.com/88/8733088.shtml 相信大家对于屏幕截图(或称抓图)应该不会陌生,在Windows平台上,我们可以使用许多第三方的专业抓图软件如SnagI ...
- kali下一些代理工具的简单描述
前言 最近几天了解了kali中一些代理工具的基本使用,做一个小小的总结,kali操作系统的官网为 www.kali.org,感兴趣的可以去官网下载镜像,如何安装这里就不在讲解了,百度有很多教程.新手这 ...
- kali下安装截图软件
安装截图软件 1.下载安装python-xlib apt-get install python-xlib 2.下载截图软件包 wget http://packages.linuxdeepin.com/ ...
- kali下的webshell工具-Weevely
Weevely ------------------------------------------------ 主要特点: · 隐蔽的类终端的PHP webshell · ...
- ubuntu下安装截图工具
安装shutter 1.添加安装包软件源 sudo add-apt-repository ppa:shutter/ppa 2.更新软件源并且安装 sudo apt-get update sudo ap ...
- Ubuntu 18.04 截图工具-flameshot(安装及使用)
安装flameshot:https://github.com/lupoDharkael/flameshot 安装命令: sudo apt-get install flameshot 设置>设备& ...
- kali下的miranda工具只适合同一路由下使用
在终端输入如下命令: miranda -v -i eth0 上面的命令是指定打开网卡eth0,返回结果如下: miranda提示输入开启upnp的主机,现在我们不知道哪台主机开启了upnp,输入命令“ ...
- Ubuntu截图工具Flameshot
今天来介绍一款Ubuntu下的截图工具,名叫Flameshot. 安装 Flameshot的安装很简单. 命令行安装 sudo apt-get install flameshot 一条命令搞定! 软件 ...
- [置顶] Linux下的截图小工具
Linux下的截图工具scrot 基于命令行 先下载:scrot apt-get install scrot 对该工具的操作: 分为以下几个部分 1.抓取整个桌面 scrot pic.jpg 2.抓取 ...
随机推荐
- spring mvc注解之@RequestBody和@RequestParm
@RequestBody http://localhost:8080/user/login { "username":"jack", "passwar ...
- IP show
1. 查看本机公网IP 1.1 curl ifconfig.me 1.2 ipinfo.io 1.3 test-ipv6.com 1.4 more 2. 查看本机IP,host 2.1 hostnam ...
- 在Centos 7.7下用minikube部署单节点kubernetes.
centos8 下用yum安装docker-ce会报错,说明docker-ce对centos8支持还不太好.所以在centos7.7下安装 先更新一下系统 yum update 安装 yum工具, ...
- windows下pycharm连接vagrant的python环境
- C#二维数组的初始化和存取
static void Main(string[] args) { ,]; ; j < ; j++) { strings[j, ] = $"{j}.0"; strings[j ...
- vue 输入框数字、中文验证
vue项目是基于element框架做的,在做form表单时,要做些验证,element框架也提供了自定义验证 下面是一些常见的验证 只允许输入数字: 可以直接用框架的rule去验证,但必须在model ...
- 服务端OLEVARIANT数据之后传输
将OLEVARIANT数据流化,然后对流进行压缩,还原成OLEVARIANT以后再发送. procedure StreamToVariant(Stream: TStream; var V: OLEVa ...
- 十四 Spring的AOP的基于AspectJ的注解开发
Spring的AOP的基于AspectJ的注解开发 创建项目,引入jar包 编写目标类.切面类 配置目标类.切面类 在注解文件里开启AOP的开发 <?xml version="1.0& ...
- layer 点击yes后在回调函数里获取layer.open({})iframe里面元素
参考:http://fly.layui.com/jie/19690/ yes: function(index, layero) { uid.value = $(layero).find('iframe ...
- Python字符串(一)
一.get char 1.获取单个字符 字符串中的每一个字符都会对应一个唯一的下标(索引)用来表示字符串中的位置.下标从0开始依次增加:0对应的是第一个字符:也可以从从-1开始依次减小,-1代表最后一 ...
