为何关键字static在面试中频频被问?
在今天的学习中,我了解到关键字static的作用,下面我来给大家分享一下。
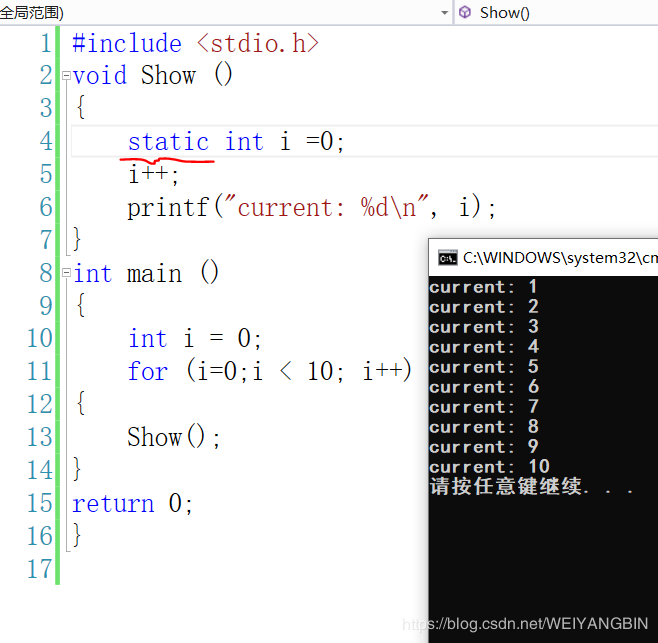
①static 修饰局部变量只改变了变量的生命周期,让静态局部变量出了作用域依然存在,到程序结束生命周期才结束,但是变量的作用域没有改变。
代码实现对比如下图所示


static修饰全局变量,那么该全局变量只能在本文件有效,只能在本文件被访问。
③//函数支持跨文件访问
static修饰函数,那么该函数只能在本文件有效,只能在本文件使用。
#这就是我想分享给大家的,希望对你们有所帮助。
#欢迎大家留言指正!
为何关键字static在面试中频频被问?的更多相关文章
- Python 面试中可能会被问到的30个问题
第一家公司问的题目 1 简述解释型和编译型编程语言? 解释型语言编写的程序不需要编译,在执行的时候,专门有一个解释器能够将VB语言翻译成机器语言,每个语句都是执行的时候才翻译.这样解释型语言每执行一次 ...
- 这几道Java集合框架面试题在面试中几乎必问
Arraylist 与 LinkedList 异同 1. 是否保证线程安全: ArrayList 和 LinkedList 都是不同步的,也就是不保证线程安全: 2. 底层数据结构: Arraylis ...
- HTML5 面试中最常问到的 10 个问题
1. HTML5 新的 DocType 和 Charset 是什么?HTML5 现在已经不是 SGML 的子集,DocType 简化为: <!doctype h ...
- 面试中常问的List去重问题,你都答对了吗?
面试中经常被问到的list如何去重,用来考察你对list数据结构,以及相关方法的掌握,体现你的java基础学的是否牢固. 我们大家都知道,set集合的特点就是没有重复的元素.如果集合中的数据类型是基本 ...
- [转载]java面试中经常会被问到的一些算法的问题
Java面试中经常会被问到的一些算法的问题,而大部分算法的理论及思想,我们曾经都能倒背如流,并且也能用开发语言来实现过, 可是很多由于可能在项目开发中应用的比较少,久而久之就很容易被忘记了,在此我分享 ...
- 面试中要注意的 3 个 JavaScript 问题
JavaScript 是 所有现代浏览器 的官方语言.因此,各种语言的开发者面试中都会遇到 JavaScript 问题. 本文不讲最新的 JavaScript 库,通用开发实践,或任何新的 ES6 函 ...
- 面试中注意3个javascript的问题
JavaScript 是所有现代浏览器的官方语言.因此,各种语言的开发者面试中都会遇到 JavaScript 问题. 本文不讲最新的 JavaScript 库,通用开发实践,或任何新的 ES6 函数. ...
- Java面试中遇到的坑【填坑篇】
看到大家对上篇<Java面试中遇到的坑>一文表现出强力的关注度,说明大家确实在面试中遇到了类似的难题.大家在文章留言处积极留言探讨面试中遇到的问题,其中几位同学还提出了自己的见解,我感到非 ...
- 横趟!面试中遇到的 ZooKeeper 问题
本文作者:HelloGitHub-老荀 本文是 HelloZooKeeper 系列的最后一篇文章,接下来主要聊聊面试中如果被问到 ZooKeeper 的问题如何回答,也可以当作学完本系列的测试. 准备 ...
随机推荐
- 微信小程序注册和简单配置
微信小程序注册 1.直接搜索微信小程序,按照流程进行注册 2.如果有微信公众号,可以在公众号内部点小程序,进入注册流程 小程序中的概念 开发设置 在开发设置中获取AppID和AppSecret App ...
- openwrt 外挂usb 网卡 RTL8188CU 及添加 RT5572 kernel支持
RT5572 原来叫 Ralink雷凌 现在被 MTK 收购了,淘宝上买的很便宜50块邮,2.4 5G 双频.在 win10 上插了试试,果然是支持 5G.这上面写着 飞荣 是什么牌子,有知道的和我说 ...
- Thread同步
今天本人给大家讲解一下多线程的线程同步,如有不对的或者讲的不好的可以多多提出,我会进行相应的更改,先提前感谢提出意见的各位了!!! 开始说线程同步前先来个小案例: 案例启:所有的类都在Demo01中, ...
- 【09】openlayers 图片图层
效果: 创建地图: var map = new ol.Map({ //设置显示地图的视图 view: new ol.View({ projection:'EPSG:4326',//投影方式 cent ...
- 关于QThread使用锁死的探索
在学习使用QT5的时候,发现要使用多线程处理多任务,按照https://www.cnblogs.com/liming19680104/p/10397052.html等很多网上的方法,测试一下,发现我写 ...
- Python+Android进行TensorFlow开发
Tensorflow是Google开源的一套机器学习框架,支持GPU.CPU.Android等多种计算平台.本文将介绍在Tensorflow在Android上的使用. Android使用Tensorf ...
- HashMap底层源码剖析
HashMap底层源码剖析 一.HashMap底层用到的数据结构 数组+单向链表+红黑树 数组:数组每一项都是一个链表,其实就是数组和链表的结合体 单向链表:当法神hash碰撞时,首先会找到数组对应位 ...
- css 超过标签定义的宽度后显示----
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- MVC超链接调用控制器内的方法
<a href="hello/Layout?name=Tom"><h1><span>Hello</span>World</h1 ...
- vue 阻止冒泡 @click.stop=
vue 阻止冒泡 @click.stop= vue中处理冒泡标准姿势 事件修饰符 Vue.js 为 v-on 提供了事件修饰符,修饰符是由点开头的指令后缀来表示的.这些事件修饰符主要有以下几个: st ...
