Android学习----自定义Adapter实现ListView
前言:
对于ListView而言,自定义的Adapter对于显示复杂的界面有很大的灵活性 。使用自定义的Adapter需要继承BaseAdapter,然后重写getCount(),getView(),getItem,getItemId()4个方法。adapter在绘制listview时是先根据getCount()获得底层数据的个数来判断绘制item的个数,然后通过getView绘制单个item。
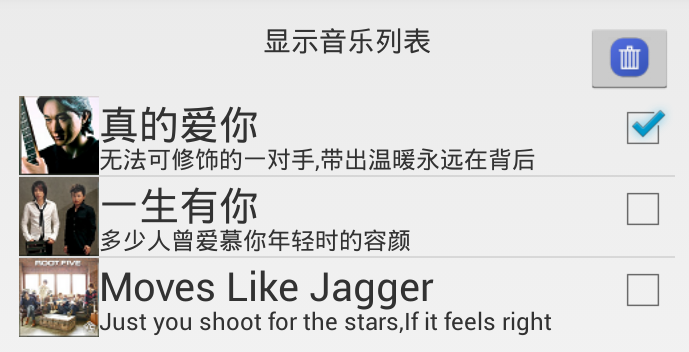
ListView实现的效果如下:

详细步骤:
1.新建Activity,在对应的布局文件中放置listview,textview和图片按钮;
2.新建一个布局文件,布局文件中包含图片,两个textview,一个checkbox
3.自定义MyAdapter继承BaseAdapter重写4个方法;
4.给listview绑定适配器,给按钮添加点击事件。
具体实现:
布局文件:(item.xml)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" > <ImageView
android:id="@+id/img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true" /> <TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_toRightOf="@+id/img"
android:textSize="20sp"
android:text="" /> <TextView
android:id="@+id/info"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/img"
android:layout_toRightOf="@+id/img"
android:textSize="12sp"
android:text="" />
<!--注意checkBox中focusable="false",如果不设置的话,listview的item点击事件没有用,因为item此时不能获取焦点-->
<CheckBox
android:id="@+id/cb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:focusable="false" android:text="" /> </RelativeLayout>
layout_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" > <TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_toLeftOf="@id/title"
android:text="@string/title" /> <ListView
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/imageButton1" >
</ListView> <ImageButton
android:id="@+id/imageButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignRight="@+id/listView1"
android:visibility="invisible"
android:src="@drawable/delete" /> </RelativeLayout>
java代码:
public class MainActivity extends Activity {
ListView listview;
//list中存储listview的每一行的内容,每一行的内容存储在map中,根据键可以取出对应的值
List<Map<String,Object>> list;
ImageButton imgbtn;
//positions中保存的是当前选中的所有元素
List<Map<String,Object>> positions=new ArrayList<Map<String,Object>>();
MyAdapter adapter=null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listview=(ListView) findViewById(R.id.listView1);
imgbtn=(ImageButton) findViewById(R.id.imageButton1);
list=getData();
adapter =new MyAdapter(this,list);
listview.setAdapter(adapter);
listview.setOnItemClickListener(cl);
/*
* 根据选中的内容,删除listview中的显示
* positions中存放的是当前所有的选中项,每次删除完毕之后,应该把它清空,不然下次删除的时候
* 它还有数据,此时会出现问题。
* 删除完毕之后调用adapteradapter.notifyDataSetChanged(); 刷新view
*/
imgbtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "delete", Toast.LENGTH_SHORT).show();
//list.remove(int location)不能在for循环中使用
for(int i=0;i<positions.size();i++){
list.remove(positions.get(i));
}
//每一次删除完之后,把当前positions的元素删除
Iterator<Map<String,Object>> iterator=positions.iterator();
while(iterator.hasNext()){
iterator.next();
iterator.remove();
}
adapter.notifyDataSetChanged();
//删除之后设置按钮不显示
imgbtn.setVisibility(View.INVISIBLE);
}
});
}
//点击时确定当前选中的checkBox
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
/*
* 设置item的点击事件
*/
OnItemClickListener cl=new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
// TODO Auto-generated method stub
Toast.makeText(getApplicationContext(), (String)list.get(position).get("title"), Toast.LENGTH_SHORT).show();
}
};
/*
* 提供音乐列表中的数据,包括每行数据中的歌手图片,歌曲名称,歌曲简介
*/
public List<Map<String,Object>> getData(){
List<Map<String,Object>> list=new ArrayList<Map<String,Object>>();
Map<String,Object> map=new HashMap<String,Object>();
map.put("title", "真的爱你");
map.put("info", "无法可修饰的一对手,带出温暖永远在背后");
map.put("img", R.drawable.huangjiaju);
list.add(map);
map=new HashMap<String,Object>();
map.put("title", "一生有你");
map.put("info", "多少人曾爱慕你年轻时的容颜");
map.put("img", R.drawable.shuimunianhua);
list.add(map);
map=new HashMap<String,Object>();
map.put("title", "Moves Like Jagger");
map.put("info", "Just you shoot for the stars,If it feels right");
map.put("img", R.drawable.maroon5);
list.add(map);
return list;
}
//创建一个ViewHolder类,每个类对象包含ListView的Item的所有控件元素
private final class ViewHolder{
public ImageView img;
public TextView title;
public TextView info;
public CheckBox cb;
}
//自定义adapter继承自BaseAdapter,实现两个方法
/*
*
*/
class MyAdapter extends BaseAdapter{
private LayoutInflater inflater;
private List<Map<String,Object>> list;
/*
* 三种方式获取XML布局文件
* 1.LayoutInflater inflater=LayoutInflater.from(context);
* 2.LayoutInflater inflater=getLayoutInflater();
* 3.LayoutInflater inflater=(LayoutInflater) context.getSystemService(LAYOUT_INFLATER_SERVICE);
*/
public MyAdapter(Context context,List<Map<String,Object>> list){
inflater=LayoutInflater.from(context);
this.list=list;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return list.size();
}
/*
* (non-Javadoc)
* holder里面放置每个item的所有控件
* 当convertview为空时,说明之前没有创建过这个Item,实例化一个新的view,通过setTag方法把holder放在convertView中
* 当convertview不为空时,此时可以直接从convertView取出,使用getTag
* @see android.widget.Adapter#getView(int, android.view.View, android.view.ViewGroup)
*/
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ViewHolder holder=null;
if(convertView==null){
holder=new ViewHolder();
convertView=inflater.inflate(R.layout.item, null);
holder.img=(ImageView) convertView.findViewById(R.id.img);
holder.title=(TextView) convertView.findViewById(R.id.title);
holder.info=(TextView) convertView.findViewById(R.id.info);
holder.cb=(CheckBox) convertView.findViewById(R.id.cb);
convertView.setTag(holder);
}else{
holder=(ViewHolder) convertView.getTag();
}
holder.img.setBackgroundResource((Integer) list.get(position).get("img"));
holder.title.setText((CharSequence) list.get(position).get("title"));
holder.info.setText((CharSequence) list.get(position).get("info"));
holder.cb.setOnCheckedChangeListener(new checkedChangeListener(position));
holder.cb.setChecked(false);//特别说明:把它全部设为false,是因为每次删除完之后会出现下一个界面上显示为选中但是不能删除,只有先取消再点击才有效,这应该是界面的绘制问题(猜测)
return convertView;
}
/*
* MyAdapter中的内部类实现了OnCheckedChangeListener接口,
* 提供一个构造函数,此处的构造函数的作用是传递了一个position参数,
* 可以与getView中的position关联起来,也可以在类内部的onCheckedChanged方法中使用。
* onCheckedChanged方法是在checkBox的状态改变时被调用的,为了删除按钮的点击事件中
* 能够获取到当前选中的所有项,所以每当选中一项,就把当前项放在一个list列表中,这样
* 在删除按钮处理点击事件时,就可以轻松完成。
* 一个小小的效果:有选中项时删除按钮显示,否则按钮消失。
* 实现:按钮初始状态为不可见,每当选中一项则设为可见,每当取消一项,判断是否还有选中,
* 若没有选中项,设为不可见
*/
class checkedChangeListener implements OnCheckedChangeListener{
int position;
public checkedChangeListener(int position){
this.position=position;
}
@Override
public void onCheckedChanged(CompoundButton buttonView,
boolean isChecked) {
/*
* 当某一个checkbox被选中时,先显示点击了当前item,然后把当前元素作为对象加入positions列表当中
* 设置删除按钮为可见
*/
if(isChecked){
imgbtn.setVisibility(View.VISIBLE);
Toast.makeText(getApplicationContext(), "点击了"+(String)list.get(position).get("title"),Toast.LENGTH_SHORT).show();
positions.add(list.get(position));
}else{
/*
* 当该项被取消时,先显示取消了此项,然后把当前项从列表中删除,
* 每次删除完之后,判断是否还有选中项,如果没有选中项,设置删除按钮不可见
*/
Toast.makeText(getApplicationContext(), "取消了"+(String)list.get(position).get("title"),Toast.LENGTH_SHORT).show();
positions.remove(list.get(position));
//判断当前是否有选中项,若没有,隐藏删除按钮
if(positions.size()==0){
imgbtn.setVisibility(View.INVISIBLE);
}
}
}
}
/*
* 此处没有用到下面两个方法,故不作说明
* (non-Javadoc)
* @see android.widget.Adapter#getItem(int)
*/
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
}
}
代码均已测试,无明显bug。因本人水平有限,出错之处在所难免,欢迎指正。
Android学习----自定义Adapter实现ListView的更多相关文章
- 【转】Android之自定义Adapter的ListView
http://www.cnblogs.com/topcoderliu/archive/2011/05/07/2039862.html 在开发中,我们经常使用到ListView这个控件.Android的 ...
- Android之自定义Adapter的ListView
ListView的创建,一般要具备两大元素: 1)数据集,即要映射的字符串.图片信息之类. 2)适配器,实现把要映射的字符串.图片信息映射成视图(如Textview.Image等组件),再添加到Lis ...
- 【转】Android自定义Adapter的ListView的思路及代码
原文网址:http://www.jb51.net/article/37236.htm Android自定义Adapter的ListView的思路及代码,需要的朋友可以参考一下 在开发中,我们经常使 ...
- 关于自定义Adapter实现ListView的使用
以下为使用BaseAdapter作扩展,自定义Adapter来使用ListView控件: 需要注意以下的几点: 1.自定义Adapter时,需要特别注意Adapter类中getView()方法覆盖,注 ...
- android学习--视图列表(ListView和ListActivity)
说明: 视图列表(ListView和ListActivity)与AutoComplete.Spinner类似,它们都须要一个供显示的列表项,能够须要借助于内容Adapter提供显示列表项 创建List ...
- [转]Android自定义Adapter的ListView的思路及代码
本文转自:http://www.jb51.net/article/37236.htm 在开发中,我们经常使用到ListView这个控件.Android的API也提供了许多创建ListView适配器的快 ...
- Android 自定义Adapter 但listview 只显示第一条数据
<ScrollView android:layout_width="fill_parent" android:layout_height="wrap_content ...
- Android学习笔记(20)————利用ListView制作带竖线的多彩表格
http://blog.csdn.net/conowen/article/details/7421805 /********************************************** ...
- Android学习笔记-Adapter基础讲解
本节引言 从本节开始我们要讲的UI控件都是跟Adapter(适配器)打交道的,了解并学会使用这个Adapter很重要, Adapter是用来帮助填充数据的中间桥梁,简单点说就是:将各种数据以合适的形式 ...
随机推荐
- Spring配置cache(concurrentHashMap,guava cache、redis实现)附源码
在应用程序中,数据一般是存在数据库中(磁盘介质),对于某些被频繁访问的数据,如果每次都访问数据库,不仅涉及到网络io,还受到数据库查询的影响:而目前通常会将频繁使用,并且不经常改变的数据放入缓存中,从 ...
- Linux下git使用
一.安装 本人使用的是centos 7,首先安装git 1.下载git:wget https://Github.com/Git/Git/archive/v2.3.0.tar.gz 2.下载之后解压:t ...
- Hyperledger Fabric ChainCode开发
预览 Hyperledger Fabric的chaincode开发目前支持Go.Java.Node.js语言,下面以Go语言作为例子,我们先看下面的一个官方提供chaincode模板 ··· pack ...
- python学习基础知识
学习python前最好知道的知识点: python之父:Guido van Rossum python是一种面向对象语言 目前python最新的版本是3.8,python2已经逐渐淘汰 python的 ...
- JVM01——JVM内存区域的构成
从本文开始将为各位带来JVM方面的知识点,关注我的公众号「Java面典」了解更多Java相关知识点. JVM内存主要分为三部分线程私有(Thread Local).线程共享(Thread Shared ...
- 使用SharpDevelop配合MonoGame进行游戏开发
SharpDevelop是一款开源的轻量级IDE,它支持众多的语言及项目开发.可以看看支持的项目. 程序本体仅十几MB,打开项目速度飞快. 目前SharpDevelop最高支持C# 5.0,.NET ...
- 学习webpack基础笔记01
学习webpack基础笔记 1.webpack搭建环境最重要的就是如何使用loader和plugins,使用yarn/npm安装插件.预处理器,正确的配置好去使用 2.从0配置webpack - 1. ...
- Core + Vue 后台管理基础框架7——APM
1.前言 APM,又称应用性能统计,主要用来跟踪请求调用链,每个环节调用耗时,为我们诊断系统性能.定位系统问题提供了极大便利.本系统采用的是Elastic Stack体系中的APM,主要是之前部门搞P ...
- 标题 发布状态 评论数 阅读数 操作 操作 CNN目标检测系列算法发展脉络简析——学习笔记(三):Fast R-CNN
最近两周忙着上网课.投简历,博客没什么时间写,姑且把之前做的笔记放上来把... 下面是我之前看论文时记的笔记,之间copy上来了,内容是Fast R-CNN的,以后如果抽不出时间写博客,就放笔记上来( ...
- 0402数据放入集合进行查询-Java(新手)
JDBC工具类: package cn.Wuchang.zyDome; import java.sql.*; public class JDBCUtils { private static final ...
