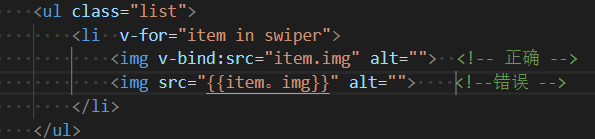
vue渲染src

vue渲染src的更多相关文章
- Vue渲染函数
前面的话 Vue 推荐在绝大多数情况下使用 template 来创建HTML.然而在一些场景中,真的需要 JavaScript 的完全编程的能力,这就是 render 函数,它比 template 更 ...
- Vue渲染数据理解以及Vue指令
一.Vue渲染数据原理 原生JS改变页面数据,必须要获取页面节点,也即是进行DOM操作,jQuery之类的框架只是简化DOM操作的写法,实质并没有改变操作页面数据的底层原理,DOM操作影响性能(导致浏 ...
- Vue部分编译不生效,解决Vue渲染时候会闪一下
0828自我总结 Vue部分编译不生效,解决Vue渲染时候会闪一下 一.Vue编译不生效 在标签里添加v-pre <script src="vue.js"></s ...
- 从虚拟dom了解vue渲染函数
vue渲染函数就是render函数,他会返回一个VNode,VNode是一个js对象,是dom的映射 vue在介绍渲染函数那个章节看的不是很懂,所以想要彻底的理解渲染函数,首先需要了解vue的虚拟do ...
- Vue渲染原理
现在基本所有的框架都已经认同这个看法——DOM应尽可能是一个函数式到状态的映射.状态即是唯一的真相,而DOM状态只是数据状态的一个映射.如下图所示,所有的逻辑尽可能在状态的层面去进行,当状态改变的时候 ...
- Vue:渲染、指令、事件、组件、Props、Slots
如果要我用一句话描述使用 Vue 的经历,我可能会说“它如此合乎常理”或者“它提供给我需要的工具,而且没有妨碍我的工作”.每当学习 Vue 的时候,我都很高兴,因为很有意义,而且很优雅. 以上是我对 ...
- Vue:渲染、指令、事件、组件、Props
每天学习一点点 编程PDF电子书免费下载: http://www.shitanlife.com/code 如果要我用一句话描述使用 Vue 的经历,我可能会说“它如此合乎常理”或者“它提供给我需要的工 ...
- vue 渲染流程
1.DOM 节点树 高效的更新所有这些节点会是比较困难的,因为原生的DOM节点属性很多,渲染性能差. 2.虚拟 DOM “虚拟 DOM”是我们对由 Vue 组件树建立起来的整个 VNode 树的称呼. ...
- vue渲染学生信息
渲染学生信息 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
随机推荐
- 微信SEO怎么做-最新微信SEO干货
星辉信息科技进行微信SEO已经很多年了,结合多年的微信SEO经验通过浅谈微信SEO.微信SEO的3大优势.微信SEO的6个排名技巧.企业和个人微信SEO的4大优化战略来讲,可以完美解决B端C端微信获客 ...
- windows服务搭建与删除简单介绍
安装windows服务: 1 VS的开发命令使用管理员权限打开, 2 installutl.exe /servicename="服务名称" "服务地址" 卸载 ...
- php里面的一些面试经典的函数
<?php /* 这是一个多线程的读取解决的函数 @param1 $fle 传入要读取的文件名 */ function filelock($fle){ $fp=fopen($fls,'w+'); ...
- 实操教程丨使用Pod安全策略强化K8S安全
本文来自Rancher Labs 什么是Pod安全策略? Kubernetes Pod安全策略(PSP)是Kubernetes安全版块中极为重要的组件.Pod安全策略是集群级别的资源,用于控制Pod安 ...
- js 任意值变化封装
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- C# Bitmap 转 Bytes数组
首先是Bitmap 转 MemoryStream MemoryStream ms = new MemoryStream(); bitmap.save(ms, ImageFormat.Jpeg); ms ...
- Requests发Post请求data里面嵌套字典
一.Post请求,data里面嵌套字典 Requests发Post请求,data里面嵌套字典的常见形式如下: info = { "appid": "123", ...
- spring总结————AOP面向切面总结
spring总结————AOP面向切面 一.spring aop概念 spring aop面向切面编程,java是面向对象的语言. 真正的service层代码 业务逻辑层再处理业务之前和之后都要进行一 ...
- 3D游戏中各种空间变换到底是怎么回事
每一个游戏可以呈现炫丽效果的背后,需要进行一系列的复杂计算,同时也伴随着各种各样的顶点空间变换.渲染游戏的过程可以理解成是把一个个顶点经过层层处理最终转化到屏幕上的过程,本文就旨在说明,顶点是经过了哪 ...
- Natas7 Writeup(任意文件读取漏洞)
Natas7: 页面出现了两个选项,点击后跳转,观察url发现了page参数,猜测可能存在任意文件读取漏洞. 且源码给了提示,密码在/etc/natas_webpass/natas8 中. 将/etc ...
