Blazor入门笔记(1)-从0构建一个组件
1.环境
VS2019 16.5.1
.NET Core SDK 3.1.200
Blazor WebAssembly Templates 3.2.0-preview2.20160.5
2.创建项目
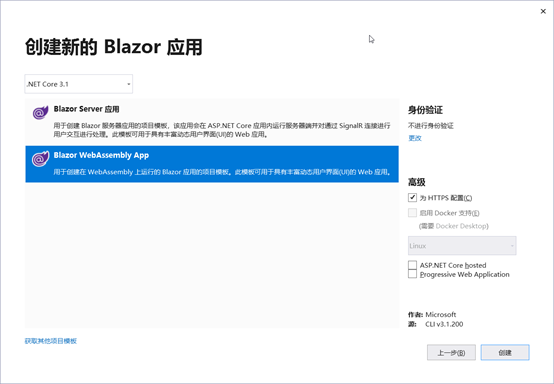
首先创建一个简单的Blazor WebAssembly项目,这个项目没有不具备后端支持。目前blazorwasm 仍然处于预览之中,如果需要使用此模板,可以通过以下命令进行安装:
dotnet new -i Microsoft.AspNetCore.Components.WebAssembly.Templates::3.2.0-preview2.20160.5
之所以介绍这个步骤,是为了说明本文所使用时Blazor Wasm而不是Blazor Server。

图 1
3.编写组件
Blazor中的组件是使用 C# 和HTML组合在Razor组件文件(.razor)中实现的,因此Blazor中的组件实则为Razor组件。由于Blazor默认使用bootstrap的UI,因此接下来将按照Bootstrap样式编写一个按钮组件。
3.1.新建组件
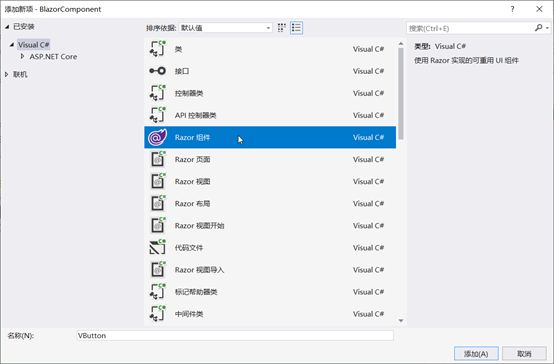
在项目下新建一个文件夹“MyComponents”,然后在“MyComponents”中添加一个新的Razor组件:VButton.razor

图 2
新建的Razor组件文件中,默认包含一个一个h3标记和一个@code块。@code块是用于定义组件类的成员的,在@code 块中,可以用C#编写组件的属性、字段、方法等(组件参数需要使用[Parameter]在public的属性上进行标注)。Razor组件中允许定义多个@code块,同时也可以使用“@”标记为页面的呈现进行相关的逻辑处理,这点是与MVC中是相同的。
既然要编写button组件,那么首先将默认的h3标记删除,更换为以下HTML代码。
<button type="button" class="btn"></button>
这样,一个bootstrap样式的button组件已经创建成功了,我们已经可以在其他组件中使用<VButton />或者<VButton></VButton>来进行使用了,渲染后的Button不具备任何内容(innerHTML),也无法修改样式、大小。
3.2.捕捉组件子内容
通常,我们希望将<VButton>Button Text</VButton>标记中的Button Text作为渲染后的html元素button的innerHTML,因此需要为VButton组件添加一个RenderFragment类型的属性ChildContent,并将@ChildContent放到组件VButton组件的button标记中。注意,ChildContent并不仅仅是文字,也可以是Html。 现在VButton组件中的代码应该如下:
<button type="button" class="btn">@ChildContent</button>
@code {
[Parameter]
public RenderFragment ChildContent { get; set; }
}
3.3.样式控制
Bootstrap的button样式包括默认、primary、secondary、success、info、warning、danger、dark、light、link等10种样式。首先创建一个枚举,将button所有样式放在其中:
public enum VBtnStyle
{
Default,
Primary,
Secondary,
Success,
Info,
Warning,
Danger,
Dark,
Light,
Link
}
然后为VButton组件添加一个BtnStyle的组件参数:
[Parameter]
public VBtnStyle BtnStyle { get; set; } = VBtnStyle.Default;
需要注意的是,由于我们之前在button元素上添加的class属性,为了方便操作,我们需要将其修改为class="@GetClassName()",并为VButton组件添加一个函数GetClassName:
string GetClassName()
{
var builder = new System.Text.StringBuilder();
builder.Append("btn");
if(BtnStyle != VBtnStyle.Default)
{
builder.Append($" btn-{BtnStyle.ToString().ToLower()}");
}
return builder.ToString();
}
现在,VButton组件中的所有的代码如下所示:
<button type="button" class="@GetClassName()">@ChildContent</button>
@code {
[Parameter]
public RenderFragment ChildContent { get; set; }
[Parameter]
public VBtnStyle BtnStyle { get; set; } = VBtnStyle.Default;
string GetClassName()
{
var builder = new System.Text.StringBuilder();
builder.Append("btn");
if(BtnStyle != VBtnStyle.Default)
{
builder.Append($" btn-{BtnStyle.ToString().ToLower()}");
}
return builder.ToString();
}
}
3.4.大小控制
BootStrap中按钮的大小分为默认、lg、sm 3种,按照2.3.中添加样式控制的思路,先添加一个VBtnSize的枚举,再为VButton组件添加一个类型为VBtnSize、默认值为VBtnSize.Default的组件参数BtnSize,最后在GetClassName函数中对其进行判断并放置到button的属性class中。
4.使用
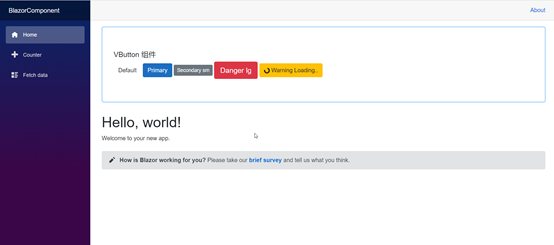
打开,Pages目录下的Index.razor页面,在@page "/"路由下面添加以下代码,然后运行,即可看到效果如图 3所示。
<div class="jumbotron bg-white border border-primary">
<h5>VButton 组件</h5>
<div>
<VButton>Default</VButton>
<VButton BtnStyle="VBtnStyle.Primary">Primary</VButton>
<VButton BtnStyle="VBtnStyle.Secondary" BtnSize="VBtnSize.Sm">Secondary sm</VButton>
<VButton BtnStyle="VBtnStyle.Danger" BtnSize="VBtnSize.Lg">Danger lg</VButton> <VButton BtnStyle="VBtnStyle.Warning">
<span class="spinner-border spinner-border-sm"></span>
Warning Loading..
</VButton>
</div>
</div>

图 3
注意:在使用VButton组件前,最好先将其所在的命名空间引用“@using BlazorComponent.MyComponents”添加到“_Imports.razor”文件中,这样便不用每次使用该组件时都使用组件的完全命名了。
本文参考:创建和使用 ASP.NET Core Razor 组件
代码:https://github.com/zxyao145/LearningBlazor/tree/master/BlazorComponent
Blazor入门笔记(1)-从0构建一个组件的更多相关文章
- Blazor入门笔记(2)-分部类组件与组件的继承
1.前言 本文接自Blazor的组件(1)-从0构建一个组件 2.分部类组件 Razor组件你可理解为就是一个类名与文件名相同的类,因此,可以新建一个同名的partial类,将组件中@code里面的代 ...
- Vuejs2.0构建一个彩票查询WebAPP(1)
说明:本人也是刚接触VUE.js,作为一个学习笔记,旨在与初学者共同学习.其中编程语法错误或者写作水平刺眼,还望轻喷. 使用工具:Visual Studio Code.技术栈为vue2+vuex+ax ...
- Blazor入门笔记(6)-组件间通信
1.环境 VS2019 16.5.1.NET Core SDK 3.1.200Blazor WebAssembly Templates 3.2.0-preview2.20160.5 2.简介 在使用B ...
- Vuejs2.0构建一个彩票查询WebAPP(2)
一,Vuex的使用 import Vue from 'vue' import Vuex from 'vuex' import MsgModules from './MsgModules' Vue.us ...
- Vuejs2.0构建一个彩票查询WebAPP(3)
整个工程的目录及截图如下,源码下载 使用心得: 1.了解Vue的生命周期很有必要,详情参见博文Vue2.0 探索之路——生命周期和钩子函数的一些理解 2.Vuex全局状态管理真是美味不可言 st ...
- 开源低代码平台开发实践二:从 0 构建一个基于 ER 图的低代码后端
前后端分离了! 第一次知道这个事情的时候,内心是困惑的. 前端都出去搞 SPA,SEO 们同意吗? 后来,SSR 来了. 他说:"SEO 们同意了!" 任何人的反对,都没用了,时代 ...
- 【JAVASCRIPT】React学习-如何构建一个组件
摘要 react 学习包括几个部分: 文本渲染 JSX 语法 组件化思想 数据流 组件化思想 组件就是 UI + UI 交互逻辑,组件有三个常规map , 分别为state 状态 . props 数据 ...
- Nodejs课堂笔记-第三课 构建一个nodejs的Docker镜像
本文由Vikings(http://www.cnblogs.com/vikings-blog/) 原创,转载请标明.谢谢! 因为一直做Linux有关的开发工作,所以不习惯在Windows平台编译和测试 ...
- Blazor入门笔记(4)-组件的生命周期
1.环境 VS2019 16.5.1.NET Core SDK 3.1.200Blazor WebAssembly Templates 3.2.0-preview2.20160.5 2.简介 Blaz ...
随机推荐
- 进程,线程,Event Loop(事件循环),Web Worker
线程,是程序执行流的最小单位.线程可与同属一个进程的其他线程共享所拥有的全部资源,同一进程中的多个线程之间可以并发执行.线程有就绪,阻塞,运行三种基本状态. 阮一峰大神针对进程和线程的类比,很是形象: ...
- javascript设计模式和开发实践(阶段一)
1,设计模式的作用:让人们写出可复用和可维护性高的程序,代价可能是,额外增加代码量: 比较形象的例子:空房间里面放东西,如果日复一日的往里面扔东西,时间久了,很难找到自己想要的东西,调整也不容易,但是 ...
- linux使用php动态安装模块mysqli.so(ext/mysqlnd/mysqlnd.h: 没有那个文件或目录)
由于我先安装的php,再安装的mysql! 正常过程: 1.安装mysql 2.安装php configure时带–with-mysql参数 现在我不想重装,因此使用phpize动态安装mysqli, ...
- windows上用putty从linux上下载文件
我之前使用putty都是直接从网上下的putty.exe,其实如果想下载windows的mis二进制文件,系统安装的话会包含,pscp.psftp.puttygen等一系列的文件. 今天下从服务器上, ...
- AspNetCore3.1源码解析_2_Hsts中间件
title: "AspNetCore3.1源码解析_2_Hsts中间件" date: 2020-03-16T12:40:46+08:00 draft: false --- 概述 在 ...
- 杂谈 | 习得性无助&习得性乐观
习得性无助和习得性乐观简述 这两个概念均出自积极心理学家Martin Seligman. “习得性无助”的提出是基于一项动物实验. 狗关在笼子里,只要蜂音器一响,就对狗施予电击,狗在笼子里无法躲避电击 ...
- sql 语句系列(多表之链)[八百章之第三章]
新增连接查询而不影响其他连接查询 请看图: 这种情况我们一般会使用左连接的方式. select e.ENAME,d.LOC,eb.RECEIVED from emp e join dept d on( ...
- Netty Hello World 入门源码分析
第一节简单提了什么是网络编程,Netty 做了什么,Netty 都有哪些功能组件.这一节就具体进入 Netty 的世界,我们从用 Netty 的功能实现基本的网络通信开始分析 各个组件的使用. 1. ...
- JavaScript 模式》读书笔记(4)— 函数2
这篇,我们仍旧继续学习函数. 二.回调模式 函数都是对象,这表示它们可以作为参数传递给其它函数. function writeCode(callback) { // 执行一些事务... callbac ...
- Django实现简单的用户添加、删除、修改等功能
一. Django必要的知识点补充 1. templates和static文件夹及其配置 1.1 templates文件夹 所有的HTML文件默认都放在templates文件夹下. 1.2 stati ...
