svg教程
实例
<html>
<body>
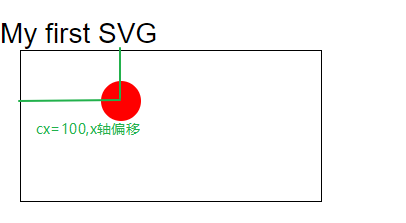
<h1>My first SVG</h1>
<svg style="border: 1px solid; margin-left: 20px;">
<circle r="20" stroke-width="2" fill="red" cx="100" cy="50" />
</svg>
</body>
</html>

(cx, cy):圆心坐标
stroke和stroke-width:控制如何绘制轮廓
在HTML中,embed,object
使用embed标签
<embed src="circle1.svg" type="image/svg+xml" />
使用object标签
<object data="circle1.svg" type="image/svg+xml"></object>
使用iframe标签
<iframe src="circle1.svg"></iframe>
直接嵌入svg标签
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red" />
</svg>
矩形
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<rect width="300" height="100"
style="fill:rgb(0,0,255);stroke-width:1;stroke:rgb(0,0,0);fill-opacity:0.1;"/>
</svg>
style/属性
fill 填充颜色
strok-width 轮廓宽度
stroke 轮廓颜色
fill-opacity: 填充颜色的不透明度
stroke-opacity:轮廓颜色不透明度
opacity:整个元素的不透明度
width
height
rx,ry :产生圆角
x,y:坐标原点,偏移
圆形
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" cy="50" r="40" stroke="black"
stroke-width="2" fill="red"/>
</svg>
style/属性
- cx,cy:圆心
- r:半径
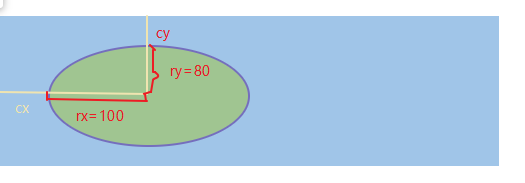
椭圆
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" style="width:500px">
<ellipse cx="300" cy="80" rx="100" ry="50"
style="fill:yellow;stroke:purple;stroke-width:2"/>
</svg>

style/属性
- cx,cy:椭圆圆心
- rx,ry:半径
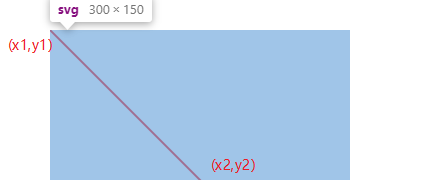
直线
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<line x1="0" y1="0" x2="200" y2="200"
style="stroke:rgb(255,0,0);stroke-width:2"/>
</svg>

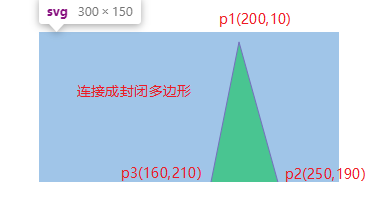
多边形
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<polygon points="200,10 250,190 160,210"
style="fill:lime;stroke:purple;stroke-width:1"/>
</svg>

<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<polygon points="100,10 40,180 190,60 10,60 160,180"
style="fill:lime;stroke:purple;stroke-width:5;fill-rule:nonzero;" />
</svg>

- fill-rule:nonzero:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" style="height: 200px">
<polygon points="100,10 40,180 190,60 10,60 160,180"
style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;" />
</svg>

折线
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="200px">
<polyline points="20,20 40,25 60,40 80,120 120,140 200,180"
style="fill:none;stroke:black;stroke-width:3" />
</svg>

路径- path
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<path d="M150 0 L75 200 L225 200 Z" />
</svg>

- M = moveto
- L = lineto
- H = horizontal lineto
- V = vertical lineto
- C = curveto
- S = smooth curveto
- Q = quadratic Bézier curve 方贝塞尔曲线
- T = smooth quadratic Bézier curveto
- A = elliptical Arc
- Z = closepath
svg教程的更多相关文章
- [翻译svg教程]svg学习系列 开篇
目录 [翻译svg教程]svg学习系列 开篇 [翻译svg教程 ]svg 的坐标系统 [翻译svg教程]svg 中的g元素 [翻译svg教程]svg中矩形元素 rect [翻译svg教程]svg中的c ...
- SVG 教程
SVG 意为可缩放矢量图形(Scalable Vector Graphics). SVG 使用 XML 格式定义图像. 现在开始学习 SVG! <html> <body> &l ...
- [翻译svg教程]Path元素 svg中最神奇的元素!
先看一个实例 <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999 ...
- [翻译svg教程]svg中的circle元素
svg中的<circle> 元素,是用来绘制圆形的,例如 <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink= ...
- [翻译svg教程]svg中矩形元素 rect
svg 元素<rect> 是一个矩形元素,用这个元素,可以你可以绘制矩形,设置矩形宽高,边框的宽度颜色,矩形的填充颜色,是否用圆角等 rect 示例 <svg xmlns=" ...
- [翻译svg教程]svg 中的g元素
svg 中的<g>元素用来组织svg元素.如果一组svg元素被g元素包裹了,你可以通过对g元素进行变换(transform),被g元素包裹的元素也将被变换,就好这些被svg包裹的元素是一个 ...
- 【翻译svg教程 】svg 的坐标系统
http://tutorials.jenkov.com/svg/svg-coordinate-system.html svg的坐标系统(和大多数计算机绘图的坐标系统)和数学中绘图系统有点不一样 数学/ ...
- 非常不错的svg教程
介绍的非常详细,也很有调理,内容很详细 适合于初学者学习 http://www.softwhy.com/qiduan/SVG_source/
- SVG坐标系统
SVG的画布.画布视区(viewBox).浏览器视窗的概念 画布 画布是绘制SVG内容的一块区域,理论上在所有维度上都是无限的.(也有人称为"SVG世界",但我觉得叫画布比较合适) ...
随机推荐
- Codeforces 1296E2. String Coloring (hard version)
这道题和HDU1257一模一样,一开始窝都用贪心直接解,没法理解为什么求一个最长下降序列,直到看了巨巨的题解,先给出一个定理,Dilworth's theorem,离散学不好,补题两行泪,该定理是说, ...
- 清除DNS解析缓存
接下来在弹出的命令提示符窗口中输入“ipconfig /displaydns”,我们会看到系统中有多条我们之前使用过的DNS地址,如下图所示 5 然后,我们接着输入命令“ipconfig /flush ...
- Mysql8.0免安装包配置方法
1. 官网下载mysql_8.0.12免安装包,解压到你存放的地方: https://www.jb51.net/softs/609101.html 2. 配置环境变量(把bin的文件夹弄进系统path ...
- 吴裕雄--天生自然JAVA面向对象高级编程学习笔记:包装类
public class WrapperDemo01{ public static void main(String args[]){ int x = 30 ; // 基本数据类型 Integer i ...
- Kubernetes 集群日志管理【转】
Kubernetes 开发了一个 Elasticsearch 附加组件来实现集群的日志管理.这是一个 Elasticsearch.Fluentd 和 Kibana 的组合.Elasticsearch ...
- day08-Python运维开发基础(文件操作与相关函数、函数基础)
1. 文件操作及相关函数 # ### 文件操作 """ fp = open("文件名称",mode=模式,encoding=编码集) fp 文件io对 ...
- 记一次Redis+Getshell经验分享
前言: 当我们接到一个授权渗透测试的时候,常规漏洞如注入.文件上传等尝试无果后,扫描端口可能会发现意外收获. 知己知彼乃百战不殆,Redis介绍: 简单来说 redis 就是一个Key-Value类型 ...
- maven加载ojdbc14报错
问题复现步骤: 1.在pom.xml里面添加ojdbc14的依赖,代码如下: <dependency> <groupId>com.oracle</groupId> ...
- java核心-多线程(9)- ThreadLocal类
1.背景 ThreadLocal类我想一般的码农或初级程序员在平时开发中基本上接触不到,但是面试老师会问.往高级点走会遇到这个类.这个类不是为了解决资源的竞争问题,而是为每个线程提供同一个容器 ...
- 001.Delphi插件之QPlugins,一个最简单的插件
安装QPlugins里面的Demo,复制粘贴着写了一个最简单的插件,看看好不好用 EXE代码如下: unit Main_Frm; interface uses Winapi.Windows, Wina ...
