基于springboot实现Ueditor并生成.html的示例
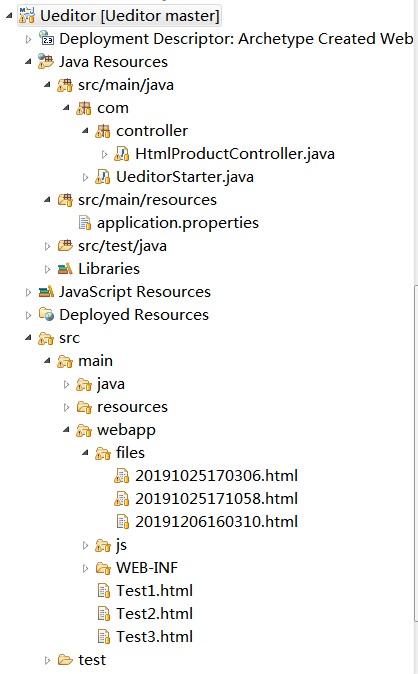
一、项目架构

二、项目代码
1.HtmlProductController.java
package com.controller; import java.io.File;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile; @Controller
@RequestMapping("/HtmlProductController.do")
public class HtmlProductController {
@ResponseBody
@RequestMapping(params = "fileUpload")
public Map<String, Object> fileUpload(HttpServletRequest request,@RequestParam(value = "files", required = false) MultipartFile multipartFile) throws IOException {
Map<String, Object> resultMap = new HashMap<String, Object>();
String realpath = "";
// 获取文件名
String name = "";
if (multipartFile != null) {
try {
name = multipartFile.getOriginalFilename();// 直接返回文件的名字
String subffix = name.substring(name.lastIndexOf(".") + 1, name.length());// 我这里取得文件后缀
String fileName = new SimpleDateFormat("yyyyMMddHHmmss").format(new Date());// 文件保存进来,我给他重新命名,数据库保存有原本的名字,所以输出的时候再把他附上原本的名字就行了。
String filepath = request.getServletContext().getRealPath("/") + "files\\";// 获取项目路径到webapp
File file = new File(filepath);
if (!file.exists()) {// 目录不存在就创建
file.mkdirs();
}
multipartFile.transferTo(new File(file + "\\" + fileName + "." + subffix));// 保存文件
realpath = file + "\\" + fileName + "." + subffix;
resultMap.put("success", true);
resultMap.put("code", 0);
resultMap.put("msg", "上传成功");
} catch (IllegalStateException e) {
resultMap.put("success", false);
resultMap.put("code", -1);
resultMap.put("msg", "上传失败");
e.printStackTrace();
}
}
return resultMap;
}
}
2.Test3.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript"src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
<script type="text/javascript" src="js/ueditor/ueditor.config.js"></script>
<script type="text/javascript" src="js/ueditor/ueditor.all.min.js"></script>
<script type="text/javascript" src="js/ueditor/lang/zh-cn/zh-cn.js" charset="utf-8" ></script> </head>
<body>
<form action="" method="post">
<div style="width:100%">
<script type="text/plain" id="myEditor" style="width:100%;height:150px"></script>
</div>
</form>
<button id="btn">提交</button>
</body>
<script type="text/javascript">
var ue= UE.getEditor("myEditor");
$("#btn").click(function(){
var html= ue.getAllHtml();
alert(html);
//黑色高亮
html=html+"<link rel='stylesheet' type='text/css' href='../js/highlight/styles/school-book.css'>";
html=html+"<script type='text/javascript' src='../js/highlight/highlight.pack.js' "+"></"+"script>";
html=html+"<script type='text/javascript'>hljs.initHighlightingOnLoad(); var allpre = document.getElementsByTagName('pre');var allpre = document.getElementsByTagName('pre'); for(i = 0; i < allpre.length; i++){ var onepre = document.getElementsByTagName('pre')[i]; var mycode = document.getElementsByTagName('pre')[i].innerHTML;onepre.innerHTML = '<code id="+"mycode"+">'+mycode+'</code>';} </"+"script>";
html=html+"<style type='text/css'>#mycode{ font-size: 12px;font-family:'Verdana'; font-weight:500;white-space: pre;}</style>";
var blob=new Blob([html]);
//blob转file
var aafile = new File([blob], "aa.html");
var formdata = new FormData();
console.log(aafile);
formdata.append("files", aafile);
console.log(formdata.get("files"));
$.ajax({
url:'HtmlProductController.do?fileUpload',
type:'POST',
data:formdata,
contentType:false,
processData:false,//这个很有必要,不然不行
dataType:"json",
mimeType:"multipart/form-data",
success: function (data) {
alert("上传成功");
}
});
});
</script>
</html>
3.pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>ueditor-test</groupId>
<artifactId>Ueditor</artifactId>
<packaging>war</packaging>
<version>0.0.1-SNAPSHOT</version>
<name>Ueditor Maven Webapp</name>
<url>http://maven.apache.org</url>
<!-- 父级项目 -->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.1.0.RELEASE</version>
<relativePath /> <!-- lookup parent from repository -->
</parent>
<dependencies>
<!-- 测试 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!-- springmvc -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- jpa(持久层) -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-jpa</artifactId>
</dependency> <!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<scope>provided</scope>
</dependency>
<!-- https://mvnrepository.com/artifact/commons-fileupload/commons-fileupload -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3</version>
</dependency>
<!-- https://mvnrepository.com/artifact/commons-io/commons-io -->
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.6</version>
</dependency> <!-- https://mvnrepository.com/artifact/org.codehaus.jackson/jackson-core-asl -->
<dependency>
<groupId>org.codehaus.jackson</groupId>
<artifactId>jackson-core-asl</artifactId>
<version>1.9.13</version>
</dependency> <!-- https://mvnrepository.com/artifact/com.alibaba/fastjson -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.40</version>
</dependency> </dependencies>
<!-- 编译 -->
<build>
<!-- 插件 -->
<plugins>
<!-- maven插件 -->
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<source>1.8</source>
<target>1.8</target>
<encoding>UTF-8</encoding>
</configuration>
</plugin>
</plugins>
</build>
</project>
4.application.properties
server.port:8888
生成的文件路径可以自定义,这里就直接放到了webapp下的files文件夹中了。
基于springboot实现Ueditor并生成.html的示例的更多相关文章
- 很详细的SpringBoot整合UEditor教程
很详细的SpringBoot整合UEditor教程 2017年04月10日 20:27:21 小宝2333 阅读数:21529 版权声明:本文为博主原创文章,未经博主允许不得转载. https: ...
- 基于Springboot集成security、oauth2实现认证鉴权、资源管理
1.Oauth2简介 OAuth(开放授权)是一个开放标准,允许用户授权第三方移动应用访问他们存储在另外的服务提供者上的信息,而不需要将用户名和密码提供给第三方移动应用或分享他们数据的所有内容,OAu ...
- 基于SpringBoot搭建应用开发框架(二) —— 登录认证
零.前言 本文基于<基于SpringBoot搭建应用开发框架(一)——基础架构>,通过该文,熟悉了SpringBoot的用法,完成了应用框架底层的搭建. 在开始本文之前,底层这块已经有了很 ...
- 基于springboot+bootstrap+mysql+redis搭建一套完整的权限架构【六】【引入bootstrap前端框架】
https://blog.csdn.net/linzhefeng89/article/details/78752658 基于springboot+bootstrap+mysql+redis搭建一套完整 ...
- 单点登录系统实现基于SpringBoot
今天的干货有点湿,里面夹杂着我的泪水.可能也只有代码才能让我暂时的平静.通过本章内容你将学到单点登录系统和传统登录系统的区别,单点登录系统设计思路,Spring4 Java配置方式整合HttpClie ...
- 基于SpringBoot+SSM实现的Dota2资料库智能管理平台
Dota2资料库智能管理平台的设计与实现 摘 要 当今社会,游戏产业蓬勃发展,如PC端的绝地求生.坦克世界.英雄联盟,再到移动端的王者荣耀.荒野行动的火爆.都离不开科学的游戏管理系统,游戏管理系 ...
- 基于spring-boot的社区社交微信小程序,适合做脚手架、二次开发
基于spring-boot的社区社交微信小程序,适合做脚手架.二次开发 代码地址如下:http://www.demodashi.com/demo/13867.html 1 概述 笔者做的一个后端基于s ...
- fieldmeta 基于springboot的字段元数据管理,通用代码生成,快速开发引擎
fieldmeta: 基于springboot的字段元数据管理 version:Alpha 0.0.1 ,码云地址:https://gitee.com/klguang/fieldmeta 元数据(Me ...
- shiro,基于springboot,基于前后端分离,从登录认证到鉴权,从入门到放弃
这个demo是基于springboot项目的. 名词介绍: ShiroShiro 主要分为 安全认证 和 接口授权 两个部分,其中的核心组件为 Subject. SecurityManager. Re ...
随机推荐
- P1003 我要通过!
转跳点:
- 史无前例!一季度Facebook移除22亿假账号
导读 北京时间5月26日上午消息,Facebook表示平台在第一季度移除了22亿虚假账号.这一创纪录的数据显示了这家公司正在与大量试图破坏全球最大社交网络真实性的负面因素进行斗争. 北京时间5月26日 ...
- POJ 3916:Duplicate Removal 将相近的重复元素删除
Duplicate Removal Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 1745 Accepted: 1213 ...
- 指令——pwd
完整的指令的标准格式:Linux通用的格式 #指令主体(空格) [选项](空格) [操作对象] 一个指令可以包含多个选项,操作对象也可以是多个. 指令pwd: 用法:#pwd(print workin ...
- SLAM的评测工具evo
遇到的问题 今天用orbslam2跑euroc数据集,将结果和真实轨迹用evo测评,发现差别特别大: evo_traj tum data.tum CameraTrajectory.txt --plot ...
- 《新标准C++程序设计》3.3-3.4(C++学习笔记7)
1.构造函数.析构函数和变量的生存期 构造函数在对象生成时会被调用,析构函数在对象消亡时会被调用. 程序示例分析: (1) #include<iostream> using namespa ...
- MVC 中引用Angularjs
首先在Maname NuGet Packages中 安装相应的包,我用的是作者为 AngualrJS Team的 随后在相应的Scripts中会出现对应文件. 如果只在某一个页面中使用Angualrj ...
- GDI+应用
GDI+:Graphics Device Interface Plus也就是图形设备接口,提供了各种丰富的图形图像处理功能;在C#.NET中,使用GDI+处理二维(2D)的图形和图像,使用Direct ...
- javaweb历史上最简单的使用Ajax判断用户名是否被注册(不跳转页面奥!)
关于前端: 使用jquery-3.3.1.js记得要导入奥---最后我会附加我的源码的 哎我也不多说了新手加菜鸟jquery真的不太懂!看代码吧!个别地方我会写上我对本程序的理解. 关于后台也就是se ...
- 框架基础学习之--详解web+maven+spring+mybatis+struts框架文件夹作用
详解web+maven+spring+mybatis+struts框架文件夹作用 1.程序名 2.Mybatis,mybatis是数据持久层,就是和对象类有关系的东西 3.存放java文件,xml,p ...
