三、create-react-app新旧版中使用less和antd并修改主题颜色
引入less
如果项目根目录中没有config文件夹,首先暴露出项目配置文件,项目下执行:
npm run eject
如果项目是从git仓库中pull下来的的话,必须确保本地项目与仓库中没有冲突,才能够eject成功,否则命令会报错,因为该操作是不可逆的,一旦暴露出配置文件后eject功能将被删除。
eject成功后项目下会多出两个文件夹,config和scripts,我们开发中一般只需关心config文件下的webpack.config.dev.js、webpack.config.prod.js、webpackDevServer.config.js,其他多出来的文价不要管他:
然后安装less和lessloader:
npm install less less-loader --save-dev
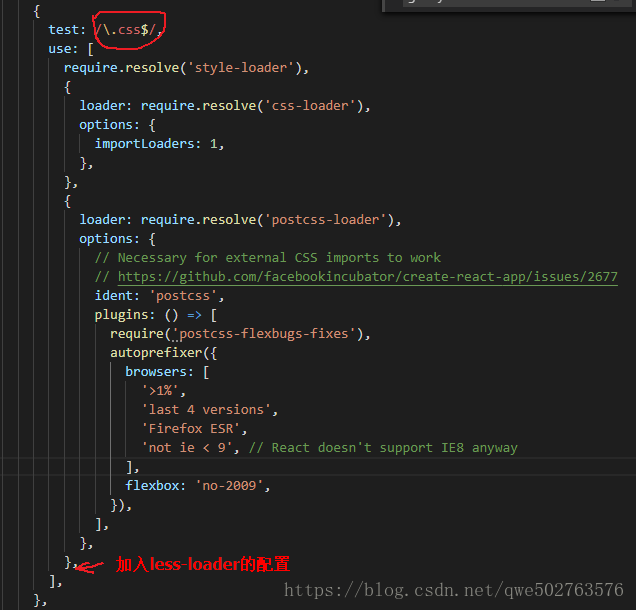
修改webpack.config.dev.js和webpack.config.prod.js,两个文件一样的地方修改,找到配置中的module.rules下面的test: /\.css$/处的配置,需要改的地方:

将其改为:
{
test: /\.(css|less)$/,
use: [
require.resolve('style-loader'),
{
loader: require.resolve('css-loader'),
options: {
importLoaders: ,
},
},
{
loader: require.resolve('postcss-loader'),
options: {
// Necessary for external CSS imports to work
// https://github.com/facebookincubator/create-react-app/issues/2677
ident: 'postcss',
plugins: () => [
require('postcss-flexbugs-fixes'),
autoprefixer({
browsers: [
'>1%',
'last 4 versions',
'Firefox ESR',
'not ie < 9', // React doesn't support IE8 anyway
],
flexbox: 'no-2009',
}),
],
},
},
{ loader: require.resolve('less-loader') }
],
},
然后就可以在项目中畅用less了,sass配置方法一样,只是安装的包不一样,node-sass和sass-loader----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
不过现在create-react-app默认安装版本是2.03了,其中有些改变,在新版本脚手架中css的rules.test的值被提取到外面声明为一个变量,并将css的rules.use同样提取为一个函数在外部声明,函数接受两个参数,第一个为传入css-loader的Options,第二个为可选,就是需要添加的loader,最后返回配置后的loader数组:

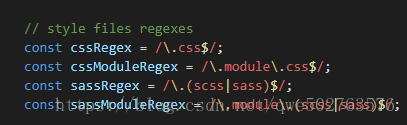
看到这里发现其实只是变换了写法而已,并且新版本脚手架中已经配置了sass了,依葫芦画瓢,最笨的办法就是也定义两个关于less的变量:
// style files regexes
const cssRegex = /\.css$/;
const cssModuleRegex = /\.module\.css$/;
const sassRegex = /\.(scss|sass)$/;
const sassModuleRegex = /\.module\.(scss|sass)$/;
const lessRegex = /\.less$/;
const lessModuleRegex = /\.module\.less$/;
然后在oneOf数组最后复制sass的两个loader配置追加到后面,将变量对应的改为上面自己声明的变量,并将第二个参数'sass-loader'改为'less-loader':
{
test: lessRegex,
exclude: lessModuleRegex,
use: getStyleLoaders({ importLoaders: }, 'less-loader'),
},
{
test: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: ,
modules: true,
getLocalIdent: getCSSModuleLocalIdent,
},
'less-loader'
),
},
然后重新运行即可,亲测!
不要忘记两个配置文件都要改哦!
按需引入antd组件
安装使用不多说了直接进入正题,如何按需加载,使用需要用到的组件:
import { Button } from 'antd'
安装按需引入所需要的插件:
npm install babel-plugin-import --save-dev
然后在package.json中babel属性下添加:
"plugins": [
["import", {
"libraryName": "antd",
"libraryDirectory": "es",
"style": "css"
}]
]
完整的应该是:
"babel": {
"presets": [
"react-app"
],
"plugins": [
["import", {
"libraryName": "antd",
"libraryDirectory": "lib",
"style": "css"
}]
]
},
当然这个不在package.json中配置也行,在.babelrl中配置也可以,或者在webpack.config.js中配置也可以,但是因为要同时改dev和prod两个文件会比较麻烦,pugins是个二维数组!!不要复制粘贴错了哦!
修改antd默认主题颜色
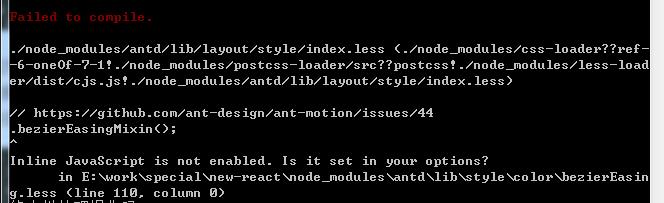
这样就实现了antd组件按需加载了,不需要再额外引入组件样式了,但是如果要更改antd主题颜色的话,这里这个style属性值就不能是"css"了。必须改成true,原因是因为值是css时按需加载时加载的就是antd编译后之后的css文件,要更改主题颜色是要更改less变量的,而true标识直接加载antd的less文件,注意,坑来了!!当你设为true时,你会发编译失败,页面中antd组件也会没有样式了,命令行抛出如下异常:
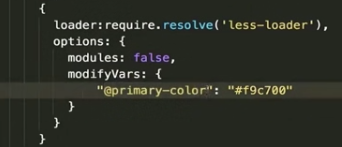
这是因为你还没配置less-loader的配置项,在之前我复制修改的那个地方只是引入使用了less-loader,并没有添加配置项,导致他就会出现这个异常,在网上找资料大概less的版本2.7.3以前不会出现这个问题,所以我们要先给less-loader一个修改antd主题颜色的配置,在create-react-app 2.0以前的配置方法:
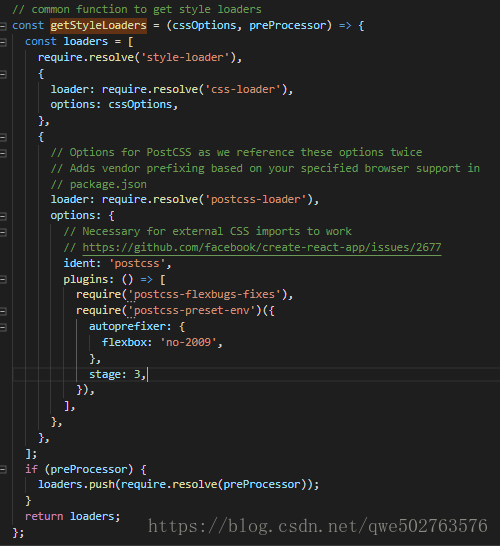
在最新的react脚手架版本中,上面也提到了,因新版本的配置文件中关于css的rules中的use值被提到外部声明成了一个配置函数,函数返回该样式文件类型所需要的loader数组,所以经过我如下修改并测试,成功修改主题颜色:
// common function to get style loaders
const getStyleLoaders = (cssOptions, preProcessor) => {
const loaders = [
require.resolve('style-loader'),
{
loader: require.resolve('css-loader'),
options: cssOptions,
},
{
// Options for PostCSS as we reference these options twice
// Adds vendor prefixing based on your specified browser support in
// package.json
loader: require.resolve('postcss-loader'),
options: {
// Necessary for external CSS imports to work
// https://github.com/facebook/create-react-app/issues/2677
ident: 'postcss',
plugins: () => [
require('postcss-flexbugs-fixes'),
require('postcss-preset-env')({
autoprefixer: {
flexbox: 'no-2009',
},
stage: ,
}),
],
},
},
];
if (preProcessor) {
let loader = require.resolve(preProcessor)
if (preProcessor === "less-loader") {
loader = {
loader,
options: {
modifyVars: {
'primary-color': '#000000',
'link-color': '#1DA57A',
'border-radius-base': '2px',
},
javascriptEnabled: true,
}
}
}
loaders.push(loader);
}
return loaders;
};
其实也就是修改了该函数if(preProcessor)中的代码,其他地方并没有改,当然dev和prod两个文件同样都要改,以保证线上代码不会有问题,prod文件中这个if(preProcessor)中默认已经配置了一个options:
loaders.push({
loader: require.resolve(preProcessor),
options: {
sourceMap: shouldUseSourceMap,
},
});
所以这个我们这样改:
if (preProcessor) {
let loader = {
loader: require.resolve(preProcessor),
options: {
sourceMap: shouldUseSourceMap,
},
}
if (preProcessor === "less-loader") {
loader.options.modifyVars = {
'primary-color': '#000000',
'link-color': '#1DA57A',
'border-radius-base': '2px',
}
loader.options.javascriptEnabled = true
}
loaders.push(loader);
}
现在可以开始来快乐的撸你的 代码咯。。。
---------------------------------------------------------------------------------------------------------------------------------------------------------------------
---------------------
转载至:https://blog.csdn.net/qwe502763576/article/details/83242823
三、create-react-app新旧版中使用less和antd并修改主题颜色的更多相关文章
- 在 .NET Core 5 中集成 Create React app
翻译自 Camilo Reyes 2021年2月22日的文章 <Integrate Create React app with .NET Core 5> [1] Camilo Reyes ...
- 深入 Create React App 核心概念
本文差点难产而死.因为总结的过程中,多次怀疑本文是对官方文档的直接翻译和简单诺列:同时官方文档很全面,全范围的介绍无疑加深了写作的心智负担.但在最终的梳理中,发现走出了一条与众不同的路,于是坚持分享出 ...
- 如何扩展 Create React App 的 Webpack 配置
如何扩展 Create React App 的 Webpack 配置 原文地址https://zhaozhiming.github.io/blog/2018/01/08/create-react-a ...
- tap news:week5 0.0 create react app
参考https://blog.csdn.net/qtfying/article/details/78665664 先创建文件夹 安装create react app 这个脚手架(facebook官方提 ...
- 使用create react app教程
This project was bootstrapped with Create React App. Below you will find some information on how to ...
- (转)Resources和AssetBundle(新旧版)学习
Resources: Resources的缺点:1.与显示Inspector上直接引用相比,Resources使用不方便. 2.不管你Resources上的资源是否调用了,当你发布的时候, ...
- Create React App
Facebook开源了React前端框架(MIT Licence),也同时提供了React脚手架 - create-react-app. create-react-app遵循约定优于配置(Coc)的原 ...
- Arcgis API For IOS扩展AGSDynamicLayer新旧版API对比
AGSDynamicLayer(ForSubclassEyesOnly) Category Reference Description This category organizes the meth ...
- JavaScript 兼容新旧版chrome和firefox的桌面通知
1.新/旧版本的chrome和firefox都可支持,IE下不支持因此设置为了在最小化窗口处闪烁显示提示文字. 2.设置为提示窗口显示5秒即关闭. 3.可设置图标和点击提示窗口要跳转到的页面(见输入参 ...
随机推荐
- 【AUTO Uninstaller - 使用教程】Autodesk系列软件终极完美修复卸载工具【转载】
小伙伴是不是遇到 CAD/3dmax/maya/Revit/Inventor 安装失败或者安装不了的问题了呢?AUTODESK系列软件着实令人头疼,CAD/3dmax/maya/Revit/Inven ...
- devexpress设置选中行
版本2009.3 gvTagInfo.FocusedRowHandle = k; ; //有效 gvTagInfo.FocusedRowHandle = k; //这种 ...
- Ionic3学习笔记(十二)拍照上传图片以及从相册选择图片上传
本文为原创文章,转载请标明出处 目录 安装插件 导入 app.module.ts 创建 provider 更多 效果图 1. 安装插件 终端运行: ionic cordova plugin add c ...
- PDCA理念融入软件测试
PDCA理念融入软件测试 摘要:软件测试作为软件质量保障的重要手段,PDCA循环是全面质量管理所应遵循的科学程序.本文结合软件测试工作的特点,通过文档规范的方式,将PDCA的理念融入软件测试,提 ...
- CentOS使用epel安装不同版本php-fpm
针对CentOS使用epel安装 yum -y install epel-release安装好后可以通过如下命令查看yum info epel-releaseyum repolist查看php版本ph ...
- ProjectSend R561 SQL INJ Analysis
注入出现在./client-edit.php中 ...... if (isset($_GET['id'])) { $client_id = mysql_real_escape_string($_GET ...
- 网络字体反爬之pyspider爬取起点中文小说
前几天跟同事聊到最近在看什么小说,想起之前看过一篇文章说的是网络十大水文,就想把起点上的小说信息爬一下,搞点可视化数据看看.这段时间正在看爬虫框架-pyspider,觉得这种网站用框架还是很方便的,所 ...
- NumPy——统计函数
引入模块import numpy as np 1.numpy.sum(a, axis=None)/a.sum(axis=None) 根据给定轴axis计算数组a相关元素之和,axis整数或元组,不指定 ...
- Canvas 使用及应用
Canvas canvas 是 HTML5 当中我最喜欢的所有新特性中我最喜欢的一个标签了.因为它太强大了,各种有意思的特效都可以实现. 1. canvas 的基本使用方法 - 它是一个行内块元素 - ...
- clientWidth offsetWidth等视窗尺寸
clientWidth和offsetWidth clientWidth 是一个只读属性,返回元素的内部宽度,该属性包括内边距,但不包括垂直滚动条(如果有).边框和外边距. offsetWidth 是一 ...
