NO32 网络层次及OSI7层模型--TCP三次握手四次断开--子网划分

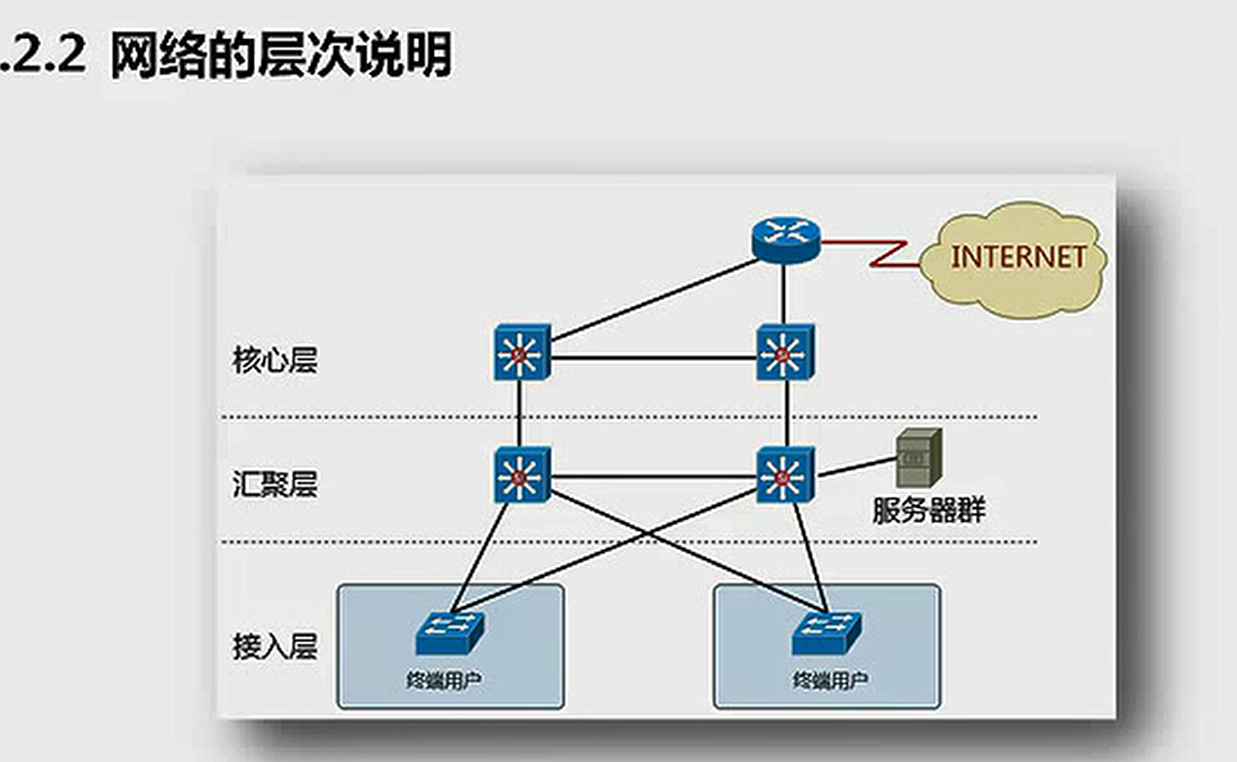
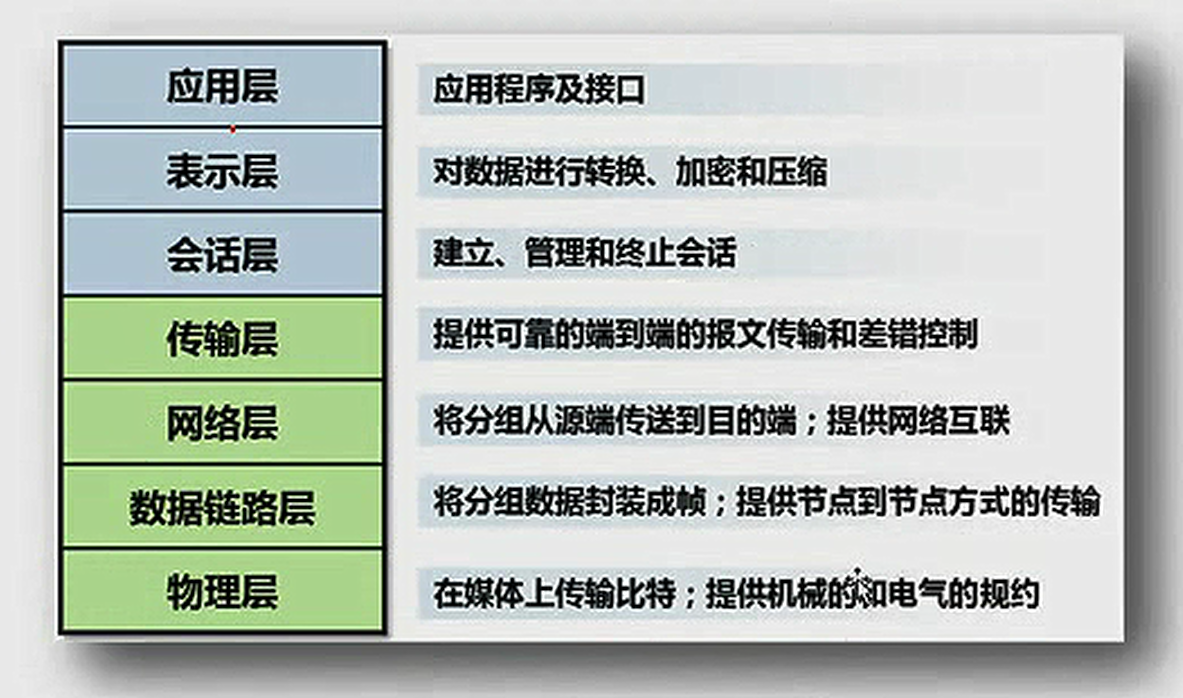
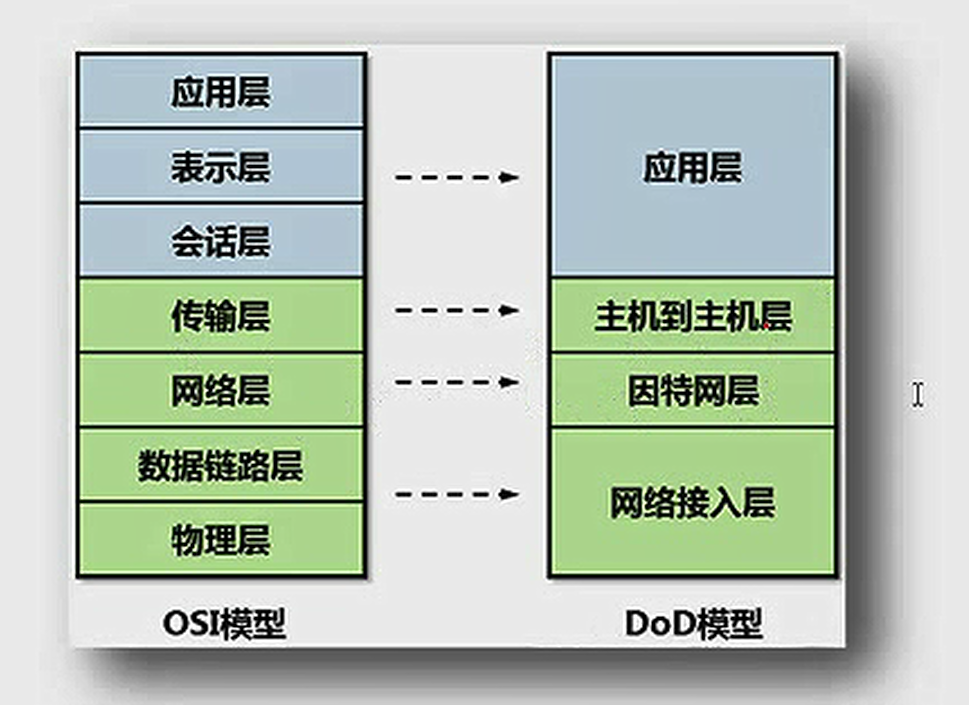
网络层次:


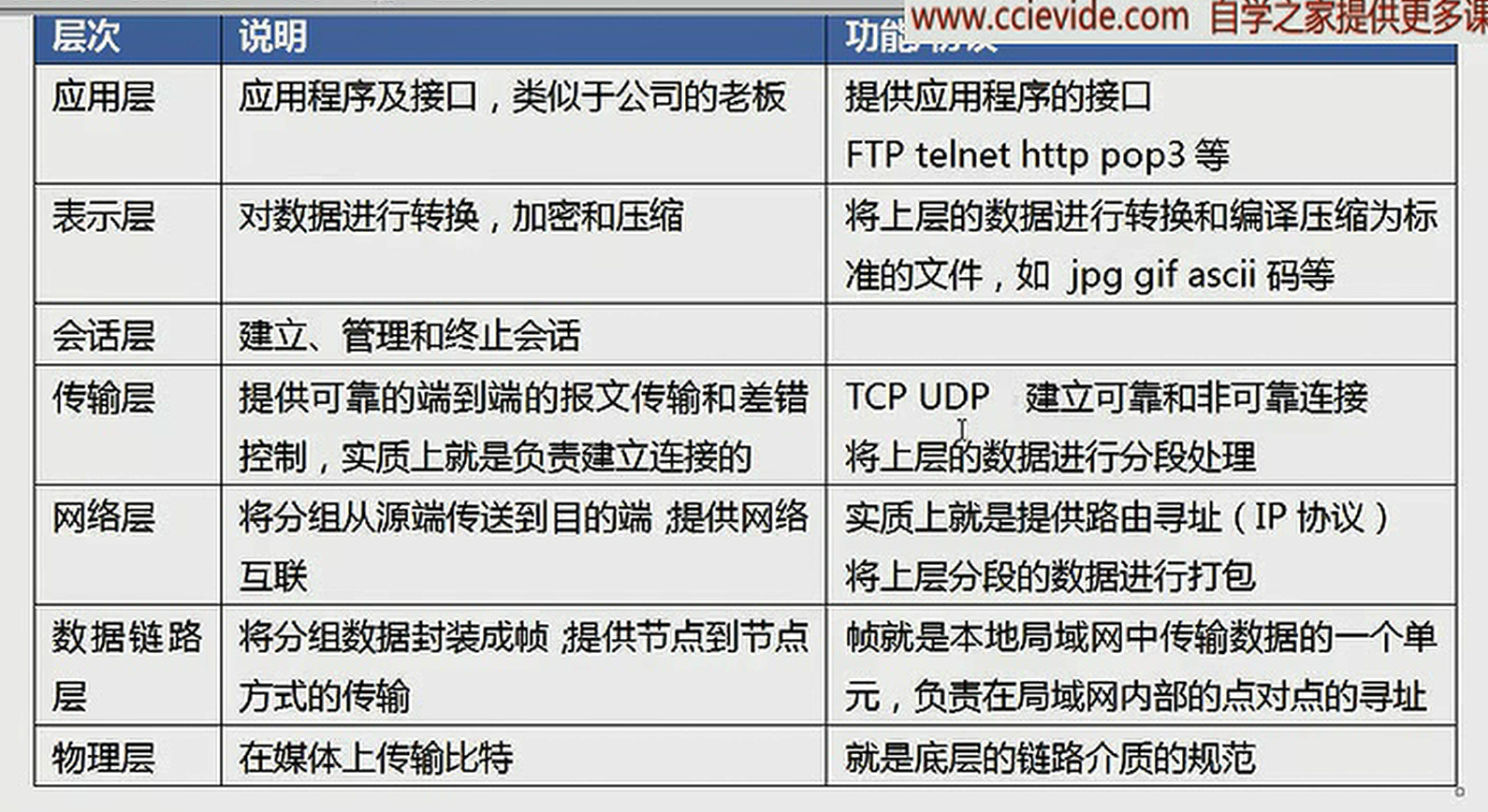
OIS网络模型概念:







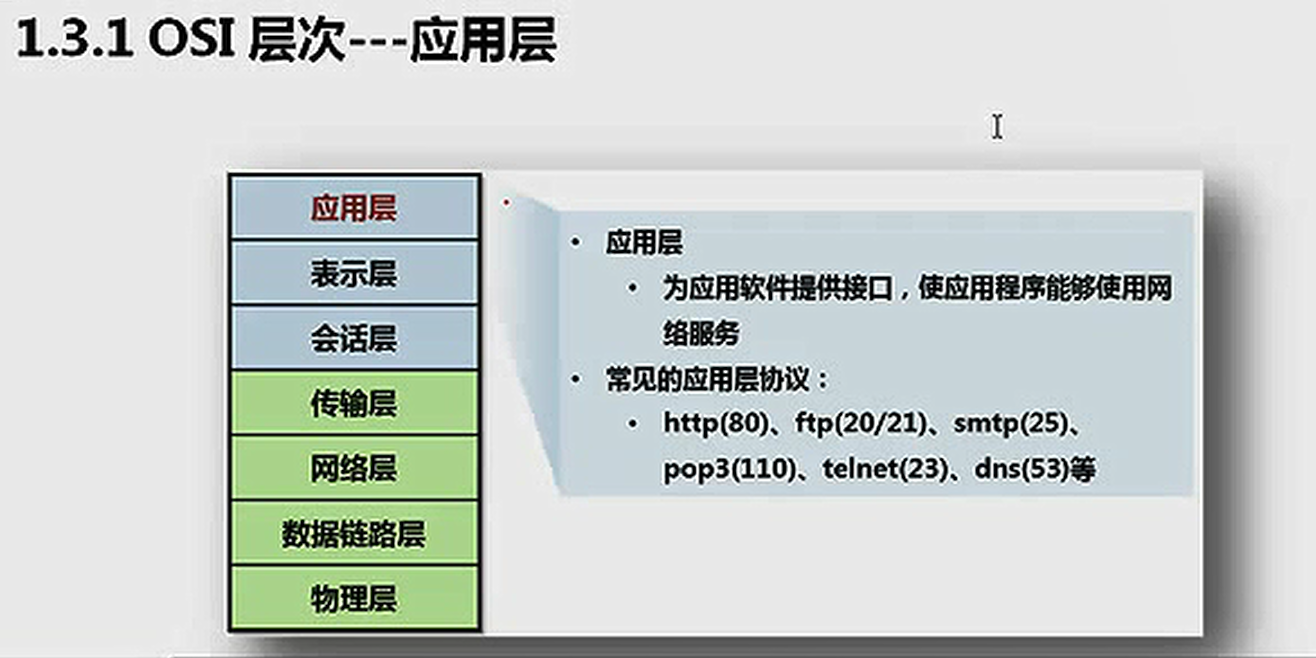
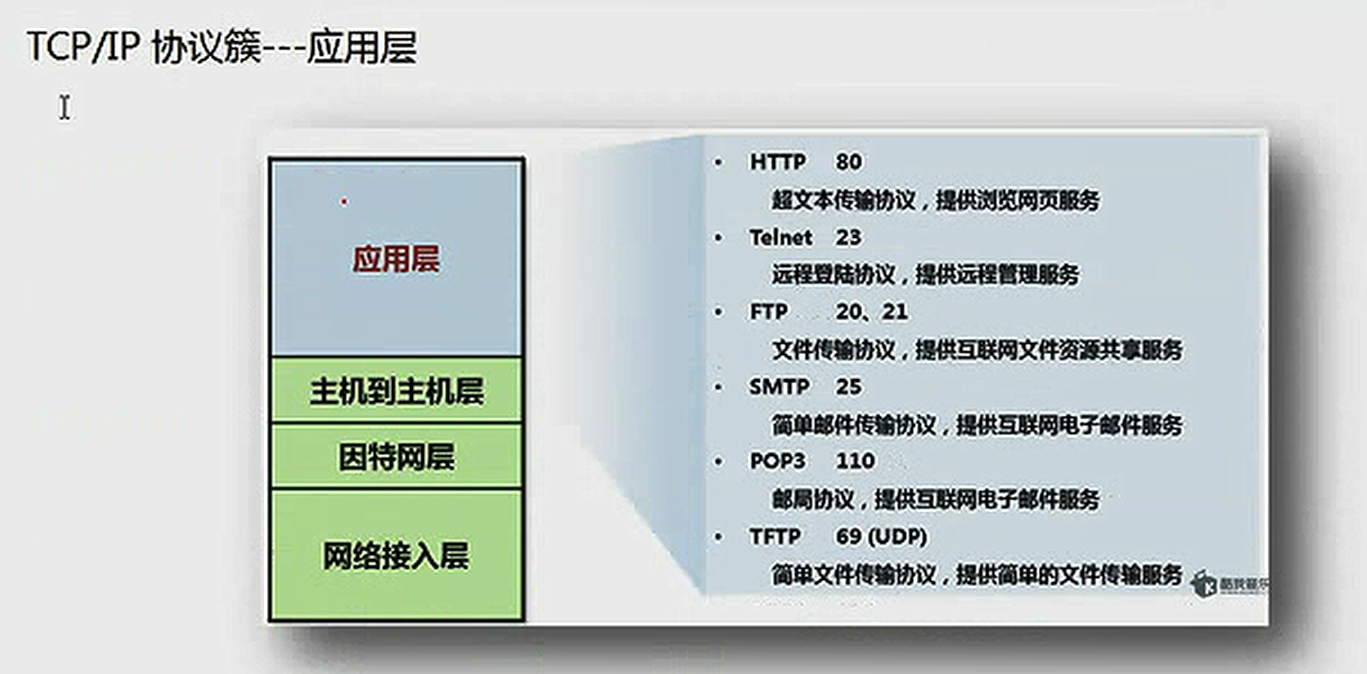
OSI层次--应用层:


OSI层次--表示层:

OSI--会话层:

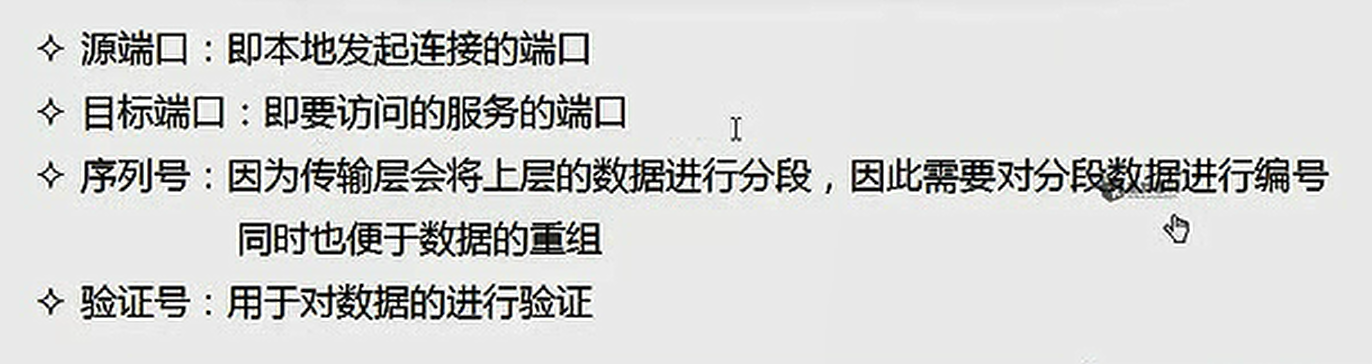
OSI--传输层:

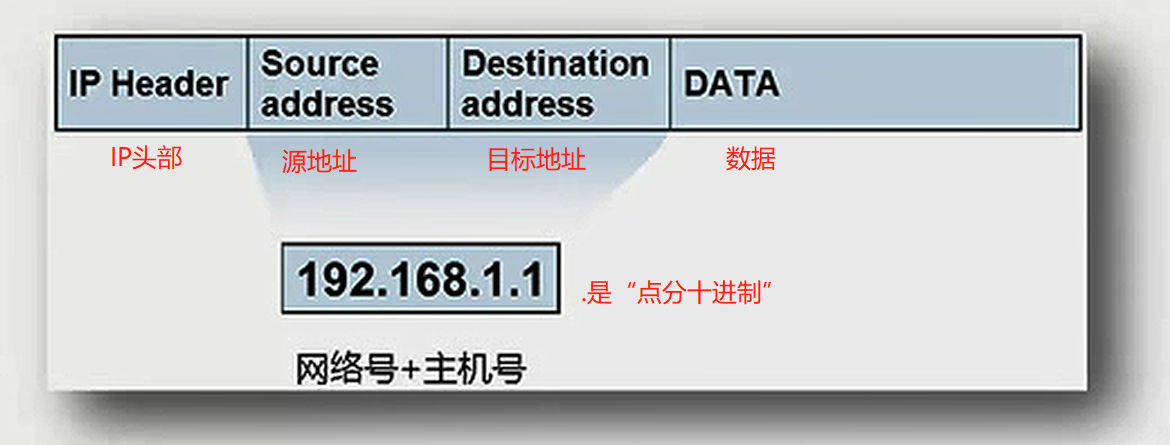
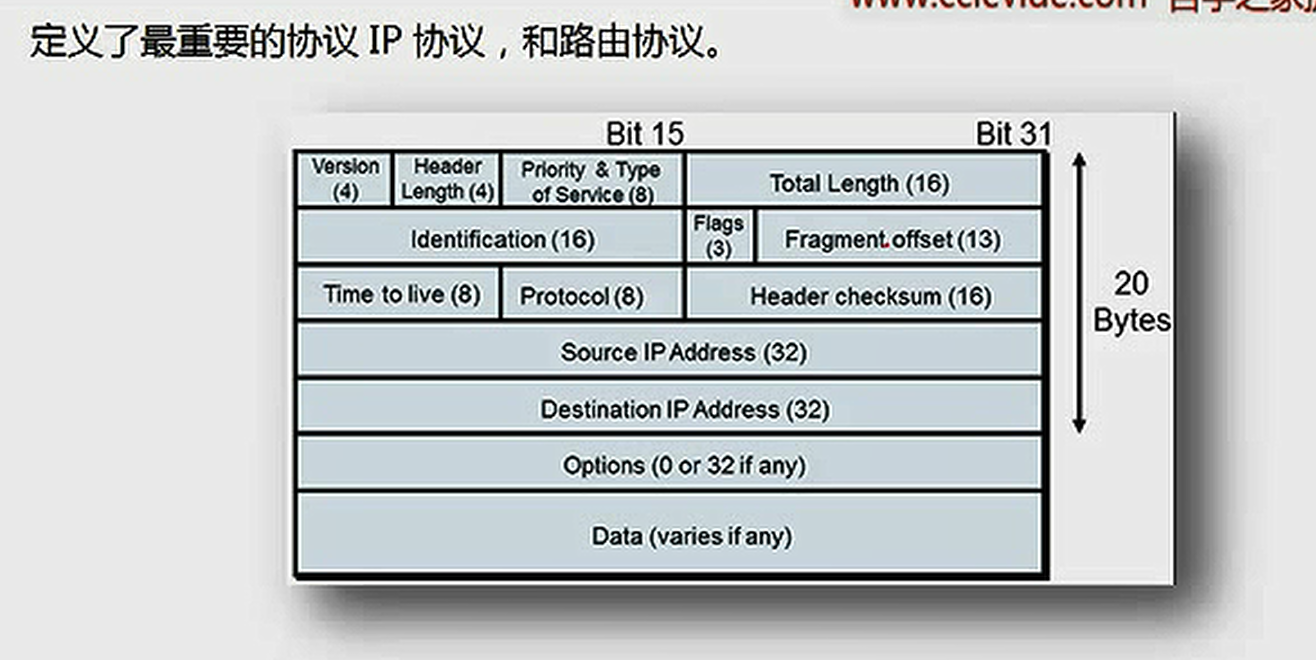
OSI--网络层:


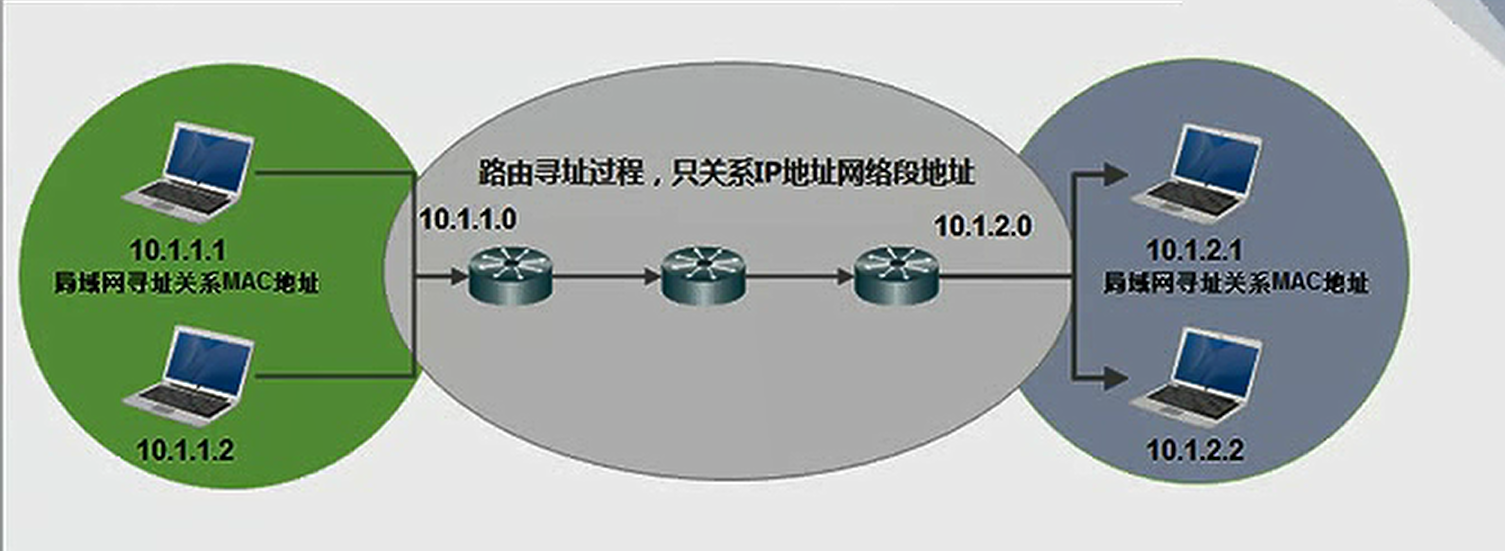
IP地址的概念说明:

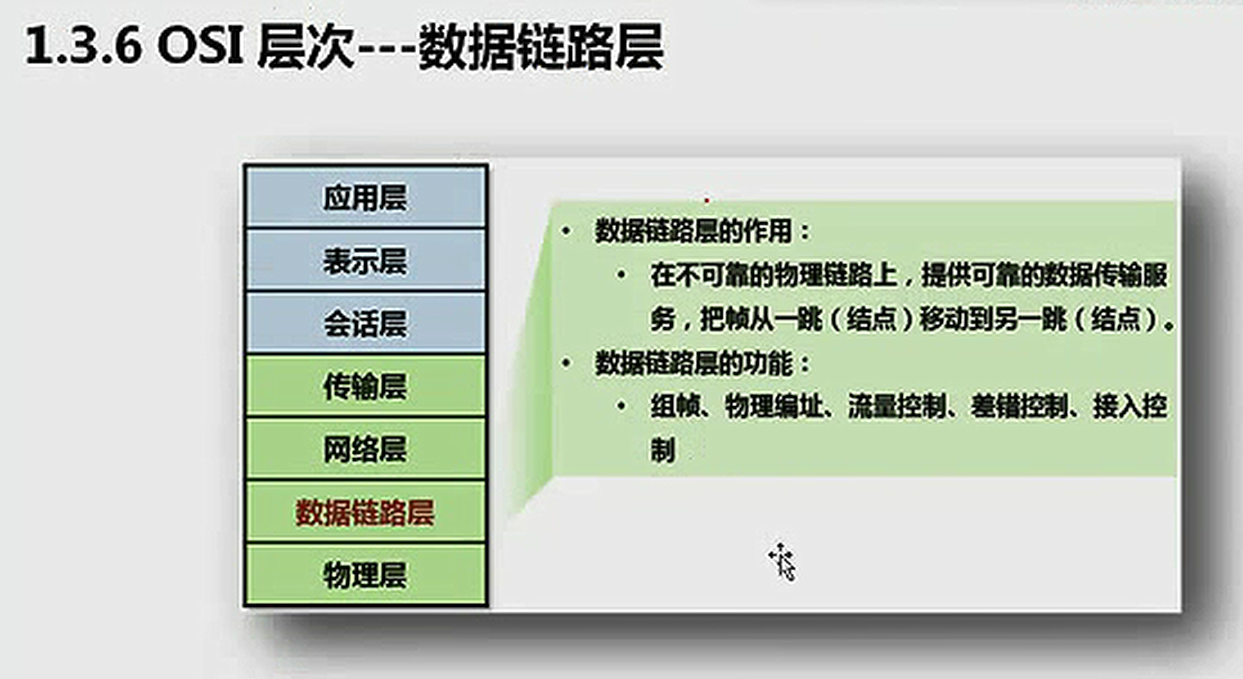
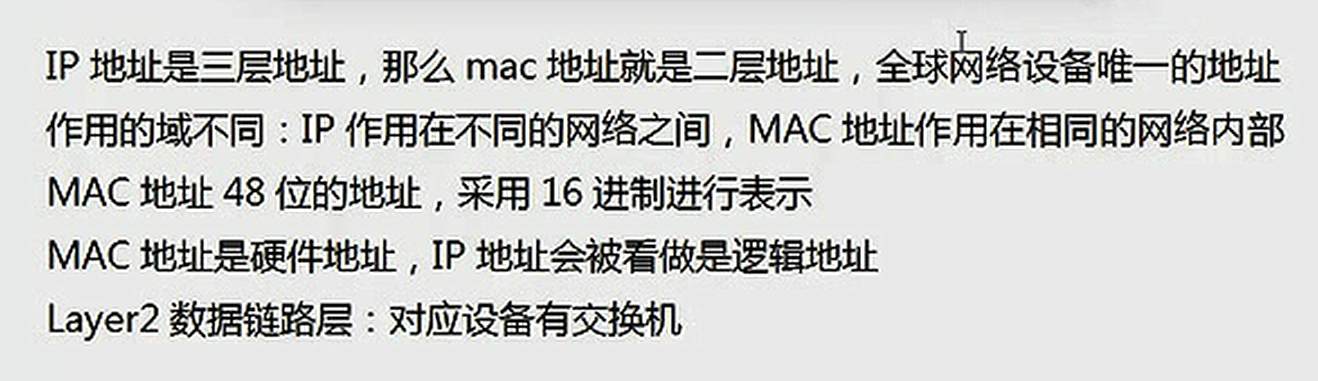
OSI数据链路层:



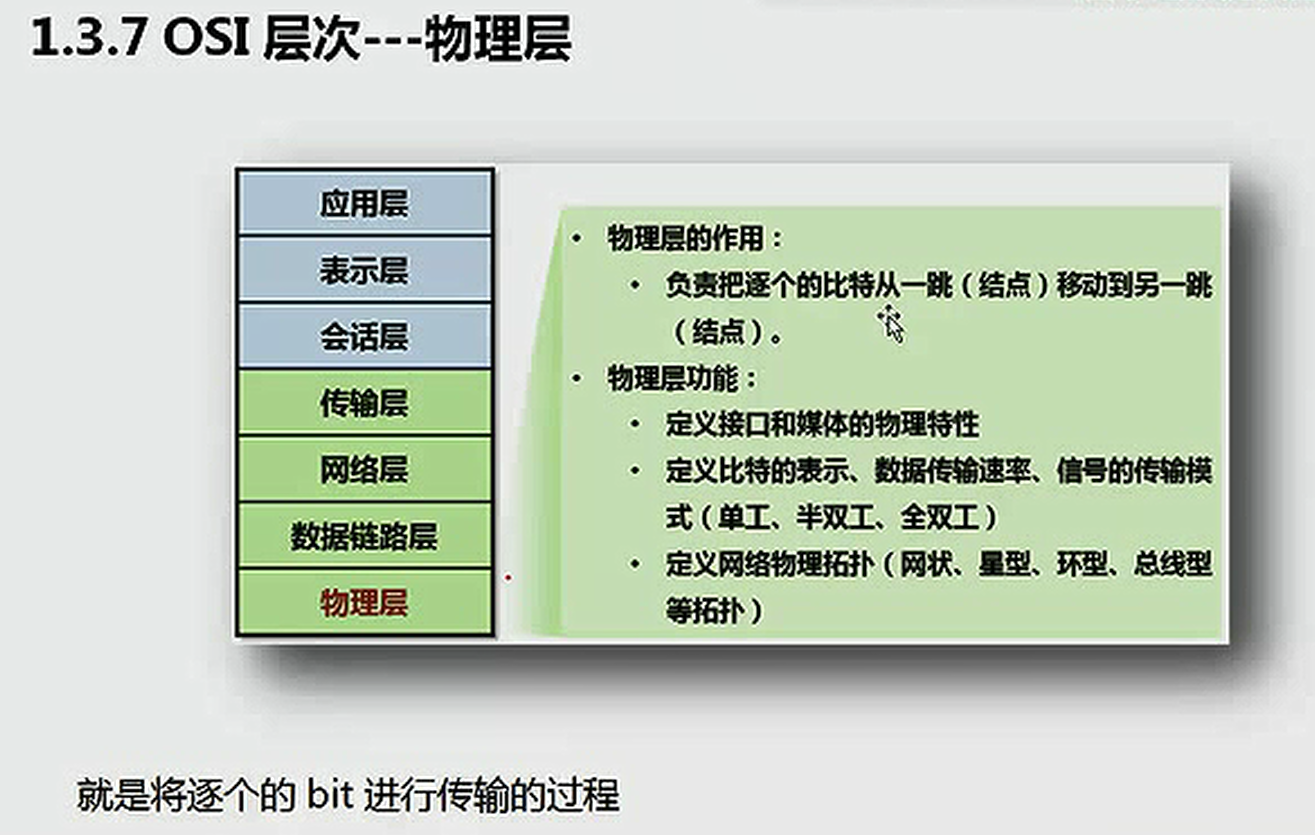
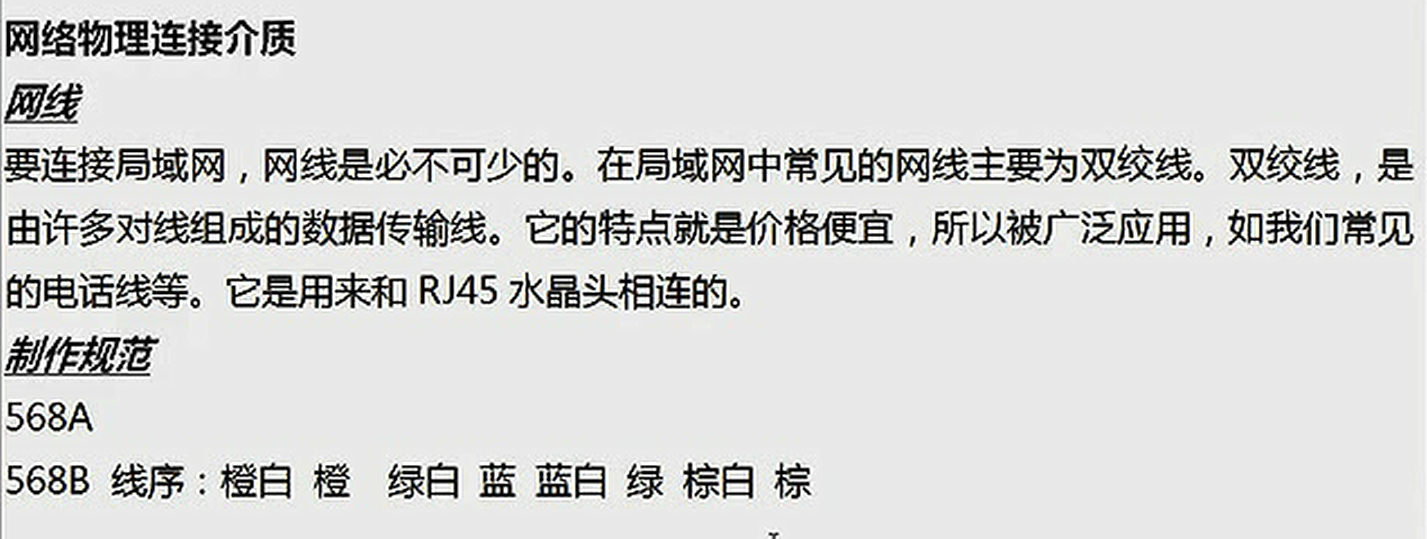
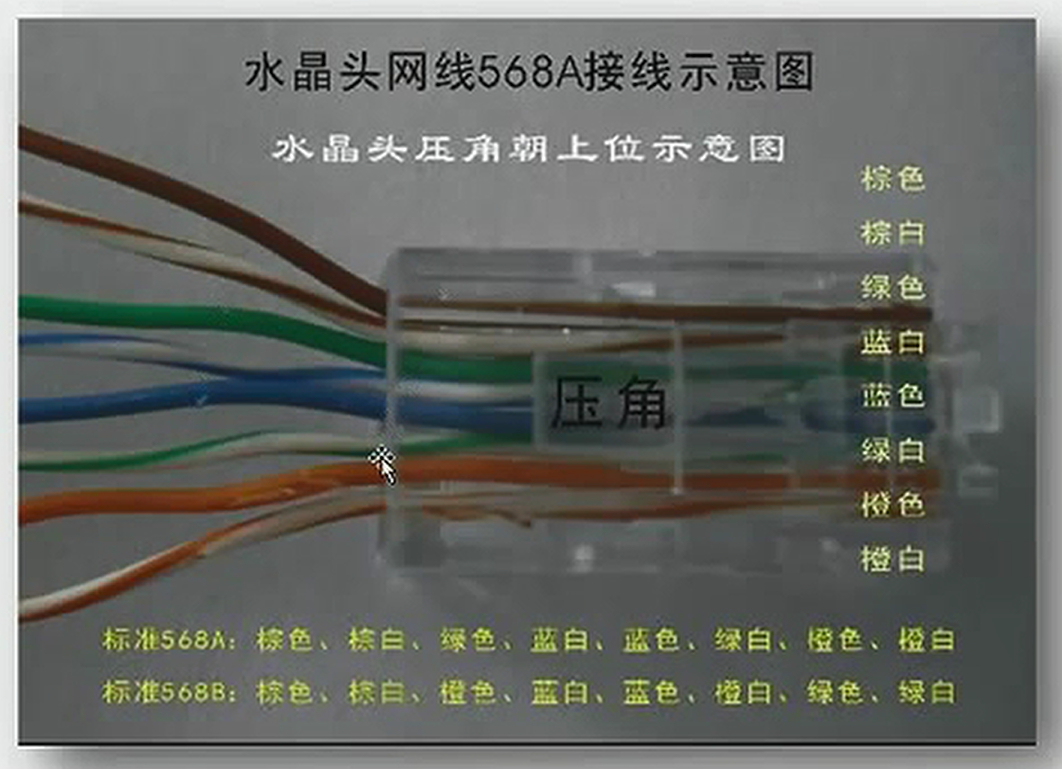
OSI==物理层:



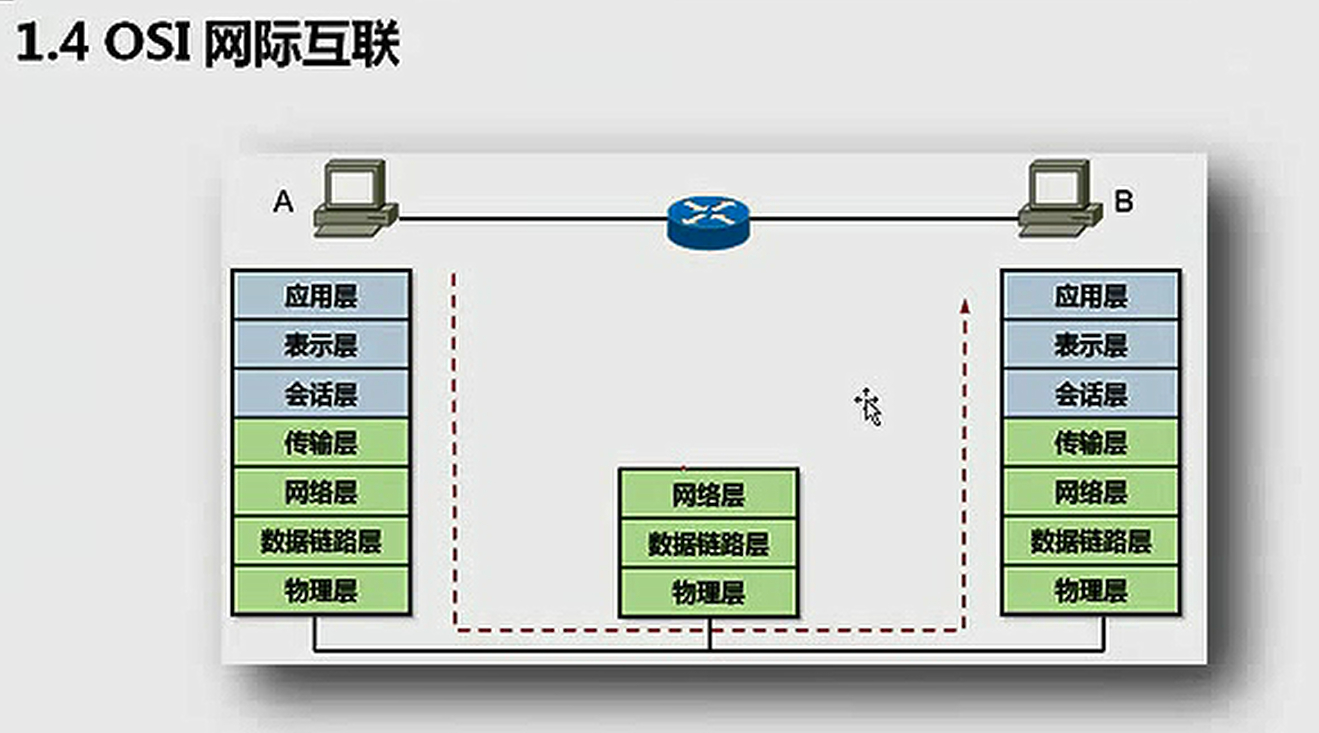
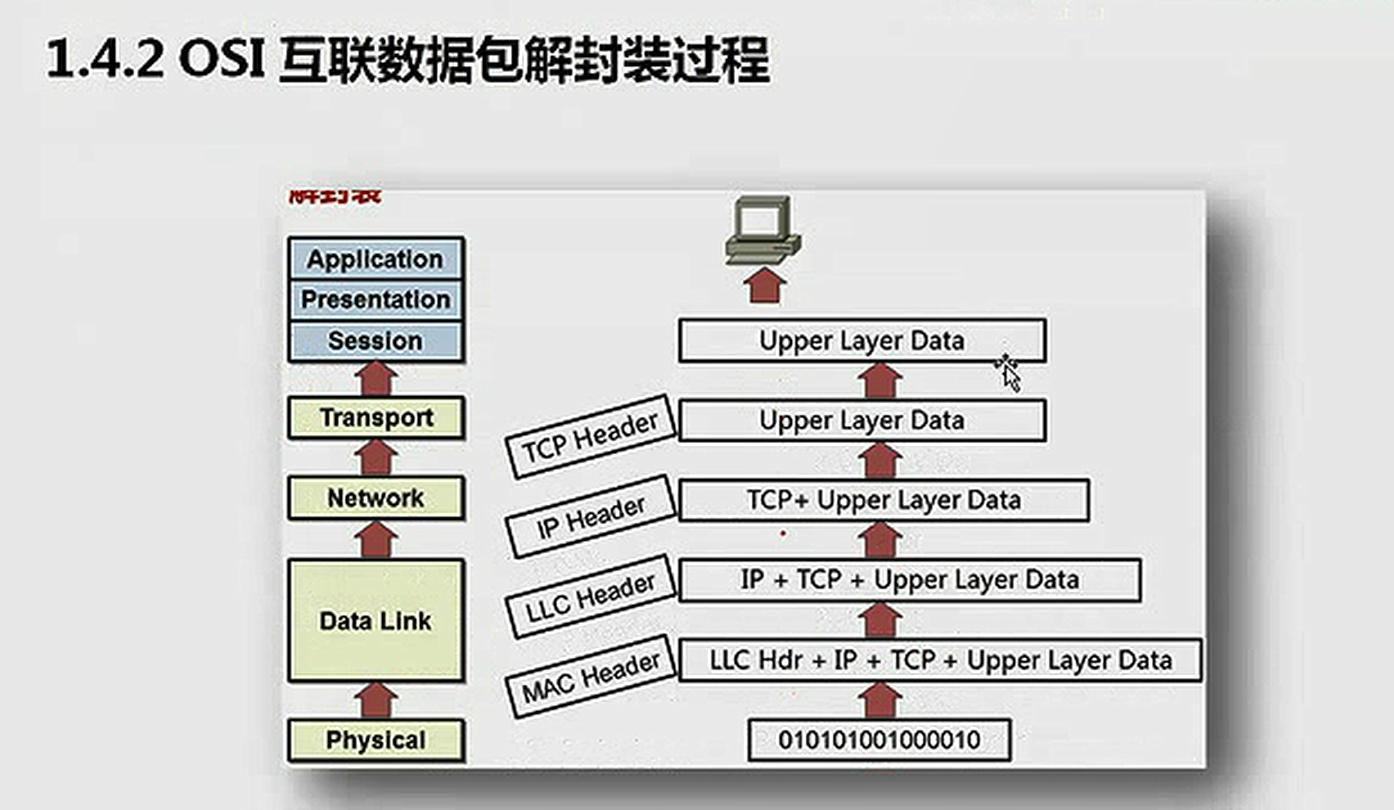
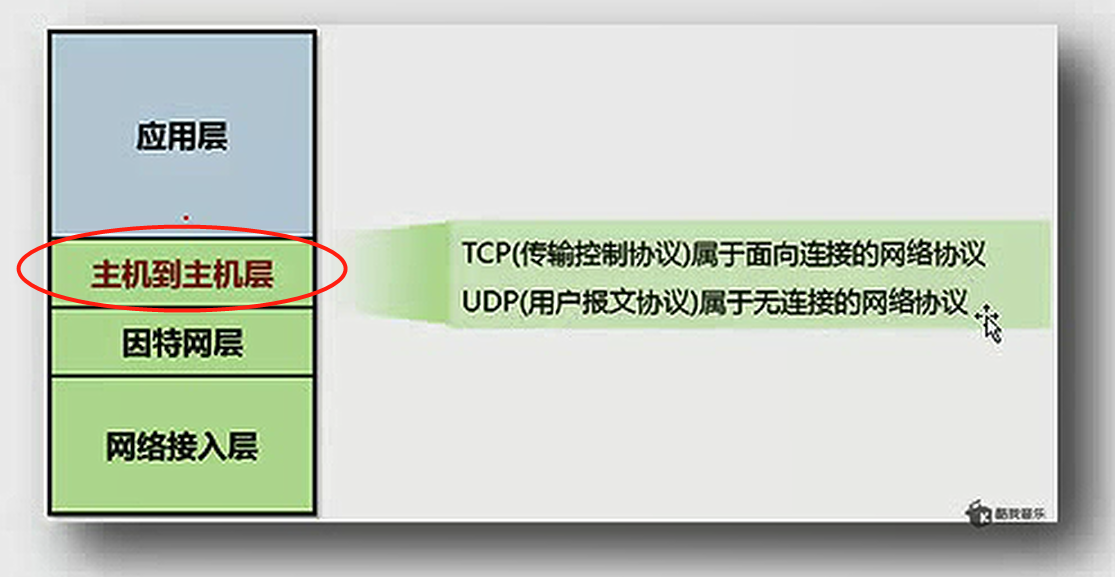
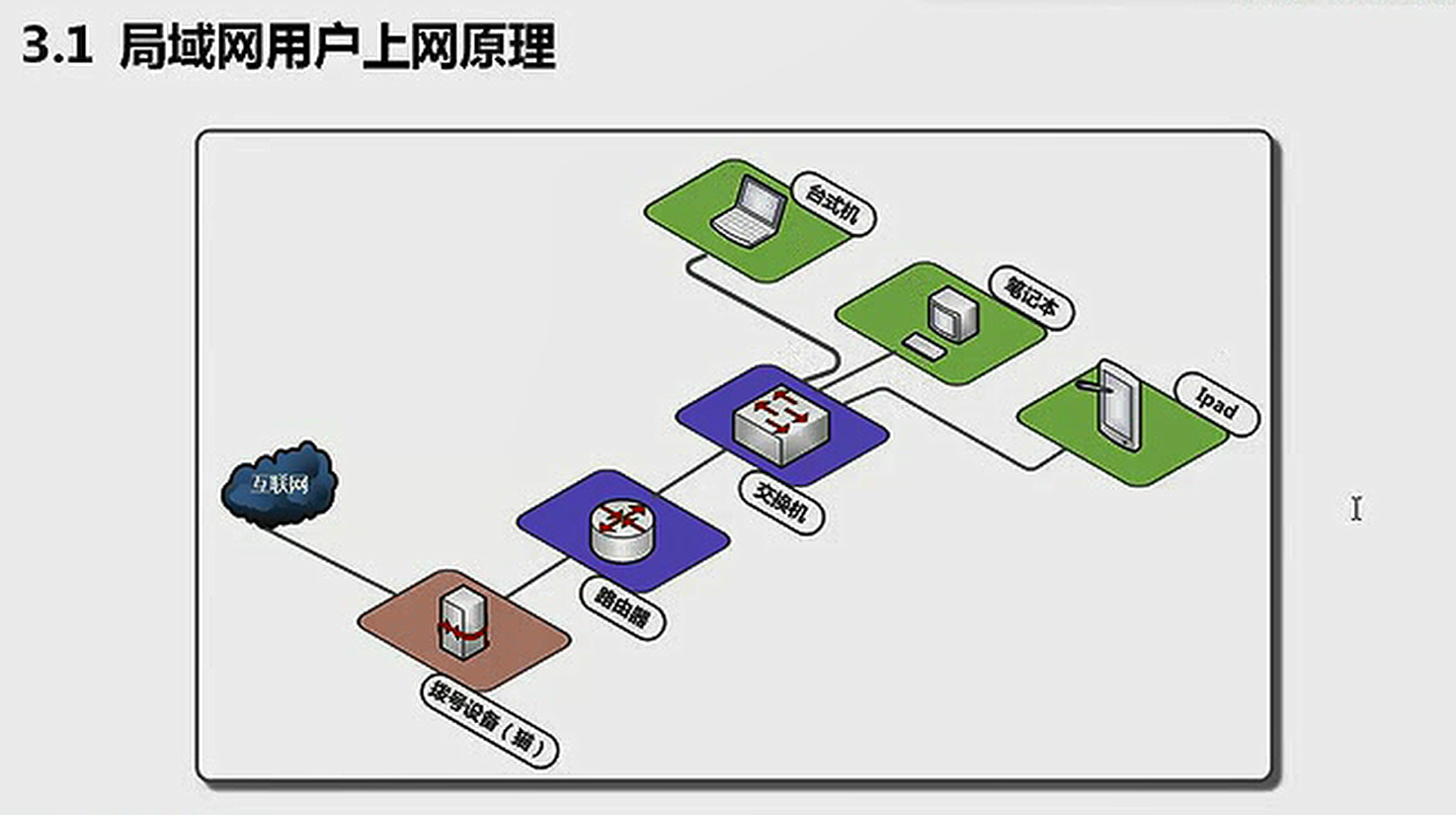
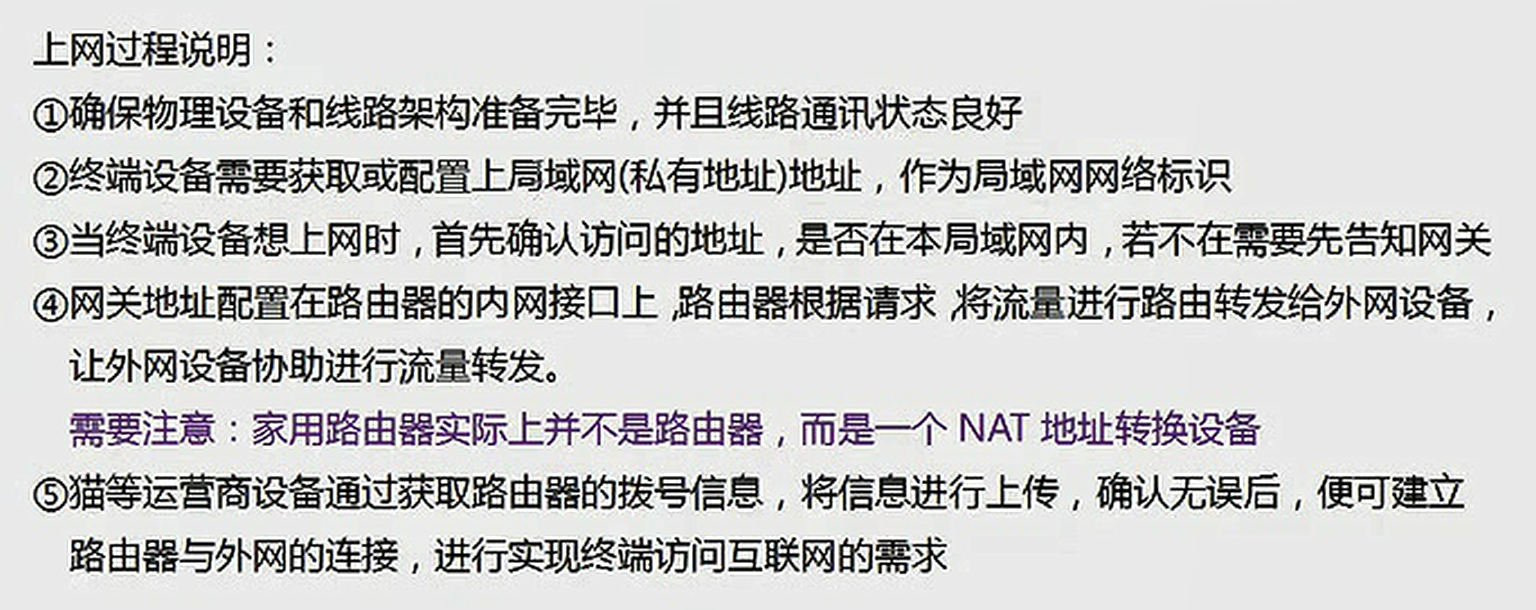
OSI网际互联:

传输过程说明:











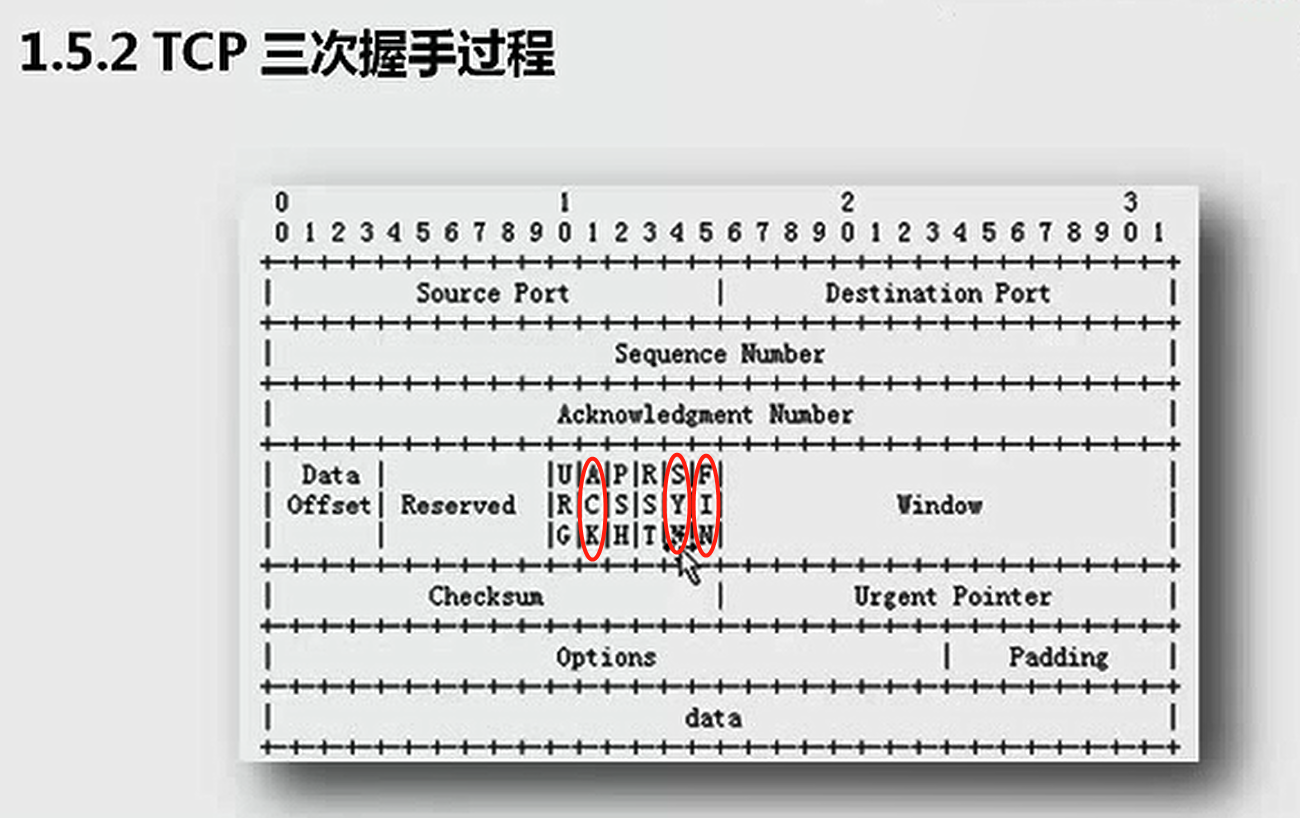
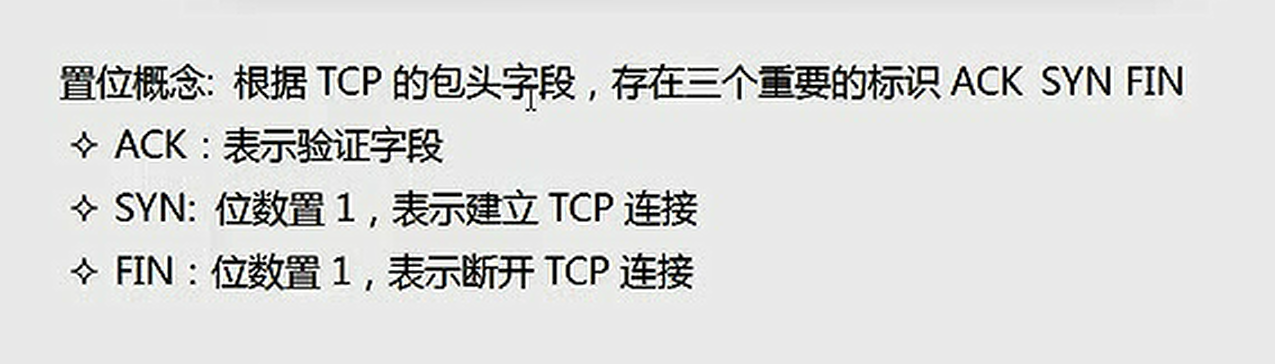
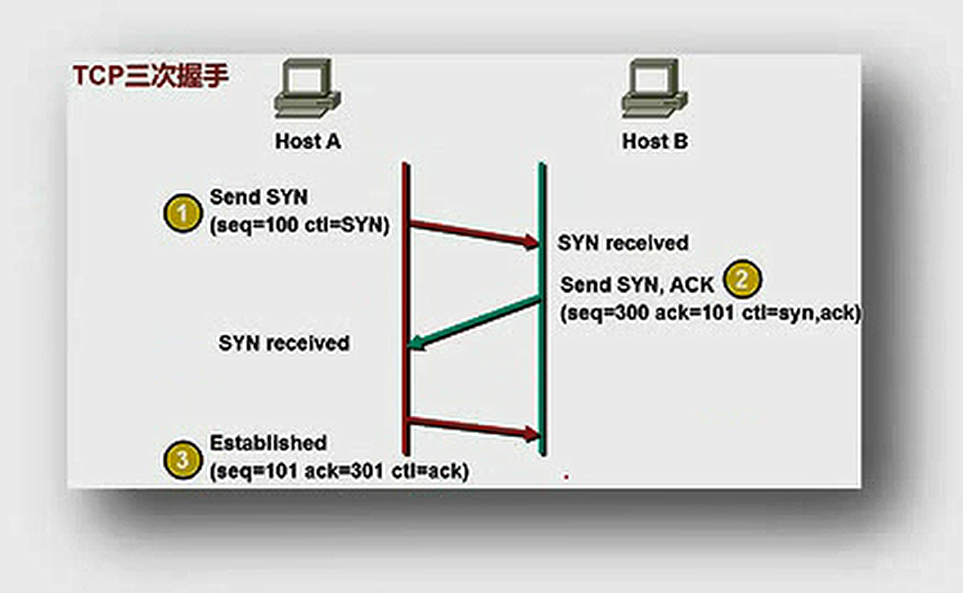
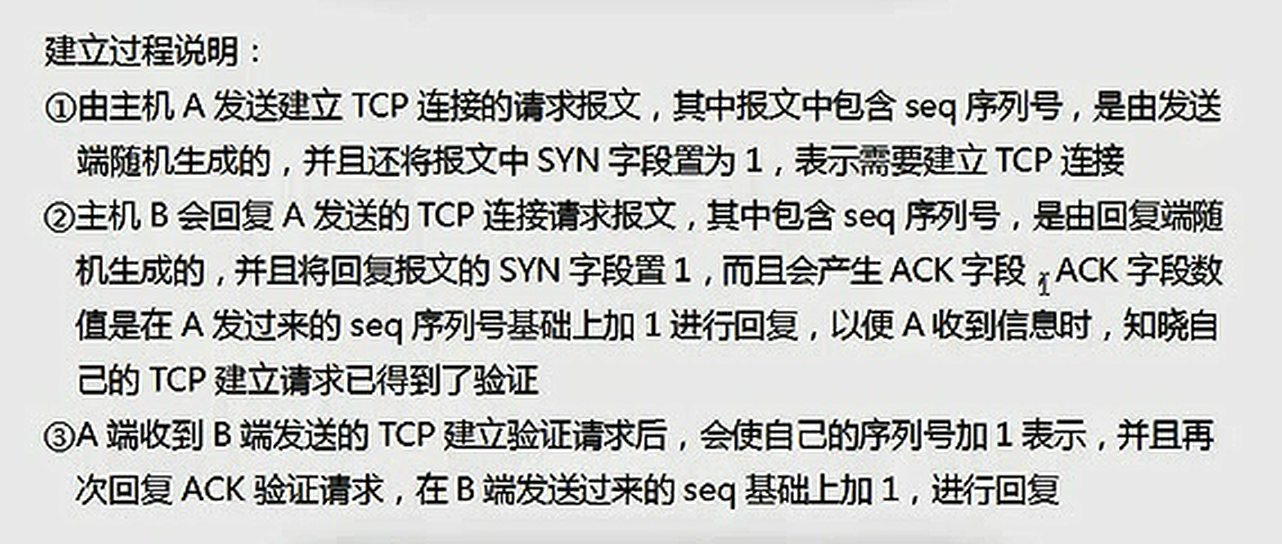
TCP三次握手:







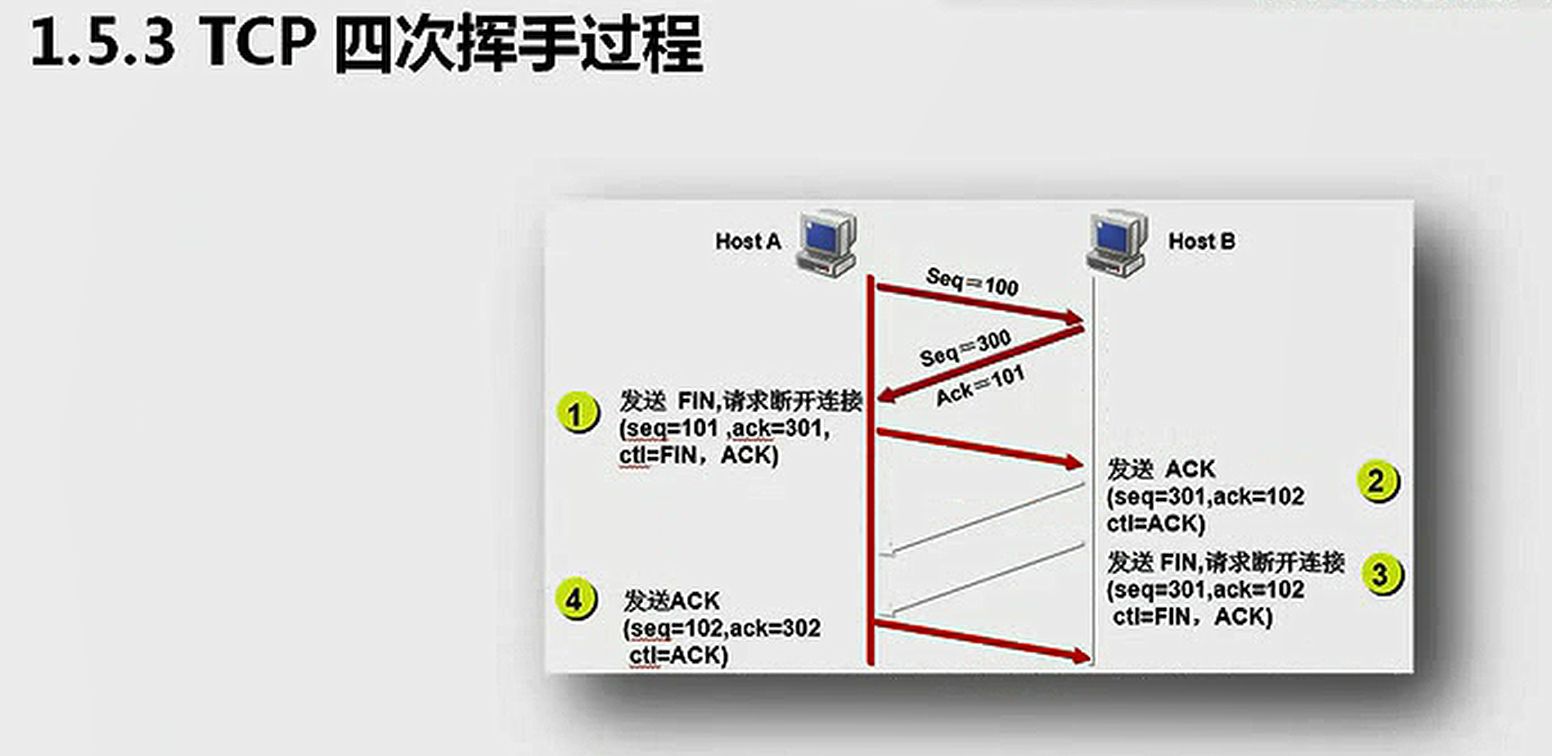
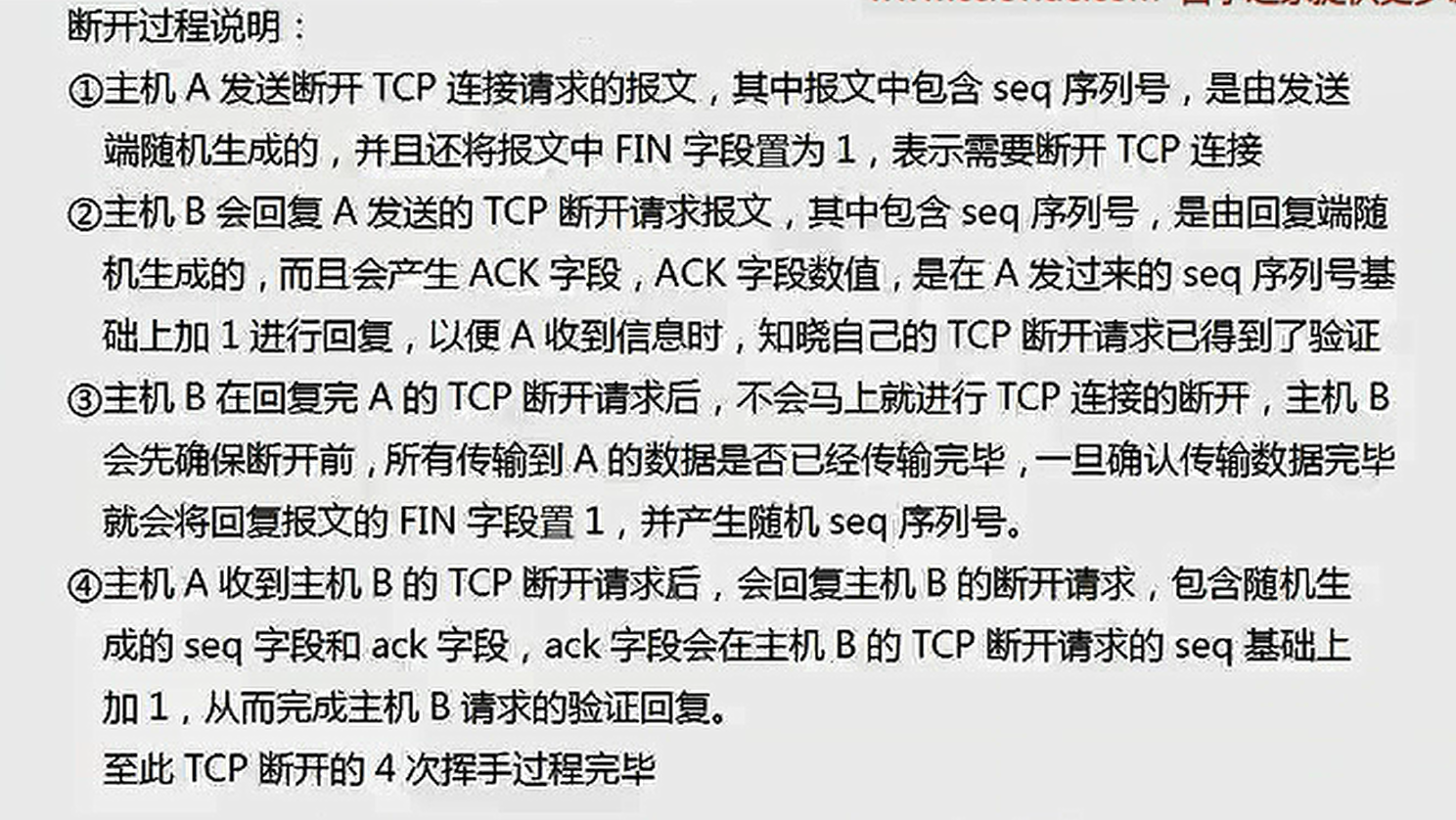
TCP四次挥手:


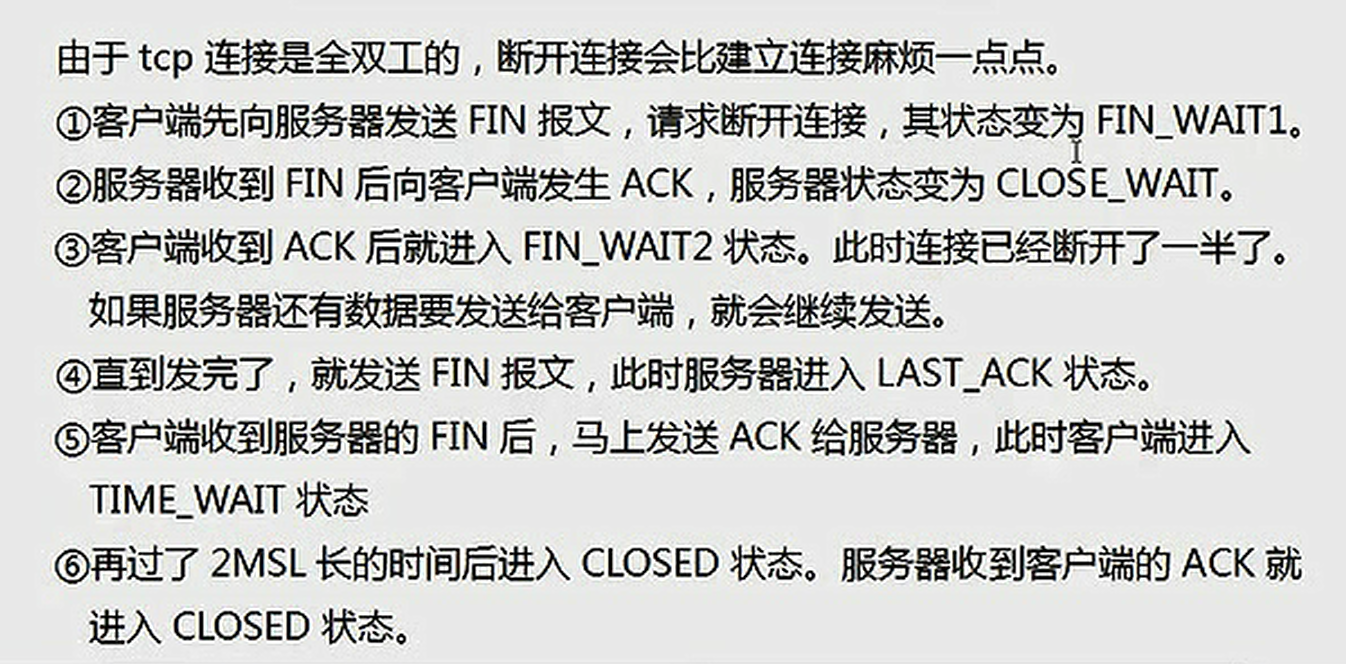
断开连接:



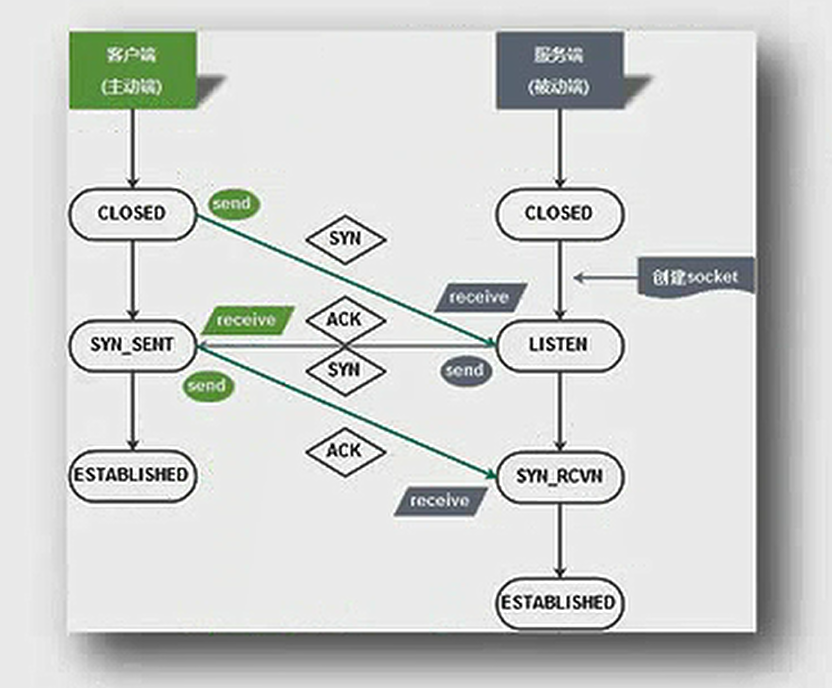
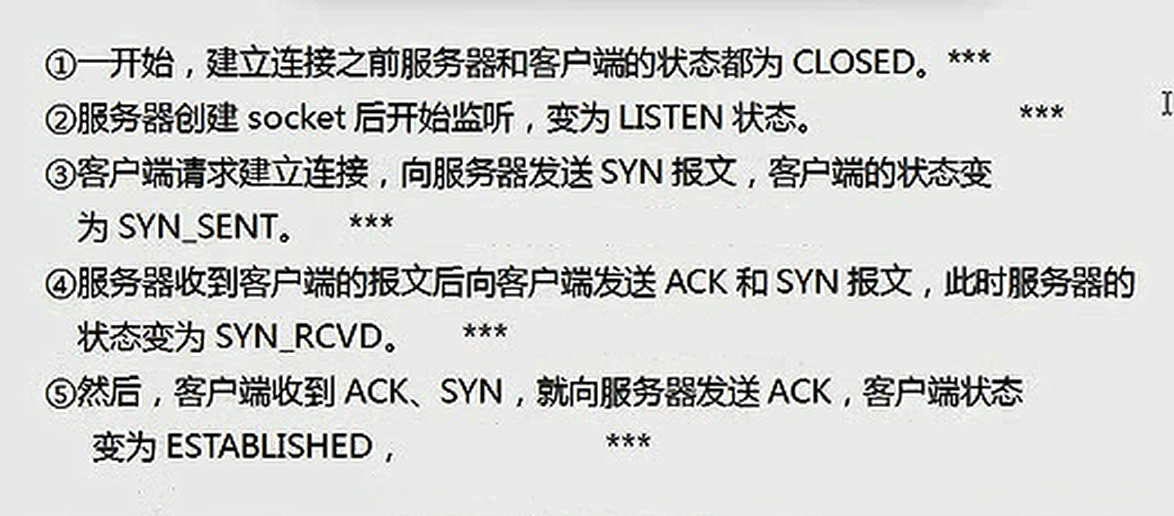
TCP的十一种状态转移总结:


客户端的状态变迁:CLOSED-->SYN_SENT-->ESTABLISHED-->FIN_WAIT_1-->FIN_WAIT_2-->TIME_WAIT-->CLOSED
服务器的状态变迁:CLOSED-->LISTEN-->SYN_RCVD-->ESTABLISHED-->CLOSE_WAIT-->LAST_ACK--->CLOSED
1、CLOSED:这个状态不是一个真正的状态,是图中假想的一个起点或者是终点
2、 LISTEN: 服务器等待连接过来的状态
3、SYN_SENT: 客户端发起连接(主动打开),变成此状态,如果SYN超时,或者服务器不存在直接CLOSED
4、SYN_RCVD:服务器收到SYN包的时候,就变成此状态,
5、ESTABLISHED:完成三次握手,进入连接建立状态,说明此时可以进行数据传输了
6、FIN_WAIT_1:客户端执行主动关闭,发送完FIN包之后便进入FIN_WAIT_1状态
7、FIN_WAIT_2:客户端发送FIN包之后,收到ACK,即进入此状态,其实就是半关闭的状态
8、TIME_WAIT:这个状态从图上看,有3中情况,从FIN_WAIT_2进入,客户端收到服务器发送过来的FIN包之后进入TIME_WAIT状态,有CLOSING状态进入,这是同时关闭的状态,同时发起FIN请求,同时接收并做了ACK的回复,从FIN_WAIT_1进入,收到对端的FIN,ACK,并回复ACK,这个地方感觉是,FIN和ACK是一块来的.
9、CLOSE_WAIT:接收到FIN之后,被动的一方进入此状态,并回复ACK
10、LAST_ACK:被动的一端发送FIN包之后 处于LAST_ACK状态
11、CLOSING:两边同时发出FIN请求
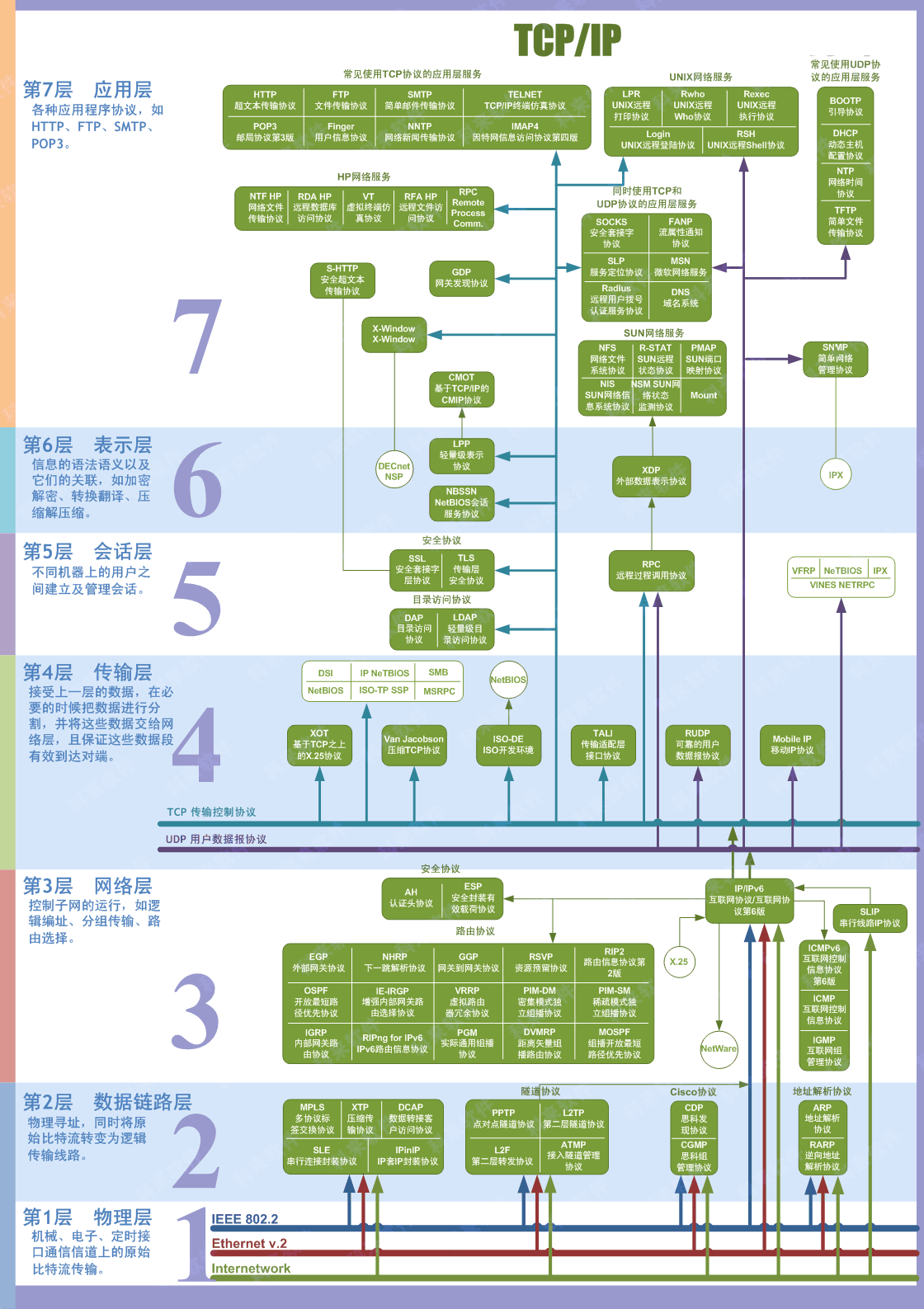
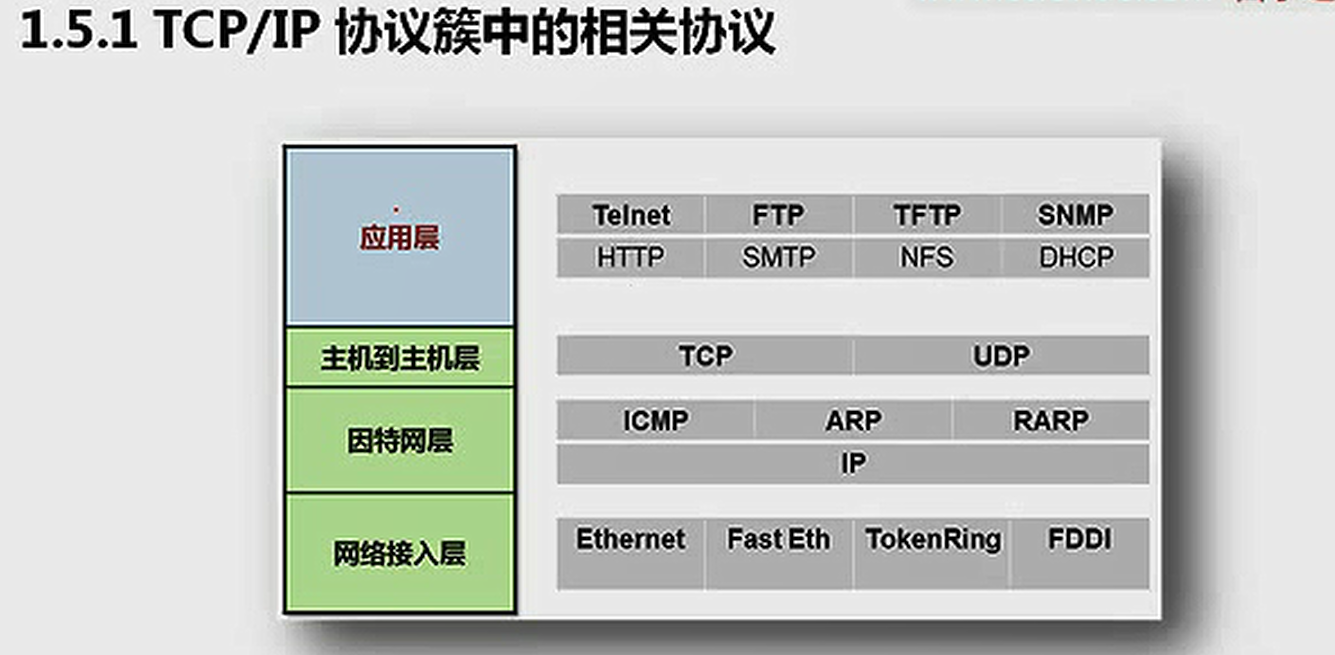
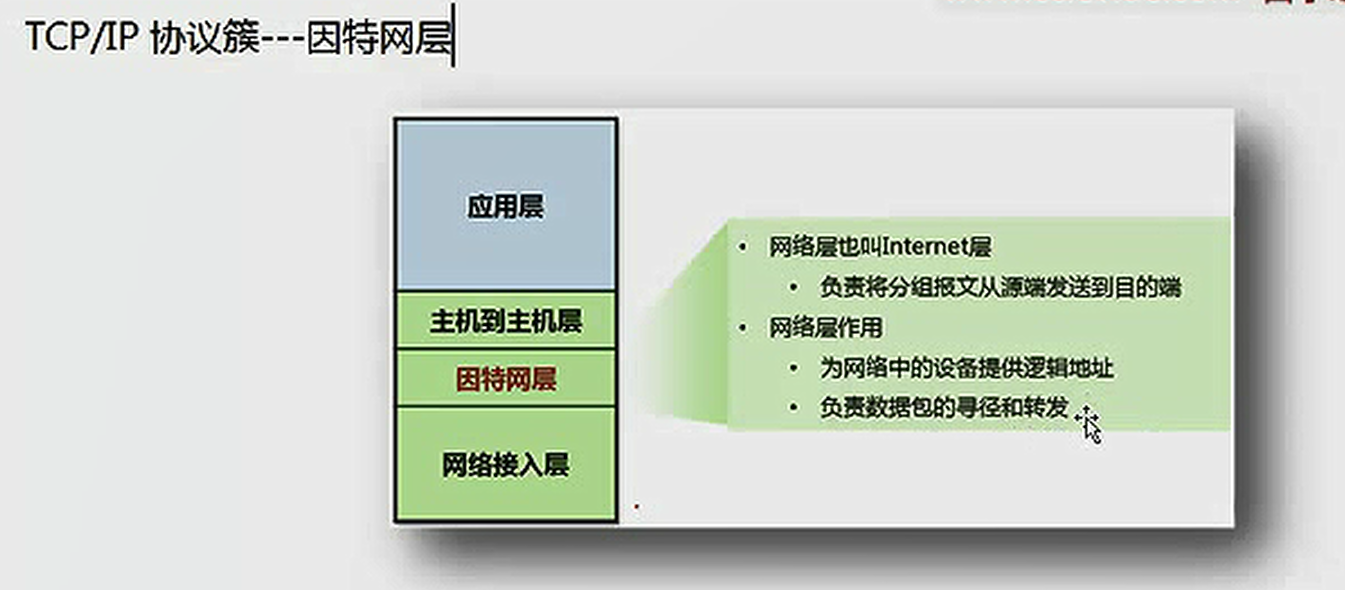
TCP/IP协议簇--因特网层:



PS:在windows命令框里输入:arp -a 就是查看MAC地址的命令!

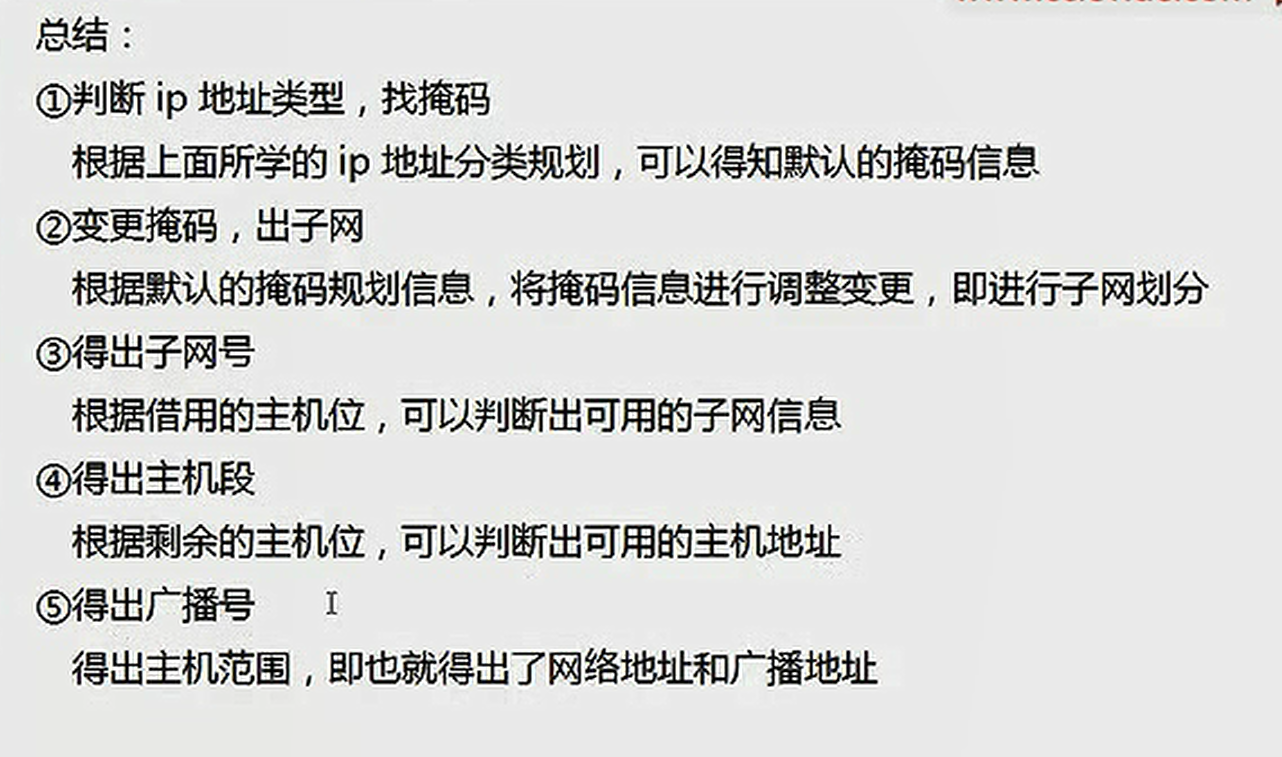
子网划分:








NO32 网络层次及OSI7层模型--TCP三次握手四次断开--子网划分的更多相关文章
- 网络架构,七层协议,三次握手四次挥手,socket套接字简单编程
一.单机架构 应用领域: 植物大战僵尸 office 二.CS架构 应用领域: QQ 大型网络游戏 计算机发展初期用户去取数据,直接就去主机拿,从这里开始就分出了客户端和服务端. 客户端:用户安装的软 ...
- TCP三次握手四次断开
今天被问到三次握手了,当时只是脑子里有印象,却忘了一些SYN细节,手动微笑. 这么下去还怎么混...赶紧复习个... 三次握手是什么? TCP是面向连接的,无论哪一方向另一方发送数据之前,都必须先在双 ...
- 理解TCP三次握手/四次断开的必要性
1 TCP的三次握手与必要性 (1)三次握手图 (2)必要性:TCP通过三次握手建立可靠的(确保收到)的全双工通信. 1)第一次握手和第二次握手(ACK部分)建立了从客户端到服务器传送数据的可靠连接: ...
- 【Linux网络基础】TCP/IP协议簇的详细介绍(三次握手四次断开,11种状态)
一.TCP/IP协议簇(DoD参考模型) 用于简化OSI层次,以及相关的标准. 传输控制协议(tcp/ip)簇是相关国防部DoD所创建的,主要用来确保数据的完整性以及在毁灭性战争中维持通信 是由一组不 ...
- 端口,OSI7层模型,TCP的三次握手和四次挥手,进度条
1.端口: 端口是为了将同一个电脑上的不同程序进行隔离 IP是找电脑,端口是找电脑上的程序 MySQL是一个软件,帮助我们在硬盘上进行文件操作,默认端口是3306 Redis是一个软件,帮助我们在内存 ...
- [转]Linux服务器上11种网络连接状态 和 TCP三次握手/四次挥手详解
一.Linux服务器上11种网络连接状态: 图:TCP的状态机 通常情况下:一个正常的TCP连接,都会有三个阶段:1.TCP三次握手;2.数据传送;3.TCP四次挥手. 注:以下说明最好能结合”图:T ...
- 对TCP三次握手四次分手还不清楚的速度进,超简单解析,明白了就很好记!
关于TCP三次握手四次分手,之前看资料解释的都很笼统,很多地方都不是很明白,所以很难记,前几天看的一个博客豁然开朗,可惜现在找不到了.现在把之前的疑惑总结起来,方便一下大家. 先上个TCP三次握手和四 ...
- 对TCP三次握手四次分手还不清楚,超简单解析
关于TCP三次握手四次分手,之前看资料解释的都很笼统,很多地方都不是很明白,所以很难记,前几天看的一个博客豁然开朗,可惜现在找不到了.现在把之前的疑惑总结起来,方便一下大家. 先上个TCP三次握手 ...
- TCP三次握手四次分手—简单详解
关于TCP三次握手四次分手,之前看资料解释的都很笼统,很多地方都不是很明白,所以很难记,前几天看的一个博客豁然开朗,可惜现在找不到了.现在把之前的疑惑总结起来,方便一下大家. 疑问一,上图传递过程中出 ...
随机推荐
- spring boot整合Thymeleaf
1.引入thymeleaf: <dependency> <groupId>org.springframework.boot</groupId> <artifa ...
- Centos7虚拟环境virtualenv与virtualenvwrapper的安装及基本使用
一.使用虚拟环境的原因 在使用 Python 开发的过程中,工程一多,难免会碰到不同的工程依赖不同版本的库的问题:亦或者是在开发过程中不想让物理环境里充斥各种各样的库,引发未来的依赖灾难.此时,我们需 ...
- win8.1 virtualbox 安装centos7注意事项
win8.1是64位的,一开始在virtualbox中选择版本时,怎么也选不到64位的,这时要改BIOS设置,把CPU虚拟化改为允许. virtualbox是32位的,没必要非得是64位(64位的也不 ...
- Inject shellcode into PE file
先声明这是不免杀的,只是演示. 哔哩哔哩视频 新增节 一般能实现特定功能的shellcode的长度都比较长,可以分到几个节上的空白区,但是这样麻烦啊,或者把最后一个节扩大,但是最后一个节一般没有执行的 ...
- TimeSeriesEditor时间序列编辑软件之实战ReoGrid表格控件和Zedgraph绘图控件
最近用ReoGrid表格控件和Zedgraph绘图控件写了一个TimeSeriesEditor时间序列编辑软件,如下图. 目的就是体验一下这两个空间的用法,感觉还是挺好用的, 关于软件的使用说明可以访 ...
- android 支持上拉加载,下拉刷新的列表控件SwipeRefreshLayout的二次封装
上拉加载,下拉刷新的列表控件,大家一定都封装过,或者使用过 源代码,我会在最后贴出来 这篇代码主要是为了解决两个问题 1.滑动冲突得问题 2.listview无数据时,无数据布局的展示问题 下方列出的 ...
- CentOS使用日常
安装Teamview TeamViewer官网 下载rpm包 yum install -y teamviewer.x86_64.rpm 搞定 systemctl status firewalld #查 ...
- 1009 Product of Polynomials (25分) 多项式乘法
1009 Product of Polynomials (25分) This time, you are supposed to find A×B where A and B are two po ...
- TensorFlow 训练只用cpu
os.environ["CUDA_VISIBLE_DEVICES"] = ""
- 时间和日期-<Date和SimpleDateFormat>
第一步.定义一个Date //获取当前时间 Date now=new Date(); 第二步.定义一个SimpleDateFormat //规范时间格式 SimpleDateFormat date=n ...
