进度2_家庭记账本App
今天在昨天的基础上,相继完成了三个页面的布局和显示情况:
新增加的xml文件如下:
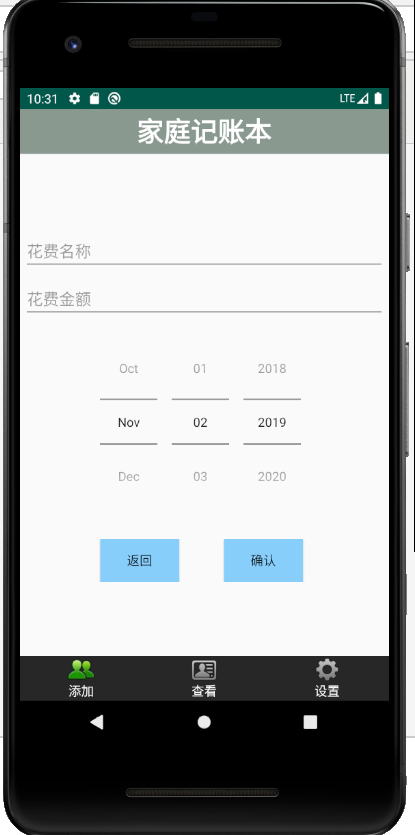
activity_add.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"> <EditText
android:id="@+id/et_cost_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:hint="花费名称"/> <EditText
android:id="@+id/et_cost_money"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:hint="花费金额"/> <DatePicker
android:id="@+id/dp_cost_date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:datePickerMode="spinner"
android:calendarViewShown="false"/> <LinearLayout
android:id="@+id/btn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_gravity="center"
android:orientation="horizontal">
<Button
android:id="@+id/btn_return"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="返回"
android:background="#87CEFA"
android:layout_marginLeft="90dp"
/>
<Button
android:id="@+id/btn_go"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="确认"
android:background="#87CEFA"
android:layout_marginLeft="50dp" />
</LinearLayout> </LinearLayout>
activity_look.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="80dp"
android:orientation="vertical"> <TextView
android:id="@+id/tv_title"
android:layout_width="150dp"
android:layout_height="80dp"
android:layout_marginLeft="10dp"
android:layout_alignParentLeft="true"
android:gravity="center"
android:singleLine="true"
android:textSize="30sp"
android:ellipsize="marquee"
android:text="花费名称"/> <TextView
android:id="@+id/tv_data"
android:layout_width="wrap_content"
android:layout_height="80dp"
android:gravity="center"
android:textSize="20sp"
android:layout_marginLeft="15dp"
android:layout_toRightOf="@id/tv_title"
android:text="花费日期"/> <TextView
android:id="@+id/tv_cost"
android:layout_width="wrap_content"
android:layout_height="80dp"
android:gravity="center"
android:layout_alignParentRight="true"
android:layout_marginRight="20dp"
android:text="00.00"
android:textSize="25sp"/>
</RelativeLayout>
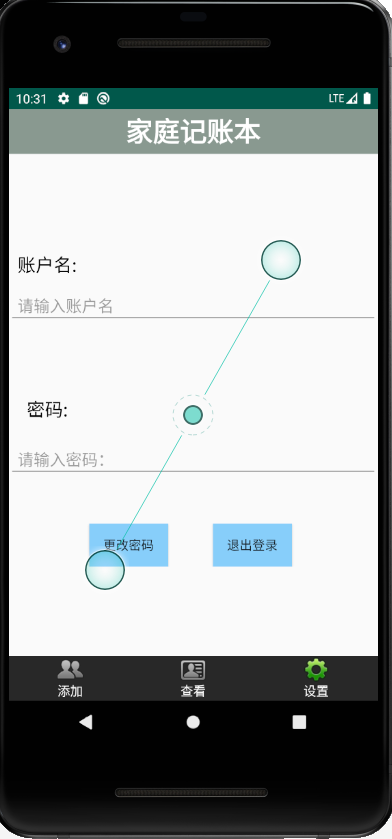
activity_setting.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"> <TextView
android:id="@+id/usname"
android:layout_marginTop="100dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="账户名:"
android:textColor="#000"
android:textSize="20dp" />
<EditText
android:id="@+id/usname_"
android:layout_alignBottom="@+id/reg_number1"
android:layout_toRightOf="@+id/reg_number1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入账户名"
android:padding="10dp" /> <TextView
android:layout_marginTop="60dp"
android:id="@+id/reg_number1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="20dp"
android:text="密码:"
android:textColor="#000"
android:textSize="20dp" />
<EditText
android:layout_alignBottom="@+id/reg_number1"
android:layout_toRightOf="@+id/reg_number1"
android:id="@+id/reg_username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入密码:"
android:padding="10dp" /> <LinearLayout
android:id="@+id/btn_setting_"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:layout_gravity="center"
android:orientation="horizontal">
<Button
android:id="@+id/btn_return"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="更改密码"
android:background="#87CEFA"
android:layout_marginLeft="90dp"
/>
<Button
android:id="@+id/btn_go"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="退出登录"
android:background="#87CEFA"
android:layout_marginLeft="50dp" />
</LinearLayout> </LinearLayout>
运行结果:



进度2_家庭记账本App的更多相关文章
- 进度1_家庭记账本App
今天完成了昨天的初步构想,详细介绍见上一篇博客,具体项目结构和案例如下: MainActivity.java: package com.example.familybooks; import andr ...
- 进度4_家庭记账本App
在上一个博客中,我学习了用Fragment进行数据的传值,但是出现了好多问题,我通过百度查阅资料发现fregment在进行数值传输的时候有的语法不能使用,并且不方便的进行数据库的使用,所以我在原来的家 ...
- 进度5_家庭记账本App_数据库的添加和查看
今天继续在昨天的基础上完成了家庭记账单的在数据库中的添加和查看功能 在之前的基础上舍弃了Fragment,重新在百度上找到了学习资料,并且自我完成了实践 首先在之前的基础上创建CostListAdap ...
- 家庭记账本app进度之android中AlertDialog的相关应用以及对日期时间的相关操作(应用alertdialog使用的谈话框)
对于AlertDialog的相关知识: 1.创建构造器AlertDialog.Builder的对象: 2.通过构造器对象调用setTitle.setMessage.setIcon等方法构造对话框 ...
- 家庭记账本app进度之对于登录和注册两个界面点击按钮的相互跳转
这次主要完成了两个两个android页面之间的跳转.从登录页面点击注册就会跳转到注册页面.在注册页面点击返回登录,这样就可以返回到登录界面.主要是这样的操作.其中遇到了一个困难主要是当点击按钮的时候, ...
- 家庭记账本app进度之下拉框和数字转轮的相关应用
这次主要是悬系的下拉框Spinner和数字转轮NumberPicker的使用.先分析相关的用到的知识点. 在Android中,用string-array是一种简单的提取XML资源文件数据的方法. 例子 ...
- 家庭记账本app进度之复选框以及相应滚动条的应用
这次主要是对于android中复选框的相应的操作.以及其中可能应用到的滚动条的相关应用.每一个复选框按钮都要有一个checkBox与之相对应. 推荐使用XML配置,基本语法如下:<CheckBo ...
- 家庭记账本app进度之关于单选按钮的相关操作(添加点击按钮事件以及点击单选更改事件)
这次主要是通过代码实现了android中的相关单选按钮的相关操作,之后再最下面有一个按钮,当点击这个按钮的时候,会获取当上面的相关信息,之后再下方会进行相应的文字显示,获取的信息不同显示的信息也不会一 ...
- 家庭记账本app进度之关于tap的相关操作1
今天还主要学习关于怎样制作微信的先关的tap. 今天的主要成果是已经了解了相关的技术,以及相关的思路.代码经过一个下午的编写,基本接近尾声. 更详细的实验代码,以及相关的知识点将在明天完善后进行发表. ...
随机推荐
- zigbee CC2530首选方案模组:TZU06A1
模块特点 微型24-pin 邮票式SMT 封装 提供U.FL 接口,用于外接SMA 天线 小尺寸封装:16mm*20mm*3.7mm 通过欧盟CE0168.欧盟ROHS 认证 基于8051 单片机架构 ...
- C++面试常见问题——15函数的值传递、指针传递、引用传递
函数的值传递.指针传递.引用传递 值传递 形参是实参的拷贝,该表形参的值并不会影响外部的实参.值传递是单向的(实参-->形参),参数的值只能传入,不能传出.当函数内部需要修改参数并且不影响调用者 ...
- linux服务器常用操作和命令
1. 什么是linux服务器load average? Load是用来度量服务器工作量的大小,即计算机cpu任务执行队列的长度,值越大,表明包括正在运行和待运行的进程数越多.参考资料:http://e ...
- springmvc线程安全问题
对于使用过SpringMVC和Struts2的人来说,大家都知道SpringMVC是基于方法的拦截,而Struts2是基于类的拦截.struct2为每一个请求都实例化一个action所以不存在线程安全 ...
- 传入sql语句,执行完提取内容赋值到控件上
class procedure DBTools.FillStrings(ComboBoxEh: TDBComboBoxEh; sql: string; Default: Boolean = False ...
- maven package跳过测试
mvn clean package -DskipTests 或者 mvn clean package -Dmaven.test.skip=true 区别 -DskipTests,不执行测试用例,但编译 ...
- 08 MySQL存储引擎
查询当前默认存储引擎 SHOW VARIABLES LIKE 'table_type' ; 查询当前数据库支持的引擎有哪些 : SHOW ENGINES \G -- 推荐 ...
- mybatis插入数据后将其ID返回
背景 mybatis没有关联保存的功能,所以主从表需要分开保存,这就涉及到主表保存后要再次获取主表ID的环节,以下介绍mybatis插入数据后返回其自增ID的两种方式 方案 1.sql获取 <i ...
- POJ 2785:4 Values whose Sum is 0 二分
4 Values whose Sum is 0 Time Limit: 15000MS Memory Limit: 228000K Total Submissions: 18221 Accep ...
- POJ3616:Milking Time
Milking Time Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 5682 Accepted: 2372 Desc ...
