Vue-router(1)之component标签
1. 使用 <component>标签实现组件切换
<component> 是Vue提供的标签语法;有一个is属性,is的作用就是显示指定的组件
<template>
<div class="detail">
<p>父组件</p>
<hr>
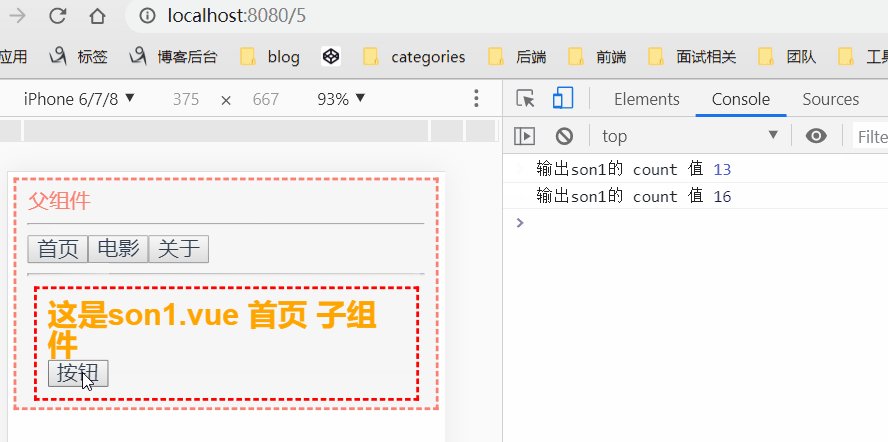
<button @click="componentName='my-son1'">首页</button>
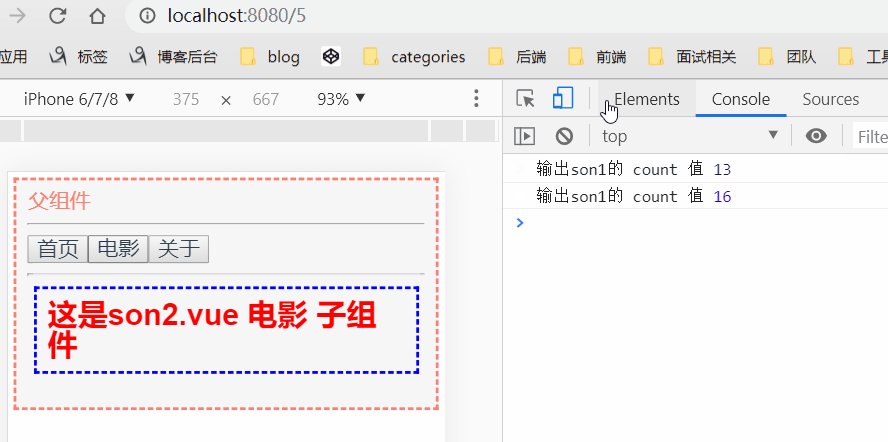
<button @click="componentName='my-son2'">电影</button>
<button @click="componentName='my-son3'">关于</button>
<hr>
<component :is="componentName"></component>
</div>
</template> <script>
import son1 from './son1.vue'
import son2 from './son2.vue'
import son3 from './son3.vue'
export default {
name: "order",
components: {
'my-son1': son1,
'my-son2': son2,
'my-son3': son3
},
data() {
return {
componentName: 'my-son1' // 默认展示第一个子组件
}
}
}
</script> <style lang="less" scoped>
.detail {
margin: 5px;
padding: 10px;
border: 2px dashed salmon;
height: 200px;
background-color: #f6f6f6;
p {
color: salmon;
}
}
</style>

总结:使用 component 标签切换组件时,没有触发路由的改变,而且当组件切换时,不会记录组件中的数据变化
2. 原生实现SPA
使用 component 标签的:is属性来切换组件
总结:单页面应用程序中,实现组件切换的技术点,就是 监听 window.onhashchange 事件:只要浏览器监听到 Hash 值的变化,就会触发指定的事件处理函数
<template>
<div>
<h1>App根组件</h1> <a href="#/home">首页</a>
<a href="#/movie">电影</a>
<a href="#/about">关于</a> <component :is="comName"></component>
</div>
</template> <script>
// 导入需要的子组件
import Home from './Home.vue'
import Movie from './Movie.vue'
import About from './About.vue' export default {
data() {
return {
comName: 'my-home'
}
},
created() {
// 只要浏览器监听到 Hash 值的变化,就会触发指定的事件处理函数
window.onhashchange = () => {
const hashStr = window.location.hash.slice(1)
switch (hashStr) {
case '/home':
this.comName = 'my-home'
break
case '/movie':
this.comName = 'my-movie'
break
case '/about':
this.comName = 'my-about'
break
}
}
},
// 注册私有子组件
components: {
'my-home': Home,
'my-movie': Movie,
'my-about': About
}
}
</script>
Vue-router(1)之component标签的更多相关文章
- Vue内置的Component标签用于动态切换组件
html <div id="app"> <component :is="cut"></component> <butt ...
- vue router 只需要这么几步
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- vue组件大集合 component
vue组件分为全局组件.局部组件和父子组件,其中局部组件只能在el定义的范围内使用, 全局组件可以在随意地方使用,父子组件之间的传值问题等. Vue.extend 创建一个组件构造器 template ...
- Vue.js 2.x笔记:路由Vue Router(6)
1. Vue Router简介与安装 1.1 Vue Router简介 Vue Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,构建单页面应用. Vue Rout ...
- 深入浅出的webpack构建工具--webpack4+vue+router项目架构(十四)
阅读目录 一:vue-router是什么? 二:vue-router的实现原理 三:vue-router使用及代码配置 四:理解vue设置路由导航的两种方法. 五:理解动态路由和命名视图 六:理解嵌套 ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
- Vue router 的使用--初级
在说 VueRouter 之前,首先要弄明白vueRouter 是干什么的,有什么用 说出来其实很简单,就是一个模板替换的问题,当路由改变的时候,把和路由相关的模板显示出来,就是这么简单.但是,当我们 ...
- Vue Router的入门以及简单使用
Vue Router 是Vue官方的路由管理器,是Vue用来实现SPA的插件.它和 Vue.js 的核心深度集成,让构建单页面应用(SPA)变得易如反掌. 基本概念: 路由:是一种映射关系,是 “pa ...
- vue router 几种方式对比 (转载)
<div id="app"> <h1>Hello App!</h1> <p> <!-- 使用 router-link 组件来导 ...
- vue.js利用vue.router创建前端路由
node.js方式: 利用node.js安装vue-router模块 cnpm install vue-router 安装完成后我们引入这个模板! 下载vue-router利用script引入方式: ...
随机推荐
- 阿里云https+nginx服务搭建
购买证书 通过控制台进入CA证书服务,点击右上角的购买证书,进入如下图的界面,选择免费的Symantec的DV SSL. 一路点过去,然后回到证书服务主页,会出现一条订单信息,点击补全,如下图所示. ...
- leetcode1019 Next Greater Node In Linked List
""" We are given a linked list with head as the first node. Let's number the nodes in ...
- NIO 组件Buffer
重要属性 属性 描述 Capacity 容量, 即可以容纳的最大数据量; 在缓冲区创建时被设定并且不能改变 Limit 表示缓冲区的当前终点, 不能对缓冲区超过极限的位置进行读写操作, 且极限是可以修 ...
- linux 查看运行进程详细信息
Linux在启动一个进程时,系统会在/proc下创建一个以PID命名的文件夹,在该文件夹下会有我们的进程的信息 通过ll或ls –l命令即可查看. ll /proc/PID cwd符号链接的是进程运行 ...
- Json实体类驼峰名称转化器
背景 我们常用一些网站,将json转化成实体类.但不巧的是,这些自动生成的都是小驼峰.需要进一步的改成大驼峰+JsonProperty.接着同事说他已经有个工具了.我稍微简化了一下 方法 首先行分离. ...
- Python的一些常用知识
1.How to force urllib2 not to use a proxy Here is an example to remove proxy settings for all reques ...
- JVM探秘:JVM的参数类型
本系列笔记主要基于<深入理解Java虚拟机:JVM高级特性与最佳实践 第2版>,是这本书的读书笔记. JVM的参数类型,大致可以分为标准参数.X参数.XX参数,而XX参数又可以分为Bool ...
- GAN评价指标之mode score
通过 Inception Score 的公式我们知道,它并没有利用到真实数据集的信息,所有的计算都在生成的图片上计算获得.而 Mode Score 基于此做了改进: 也就是说,想要提高 Mode Sc ...
- Python MySQL 入门
章节 Python MySQL 入门 Python MySQL 创建数据库 Python MySQL 创建表 Python MySQL 插入表 Python MySQL Select Python M ...
- Elasticsearch 使用集群 - 删除索引
章节 Elasticsearch 基本概念 Elasticsearch 安装 Elasticsearch 使用集群 Elasticsearch 健康检查 Elasticsearch 列出索引 Elas ...
