Day10-微信小程序实战-交友小程序-实现删除好友信息与子父组件间通信
回顾:上一次已经把消息的布局以及样式做好了
效果图:

在removeList.js文件中,messageId就是发起这个消息的用户了
先查看一下自定义组件的生命周期
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/lifetimes.html
lifetimes: {
attached: function() {
// 在组件实例进入页面节点树时执行
},
detached: function() {
// 在组件实例被从页面节点树移除时执行
},
}
直接就是在lifttimes里面进行定义的(直接就是在methods的同级的下面加上即可了)
因为要对用户的信息进行渲染,就可以看成是一个一个的对象,所以就可以在removeLIst.js中定义一个对象
然后遇到的问题就和之前是一样的了,就是我们得到的数据太多了,没必要全部都要,可以选择性的要,只需要头像和昵称
(所以就可以在get前面来一个field)
lifetimes: {
attached: function () {
// 一进来就会进行它了
db.collection('users').doc(this.data.messageId)
.field({
userPhoto : true,
nickName : true
})
.get().then((res)=>{
this.setData({
userMessage : res.data
});
});
}
}
这样的话我们在这个页面里面就可以得到用户的数据了,剩下的就是直接可以在wxml中用了
<!--components/removeList/removeList.wxml-->
<movable-area class="area">
<movable-view direction="horizontal" class="view">{{ userMessage.nickName }}</movable-view>
<image src="{{ userMessage.userPhoto }}" />
<view class="delete">删除</view>
</movable-area>
效果图:

在之后设置删除功能之前,先设置一下就是只要点击了消息列表中用户的头像之后,就可以跳转到这个用户的详情页了
可以直接 在编辑个人信息的页面 editUserInfo.wxml中COPY代码
在设置这个跳转页面的url的时候,因为同时要给这个url传递参数的,所以这个时候就要用大括号括起来了
<!--components/removeList/removeList.wxml-->
<movable-area class="area">
<movable-view direction="horizontal" class="view">{{ userMessage.nickName }}</movable-view>
<navigator url="{{'/pages/detail/detail?userId=' + userMessage._id}}" open-type="navigate">
<image src="{{ userMessage.userPhoto }}" />
</navigator>
<view class="delete">删除</view>
</movable-area>
即可实现,点击头像跳转到个人的详情页面
二、下面就是对删除功能进行设计
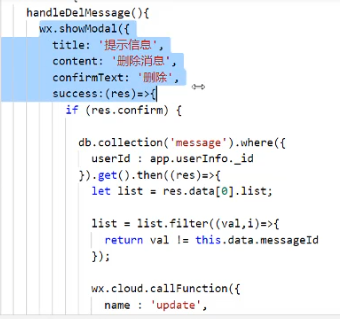
一开始的就是,点击了之后,要给用户一个提示信息,让用户可以选择是取消还是确定的,这里用的是一个wx.showModel这样一个内置的方法

所以就要另外的给“点击了确定”加逻辑了,就要在微信开放文档里面细看这个API了
https://developers.weixin.qq.com/miniprogram/dev/api/ui/interaction/wx.showModal.html
wx.showModal({
title: '提示',
content: '这是一个模态弹窗',
success (res) {
if (res.confirm) {
console.log('用户点击确定')
} else if (res.cancel) {
console.log('用户点击取消')
}
}
})
把查到的赋值给list,然后在用数组的filter进行删除即可了
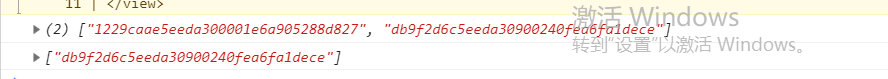
通过fileter过滤之后,就是过滤初和我们不想要的东西,然后把这些东西再次赋值为list,然后我们把前后的list打印出来会发现:

确实是过滤掉了的
由于如果要删掉的话,就设计了removeList这个组件和message这各页面之间的通信了,并且是子组件像父组件,用到事件来做的
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/events.html
<!-- 当自定义组件触发“myevent”事件时,调用“onMyEvent”方法 -->
<component-tag-name bindmyevent="onMyEvent" />
<!-- 或者可以写成 -->
<component-tag-name bind:myevent="onMyEvent" />
所以在message.wxml中队子组件remove-list设置
<remove-list wx:for="{{ userMessage }}" wx:key="{{index}}" messageId="{{ item }}"
bindmyevent="onMyEvent"/>
这样事件监听就写好了,但是如何在组件中触发呢,我们回到removelist.js中
继续查看山脉的链接-微信开发文档
Component({
properties: {},
methods: {
onTap: function(){
var myEventDetail = {} // detail对象,提供给事件监听函数
var myEventOption = {} // 触发事件的选项
this.triggerEvent('myevent', myEventDetail, myEventOption)
}
}
})
在removelist.js中通过:
this.triggerEvent('myevent',list)
前面参数,要和在 message.wxml设置的 bindmyevent,后面的myevent对应上
第二个参数就是我们 过滤剩下的list
给message传过去之后
onMyEvent(ev){
this.setData({
userMessage : ev.detail
});
通过这样的设置出现了一个bug,就是我们删除第一条信息的时候,直接把第二条删掉了,第一条被留下来了
当我们查看数据库的时候,留下来的就是第二条信息,但是在前端显示的是第一条信息留下,第二条信息没了
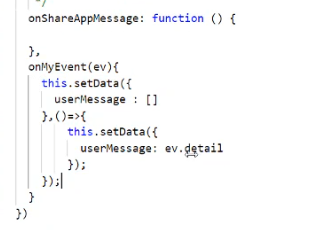
要这样修改:
onMyEvent(ev){
this.setData({
userMessage : []
},()=>{
this.setData({
userMessage : ev.detail
});
});
}
先赋值为空,之后再次调用removelist,再把过滤的数组进行赋值


也就是全部清空之后,再重新渲染的
整个逻辑:
1、在数据库中用户的头像和昵称找到,然后获取数据

2、点击删除按钮的时候,弹出提示框,如果用户点了缺点删除的话,之后我们先查询
找到之后,把那个消息在message列表中过滤掉

3、然后再重新的更新,之后就触发子父通信,把更新之后的list传给

4、父组件拿到removelist这组件的信息

拿到就更新我们的列表,这样的话列表就发送了变化了
Day10-微信小程序实战-交友小程序-实现删除好友信息与子父组件间通信的更多相关文章
- Day10-微信小程序实战-交友小程序-自定义callPhone 和copyText组件
---为了方便用户可以拨打电话和复制微信号(下面就要实现这样的两个功能) 注意:在小程序中是没办法直接的添加用户的微信的,所以就只能是复制微信号 (这种东西的话可以直接去做,也可以做成组件,做出组件的 ...
- Day7-微信小程序实战-交友小程序首页UI
一般都是直接用微信提供的组件来进行布局的 在小程序中最好少用id,尽量用class 轮播图就是直接用swiper 直接在微信开发者文档里面->组件->swiper->示例代码 < ...
- Day8-微信小程序实战-交友小程序-首页用户列表渲染及多账号调试及其点赞功能的实现
在这之前已经把编辑个人的所有信息的功能已经完成了 之后先对首页的列表搞动态的,之前都是写死的静态 1.之前都是把好友写死的,现在就在js里面定义一个数组,用循环来动态的绑定 在onReady中定义,取 ...
- Day10-微信小程序实战-交友小程序-添加好友功能之创建并更新message信息
1.首先要在 添加好友 这个按钮上添加一个事件,也就是在detail.wxml的添加好友这个按钮的哪里,添加一个点击事件 handleAddFriend 并且添加好友还要考虑,现在是已登陆状态还是未登 ...
- Day11-微信小程序实战-交友小程序-附近的人(地图的形式)及位置获取
回顾:在下面的tabbar中,我们已经实现了首页 消息 我的,就剩下”附近“页面了 ”附近“的页面主要是用地图来进行展示的(可以显示我的位置,也可以显示周围附近的人的位置) (在地图里面点击它的头像的 ...
- Day12-微信小程序实战-交友小程序-优化“附近的人”页面与serach组件的布局和样式以及搜索历史记录和本地缓存*内附代码)
回顾/:我们已经实现了显示附近的人的功能了,可以多个人看到附近的人页面了 但是还是要进行优化有几个问题:1.我们用户选择了其他的自定义头像之后,在首页可以看到头像的变化,但是在附近的人中头像会变成报错 ...
- Day12-微信小程序实战-交友小程序-搭建服务器与上传文件到后端
要搞一个小型的cms内容发布系统 因为小程序上线之后,直接对数据库进行操作的话,慧出问题的,所以一般都会做一个管理系统,让工作人员通过这个管理系统来对这个数据库进行增删改查 微信小程序其实给我们提供了 ...
- Day10-微信小程序实战-交友小程序-创建friendList字段实现好友关系(添加好友功能)--内附代码
回顾:之前我们进行了删除的功能,以及对message消息的增删,下面实现添加好友的功能 我们先在数据库中,在message这个字段的list里面,添加上测试号的id,就是模拟这个两个测试号要加我主号的 ...
- vue3.x组件间通信,实用小技巧都在这里
本想简单写写,没想到说清楚已经变成了一篇很长的帖子,欢迎当笔记搜藏起来. props / emits 父子组件通信 props一般负责向子组件传递数据 下面是一个简单的例子,父组件向子组件传递了一个t ...
随机推荐
- GNS3配置问题(持续更新)
GNS3配置问题 1.关于All in One的GNS3提示"判断dynamips版本失败"的解决办法 当我们找到GNS3根目录里的dynamips.exe,执行会报错告诉我们缺少 ...
- Java实现 蓝桥杯 算法训练 审美课
算法训练 审美课 时间限制:1.0s 内存限制:256.0MB 提交此题 问题描述 <审美的历程>课上有n位学生,帅老师展示了m幅画,其中有些是梵高的作品,另外的都出自五岁小朋友之手.老师 ...
- Java实现 LeetCode 682 棒球比赛(暴力)
682. 棒球比赛 你现在是棒球比赛记录员. 给定一个字符串列表,每个字符串可以是以下四种类型之一: 1.整数(一轮的得分):直接表示您在本轮中获得的积分数. 2. "+"(一轮的 ...
- Java实现蓝桥杯VIP算法训练 预测身高
试题 算法训练 预测身高 资源限制 时间限制:1.0s 内存限制:256.0MB 问题描述: 生理卫生老师在课堂上娓娓道来: 你能看见你未来的样子吗?显然不能.但你能预测自己成年后的身高,有公式: 男 ...
- java实现第四届蓝桥杯猜灯谜
猜灯谜 题目描述 A 村的元宵节灯会上有一迷题: 请猜谜 * 请猜谜 = 请边赏灯边猜 小明想,一定是每个汉字代表一个数字,不同的汉字代表不同的数字. 请你用计算机按小明的思路算一下,然后提交&quo ...
- 记一次discuz修改首页图片路径问题
1.找到图片路径拼装文件 首先打开根目录下的template目录找到首页文件 打开后找到图片列表的拼装位置 // 链接示例: <!--{eval $imagelistkey = getforum ...
- kubernetes pod内抓包,telnet检查网络连接的几种方式
背景 在日常kubernetes的运维中,经常遇到pod的网络问题,如pod间网络不通,或者端口不通,更复杂的,需要在容器里面抓包分析才能定位.而kubertnets的场景,pod使用的镜像一般都是尽 ...
- .gitignore文件详细说明
简介 有些时候,你必须把某些文件放到 Git 工作目录中,但又不能提交它们,比如保存了数据库密码的配置文件.Java编译生成的.class文件.处理这个需求很简单,从不git add它们就可以.但这样 ...
- iic uart spi
第一个区别当然是名字: SPI(Serial Peripheral Interface:串行外设接口); I2C(INTER IC BUS) UART(Universal Asynch ...
- 曹工说JDK源码(4)--抄了一小段ConcurrentHashMap的代码,我解决了部分场景下的Redis缓存雪崩问题
曹工说JDK源码(1)--ConcurrentHashMap,扩容前大家同在一个哈希桶,为啥扩容后,你去新数组的高位,我只能去低位? 曹工说JDK源码(2)--ConcurrentHashMap的多线 ...
