整理今天js留下的作业(点击换图片换首页背景图)
<div class="buttons">
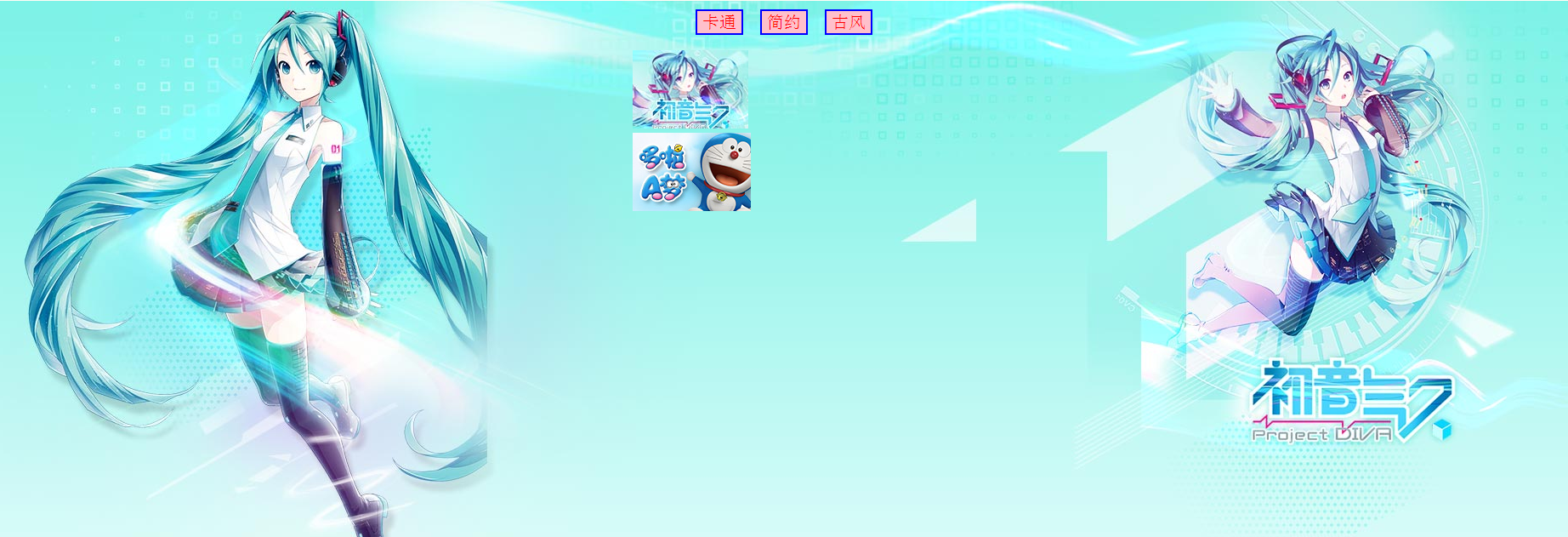
<button id="katong">卡通</button>
<button id="jian">简约</button>
<button id="gufeng">古风</button>
</div>
<ul class="1">
<li id="first"><img src="img/0/thumb/1.jpg"></li>
<li id="second"><img src="img/0/thumb/2.jpg"></li>
</ul>
<ul class="2">
<li id="first"><img src="img/1/thumb/1.jpg"></li>
<li id="second"><img src="img/1/thumb/2.jpg"></li>
</ul>
<ul class="3">
<li id="first"><img src="img/2/thumb/1.jpg"></li>
</ul>
样式如下
<style>
ul li{
list-style: none;
padding-left: 700px;
} .buttons{
text-align: center;
} #katong,#gufeng,#jian{
font-size: 20px;
border: solid 2px blue;
color: red;
background-color: pink;
}
</style>
js
<script>
$("ul li").hide();
$("#katong").click(function(){
$(".1 li").toggle();
});
$("#jian").click(function(){
$(".2 li").toggle();
});
$("#gufeng").click(function(){
$(".3 li").toggle();
}); $(".1 #first img").click(function(){
$("body").css("background-image","url(img/0/theme/1.jpg)");
});
$(".1 #second img").click(function(){
$("body").css("background-image","url(img/0/theme/2.jpg)");
});
$(".2 #first img").click(function(){
$("body").css("background-image","url(img/1/theme/1.jpg)");
});
$(".2 #second img").click(function(){
$("body").css("background-image","url(img/1/theme/2.jpg)");
});
$(".3 #first img").click(function(){
$("body").css("background-image","url(img/2/theme/1.jpg)");
}); </script>
toggle() 方法切换元素的可见状态。
如果被选元素可见,则隐藏这些元素,如果被选元素隐藏,则显示这些元素
即点击按钮则显示对应的ul li中的元素(缩略图),再次点击则消失
也可以使用hide和show方法去实现缩略图的出现和隐藏
背景图即使用.css属性改变
效果图如下:

整理今天js留下的作业(点击换图片换首页背景图)的更多相关文章
- jquery插件jquery.LightBox.js之点击放大图片并左右点击切换图片(仿相册插件)
该插件乃本博客作者所写,目的在于提升作者的js能力,也给一些js菜鸟在使用插件时提供一些便利,老鸟就悠然地飞过吧. 此插件旨在实现目前较为流行的点击放大图片并左右点击切换图片的效果,您可以根据自己的实 ...
- 原生JS研究:学习jquery源码,收集整理常用JS函数
原生JS研究:学习jquery源码,收集整理常用JS函数: 1. JS获取原生class(getElementsByClass) 转自:http://blog.csdn.net/kongjiea/ar ...
- 整理部分JS 控件 WEB前端常用的做成Jsp项目,方便今后直接用
整理部分JS 控件 WEB前端常用的做成Jsp项目,方便今后直接用 最近又没时间了,等用时间了,再加入更多的, 源码下载: http://download.csdn.net/detail/liang ...
- vue.js之获取当前点击对象(其实是套着vue的原生javascript吧,笑😊)
转载请注明出处:http://www.cnblogs.com/meng1314-shuai/p/7455575.html 熟悉jquery的小伙伴应该都知道jquery获取当前点击对象是有多么的粗暴, ...
- js模拟form表单提交数据, js模拟a标签点击跳转,避开使用window.open引起来的浏览器阻止问题
js模拟form表单提交数据, js模拟a标签点击跳转,避开使用window.open引起来的浏览器阻止问题 js模拟form表单提交数据源码: /** * js模拟form表单提交 * @param ...
- 怎么用js设置a标签点击链接改变当前颜色
怎么用js设置a标签点击链接改变当前颜色 20 例如:多个a标签为白色,当点击其中一个a标签时改变那一个a标签的字体颜色为黄色,并且跳转到对应链接,当点击下一个a标签链接时,下一个为黄色,之前一个恢复 ...
- JS原生隐藏显示图片,点击切换图片的效果
今天要说的内容,看标题就都能知道了!所有知识点一览无遗啊!咱们今天的东西,是纯纯的原生JS代码, 我先说一下要求, 1.有两个按钮,内容为显示,和换, 2.当点击显示的时候,按钮文字变成隐藏,同时图片 ...
- js去掉浏览器右键点击默认事件(+vue项目开启右键行为)
js去掉浏览器右键点击默认事件 1.阻止整个页面所有的右击事件 document.oncontextmenu = function(){ return false;} 2.特定的区域/元素 docum ...
- 基于js原生封装的点击显示完整文字
基于js原生封装的点击显示完整文字 (function(window) { var inner = ''; var showCont_s = function(ele) { this.init.app ...
随机推荐
- Java 自定义注解及注解读取解析--模拟框架生成SQL语句
假设们使用一张简单的表,结构如下: 定义注解: 表注解: package com.xzlf.annotation; import java.lang.annotation.ElementType; i ...
- synchronized 作为悲观锁,锁住了什么?
继续来认识 synchronized,上篇文章加不加 synchronized 有什么区别?我们了解了 synchronized 是在多线程并发竞争同一资源的时候使用,这一篇我们来了解,synchro ...
- Python入门到进阶必看的权威书籍与网站
随着人工智能全面爆发,Python[英文单词:蟒蛇],是一款近年来爆红的计算机编程语言.1989年发明,1991年发行,比目前应用最广的Java还要大7岁,有种大器晚成的感觉. 分享之前我还是要推荐下 ...
- <string>头文件常用成员函数
之前说过 string和vector一样,也是一种顺序容器,并且它也自带成员函数,用法和vector的成员函数差不多,不过它只能用来存放字符,也就是字符串. 在c++中,<string>基 ...
- phpcms 用phpexcel导入导出excel
html <form method="post" action="?m=content&c=content&a=public_add_excel&q ...
- [Inno Setup] 字符串列表,当要处理一长串文件时很有用
https://wiki.freepascal.org/TStringList-TStrings_Tutorial TStringList-TStrings Tutorial │ Deutsch (d ...
- MySQL事务与并发
很多程序员都学过MySQL,而且也会写SQL语句.但仅仅会写还远远不够,在面试中以及在工作中,还必须要会事务和并发. 一.事务 事务是满足 ACID 特性的操作,可以通过 Commit 提交事务, ...
- PIL库的学习总结及生成GIF
一.PIL库的概述 PIL(Python Image Library)库是Python语言的第三方库,需要通过pip工具安装. 打开cmd,输入 pip install pillow PIL库支持图像 ...
- 自动安装带nginx_upstream_check_module模块的Nginx脚本
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 #!/bin/bash useradd -s /sbin/no ...
- Codeforces Round #587
题目链接:Round #587 题目答案:官方Editorial.My Solution A. Prefixes 题意:给一字符串,只含有'a'或'b',需要改变某些位置('a'变'b'或'b'变'a ...
