【Android】家庭记账本手机版开发报告六
一、说在前面
| 昨天 |
1、创建登入和注册界面;2、向数据库添加一张用户表 |
| 今天 |
用图标显示账单情况 |
|
问题 |
1、使用第三方库 hellochart,时添加依赖构建失败 2、在 chertFragment.java中关联 LineChartView时,报空指针异常 |
第三方库hellochart :https://i-beta.cnblogs.com/posts/edit;postId=12238470
使用指导:https://www.cnblogs.com/huolongluo/p/5988644.html
二、图表展示的构建
1、添加一个展示图表的界面,并添加到navigation中。
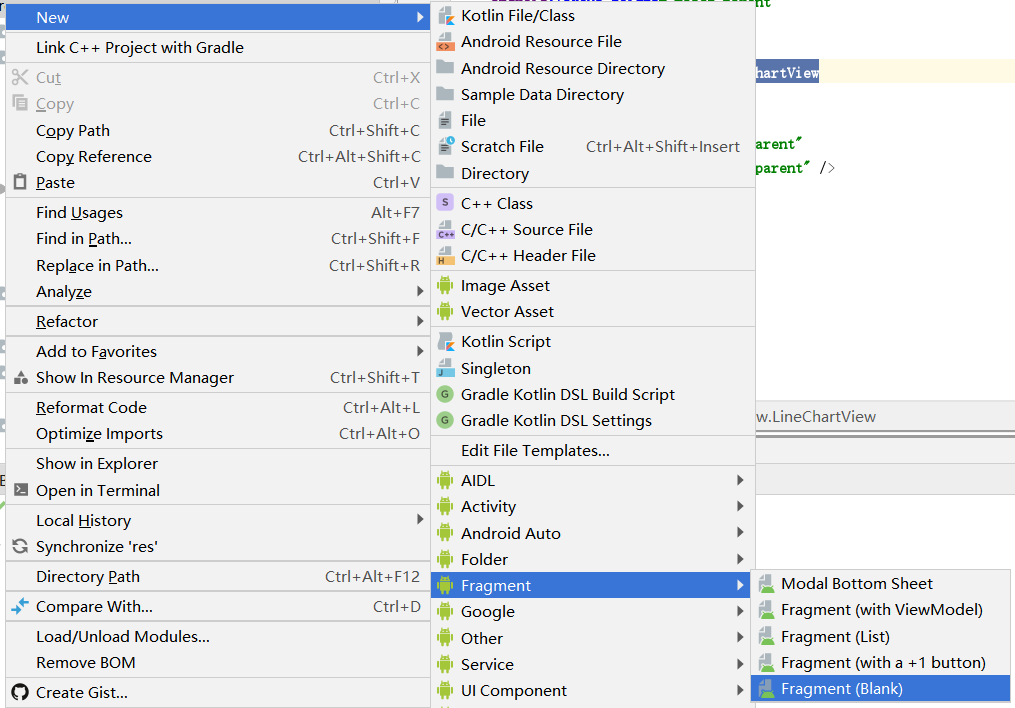
1)创建展示图表的界面



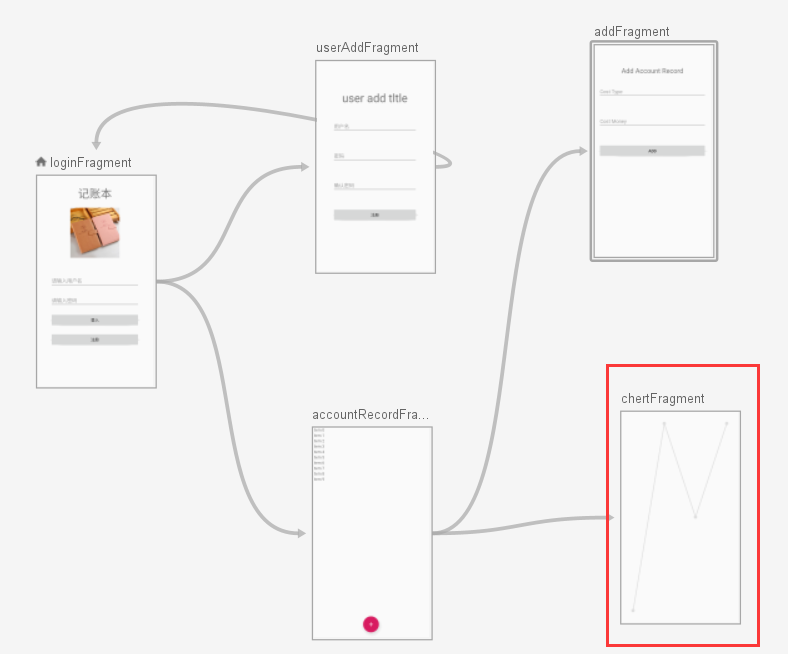
2)添加到navigation中

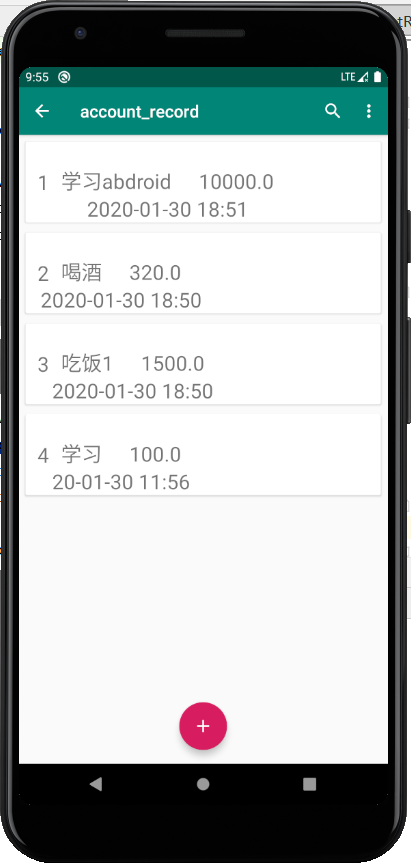
2、确定跳转关系(从账单的卡片列表信息的菜单栏中转到账单图表)
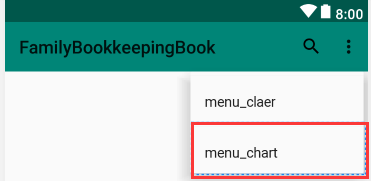
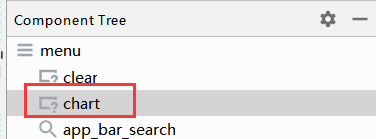
1)在菜单中添加一个menuitem


2)在AccountRecordFragment.java中绑定跳转关系
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) { switch (item.getItemId()){
case R.id.clear:
AlertDialog.Builder builder = new AlertDialog.Builder(requireActivity());
builder.setTitle("清空账单");
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
accountRecordViewModel.deleteAllAccountRecord();
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) { }
});
builder.create();
builder.show();
break;
case R.id.chart:
NavController navController = Navigation.findNavController(requireActivity(),R.id.fragment4);
navController.navigate(R.id.action_accountRecordFragment_to_chertFragment);
}
return super.onOptionsItemSelected(item);
}
3、引入第三方库hellochart
解决问题:使用第三方库 hellochart,时添加依赖构建失败
1)第三方库所提供的添加依赖的方式
dependencies{
compile 'com.github.lecho:hellocharts-library:1.5.8@aar'
}
2)可行的添加依赖的方式
implementation 'com.github.lecho:hellocharts-library:1.5.8@aar'
4、搭建图表界面
chartFragment.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"> <lecho.lib.hellocharts.view.LineChartView
android:id="@+id/chart"
android:padding="20dp"
android:layout_width="match_parent"
android:layout_height="match_parent" /> </LinearLayout>
5、图表数据处理和绑定
解决问题:在 chertFragment.java中关联 LineChartView时,报空指针异常
错误方式直接在onCreateView方法中关联组件(编译没错,但是测试这里的时候报空指针异常)
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
mChart = container.findViewById(R.id.chart);
return inflater.inflate(R.layout.fragment_chert, container, false);
}
重新onViewCreated方法在这里面绑定
@Override
public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
mChart = view.findViewById(R.id.chart);
}
(注:建议控件的初始化写在onViewCreated而非onCreateView)
1)数据处理
private void generateValues(List<AccountRecord> allDate) {
if(allDate != null){
for (int i = 0; i < allDate.size(); i++) {
AccountRecord costBean = allDate.get(i);
String costDate = costBean.getCostTime();
Double costMoney = costBean.getCostMoney();
mAxisXValues.add(new AxisValue(i).setLabel(costDate));
if(!table.containsKey(costDate)){
table.put(costDate,costMoney.intValue());
//mAxisXValues.add(new AxisValue(i).setLabel(costDate));
}else {
int originMoney = table.get(costDate);
table.put(costDate,originMoney + costMoney.intValue());
}
}
}
}
2)坐标轴设置
private void setAxis() {
//坐标轴
Axis axisX = new Axis(); //X轴
axisX.setHasTiltedLabels(true); //X坐标轴字体是斜的显示还是直的,true是斜的显示
axisX.setTextColor(Color.GRAY); //设置字体颜色
axisX.setName("日期"); //表格名称
axisX.setTextSize(10);//设置字体大小
axisX.setMaxLabelChars(7); //最多几个X轴坐标,意思就是你的缩放让X轴上数据的个数7<=x<=mAxisXValues.length
axisX.setValues(mAxisXValues); //填充X轴的坐标名称
mData.setAxisXBottom(axisX); //x 轴在底部
//data.setAxisXTop(axisX); //x 轴在顶部
axisX.setHasLines(true); //x 轴分割线
// Y轴是根据数据的大小自动设置Y轴上限(在下面我会给出固定Y轴数据个数的解决方案)
Axis axisY = new Axis(); //Y轴
axisY.setName("钱");//y轴标注
axisY.setTextSize(10);//设置字体大小
mData.setAxisYLeft(axisY); //Y轴设置在左边
//data.setAxisYRight(axisY); //y轴设置在右边
}
3)数据绑定和图表的属性设置
private void generateData() {
List<Line> lines = new ArrayList<>();
List<PointValue> values = new ArrayList<>();
int indexX = 0;
for(Integer value : table.values()){
values.add(new PointValue(indexX, value));
indexX++;
}
Line line = new Line(values);
line.setColor(ChartUtils.COLORS[0]);
line.setShape(ValueShape.CIRCLE);
line.setPointColor(ChartUtils.COLORS[1]);
lines.add(line);
mData.setLines(lines);
setAxis();
mChart.setLineChartData(mData);
}
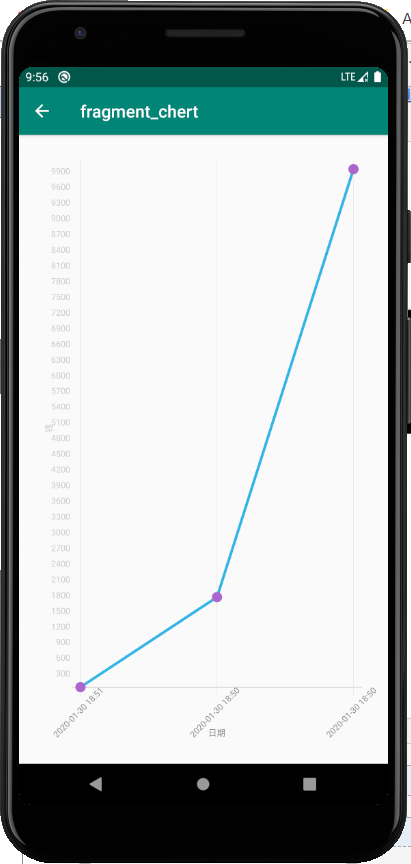
三、运行测试


【Android】家庭记账本手机版开发报告六的更多相关文章
- 【Android】家庭记账本手机版开发报告五
一.说在前面 昨天 1.添加菜单(查询.清除所有等)2.使用滑动删除 今天 1.创建登入和注册界面 2.向数据库添加一张用户表 问题 做完后在登入时有bug(未解决) 二.界面的搭建 1 ...
- 【Android】家庭记账本手机版开发报告二
一.说在前面 昨天 完成了对记账本的账单的增删 今天 完善昨天的框架结构( 1.引入ViewModel管理数据.使MainActive 只管理界面.不再管数据了 2.引入AsyncTask.后台执行. ...
- 【Android】家庭记账本手机版开发报告一
一.说在前面 昨天 学习了数据库的一些简单操作 今天 使用数据库,完成对记账本的账单记录的增删 问题 没有 二.数据库 1.账单表的结构 (注 id:账单的唯一标识,uid:记录账单的用户的id,co ...
- 【Android】家庭记账本手机版开发报告七
一.说在前面 昨天 实现了账单的图标显示 今天 本地化,测试APP,将工程源码放到github上 源码:https://github.com/xiaotian12-call/Android_Boo ...
- 【Android】家庭记账本手机版开发报告四
一.说在前面 昨天 对界面显示和逻辑结构进行完善 今天 1.添加菜单(查询.清除所有等) 2.使用滑动删除 问题 1.在做查询时获取SearchView时引 入包错误经过长时间的尝试后才修正 2.滑动 ...
- 【Android】家庭记账本手机版开发报告三
一.说在前面 昨天 对第一天的框架结构进行了四方面的完善 今天 对界面显示和逻辑结构进行完善 问题 无 二.界面展示完善 1.使用可回收的列表recyclerView展示账单的信息,并设置数据项为卡片 ...
- Android深度探索--HAL与驱动开发----第六章读书笔记
Linux驱动程序与其他类型的Linux程序一样拥有自己的规则,下面给出一个编写基本的Linux驱动的一般步骤: (1)建立Linux驱动的骨架(装载和卸载Linux驱动): (2)注册和注销设备文件 ...
- WPS Office手机版调用接口代码指导帖之一(Android)
经常会有一些喜欢开发鼓捣的童鞋问我们,WPS Office手机版是否提供调用接口,希望在android中使用一个调用命令,直接调用WPS手机版来打开指定的DOC文件,而不用弹出一个程序可选列表(如果用 ...
- 手机版WEB开发经验分享,手机版网站开发注意事项,网站自适应,手机版网站自适应,移动安卓APP自适应
转自 http://my.oschina.net/cart/blog/282477 做前端开发不短了,用过jQuery Mobile jqMobi 也纯手工写过.. 最后总结如下: jQuery Mo ...
随机推荐
- 库克承认iPhone销售不佳是因定价太高,但降价能救苹果吗?
iPhone定价愈来愈高,已经是不争的事实.但iPhone价格的飙升,其实并不是"正常"的.早在乔布斯时代,iPhone的价格维持在5000元左右.虽然看起来价格略高,但也在很多人 ...
- 一道综合渗透题引发的updatexml()注入思考
MYSQL数据库updatexml报错注入UPDATEXML (XML_document, XPath_string, new_value); 第一个参数:XML_document是String格式, ...
- luogu P2762 太空飞行计划问题
好像是最大权闭合图,也就是最大流最小割啦,找出最大流的路径输出,这题如何建模呢,一样的先设源点和汇点,源点向每个计划连capacity为赞助数的边,每个计划连相应装置capacity为无穷的边,每个装 ...
- SpringBoot 入门demo
创建SpringBoot项目方式一 (1)新建maven项目,不使用骨架. 使用maven管理依赖就行了,不必使用骨架(模板). (2)在pom.xml中添加 <!--springboot核心. ...
- 前端学习笔记系列一:15vscode汉化、快速复制行、网页背景图有效设置、 dl~dt~dd标签使用
ctrl+shift+p,调出configure display language,选择en或zh,若没有则选择安装使用其它语言,则直接呼出扩展程序搜索界面,选择,然后安装,重启即可. shift+a ...
- 黑客的探路狗ReconDog网站信息探测收集工具
工具下载地址:http://pan.baidu.com/s/1pLJnBLL 密码:gqlz OR https://github.com/UltimateHackers/ReconDog 下载并 ...
- [AHK]输入法状态提示,中文状态提示“中”,英文状态提示“EN”[转]
测试中发现使用小鹤双拼,如果不是使用shift切换中英文,效果不理想,留下此文章做个标记 https://www.autoahk.com/archives/8755 输入法状态提示,中文状态提示&qu ...
- [noip2014]P2312 解方程
P2312 解方程 其实这道题就是求一个1元n次方程在区间[1, m]上的整数解. 我们枚举[1, m]上的所有整数,带进多项式中看看结果是不是0即可. 这里有一个技巧就是秦九韶算法,请读者自行查看学 ...
- simplecheck
环境:win10 工具:jadx .夜神模拟器.pycharm 下载好了之后加载到模拟器 输入正确的flag验证 加载到jadx.查看MainAtivity if语句进行验证是否正确,如果正确就输出y ...
- Day5-T3
原题目 要开运动会了,神犇学校的n个班级要选班服,班服共有100种样式,编号1~100.现在每个班都挑出了一些样式待选,每个班最多有100个待选的样式.要求每个班最终选定一种样式作为班服,且该班的样式 ...
