十一、React 获取服务器数据: axios插件、 fetch-jsonp插件的使用
react获取服务器APi接口的数据:
react中没有提供专门的请求数据的模块。但是我们可以使用任何第三方请求数据模块实现请求数据
一、axios 获取Api数据
使用文档:https://www.npmjs.com/package/axios
git项目地址:https://github.com/axios/axios
axios的作者觉得jsonp不太友好,推荐用CORS方式更为干净(后端运行跨域)
npm官网:https://www.npmjs.com,在其搜索:axios即可看到详细说明。接下来cmd运行:
1、安装axios模块 npm install axios --save / cnpm install axios --save
(--save必加,表示把模块写入配置文件,否则别人无法运行;建议用cnpm 前者容易失败)
2、在哪里使用就在哪里引入 import axios from 'axios'
3、看文档使用
【调用api关键代码】:
var api='http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20';
axios.get(api)
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
【axios完整示例】:
- 首先,在[ src/components/ ]目录下建两个文件:[home.js]、[axios.js];
- api示例地址:http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20
//【 Api接口要在服务器上提前设置允许跨域,否则请求不到数据】

- 实现:从指定的Api接口获取数据展示出来
【home.js】
import React,{Component} from 'react';
import Axios from './axios.js';
class Home extends Component{
constructor(props){
super(props);
this.state={
title:'首页模块'
}
}
render(){
return(
<div>
<h1 >从服务器Api接口获取数据示例</h1>
<Axios />
</div>
)
}
}
export default Home;
【axios.js】
import React, { Component } from 'react';
import axios from 'axios'; //【1】获取axios模块(从服务器获取数据模块)
class Axios extends Component {
constructor(props){
super(props);
this.state={
list:[]
}
}
//【2】获取Api数据函数
getApi=()=>{
// Api接口要在服务器上提前设置允许跨域
let api='http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20';
axios.get(api) //获取Api主函数
.then((response)=>{ //获取到则执行:(其下要用到this,所以要用箭头函数)
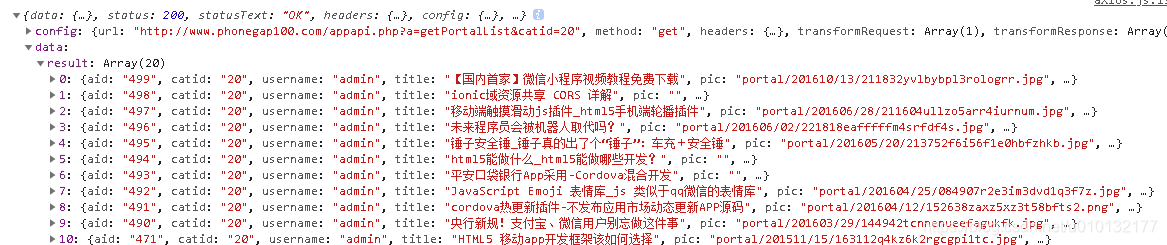
console.log(response);
//把获取到的数据设置到state的list里
this.setState({
list:response.data.result
})
})
.catch((error)=>{//获取失败则执行 (其下要用this,所以用箭头函数)
console.log(error);
});
}
render() {
//【3】视图部分:展示api数据
return (
<div>
<button onClick={this.getApi}>获取服务器Api数据</button>
<br/><hr/>
<ul>
{this.state.list.map((value,key)=>{
return <li key={key}>{value.title}</li>
})
}
</ul>
</div>
);
}
}
export default Axios;
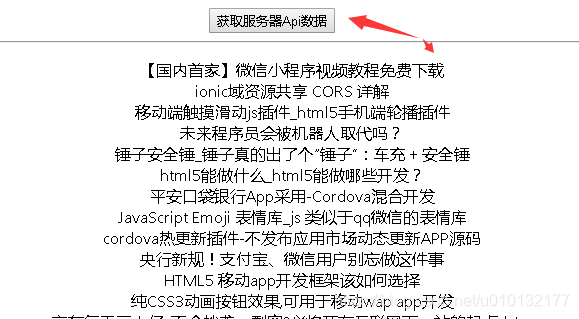
【效果】:

二、fetch-jsonp 获取json数据
详细使用文档:https://www.npmjs.com/package/fetch-jsonp
git项目地址:https://github.com/camsong/fetch-jsonp
1、安装 npm install fetch-jsonp --save / cnpm install fetch-jsonp --save
2、import fetchJsonp from 'fetch-jsonp'
3、看文档使用
4、与axios区别,它可以读取jsonp数据,此数据支付跨域,不需要在服务器设置
fetchJsonp('/users.jsonp')
.then(function(response) {
return response.json()
}).then(function(json) {
console.log('parsed json', json)
}).catch(function(ex) {
console.log('parsing failed', ex)
})
fetch-jsonp项目实例
1、接口:http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&callback=myjsonp
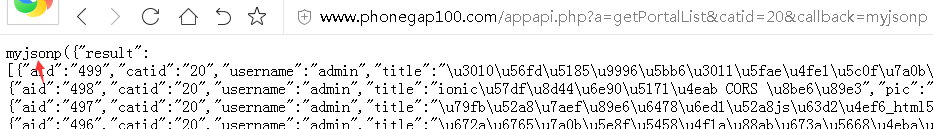
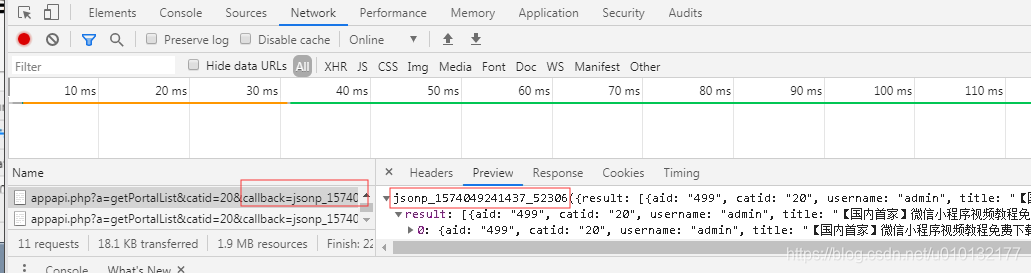
2、接口首先要支持jsonp,测试方法在最后加 &callback=myjsonp,返回结果会变成如下:

3、和第一种明显区别就是请求地址多了个&callback=xxx
4、在[ src/components/ ]目录下建两个文件:[home.js]、[fetchjson.js];
【home.js】
import React,{Component} from 'react';
import Fetchjson from './fetjson';
class Home extends Component{
constructor(props){
super(props);
this.state={
title:'首页模块'
}
}
render(){
return(
<div>
<h1 >从服务器jsonp接口获取数据示例</h1>
<Fetchjson />
</div>
)
}
}
export default Home;
【fetchjson.js】
import React, { Component } from 'react';
import fetchJsonp from 'fetch-jsonp'; //【1】获取jsonp模块(从服务器获取数据模块)
class Fetchjson extends Component {
constructor(props){
super(props);
this.state={
list:[]
}
}
//【2】获取jsonp数据函数
//api接口最后要有&callback=xxx。有些服务器会自动加,如不自动加就要手动在地址加上
getJsonp=()=>{
//获取数据
var api="http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20";
fetchJsonp(api)
.then(function(response) {//先转化成json格式;固定写法
return response.json()
}).then((json)=> { //此处要用到this.所以加箭头函数;
console.log(json);
this.setState({
list:json.result
})
}).catch(function(ex) {// 获取失败报错
console.log('未成成功获取', ex)
})
}
render() {
//【3】视图部分:展示数据
return (
<div>
<button onClick={this.getJsonp}>获取服务器Jsonp数据</button>
<br/><hr/>
<ul>
{this.state.list.map((value,key)=>{
return <li key={key}>{value.title}</li>
})
}
</ul>
</div>
);
}
}
export default Fetchjson;
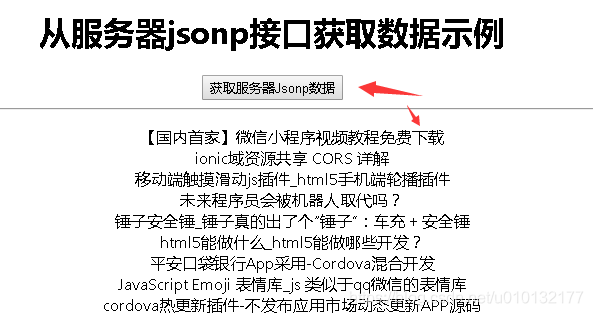
【效果】:

【请求数据效果】可以看到虽然我们没加callback但服务器自己帮我们加上了:

三、其他请求数据的方法也可以...
- 自己封装模块用原生js实现数据请求. 也可以...
远程测试API接口:
get请求:
http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20
jsonp请求地址:
http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&callback=?十一、React 获取服务器数据: axios插件、 fetch-jsonp插件的使用的更多相关文章
- XMLHTTPRequestObject获取服务器数据
http://www.educity.cn/develop/526316.html 在Web客户端使用xmlhttp对象,可以十分方便的和服务器交换数据,我们可以获取和发送任何类型的数据,甚至二进制数 ...
- nodejs获取服务器数据到页面
const Koa = require('koa'); const Router = require('koa-router'); const app = new Koa(); const route ...
- React 获取服务器API接口数据:axios、fetchJsonp
使用axios.fetchJsonp获取服务器的接口数据.其中fetchJsonp是跨域访问 一.使用axios 1.安装axios模块 npm install --save axios 2.引用模块 ...
- jsonp获取服务器数据的方式
jsonp获取服务器的数据,有两种 一,跨域 二,不跨域 如果跨域 js的写法有两种 1, <script type="text/javascript"> $(func ...
- Android-----使用SoapObject获取服务器数据
新建两个工具类ConnectWeb.java 和 ConnectMethod.java 进行对服务器进行数据交互 ConnectWeb.java代码如下: public class ConnectWe ...
- 【CMDB】获取服务器数据
一.通过agent的方式 原理:服务器定制执行py文件通过subprocess模块采集数据发送给数据收集的机器 数据收集的机器:192.168.11.62 服务器:192.168.11.169 数据收 ...
- IOS开发之Post 方式获取服务器数据
//1.创建post方式的 参数字符串url +(NSString *)createPostURL:(NSMutableDictionary *)params { NSString *postStri ...
- Flutter 获取服务器数据
文档 文档版本有些老 使用 dio 来获取数据 demo import 'dart:io'; import 'dart:convert'; import 'package:flutter/materi ...
- Reactjs之Axios、fetch-jsonp获取后台数据
1.新增知识点 /** Axios获取服务器数据(无法跨域,只能让后台跨域获取数据) react获取服务器APi接口的数据: react中没有提供专门的请求数据的模块.但是我们可以使用任何第三方请求数 ...
随机推荐
- 设计模式---JDK动态代理和CGLIB代理
Cglig代理设计模式 /*测试类*/ package cglibProxy; import org.junit.Test; public class TestCglib { @Test public ...
- QQ企业通-----客户端消息发送模块设计---知识点
Guid.NewGuid 方法 初始化 Guid 结构的新实例. Guid 结构 表示全局唯一标识符 (GUID). Encoding..::.Unicode 属性 获取使用 Little- ...
- 【剑指Offer面试编程题】题目1516:调整数组顺序使奇数位于偶数前面--九度OJ
题目描述: 输入一个整数数组,实现一个函数来调整该数组中数字的顺序,使得所有的奇数位于数组的前半部分,所有的偶数位于位于数组的后半部分,并保证奇数和奇数,偶数和偶数之间的相对位置不变. 输入: 每个输 ...
- YTT的提问以及由此引出的未来规划之思考
未来规划之思考 我已经很久没有考虑过未来的规划了,之所以没有规划,是因为我觉得现实是复杂的,我现在的认知还不够深刻,建立在肤浅认知上的规划是容易经受现实的冲击而轻易改变的,与其规划变来变去,还不如干脆 ...
- Q12问题
1.我知道公司对我的工作要求吗? 2.我有做好我的工作所需要的材料和设备吗? 3.在工作中,我每天都有机会做我最擅长做的事吗? 4.在过去的七天里,我因工作出色而受到表扬吗? 5.我觉得我的主管或同事 ...
- JDBC--PreparedStatement使用
1. PreparedStatement是Statement的子接口,可以传入传入带有占位符的SQL语句,并且提供了相应的方法来替换占位符(setXxx(int index, Object value ...
- 「NOIP2012」开车旅行
传送门 Luogu 解题思路 第一步预处理每个点后面的最近点和次近点,然后就是模拟题意. 但是如果就这么搞是 \(O(N^2)\) 的,不过可以过70分,考场上也已经比较可观了. 考虑优化. 预处理最 ...
- IdentityServer4专题之二:OpenID介绍
1.基于概念 OpenId是一个以用户为中心的数字身份识别框架,它具有开放.分散.自由等特性.OpenId的创建是基于这样一个概念:我们可以通过URI(或者URL网址)来识别一个网站.同样,我们也可以 ...
- Springboot配置文件内容加密
使用的是jasypt-spring-boot-starter,具体介绍可以参考 https://gitee.com/yangziyi2017/Jasypt-Spring-Boot 引入依赖 & ...
- 复习hibernate
Hibernate是一个开放源代码的对象关系映射框架,它对JDBC进行了非常轻量级的对象封装,使得Java程序员可以随心所欲的使用对象编程思维来操纵数据库. Hibernate可以应用在任何使用JDB ...
