js原型链理解(2)--原型链继承
1.原型链继承
2.constructor stealing(构造借用)
3.组合继承
js中的原型链继承,运用的js原型链中的__proto__。
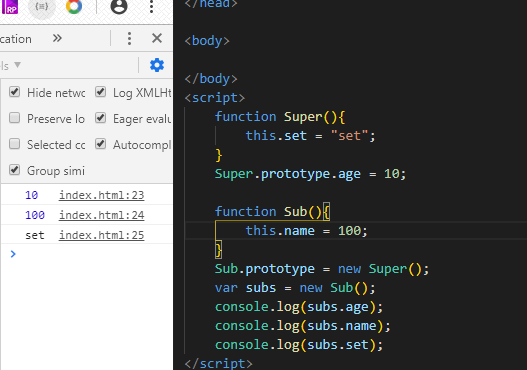
function Super(){
this.set = "set";
}
Super.prototype.age = 10;
function Sub(){
this.name = 100;
}
Sub.prototype = new Super();
var subs = new Sub();
console.log(subs.age);
console.log(subs.name);
console.log(subs.set);

解释1:
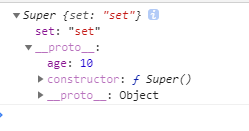
Sub构造继承了Super构造的原型对象和构造属性。Sub.prototype 右边赋值了new Super();获取了new Super(),一个对象,这个对象的结构是这样的

那么subs这个对象在获取属性或者方法的时候,想要获取age的时候,就会去Sub的构造里面查找,没有找到,继续去prototype里面去查找,也没有这个属性。
但是在 /原型链理解(1) 里面我们已经知道了,(一个对象拥有__proto__拥有的所有属性(会根据__proto__指针向上查询)),subs会继续去Sub.prototype拥有的__proto__指向的Super.prototype里面查询,那么这个age属性的值就是10,
这个值其实是在Super的原型对象里,引用。
解释2:
subs是如何获取到set这个值的呢?subs先从Sub的构造里面找,找不到就去Sub.prototype里面找 Sub.prototype = { set : "set", __proto__ },就得到了这个set值,已经是一个实例化的值( new Super()),并不是引用。 所以只要一个构造的原型对象
是另一个构造的对象,它就继承了另一个构造的所有属性。一层一层向上获取值,这个继承就可以是无限的。
主要是其中对象的 __proto__ 在起中间作用。
需要注意的是,Sub构造在继承Super构造的属性时,会去生成一个全新的值,并不是引用。 Sub.prototype = { set : "set", __proto__ },这个时候 任何从子构造Sub创建的对象的set都是从prototype里面引用获取的。
如果这个值是引用类型,那么,值一旦被修改,Sub.prototype.set这个值就被修改了。再创建其他对象,这个set值是被修改的值。而且构造里面的值全都一样,一次创建,处处相同。那么想要不同属性值的构造值,必须重写一个构造
,无法使用继承实现,即使方法相同。所以有constructor stealing(构造 偷窃)借用,来让子构造初始化不同的值。
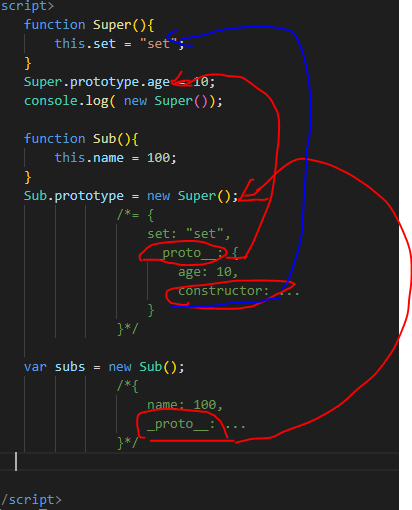
最后画一下原型链继承的图,它是如何一层层向上查询的

解释3:subs.constructor 其实是Super,因为如果Sub.prototype没有被重写,subs.constructor指向的是Sub构造函数(prototype自带的属性),但是它被new Super()赋值以后,它的constructor就会去从Super实例的对象去寻找。实例的对象会从__proto__里面查询,
在它的原型对象里面找到这个constructor指针,指向Super。上面的图上面可以看出来。所以subs的构造函数其实是Super
js原型链理解(2)--原型链继承的更多相关文章
- js原型链理解(3)--构造借用继承
构造借用(constructor strealing) 1.为什么已经存在原型链继承还要去使用构造借用 首先看一下这个例子 function Super(){ this.sets = [0,1,2]; ...
- 通过JavaScript原型链理解基于原型的编程
零.此文动机 用了一段时间的Lua,用惯了Java C++等有Class关键字的语言,一直对Lua的中的面向对象技术感到费解,一个开源的objectlua更是看了n遍也没理解其中的原理,直到看到了Pr ...
- 深入理解javascript原型和闭包系列
从下面目录中可以看到,本系列有16篇文章,外加两篇后补的,一共18篇文章.写了半个月,从9月17号开始写的.每篇文章更新时,读者的反馈还是可以的,虽然不至于上头条,但是也算是中规中矩,有看的人,也有评 ...
- 深入理解javascript原型和闭包 (转)
该教程绕开了javascript的一些基本的语法知识,直接讲解javascript中最难理解的两个部分,也是和其他主流面向对象语言区别最大的两个部分--原型和闭包,当然,肯定少不了原型链和作用域链.帮 ...
- 深入理解javascript原型和闭包(完结)
原文链接:http://www.cnblogs.com/wangfupeng1988/p/3977924.html 说明: 该教程绕开了javascript的一些基本的语法知识,直接讲解javascr ...
- 深入理解javascript原型和闭包
目录: 深入理解javascript原型和闭包(1)——一切都是对象 深入理解javascript原型和闭包(2)——函数和对象的关系 深入理解javascript原型和闭包(3)——prototyp ...
- 深入理解javascript原型和闭包(转)
深入理解javascript原型和闭包(完结) 说明: 该教程绕开了javascript的一些基本的语法知识,直接讲解javascript中最难理解的两个部分,也是和其他主流面向对象语言区别最大的 ...
- 转:深入理解javascript原型和闭包系列
转自:深入理解javascript原型和闭包系列 从下面目录中可以看到,本系列有16篇文章,外加两篇后补的,一共18篇文章.写了半个月,从9月17号开始写的.每篇文章更新时,读者的反馈还是可以的,虽然 ...
- 【前端知识体系-JS相关】深入理解JavaScript原型(继承)和原型链
1. Javascript继承 1.1 原型链继承 function Parent() { this.name = 'zhangsan'; this.children = ['A', 'B', 'C' ...
随机推荐
- Spring--@configuration 和 @Bean
参考:http://wiki.jikexueyuan.com/project/spring/java-based-configuration.html @Configuration 和 @Bean 注 ...
- Git安装及基本配置
一.在Linux上安装 1.Linux系统安装 使用Linux发布版包含的基础软件包管理工具可以很容易安装Git.例如,在Ubuntu系统上可使用以下指令安装Git: $ sudo apt-get i ...
- 【Unity】鼠标指向某物体,在其上显示物体的名字等等等等信息
之前一直用NGUI HUD Text插件做这个功能,感觉一个小功能就导一个插件进来简直丧心病狂.然后就自己写了一个~ Camera cam;//用于发射射线的相机 Camera UIcam;//UI层 ...
- mysql 索引优化法则
建表语句 CREATE TABLE staffs( id INT PRIMARY KEY AUTO_INCREMENT, NAME VARCHAR (24) NOT NULL DEFAULT '' C ...
- PostGIS官方教程汇总目录
一.PostGIS介绍 二.PostGIS安装 三.创建空间数据库 四.加载空间数据 五.数据 六.简单的SQL语句 七.几何图形(Geometry) 八.关于几何图形的练习 九.空间关系 十.空间连 ...
- vue 使用 element-ui 时报错ERROR in ./node_modules/element-ui/lib/theme-chalk/fonts/element-icons.ttf
在vue项目中引用 element-ui 时,虽然按照 element-ui 的官方文档一步步操作,还是产生了下面的错误 解决这个问题的方法,就是在 web pack.config.js 文件中进 ...
- Jquery属性操作、添加类
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 2-10 就业课(2.0)-oozie:3、安装2
第七步:修改oozie-site.xml cd /export/servers/oozie-4.1.0-cdh5.14.0/conf vim oozie-site.xml 如果没有这些属性,直接添加进 ...
- Redis原理详解
Redis原理详解 数据类型 Redis最为常用的数据类型主要有以下五种: String Hash List Set Sorted set 在具体描述这几种数据类型之前,我们先通过一张图了解下Redi ...
- JavaScript深入理解对象方法——Object.entries()
Object.entries()方法返回一个给定对象自身可枚举属性的键值对数组,其排列与使用 for...in 循环遍历该对象时返回的顺序一致(区别在于 for-in 循环也枚举原型链中的属性) 示例 ...
