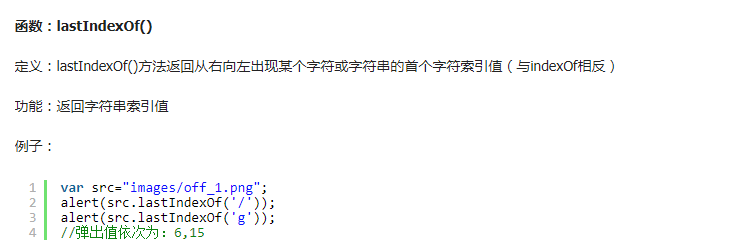
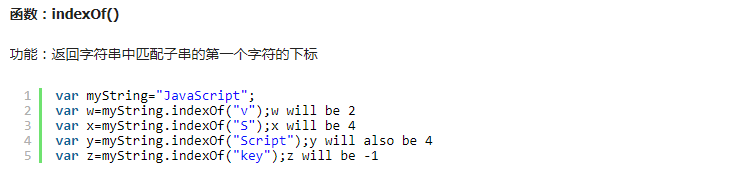
js 字符串相关函数
https://www.jb51.net/article/74614.htm


js 字符串相关函数的更多相关文章
- js日期相关函数总结分享
一个倒计时程序,因为经常要在手机端访问,所以没有引用jquery,对于用习惯jquery的我还真不习惯. 下面简单说明js日期相关函数,并说明实现倒计时的原理 var dateTo=new Date( ...
- JS字符串替换函数:Replace(“字符串1″, “字符串2″),
JS字符串替换函数:Replace(“字符串1″, “字符串2″), 1.我们都知道JS中字符串替换函数是Replace(“字符串1″, “字符串2″),但是这个函数只能将第一次出现的字符串1替换掉, ...
- js 字符串转换成数字的三种方法
在js读取文本框或者其它表单数据的时候获得的值是字符串类型的,例如两个文本框a和b,如果获得a的value值为11,b的value值为9 ,那么a.value要小于b.value,因为他们都是字符串形 ...
- 探讨js字符串数组拼接的性能问题
这篇文章主要介绍了有关js对字符串数组进行拼接的性能问题,字符串连接一直是js中性能最低的操作之一,应该如何解决呢?请参看本文的介绍 我们知道,在js中,字符串连接是性能最低的操作之一. 例如: 复制 ...
- 随笔 JS 字符串 分割成字符串数组 并动态添加到指定ID的DOM 里
JS /* * 字符串 分割成字符串数组 并动态添加到指定ID的DOM 里 * @id 要插入到DOM元素的ID * * 输入值为图片URL 字符串 * */ function addImages(i ...
- js 字符串分割成字符串数组 遍历数组插入指定DOM里 原生JS效果
使用的TP3.2 JS字符串分割成字符串数组 var images='{$content.pictureurl} ' ;结构是这样 attachment/picture/uploadify/20141 ...
- js动态获取当前系统时间+js字符串转换为date日期对象
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- 从js的repeat方法谈js字符串与数组的扩展方法
js将字符串重复N次的repeat方法的8个版本 /* *@desc: 将一个字符串重复自身N次 */ //版本1:利用空数组的join方法 function repeat(target, n) { ...
- js字符串长度计算(一个汉字==两个字符)和字符串截取
js字符串长度计算(一个汉字==两个字符)和字符串截取 String.prototype.realLength = function() { return this.replace(/[^\x00-\ ...
随机推荐
- Java 常见异常及处理方案
Java 常见异常处理方案 异常是程序中的一些错误,但并不是所有的错误都是异常,并且错误有时候是可以避免的. 比如说,你的代码少了一个分号,那么运行出来结果是提示是错误java.lang.Error: ...
- 解决teamviewer试用期到期的方法
Teamviewer是一款远程控制软件,使用过程中系统弹出“Teamviewer试用版已到期”的提示, 需要用户购买许可证或延长试用期才能继续使用,解决teamviewer试用期到期问题步骤如下: 出 ...
- find 报错 find: paths must precede expression:
编写shell脚本,报错,如下面 [root@localhost backup]#find ./ -name mysqldump* -mtime +3 -delete [root@localhost ...
- 每天进步一点点------入门视频采集与处理(BT656简介)
凡是做模拟信号采集的,很少不涉及BT.656标准的,因为常见的模拟视频信号采集芯片都支持输出BT.656的数字信号,那么,BT.656到底是何种格式呢? 本文将主要介绍 标准的 8bit B ...
- blog主题——马路
blog主题,存储一下 css /************************************************** 第一部分:所有的模板都使用的公共样式.公告样式是为了更好的向前 ...
- SQL - 各种joins
- Windows上搭建hexo博客
1.windows上下载git(官网太慢),建议去其他地方下载啊(右键出现 Git Bash Here 的标志就安装完成) 2.安装npm:http://nodejs.cn/download/ 3.安 ...
- PAT 1010 Radix (二分)
Given a pair of positive integers, for example, 6 and 110, can this equation 6 = 110 be true? The an ...
- 吴裕雄 python 机器学习——模型选择损失函数模型
from sklearn.metrics import zero_one_loss,log_loss def test_zero_one_loss(): y_true=[1,1,1,1,1,0,0,0 ...
- AliWareMQ
mq配置文件(Spring) 主要是顺序消息的配置,以及多实例的配置(需要在控制台配置p/c) <?xml version="1.0" encoding="UTF- ...
