使用脚手架 vue-cli 4.0以上版本创建vue项目
1. 什么是 Vue CLI
如果你只是简单写几个Vue的Demo程序, 那么你不需要Vue CLI;如果你在开发大型项目, 那么你需要, 并且必然需要使用Vue CLI。
使用Vue.js开发大型应用时,我们需要考虑代码目录结构、项目结构和部署、热加载、代码单元测试等事情。 如果每个项目都要手动完成这些工作,效率比较低效,所以通常我们会使用一些脚手架工具来帮助完成这些事情。
CLI是什么意思? CLI是 Command-Line Interface, 翻译为命令行界面, 但是俗称脚手架. Vue CLI是一个官方发布 vue.js 项目脚手架 使用 vue-cli 可以快速搭建Vue开发环境以及对应的webpack配置。
2. Vue CLI 使用前提
(1)Node
(2)Webpack
Vue.js官方脚手架工具就使用了webpack模板,它对所有的资源会压缩等优化操作,它在开发过程中提供了一套完整的功能,能够使得我们开发过程中变得高效。
Webpack的全局安装:
- npm install webpack -g
3. Vue CLI 的使用
3.1 安装Vue脚手架
- npm install -g @vue/cli
可以通过cmd查看安装版本
- vue --version
3.2 创建项目
- vue create my-project
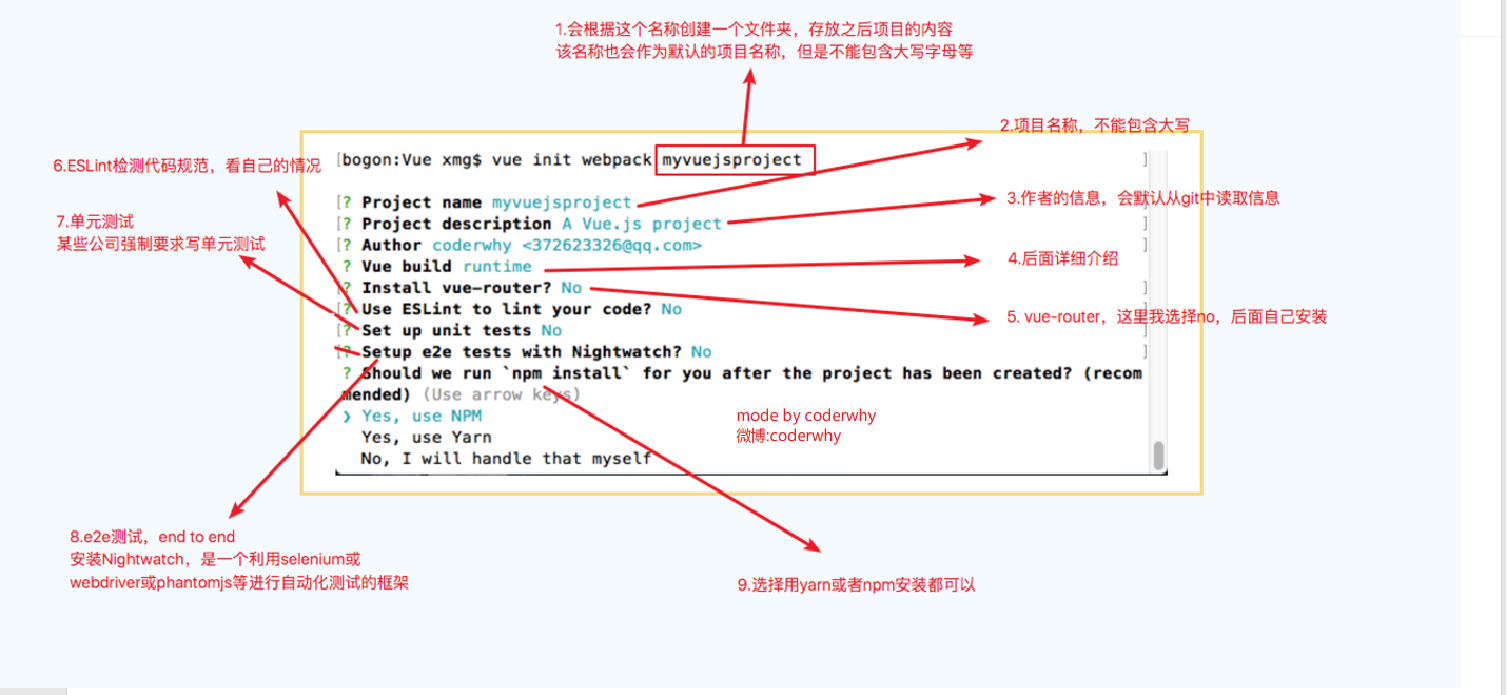
下面是Vue CLI2 和 Vue CLI3(3和4差别不大)的对比,这里借用 coderwhy 老师的两幅图来说明:


有关 Vue CLI 更多介绍请看官网 https://cli.vuejs.org/zh/guide/
使用脚手架 vue-cli 4.0以上版本创建vue项目的更多相关文章
- VUE CLI 3.0 安装及创建项目
一.安装 VUE CLI 3.0 官网: https://cli.vuejs.org/ 详细资料可以自己先把官网过一遍. 1. 安装(默认你的电脑上已安装node及npm) npm install ...
- Vue CLI 3.0脚手架如何在本地配置mock数据
前后端分离的开发模式已经是目前前端的主流模式,至于为什么会前后端分离的开发我们就不做过多的阐述,既然是前后端分离的模式开发肯定是离不开前端的数据模拟阶段. 我们在开发的过程中,由于后台接口的没有完成或 ...
- vue/cli 3.0脚手架搭建
在vue 2.9.6中,搭建vue-cli脚手架的流程是这样的: 首先 全局安装vue-cli,在cmd中输入命令: npm install --global vue-cli 安装成功: 安装完成 ...
- 专访Vue作者尤雨溪:Vue CLI 3.0重构的原因
1.为什么要对 Vue CLI 进行大规模修改? 尤雨溪认为旧版本的 Vue CLI 本质上只是从 GitHub 拉取模版,这种拉模版的方式有几个问题: (1) 在单个模版里面同时支持太多选项会导致模 ...
- vue cli 4.0.5 的使用
vue cli 4.0.5 的使用 现在的 vue 脚手架已经升级到4.0的版本了,前两日vue 刚发布了3.0版本,我看了一下cli 4 和cli 3 没什么区别,既然这样,就只总结一下vue cl ...
- 更新到@vue/cli 4.1.1版本的前端开发前的准备
一.概念简述 1.node.js目的是提供一个JS的运行环境. 2.npm(node package manager)是一个JS包管理器. 二.检查自己的电脑是否已安装相关配置 1.查看node.js ...
- @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件
目录 @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件 运行 使用 配置 svg-sprite-loader 调用当前环境下的颜色 props @vue/cl ...
- 如何使用@vue/cli 3.0在npm上创建,发布和使用你自己的Vue.js组件库
译者按: 你可能npm人家的包过成千上万次,但你是否有创建,发布和使用过自己的npm包? 原文: How to create, publish and use your own VueJS Compo ...
- Django + Vue cli 3.0 访问静态资源问题
[问题背景] 用Vue clie 3.0的搭建得框架把我坑死了,在打包后,调用不到静态资源js,css,mp3等 [问题原因] vue cli 3.0打包后,dist目录下没有static目录,而Dj ...
随机推荐
- Iterator to list的三种方法
目录 简介 使用while 使用ForEachRemaining 使用stream 总结 Iterator to list的三种方法 简介 集合的变量少不了使用Iterator,从集合Iterator ...
- 【DNS域名解析命令】 nslookup
1. nslookup作用 nslookup用于查询DNS的记录,查询域名解析是否正常,在网络故障时用来诊断网络问题 nslookup - query Internet name servers in ...
- servlet温故知新
重新学习了一遍servlet-api的文档,做一些记录. 有道云的笔记直接复制到博客上格式会乱,因此直接放上有道云的链接:http://note.youdao.com/noteshare?id=915 ...
- 微信Webapp开发的各种变态路由需求及解决办法!
前言 最近在使用BUI Webapp开发的一个小商城项目在微信上遇到一些坑及变态需求, 层层深入, 整理一下给后来人参考. 一定有你还不知道的! 调试缓存 问题描述: 微信打开的web页面默认是会缓存 ...
- spring boot 集成mybatis使用logback打印并保存日志信息
spring boot 打印执行的sql语句 最近在学习spring boot 整合了Mybatis和druid之后总感觉少点什么东西,看了下在别的项目上用的框架,发现自己整合的东西不打印sql语句, ...
- Node.js中的express框架,修改内容后自动更新(免重启),express热更新
个人网站 https://iiter.cn 程序员导航站 开业啦,欢迎各位观众姥爷赏脸参观,如有意见或建议希望能够不吝赐教! 以前node中的express框架,每次修改代码之后,都需要重新npm s ...
- Image Filter and Recover
这是CS50的第四次大作业,顺便学习了图像的入门知识. 基础 黑白图(bitmap)的每个像素点只能取值0/1,1代表白色,0代表黑色. 常见的图片格式有JPEG/PNG/BMP,这些格式都支持RGB ...
- C#基础之接口(6)
接口的定义:interface. 什么是接口? 接口,我的理解是接口是一种规范.就好比,一个生产数据线的厂商有很多,形状,外观都不一样,现在制定了一个规范那就是所有的数据线生产商都必须把产品外观形状都 ...
- tinymce富文本编辑器整合到django
第一步:定义表存图片路径 models.py class AdminIMG(models.Model): filename = models.CharField(max_length=200, ...
- CentOS安装配置nginx和php
今天买了台阿里云服务器用于日常开发测试(新人9块钱半年).系统版本CentOS 6.5 64位. 首先安装nginx: yum install nginx 参考文档: 在CentOS 6上搭建LNMP ...
