给博客使用Butterfly主题并部署到GitHub服务器
目录
前言
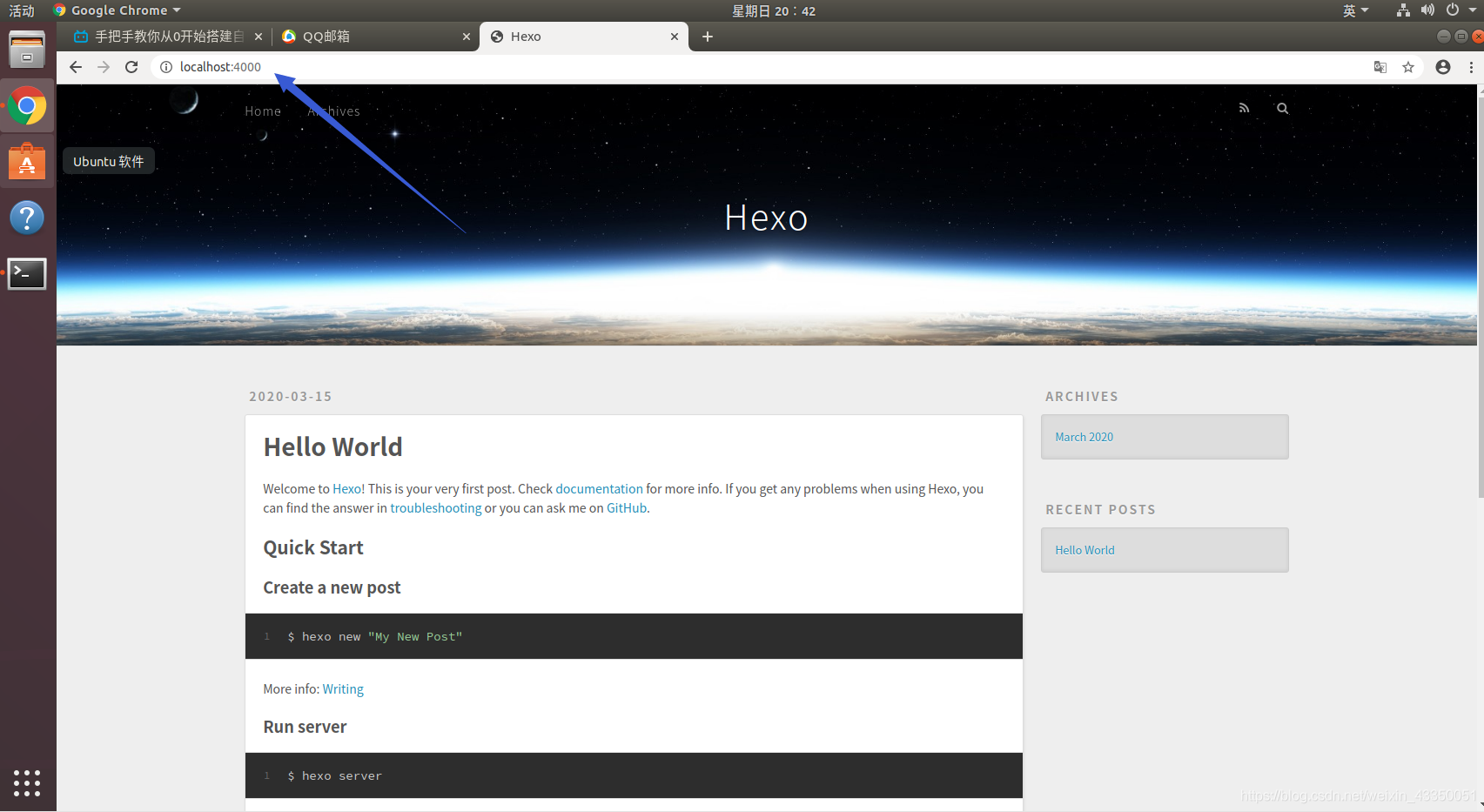
安装完Hexo框架后,自带的主题在thems文件夹下可以查看,应用后界面:

Hexo提供了290+主题,点击可前往官网访问:Hexo主题
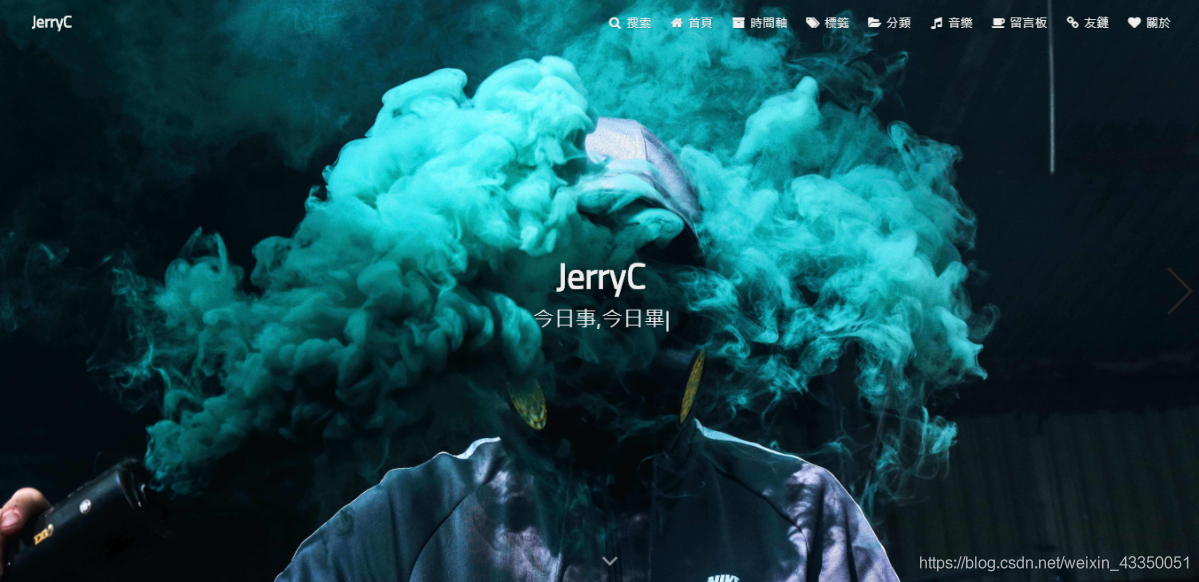
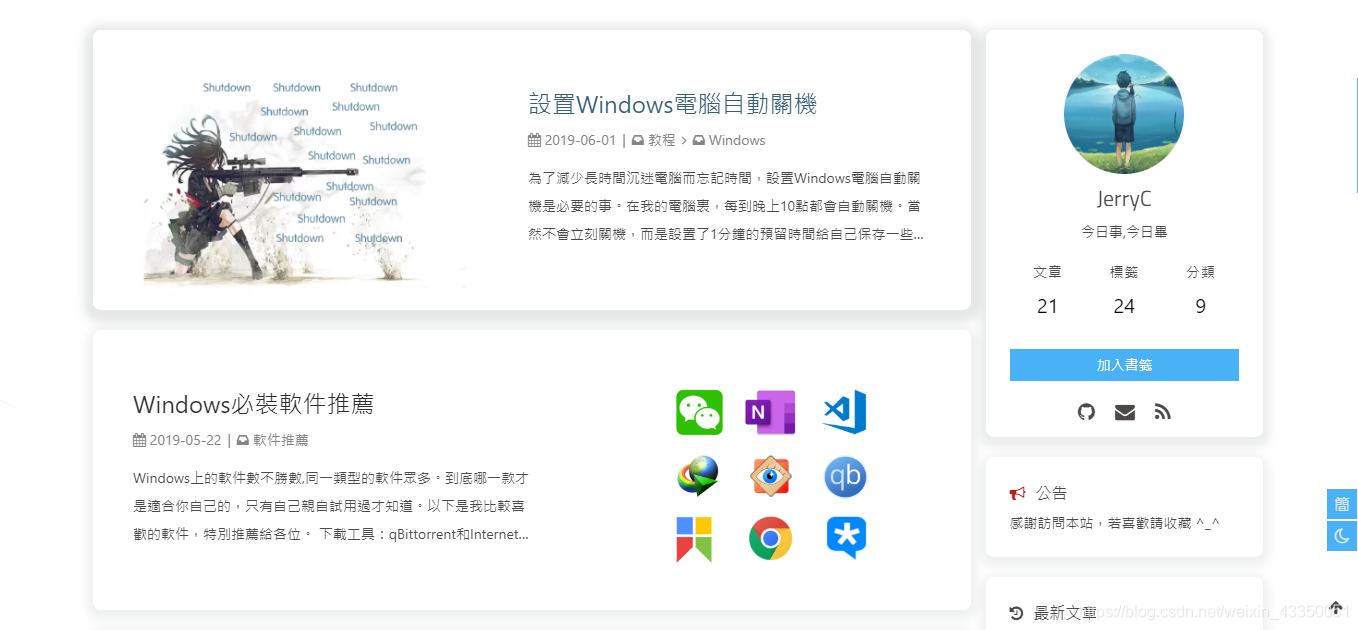
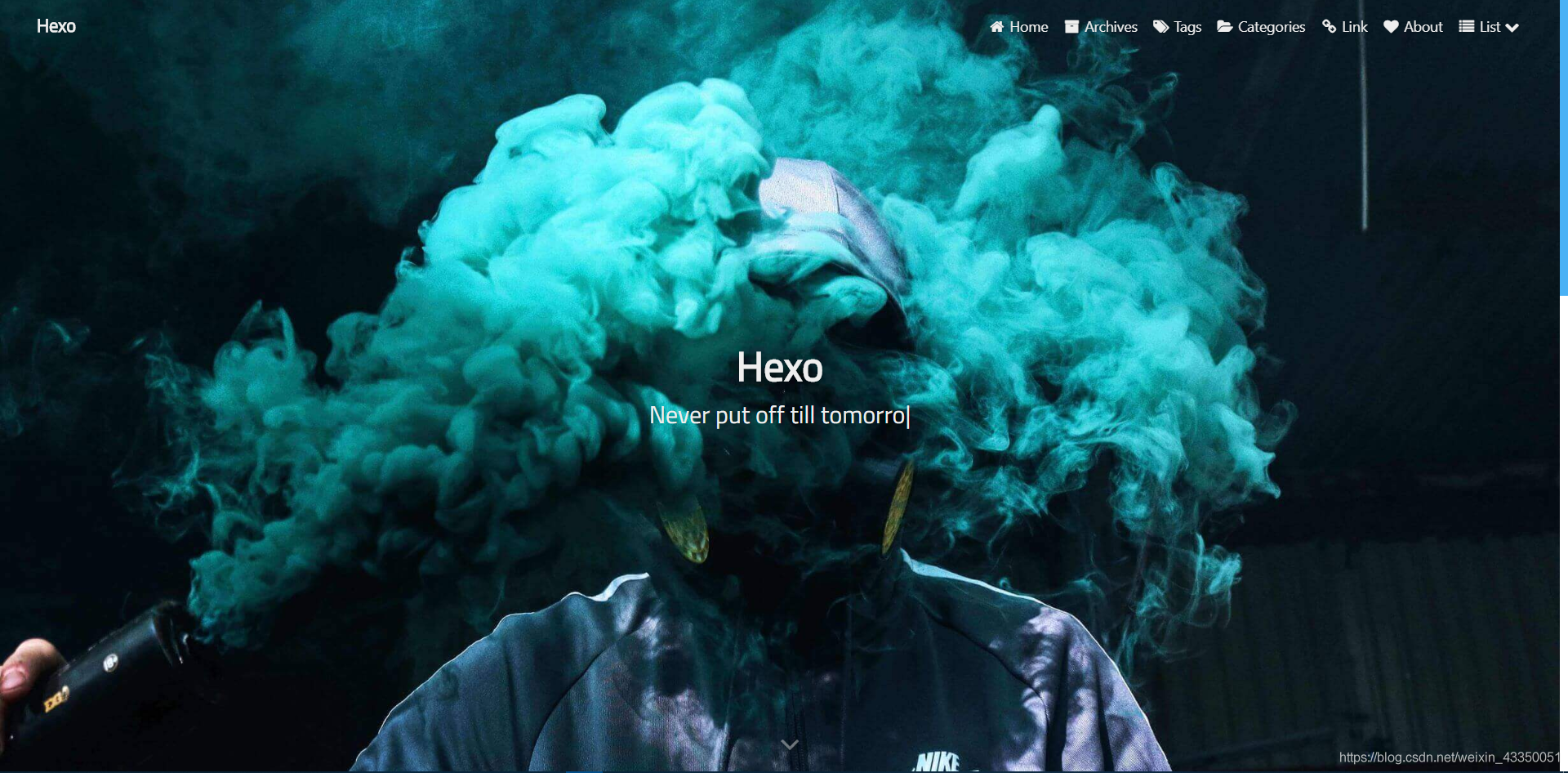
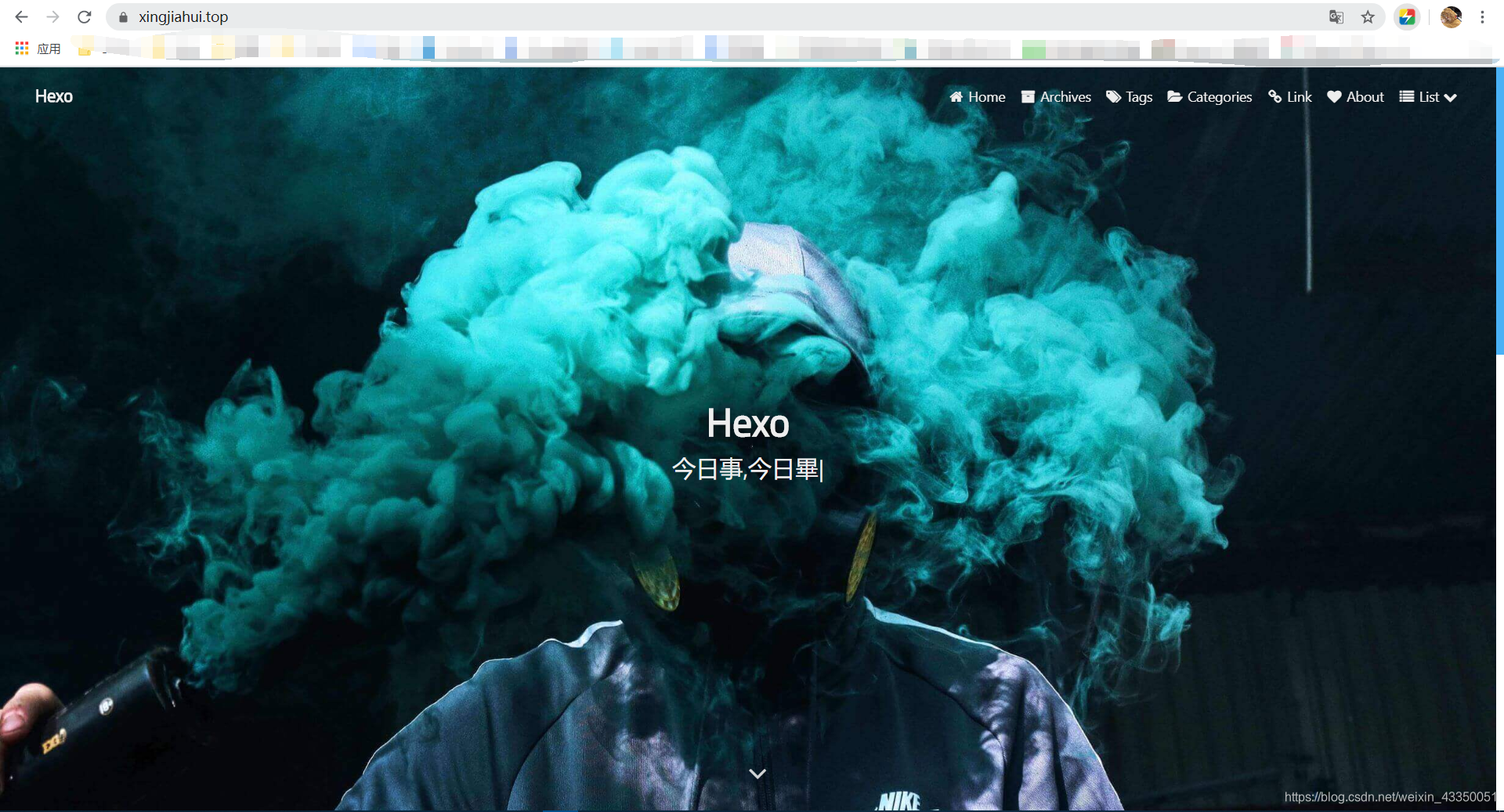
我选择的主题是 Butterfly ,安装后的界面如下:



图源:Butterfly官方Github 我的个人博客:XJHui'S BLOG
一、安装Butterfly主题
1、可供选择的版本

注意:两个版本供使用者选择,我首次安装的是第二个开发版,虽是开发版但装完还没发现什么Bug,教程就以开发版为例。
2、命令行安装主题
sudo su //进入root账户
git clone -b dev https://github.com/jerryc127/hexo-theme-butterfly.git themes/Butterfly安装成功:

注意:如果此过程报错,可能是git的问题,请翻看 上篇文章 或自行百度解决。
3、修改配置
说明:主题安装完成后并不会自动应用,要修改框架下的_config.yml配置文件。
①进入安装Hexo框架的文件夹(文件夹名称未必为blog,取决于安装的位置):
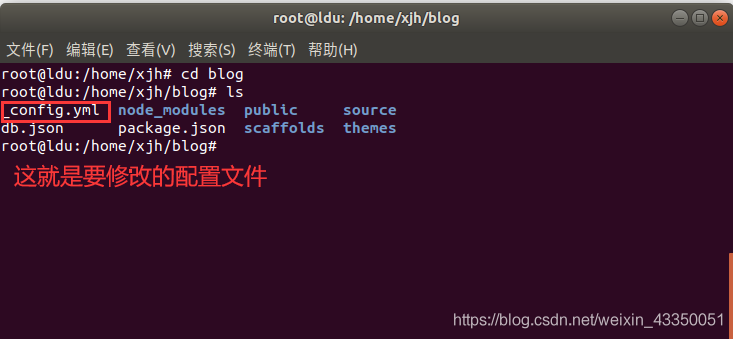
cd blog/注意:查看blog文件夹中包含的文件是否与下图相同,否则代表进错文件夹了。

②修改配置文件:
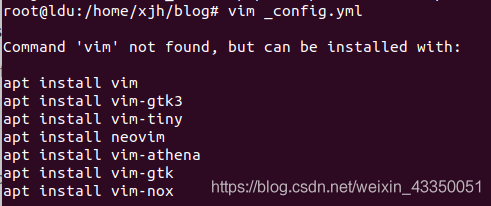
vim _config.yml错误:原因是未安装vim,,执行 apt install vim 后继续输入上面命令。

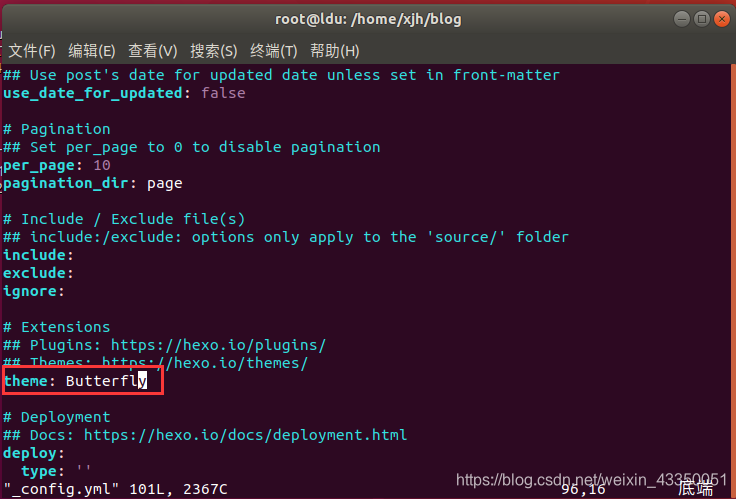
往下翻找到thems,将其后面的文字修改为Butterfly(与前面thems之间有一个空格)

注意:需要vim基础,用ubuntu先把基础的vim学好233333333。
4、将Butterfly的配置文件移动到source/_data下
说明:这样是为了让主题更平滑,Butterfly 使用了 data files特性(可乐不加冰),移动后平滑效果可能更好(个人猜测)。
mkdir source/_data //创建文件夹
cp themes/Butterfly/_config.yml source/_data/butterfly.yml //复制并重命名注意:以后的配置修改都是基于butterfly.yml。
5、测试配置是否修改成功
hexo clean
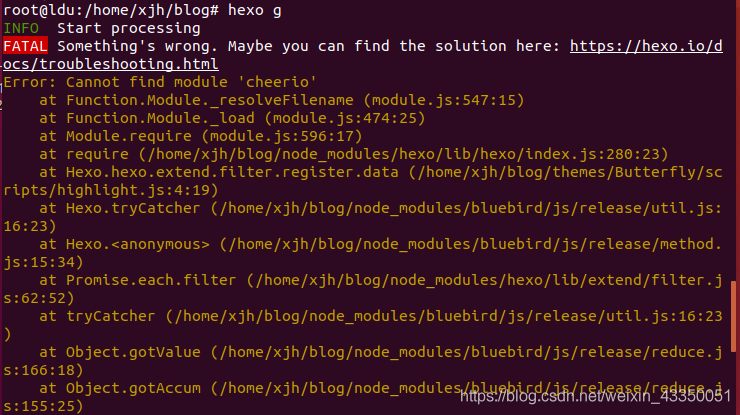
hexo g //报错看错误1
hexo s //报错看错误2浏览器输入localhost:4000查看主题是否应用成功
错误1:

解决方法:在 Butterfly主题官方GitHub主页 给出了解决方案
npm install cheerio@0.22.0 --save //如果使用cpnm可能更快错误2:

解决方法:cyw1227(需要安装pug以及stylus的渲染器,安装速度有点慢耐心等待)
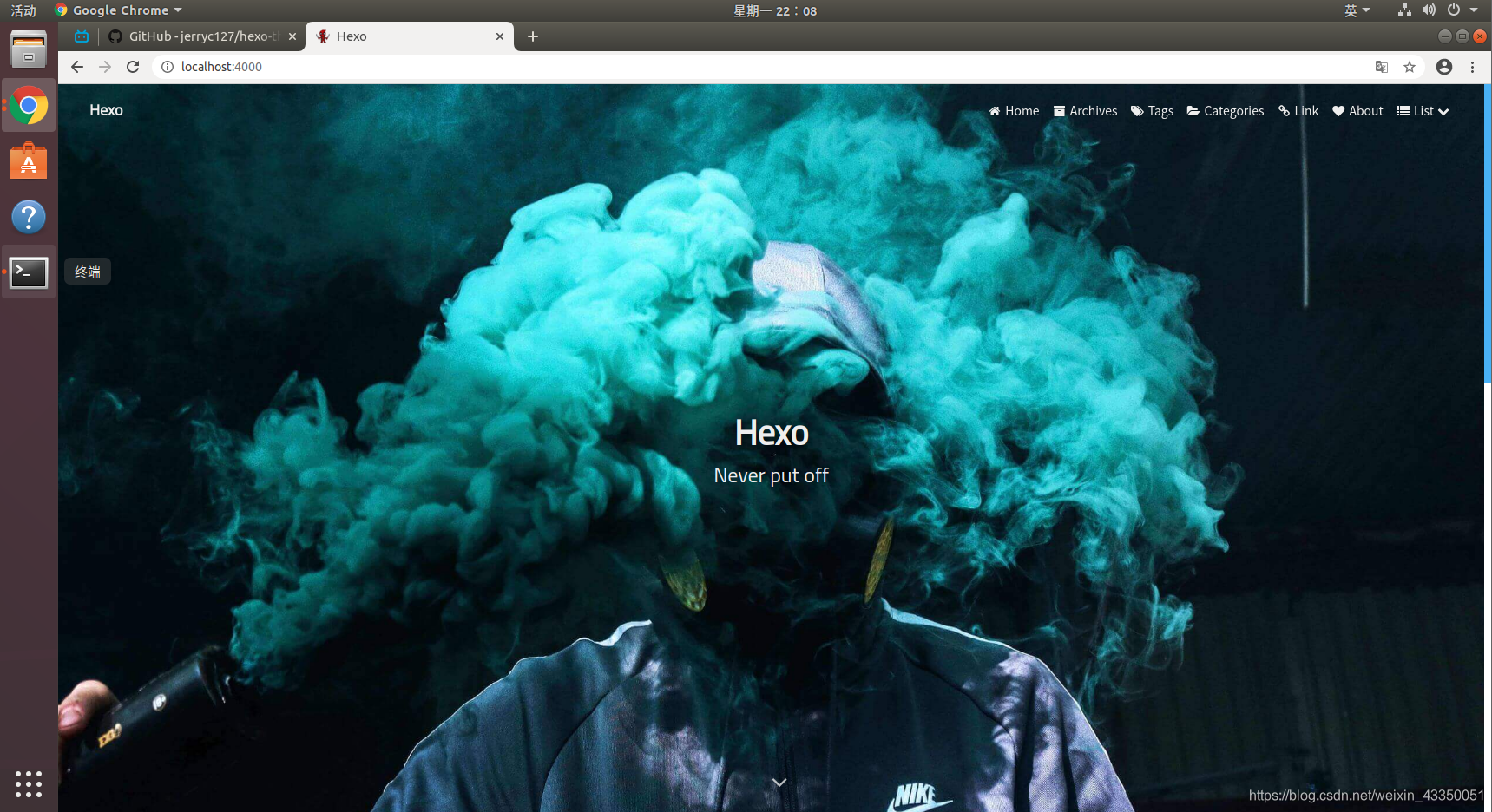
npm install --save hexo-renderer-jade hexo-generator-feed hexo-generator-sitemap hexo-browsersync hexo-generator-archive安装成功:

注意:上图即为Butterfly原始样式,未对配置文件做任何修改。
二、将本地博客部署到GitHub服务器
说明:仅本地访问博客远远不能满足我们的需求,实现远程访问离不开将其部署到服务器上,服务器可以购买云服务器也可选用其它例如GitHub提供的免费服务器。
1、准备GitHub仓库
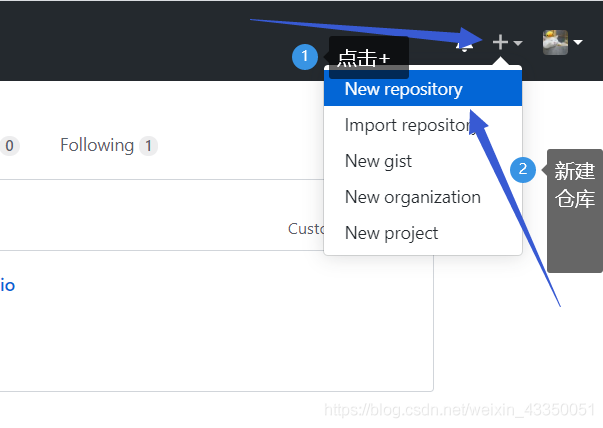
①新建仓库(如果你已经创建了该仓库请务必备份数据,因为仓库内原始数据会被覆盖,然后跳至第③步)

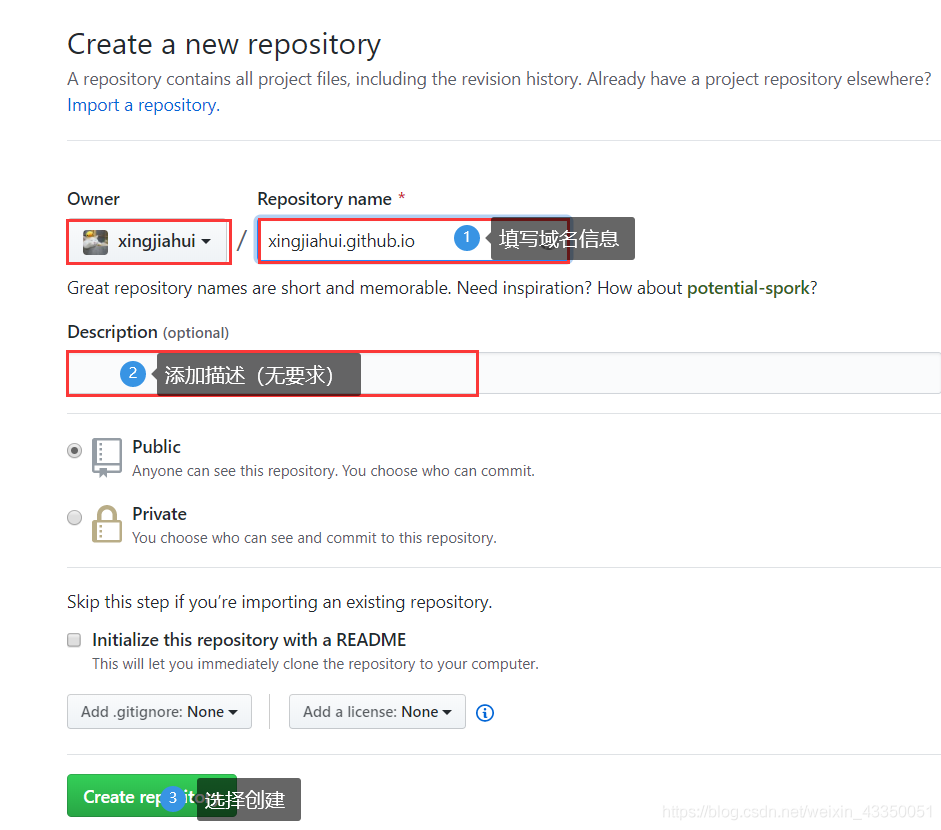
②输入新仓库信息

注意:填写的域名信息格式必须为:用户名.github.io 否则即使创建成功也不可使用。
③安装git插件
cnpm install --save hexo-deployer-git注意:如果未安装cnpm会报错,可以用npm代替上面命令中的cnpm。
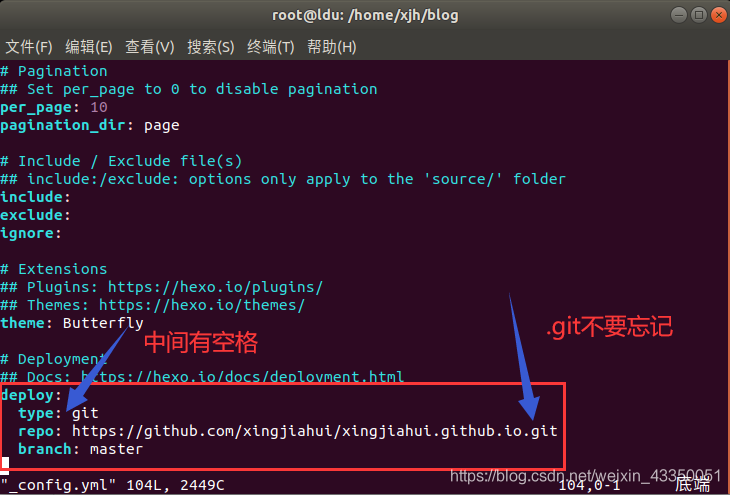
④修改配置文件
vim _config.yml 翻到最底部:按照下图修改,repo填写自己的url。

⑤部署到远端
hexo clean //依次执行这三个命令,不建议直接执行hexo d
hexo g
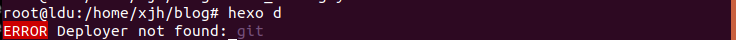
hexo d错误1:

解决方法:
npm install --save hexo-deployer-git 感谢:乔小乔jojo
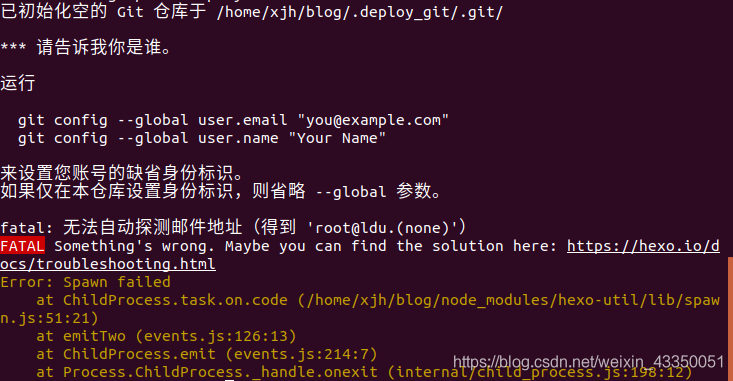
错误2:原因:git未配置邮箱和名字

解决方法:
git config --global user.name "yourname" //自己的用户名
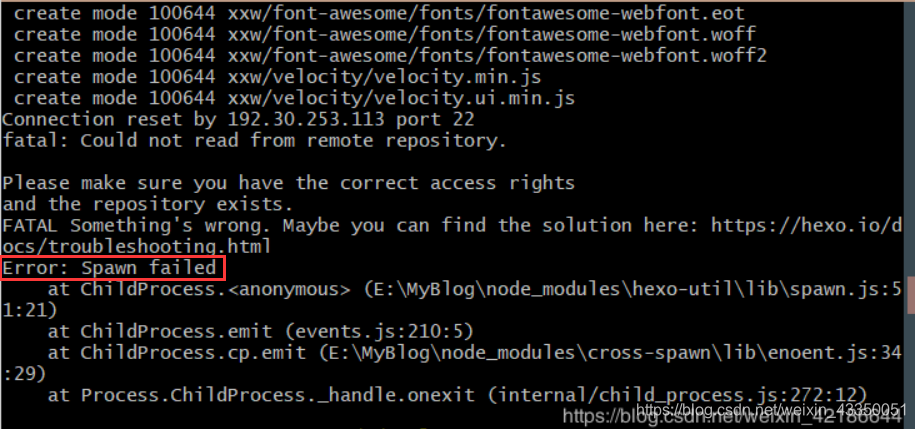
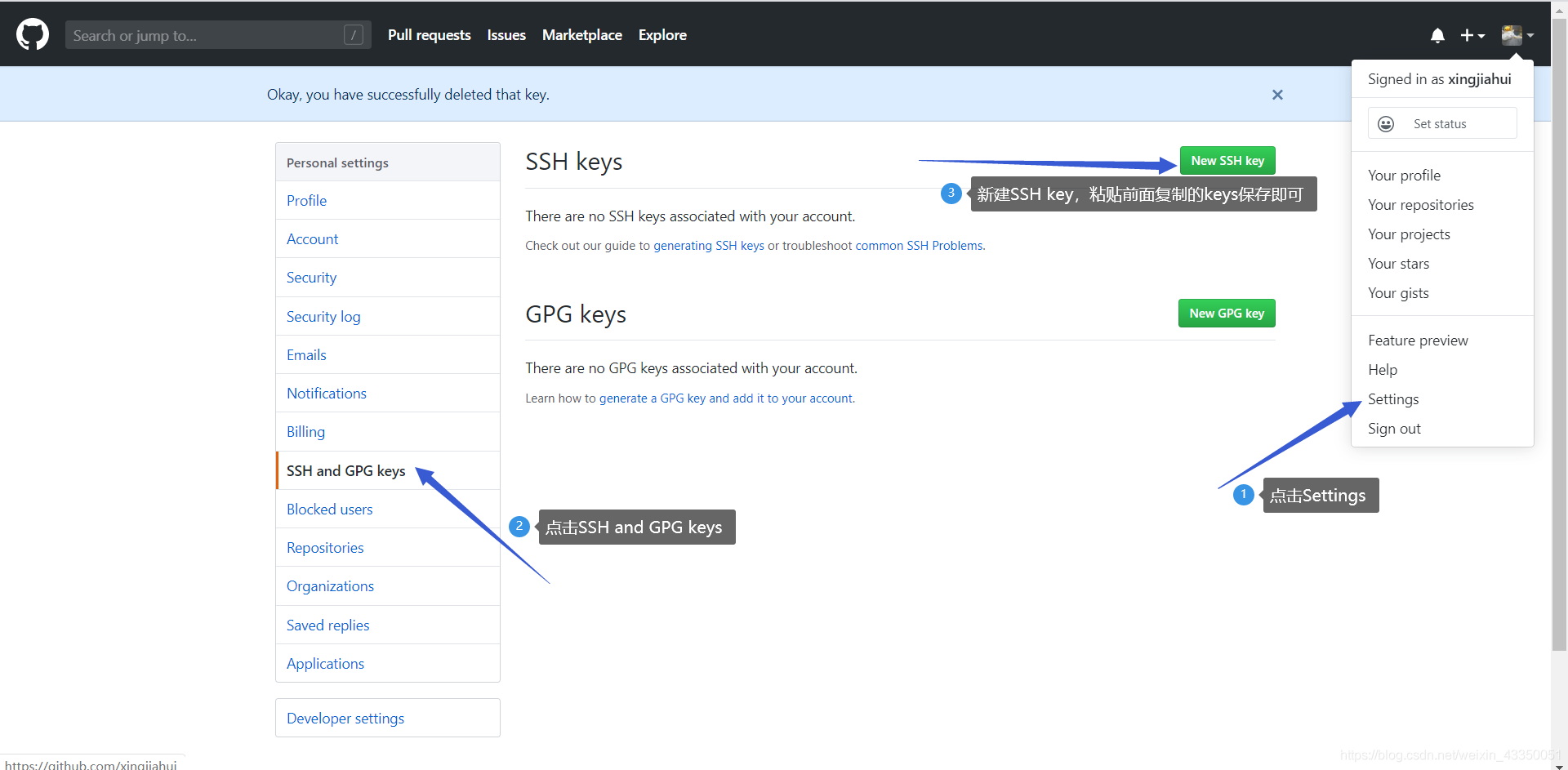
git config --global user.email "youremail@163.com" //自己的邮箱错误3:GitHub上未配置公钥

图源:没没没没没没没
解决方法:
ssh-keygen -C '你的邮箱账号@163.com' -t rsa //一路回车
vim ~/.ssh/id_rsa.pub //复制里面的密钥
注意:SSH key title 任意。感谢:王雨城
⑥推送完成
浏览器输入:https://用户名.github.io 即可访问。

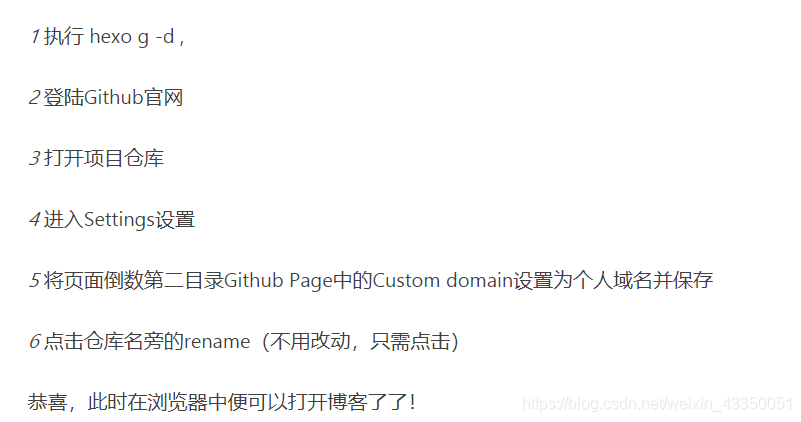
错误:报错404
①如果未绑定个人域名,按照下图操作:

②已绑定个人域名,按照下图操作(亲测可行):

感谢:半缘青荇
三、将个人域名与GitHub绑定
说明:GitHub提供的域名太长,可以自己购买喜欢的域名与之绑定。阿里云购买的域名为例(XJH'S BLOG)
2、进入 阿里云 依次点击:域名-》解析

3、添加两条记录,分别为:


添加完成后如下图:

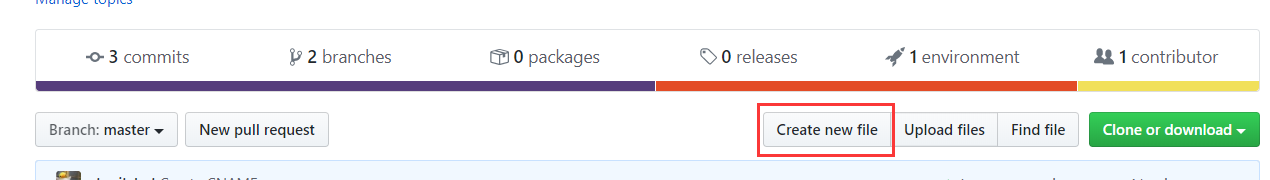
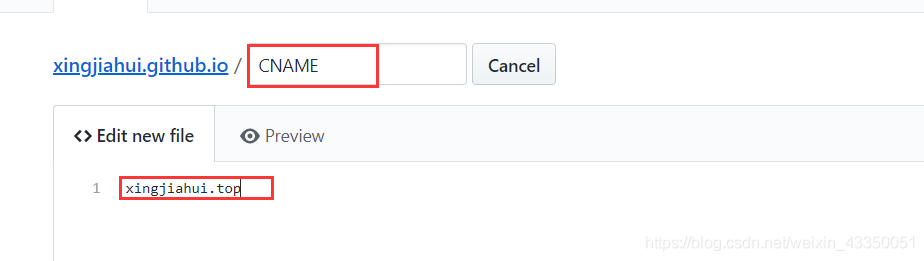
4、进入GitHub,添加 CNAME 文件:

输入file名称和域名点击保存:

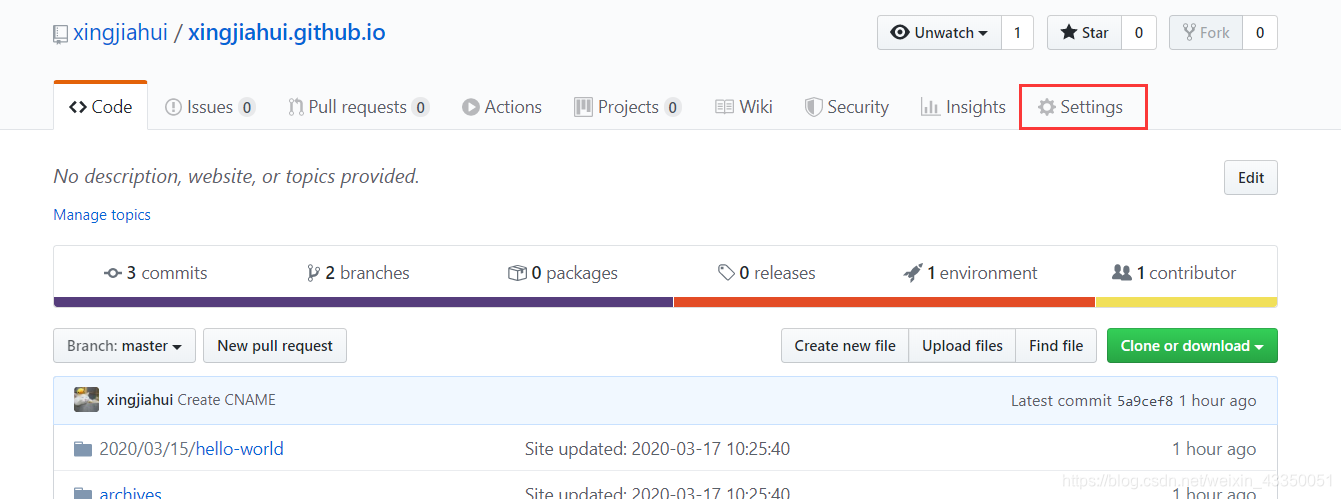
5、修改GitHub设置:
①进入项目的设置(如图):

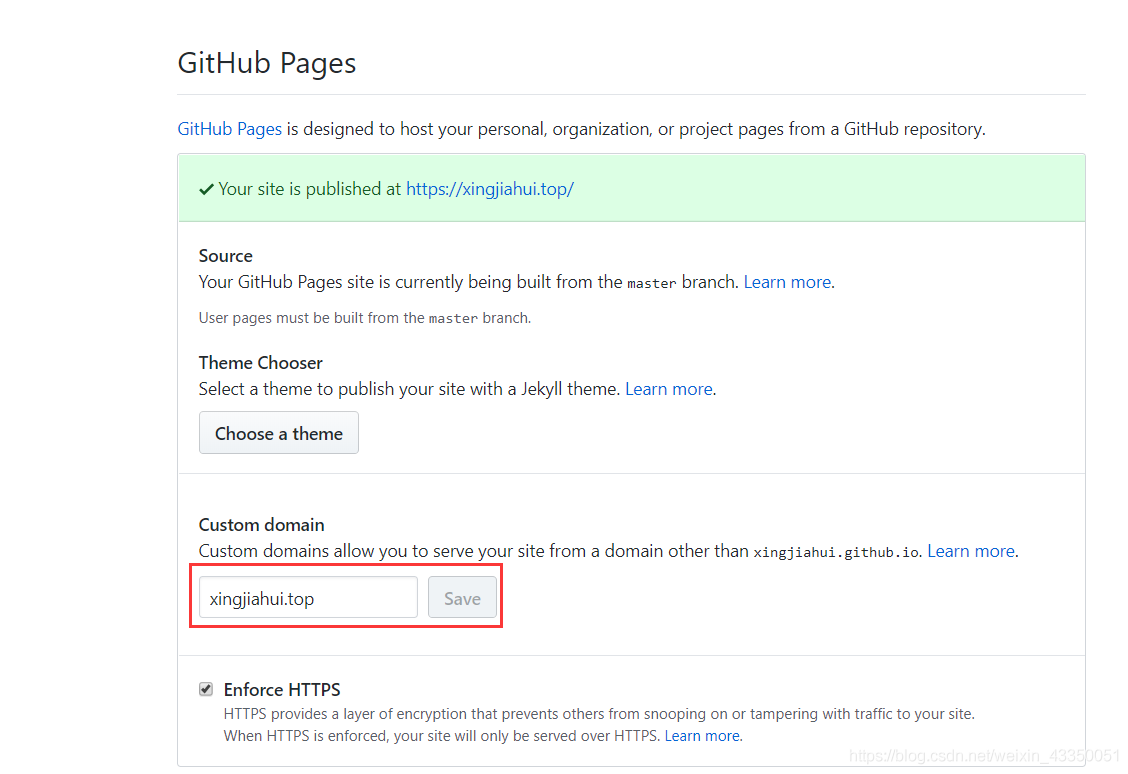
②GitHub Pages下添加自己的域名:

感谢:Mr_XQ
就可以使用自己的域名远程访问搭建好的博客啦。

新手操作,不足请留言评论。
下一篇:短短1天我学会了如何修改Butterfly的配置文件
给博客使用Butterfly主题并部署到GitHub服务器的更多相关文章
- 在Github上面搭建Hexo博客(一):部署到Github
什么是Hexo Hexo是一个基于Node.js的静态博客程序,可以方便的生成静态网页托管在Github和Heroku上.并且有很多人为其制作了很多优秀的主题(theme),你可以根据自己的喜好进行设 ...
- 博客圆美化主题推荐之Slience
博客圆美化主题推荐之Slience 一.前言 本博客美化主题作者为:Esofar,本文仅在教导如何快速把该美化主题应用到自己的博客中,详细部署内容见Silence - 专注于阅读的博客园主题. 二.博 ...
- 快速导出jekyll博客文件进行上传部署
快速导出jekyll博客文件进行上传部署 在使用markdown书写jekyll博客时,经常需要写一个头部信息用以让jekyll读取博文信息,这是一件比较麻烦的事,因此我使用HTML实现了一个快速导出 ...
- Hexo博客(Snail主题)搭建回顾概览
Hexo博客(Snail主题)搭建回顾概览 笔者搭建博客地址:https://saltyfishyjk.github.io 目录 Hexo博客(Snail主题)搭建回顾概览 Part 0 前言 写作背 ...
- 【全网最全的博客美化系列教程】01.添加Github项目链接
全网最全的博客美化系列教程相关文章目录 [全网最全的博客美化系列教程]01.添加Github项目链接 [全网最全的博客美化系列教程]02.添加QQ交谈链接 [全网最全的博客美化系列教程]03.给博客添 ...
- 5分钟搭建wordpress个人博客网站——宝塔傻瓜式部署,无坑系列,附赠主题和md插件[2021-12-31]
一.前言 自从买了服务器,小编已经马不停蹄的学了两天服务搭建的知识,问了很多大佬,快速搭建自己的博客网站.有四种方式,我在这里全部分享给大家.自己已经搭建好,欢迎大家过来看一下,给你提供个思路哈! 小 ...
- 搭建github博客,hexo主题
买个域名,多少钱的都有,看自己喜欢,可以去万网,ali嘛. 一般在windows,下载gitbash(配置公钥,全局用户名和email),node.js(不用配置). 新建github项目,添加公钥( ...
- Hexo 博客 之 腾讯云部署过程
写在前面 Hexo 博客搭好了有差不多两周时间了,这期间走了很多弯路,跳了很多坑.一些坑自己 bing 到了答案,找到了解决方法,一些坑则是自己摸索出来的解决方法.现在准备写几篇关于搭建流程.搭建过程 ...
- 博客 | 基于Travis CI实现Hexo在Github和Coding的同步自动化部署
文章目录 完成Hexo主题安装和配置 基于Travis CI实现同步部署 参考内容 相关链接 待补充 完成Hexo主题安装和配置 如果您还没有安装Hexo环境,请参考Hexo文档安装,也给出这样两篇博 ...
随机推荐
- 通过Python扫描代码关键字并进行预警
近期线上出现一个bug,研发的小伙伴把测试环境的地址写死到代码中,在上线前忘记修改,导致线上发布的代码中使用了测试环境地址. 开发过程中虽然有各种规范制度,但是难免有粗心,与其责备不如通过技术手段将问 ...
- 带你学够浪:Go语言基础系列 - 8分钟学基础语法
对于一般的语言使用者来说 ,20% 的语言特性就能够满足 80% 的使用需求,剩下在使用中掌握. 基于这一理论,Go 基础系列的文章不会刻意追求面面俱到,但该有知识点都会覆盖,目的是带你快跑赶上 Go ...
- PHP绘图案例讲解验证码制作
<?php header("Content-type: image/png");//声明浏览器解析为图片 $width=200; $height=100; $color1=i ...
- .NET CORE 依赖注入 实践总结
知识点回顾 依赖包. Microsoft.Extensions.DependencyInjection.Abstractions 核心对象和方法. IServiceCollection.注入对象的容器 ...
- eatwhatApp开发实战(二)
上期,我们做了个小app“eatwhat”,接下来每期都会为其添加新的功能.本期,我们为店铺增加添加店铺的功能. 还是先设置个布局: <RelativeLayout android:layout ...
- 【Gradle教程】Gradle 入门
本文为我在学习群内分享时在B站直播分享时的文档,直播间地址 http://live.bilibili.com/22263819 PS:问一下,Linux下有什么好用的会议软件么? 知道的朋友烦请评论告 ...
- jdk生成keystore、tomcat配置https
一.首先利用jdk自带工具keytool生成keystore,命令如下:keytool -genkey -alias tomcat -keypass 123456 -keyalg RSA -keysi ...
- 【JVM】关于OOM的二三事
组织架构 严格来说,StackOverflowError和OutOfMemoryError都属于错误,而不是异常. java.lang.StackOverflowError public class ...
- 看板 | 漫话之减少WIP(在制品)
传统的流水线生产模式中,生产流程按生产程序进行划分,而各部分因动作的难度或复杂程度的差异导致用时不同. 例如:一个产品进行组装用时2分钟,完成装箱工作只需10秒.在这种情况下,组装动作用时长.产出慢, ...
- pip安装Python库速度慢的解决方法
最近在写大数据文本挖掘的考查报告,需要用到 jieba切词,于是在pycharm中安装 jieba 库 首先是在 File—settings中通过搜索安装,然而安了五分钟之后还是失败了 于是通过终端输 ...
