SpringBoot工程创建的三种方式
一、 通过IDEA的spring Initializer创建
1. 打开创建项目面板 File->New->Project->Spring Initializr

2. 填写Maven坐标,选择项目依赖环境

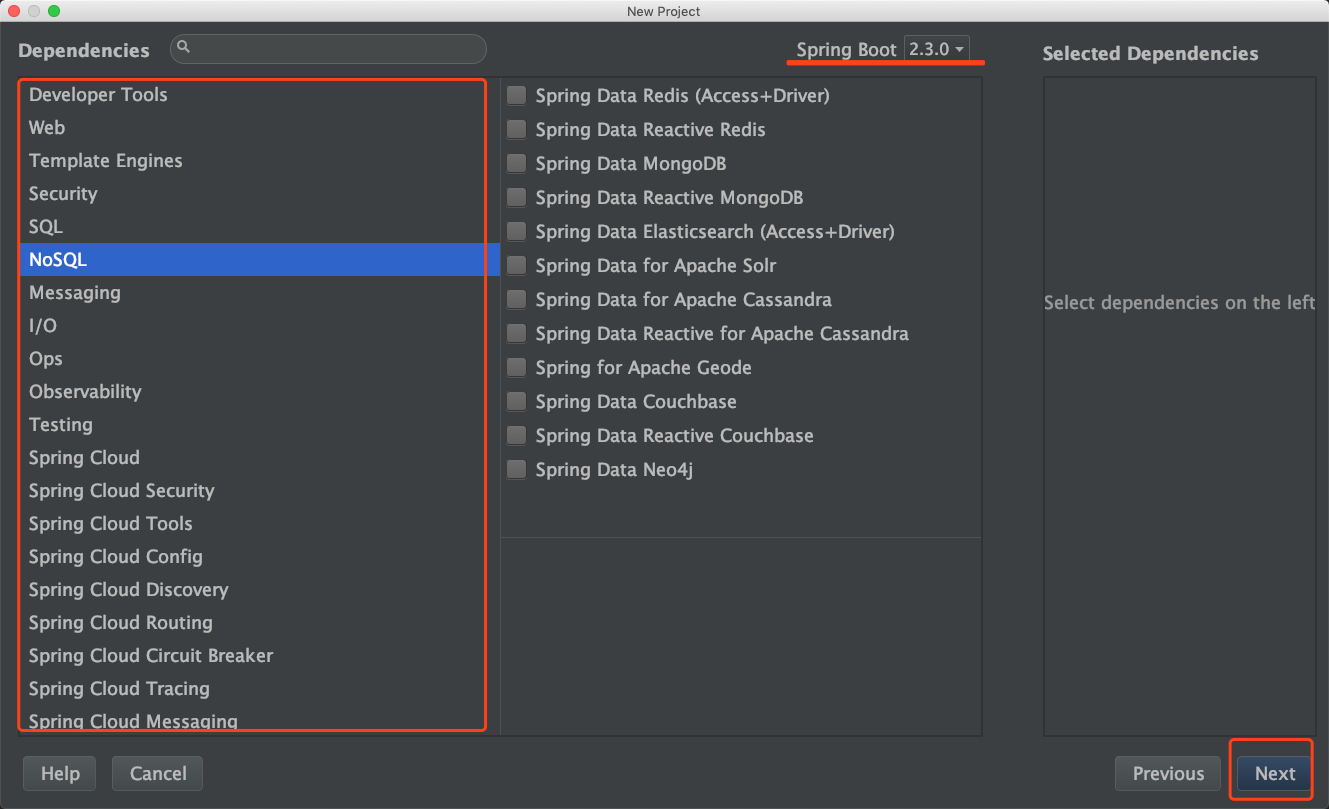
3. 选择SpringBoot版本和工程依赖包

4. 填写工程代码路径,创建项目

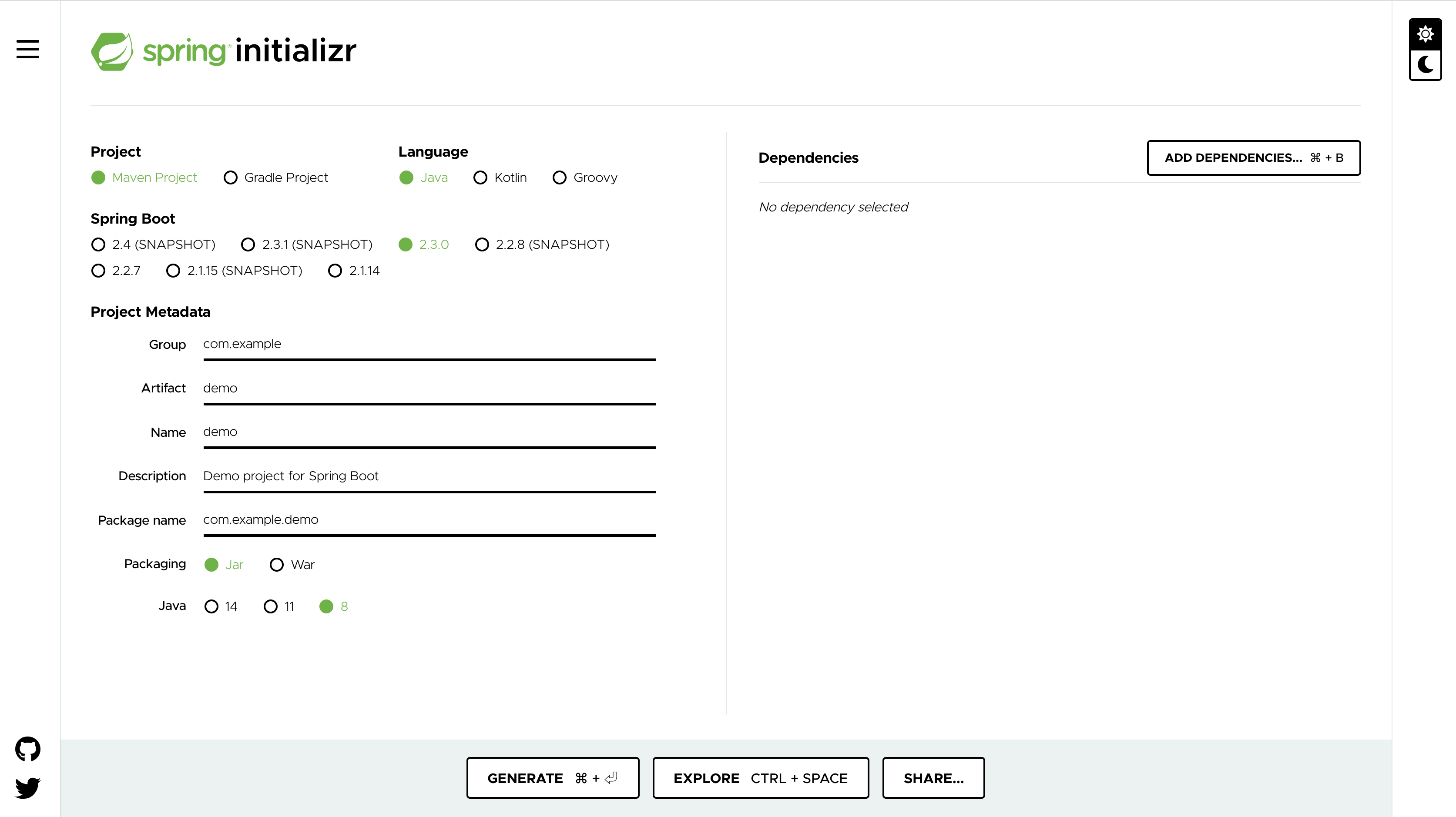
二、 访问: http://start.spring.io
1. 在页面选择好项目信息后,进行创建,会下载一个zip包
2. 解压后导入即可

三、 手动搭建
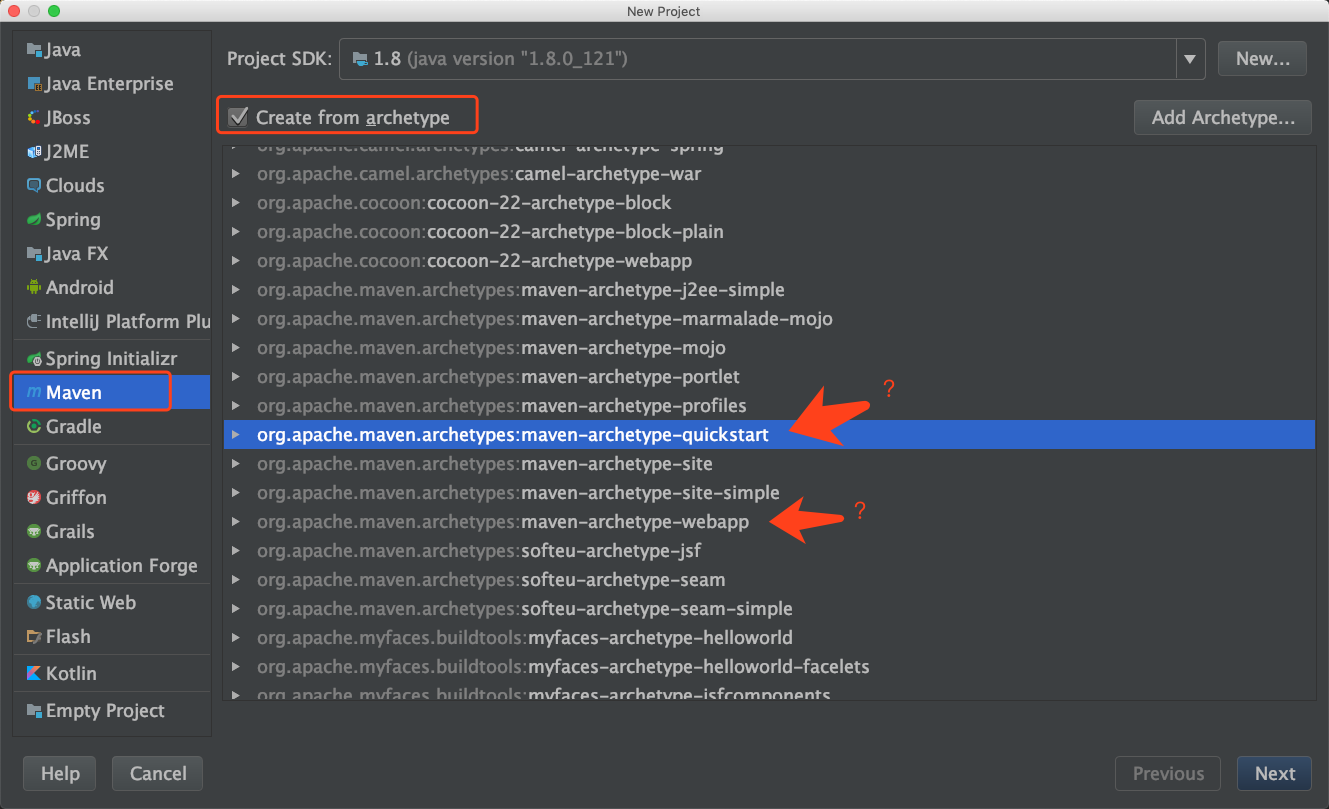
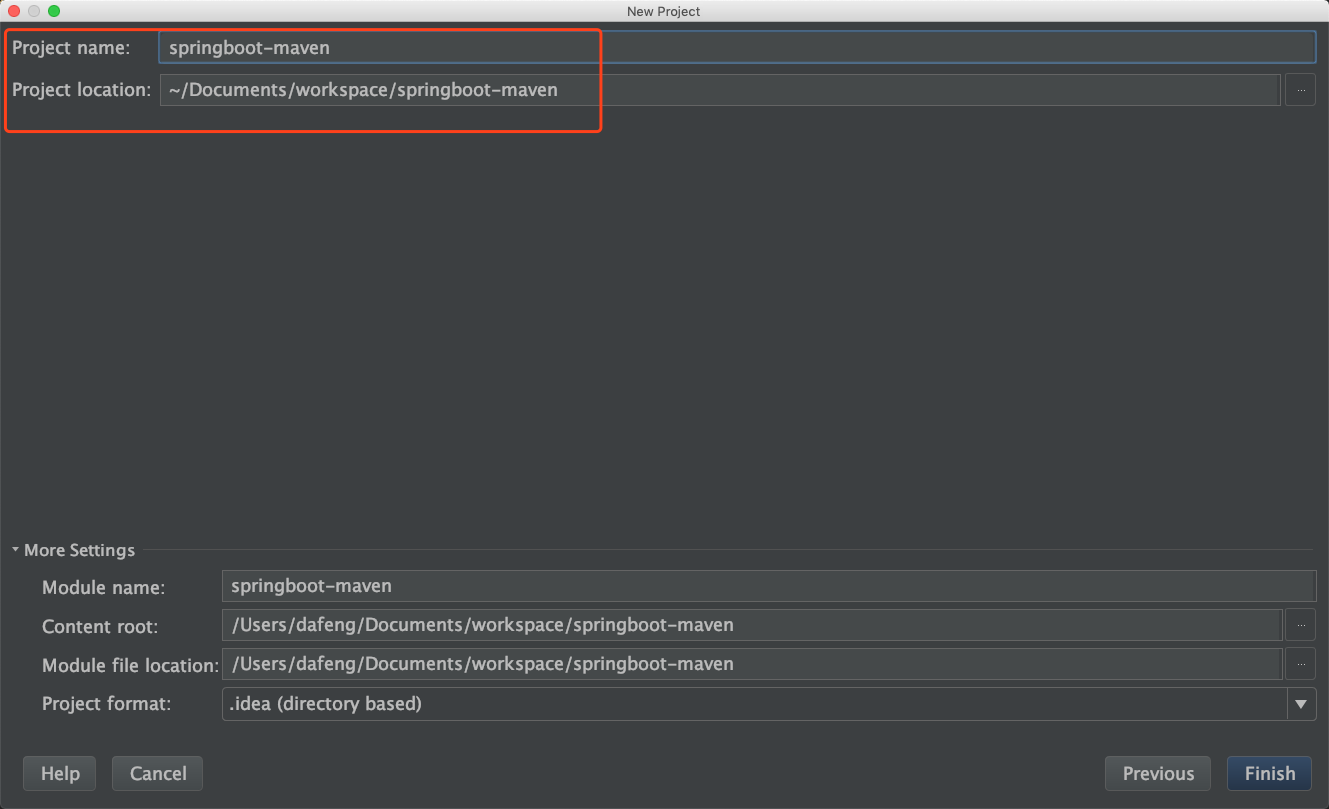
1. 创建maven工程 File->New->Project->Maven

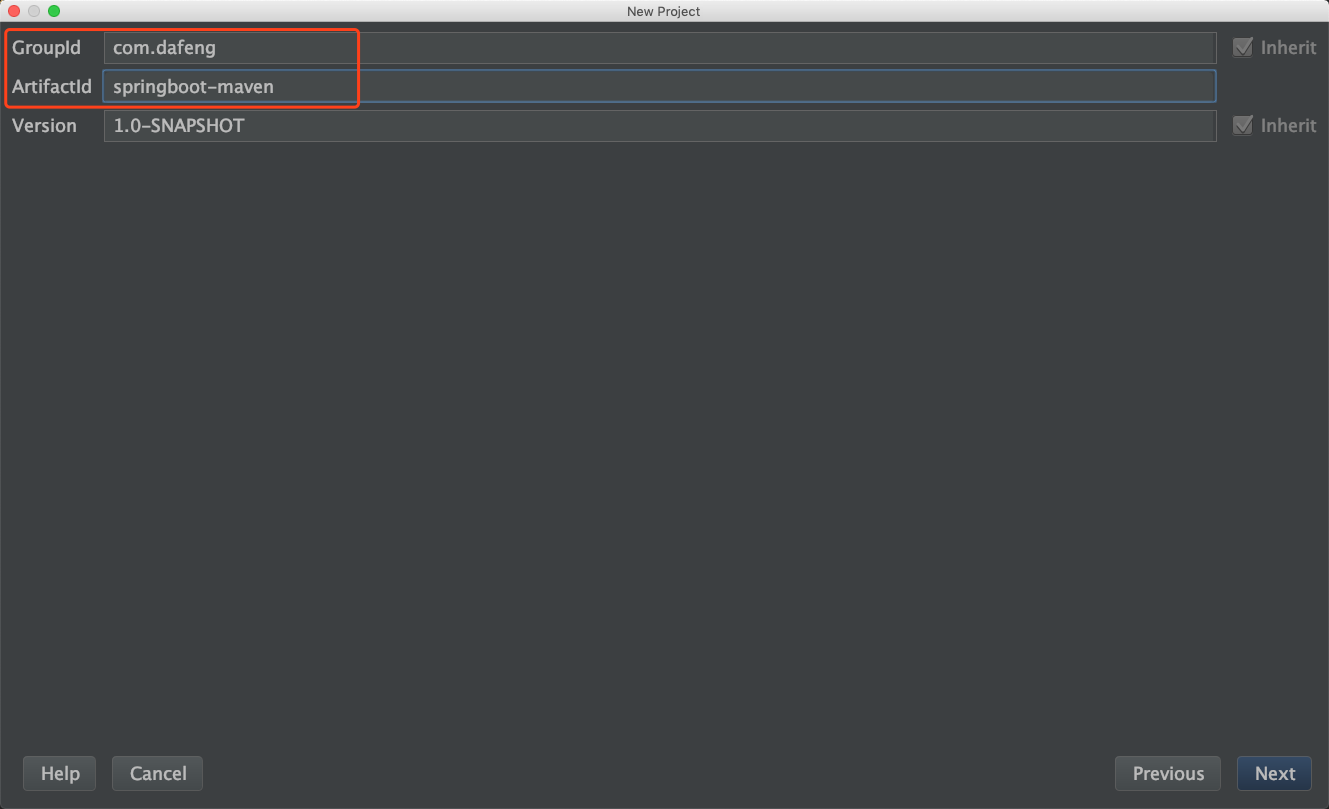
2. 填写Maven坐标,选择项目依赖环境

3. 选择SpringBoot版本和工程依赖包

4. 填写工程代码路径,创建项目

四、总结
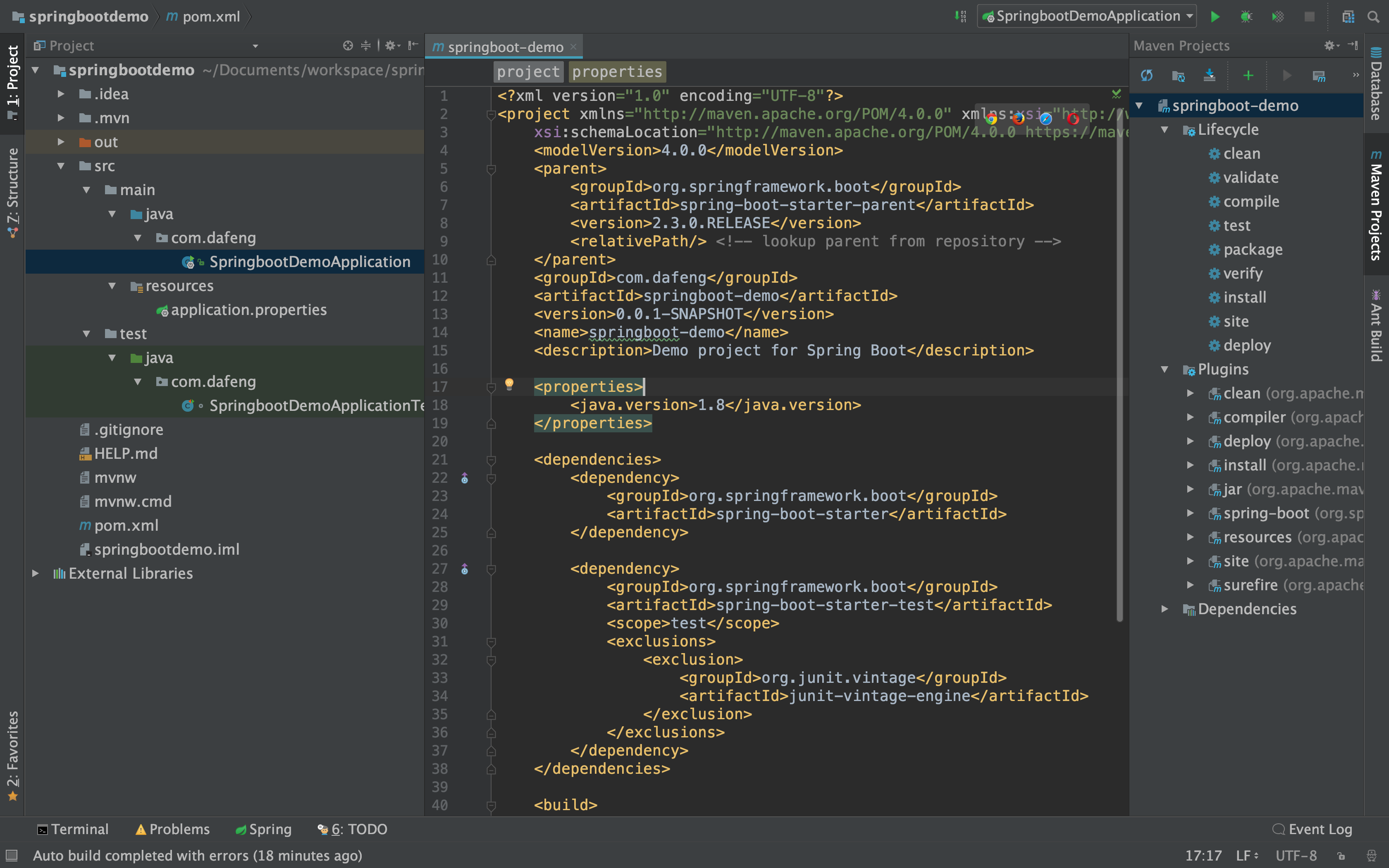
1. 无论用那种方式创建,最终工程结构如下:

2. 其实sprigboot工程就是maven工程,只不过依赖的核心包是spring-boot-starter而已,这也就是我们第三种方式可以创建的原因,也就是说:我们可以不用任何IDE,直接手动在电脑上创建一个文件夹以及pom,只要目录结构满足要求且依赖包包含spring-boot-starter,就可以说他是一个springboot工程。_
3. 首次创建maven工程时会下载一些依赖包,默认仓远在天边,如果你感觉慢的要死的话,可以自行Google:maven如何配置阿里镜像仓库
SpringBoot工程创建的三种方式的更多相关文章
- 于Unity3D动态创建对象和创建Prefab三种方式的原型对象
于Unity3D动态创建对象和创建Prefab三种方式的原型对象 u3d在动态创建的对象,需要使用prefab 和创建时 MonoBehaviour.Instantiate( GameObject o ...
- 黑马vue---56-58、vue组件创建的三种方式
黑马vue---56-58.vue组件创建的三种方式 一.总结 一句话总结: 不论是哪种方式创建出来的组件,组件的 template 属性指向的模板内容,必须有且只能有唯一的一个根元素 1.使用 Vu ...
- 【Java EE 学习 52】【Spring学习第四天】【Spring与JDBC】【JdbcTemplate创建的三种方式】【Spring事务管理】【事务中使用dbutils则回滚失败!!!??】
一.JDBC编程特点 静态代码+动态变量=JDBC编程. 静态代码:比如所有的数据库连接池 都实现了DataSource接口,都实现了Connection接口. 动态变量:用户名.密码.连接的数据库. ...
- 【转】SpringBoot启动服务的三种方式
1.IDEA启动 2.命令行启动 首先将命令行位置跳转到当前项目的根目录下,再输入“mvn spring-boot:run”命令,初次操作maven需要下载插件等待几分钟 3.命令行编译为jar启动 ...
- (day57)九、多对多创建的三种方式、Forms组件
目录 一.多对多三种创建方式 (一)全自动 (二)纯手撸(基本不用) (三)半自动(推荐使用) 二.forms组件 (一)校验数据 (1)常用内置字段及参数 (2)内置的校验器 (3)HOOK方法 ( ...
- React: React组件创建的三种方式
一.简介 在前面介绍的React组件知识中,对于组件的创建我只是用了其中某一种方式.其实,在2013年React诞生之初,对于React组件的创建,仅仅只有一种方式,也即createClass函数,在 ...
- wpf 创建动画三种方式
动画类型 : 故事版,CompositionTarget,DispachTime 那么到此,三种动态创建动画的方法都已经详细介绍过了,大家可能会有种感觉,比较钟情于第一种WPF/Silverlight ...
- 51、多线程创建的三种方式之实现Callable接口
实现Callable接口创建线程 Callable接口是在jdk5版本中加入的,这个接口在java.util.concurrent包下面,与其他两种方式不同的地方在于使用Callable接口创建的线程 ...
- vue组件创建的三种方式
1.使用Vue.extend创建全局的Vue组件 //1.1 使用vue.extend创建组件 var com1 = Vue.extend({ //通过template属性指定组件要展示的html结构 ...
随机推荐
- Java笔记(day13)
多线程: 进程:正在进行中的程序(直译) 线程:执行路径,就是进程中负责程序执行的控制单元(执行路径): 一个进程中可以多个路径,称为多线程 一个进程至少一个线程 每一个线程都有自己运行的内容,这个内 ...
- ModuleNotFoundError: No module named 'pip'的解决方案
python在通过cmd安装pandas时遇到ModuleNotFoundError: No module named 'pip'的报错. 网上查询后通过如下两行cmd命令解决了 python -m ...
- B. Math Show 暴力 C - Four Segments
B. Math Show 这个题目直接暴力,还是有点难想,我没有想出来,有点思维. #include <cstdio> #include <cstdlib> #include ...
- 完全背包和多重背包的混合 F - The Fewest Coins
http://poj.org/problem?id=3260 这个题目有点小难,我开始没什么头绪,感觉很乱. 后来看了题解,感觉豁然开朗. 题目大意:就是这个人去买东西,东西的价格是T,这个人拥有的纸 ...
- CC2530ADC应用
ADC单通道外部电压采集 需要设置一个上机位命令控制字符. 系统时钟初始化——32MHZ晶振 串口0函数初始化——设置串口对应引脚,波特率,清楚中断标志 串口0接收中断响应函数——U0DBUF将控制命 ...
- DotNet:Socket Server 异步套接字服务端实现
异步服务器套接字示例 From https://msdn.microsoft.com/zh-cn/library/fx6588te(v=vs.110).aspx 下面的示例程序创建接收来自客户端的连接 ...
- vue.js 实现点击展开收起动画
最近公司项目加了个页面,其中要求是这样的,点击对应列表,展开和收起, 其实就是显示和隐藏内容部分:说来惭愧,我花了半天时间才搞出来(自黑一下~), ,,接下来分享给大家,先上效果图: .vue页面: ...
- 【hdu1024】简单dp
http://acm.hdu.edu.cn/showproblem.php?pid=1024 最大m字段和,题目就不多说了,经典dp 这题坑爹...首先不说明m的范围(n<=1000000),还 ...
- [Vue warn]: Missing required prop: "value"
tips vue中遇到这个问题 真的是很苦恼 一点一点排查 ,最后发现是因为我在 select的option中写了个默认值 ,所以才报这个错误 注释:去掉默认值那个option 选项就不报错了
- 开始写博客的第一天,如何用c实现“hello wolrd”
“hello world” 应该是大多数人学习的第一个代码 那也就作为我第一篇博客的开端吧 实现的代码如下 #include <stdio.h> int main() { printf(& ...
