leaflet结合turf.js实现多边形分割(附源码下载)
前言
leaflet 入门开发系列环境知识点了解:
- leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等
- leaflet 在线例子
- leaflet 插件,leaflet 的插件库,非常有用
内容概览
leaflet结合turf.js实现多边形分割
源代码 demo 下载
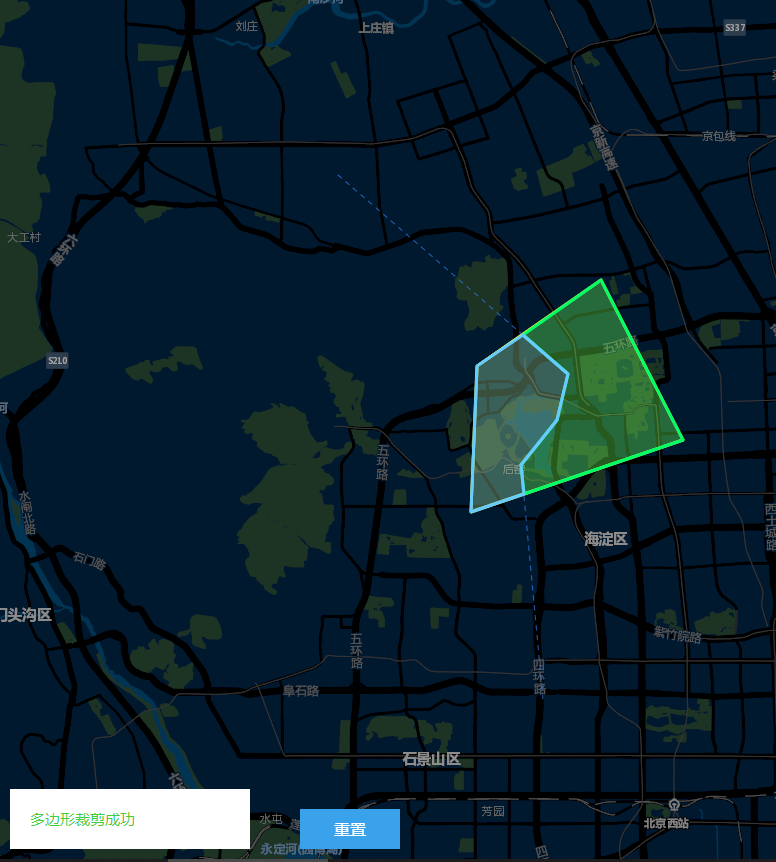
效果图如下:
本篇实现的思路:turf.js中提供了一中多边形的裁剪方法是使用多边形去裁剪多边形,但是如果实际工作中需要使用到线去裁剪多边形却无法满足。刚好单位有个项目需求就是利用线去分割图形的,在github搜索,找到一篇利用leaflet结合turf.js实现多边形分割的,github地址如下:https://github.com/FWC1994/clip-polygon
- 完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>多边形切割demo</title>
<link href="./style.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/leaflet/1.3.1/leaflet.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/leaflet.draw/1.0.2/leaflet.draw.css" rel="stylesheet">
</head>
<body onload="loadMap()">
<div id='map'></div>
<div id='msg'>先在地图上点击要裁剪的多边形</div>
<div id='reset' onclick="resetClip()">重置</div>
</body>
<script src="https://cdn.bootcss.com/Turf.js/5.1.6/turf.min.js"></script>
<script src="https://cdn.bootcss.com/leaflet/1.3.1/leaflet.js"></script>
<script src="https://cdn.bootcss.com/leaflet.draw/1.0.2/leaflet.draw.js"></script>
<script src="./clip.js"></script>
<script>
var map = null;
var editLayer = null;
var drawView = null;
var polygonLayer = null;
var clipResultLayer = null;
var clipLineLayer = null;
var colorList = ['#00FF66','#66CCFF','#6600FF','#FF9933','#FF3333']
function loadMap(){ // 创建地图对象
map = L.map('map',{attributionControl: false}).setView([39.91036,116.403704], 10);
var basemap = L.tileLayer('http://map.geoq.cn/arcgis/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}', {
attribution: ''
}).addTo(map);
// 创建标绘图层
drawView = new L.geoJSON(null, {}).addTo(map);
clipResultLayer = new L.geoJSON(null, {}).addTo(map);
// 创建多边形图层及添加测试geojson数据
polygonLayer = L.geoJSON(null, {
style: function (feature) {
return {color: '#fff'};
}
}).addTo(map);
polygonLayer.addData({
"type": "Feature",
"geometry": {
"type": "Polygon",
"coordinates": [[
[116.2535,40.009898], [116.25144,39.971495], [116.324225,39.990436],
[116.296072,40.032509], [116.2535,40.009898]
]]
}
});
polygonLayer.addData({
"type": "Feature",
"geometry": {
"type": "Polygon",
"coordinates": [
[[116.490393,39.88435], [116.596823,39.895413], [116.626349,39.784167], [116.409369,39.775197], [116.490393,39.88435]],
[[116.502285,39.870091],[116.516018,39.800887],[116.599789,39.795744], [116.567001,39.870486], [116.502285,39.870091]
]
]
}
});
polygonLayer.addData({
"type": "Feature",
"geometry": {
"type": "MultiPolygon",
"coordinates": [
[
[[116.361303,39.926488], [116.454001,39.935439], [116.437521,39.874338], [116.359243,39.876973], [116.361303,39.926488]]
],
[
[[116.493530,40.058103], [116.665192,40.064410], [116.677551,39.930801], [116.512756,39.947648], [116.493530,40.058103]]
]
]
}
});
// 添加Leaflet.Draw标绘功能
clipLineLayer = new L.Draw.Polyline(map);
clipLineLayer.setOptions({
showLength:false,
shapeOptions:{
stroke: true,
color: '#3388ff',
weight: 1,
opacity: 0.7,
dashArray: '5,5'
}
})
L.drawLocal.draw.handlers.polyline.tooltip = {
start: '点击地图开始裁剪',
cont: '点击地图开始裁剪',
end: '双击地图或点击最后一个点完成裁剪'
}
//地图或图层事件绑定
/* map.on('click',function(evt){
console.log(evt.latlng.lng.toFixed(6)+','+evt.latlng.lat.toFixed(6))
}) */
polygonLayer.on('click', function(evt) {
if(drawView){
drawView.clearLayers()
}
editLayer = evt.layer;
polygonLayer.setStyle(
{color: '#fff'}
)
editLayer.setStyle(
{color: '#ecf53e'}
)
clipLineLayer.enable();
document.getElementById('msg').innerText='绘制切割线'
});
map.on('draw:created', function(evt){
drawView.addLayer(evt.layer)
var clipLine = L.polyline(evt.layer.editing.latlngs[0])
var intersects = turf.lineIntersect(turf.polygonToLine(editLayer.feature), clipLine.toGeoJSON());
try{
var clippedPolygon = geoUtil.polygonClipByLine(editLayer.feature,clipLine.toGeoJSON());
for(var i=0; i < clippedPolygon.features.length; i++){
var newLayer = new L.geoJSON(clippedPolygon.features[i], {
style: {color:colorList[i]}
});
clipResultLayer.addLayer(newLayer);
}
document.getElementById('msg').innerHTML='<div style="color:#3fcf3f;">多边形裁剪成功</div>'
}catch(error){
document.getElementById('msg').innerHTML='<div style="color:#ff0000;">'+error.state+':</br>'+error.message+'</div>'
} }) var baseMaps = {
"蓝黑底图": basemap,
}; var overlayMaps = {
"polygon图层": polygonLayer,
"裁剪result图层": clipResultLayer
};
L.control.layers(baseMaps, overlayMaps).addTo(map);
}
function resetClip(){
clipResultLayer.clearLayers();
drawView.clearLayers();
polygonLayer.setStyle(
{color: '#fff'}
)
document.getElementById('msg').innerText='先在地图上点击要裁剪的多边形';
}
</script>
</html>
完整demo源码见小专栏文章尾部:GIS之家leaflet小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波
leaflet结合turf.js实现多边形分割(附源码下载)的更多相关文章
- openlayers5-webpack 入门开发系列结合 turf.js 实现等值线(附源码下载)
前言 openlayers5-webpack 入门开发系列环境知识点了解: node 安装包下载webpack 打包管理工具需要依赖 node 环境,所以 node 安装包必须安装,上面链接是官网下载 ...
- leaflet 结合 geoserver 实现地图空间查询(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
- leaflet 结合 geoserver 实现地图属性查询(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
- leaflet 实现克里金插值功能(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
- Cesium专栏-地形开挖2-任意多边形开挖(附源码下载)
“任意多边形地形开挖” 是“地形开挖”的补充篇,在这节里,我们介绍关于如何使用任意多边形对地形进行开挖,同时,由于有不少小伙伴也咨询了关于“地形开挖”篇后序内容中的填充地形的效果,之前没放出来,是想让 ...
- arcgis api 3.x for js 入门开发系列批量叠加 zip 压缩 SHP 图层优化篇(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- leaflet 结合 Echarts4 实现迁徙图(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
- arcgis api 3.x for js 解决 textSymbol 文本换行显示(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- leaflet结合geoserver利用WFS服务实现图层删除功能(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
随机推荐
- influxdb基础那些事儿
InfluxDB是一个开源的时序数据库,使用GO语言开发,特别适合用于处理和分析资源监控数据这种时序相关数据.而InfluxDB自带的各种特殊函数如求标准差,随机取样数据,统计数据变化比等,使数据统计 ...
- c#数字图像处理(五)全等级直方图灰度拉伸
灰度拉伸也属于线性点运算的一种,也可以通过上一节的程序得到.但由于它在点运算的特殊性,所以把它单独列出来进行介绍. 灰度拉伸定义 如果一幅图像的灰度值分布在全等级灰度范围内,即在0~255之间,那么它 ...
- 从txt文本内读取数据(逐行读取),执行循环
如下图,名称为1.txt的文本文件内有链接若干条,预期是循环读取txt文本内链接,而后访问该链接 脚本如下: for line in open('C:\\Users\\Beckham\\Desktop ...
- 《即时消息技术剖析与实战》学习笔记9——IM系统如何支持消息的多终端漫游
一.什么是多终端漫游 多终端漫游是指:用户在任意一个设备登录后,都能获取到历史的聊天记录.如:QQ 默认漫游 7 天的聊天记录,开通 VIP 会员可漫游 30 天,开通 SVIP 会员可漫游 2 年. ...
- 解决Idea的Generate Sources无法生成QueryDSL问题
今天是2020年第一天在家办公,就出现了跟在公司不一样的现象,deploy项目到maven库时失败,之前一直成功. 查到原因在于QueryDSL类没有生成,但为何在公司可以而在家里就不行呢? 鉴于Id ...
- day04_IDEA、方法
day04_IDEA.方法 1.快捷输入 psvm:public static void main(String[] args){ } sout:System.out.print("&quo ...
- hash模式与history模式
随着 ajax 的使用越来越广泛,前端的页面逻辑开始变得越来越复杂,特别是spa的兴起,前端路由系统随之开始流行. 从用户的角度看,前端路由主要实现了两个功能(使用ajax更新页面状态的情况下): 记 ...
- Leetcode 题目整理-4 Longest Common Prefix & Remove Nth Node From End of List
14. Longest Common Prefix Write a function to find the longest common prefix string amongst an array ...
- Java 程序是如何执行的
Java 程序是如何执行的 了解任何一门语言的精髓都是先俯览其全貌,从宏观的视角把握全局,然后再深入每个知识点逐个击破,这样就可以深入而快速的掌握一项技能.同样学习 Java 也是如此,本节就让我们先 ...
- 暑假第七周总结(安装MongoDB和Tomcat以及MongoDB进行编程实践)
本周主要对MongoDB和Tomcat进行了安装,两项安装都遇到了一些问题.其中在对MongoDB安装过程中出现了什么没有秘钥安全证书的,最终找了一堆教程重复了好多遍之后安装成功,虽然在启动和关闭的时 ...
