Android_侧滑菜单的实现
1、创建侧滑菜单Fragment
package com.example.didida_corder; import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView; import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment; import java.util.zip.Inflater; public class MyFragment extends Fragment implements View.OnClickListener {
private TextView tv_like, tv_likeme, tv_depatch;
private int like, likeme, depatch;
private boolean flag = false; public MyFragment() { } public MyFragment(int like, int likeme, int depatch) {
this.like = like;
this.likeme = likeme;
this.depatch = depatch;
flag = true;
} @Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
Inflater inflater1 = new Inflater();
View view = inflater.inflate(R.layout.layout_myfragment, null, false);
tv_like = view.findViewById(R.id.myfrag_likeone);
tv_likeme = view.findViewById(R.id.myfrag_likeme);
tv_depatch = view.findViewById(R.id.myfrag_patch);
if (flag) {
tv_like.setText(like);
tv_likeme.setText(likeme);
tv_depatch.setText(depatch);
}
return view;
} @Override
public void onClick(View v) { }
}
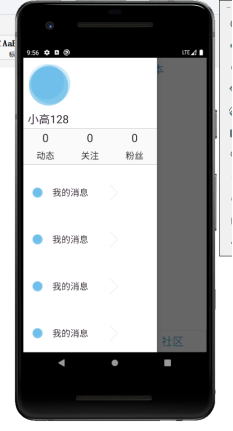
2、编写其layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="270dp"
android:layout_height="match_parent"
android:background="#FFFFFF"
android:orientation="vertical"> <ImageView
android:id="@+id/myfrag_head"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_margin="10dp"
android:src="@drawable/sor"></ImageView> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="小高128"
android:textColor="#212"
android:textSize="25dp"></TextView> <View
android:layout_width="300dp"
android:layout_height="0.1dp"
android:layout_marginTop="5dp"
android:background="#212"></View> <LinearLayout
android:layout_width="match_parent"
android:layout_height="40dp"
android:orientation="horizontal"> <TextView
android:id="@+id/myfrag_patch"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="0"
android:textColor="#222"
android:background="#FAFAFA"
android:textSize="25dp"></TextView> <TextView
android:id="@+id/myfrag_likeone"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="#FAFAFA"
android:layout_weight="1"
android:gravity="center"
android:text="0"
android:textColor="#222"
android:textSize="25dp"></TextView> <TextView
android:id="@+id/myfrag_likeme"
android:layout_width="wrap_content"
android:background="#FAFAFA"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:text="0"
android:textColor="#222"
android:textSize="25dp"></TextView>
</LinearLayout> <LinearLayout
android:layout_width="match_parent"
android:layout_height="40dp"
android:orientation="horizontal"> <TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#FAFAFA"
android:gravity="center"
android:text="动态"
android:textColor="#222"
android:textSize="20dp"></TextView> <TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#FAFAFA"
android:gravity="center"
android:text="关注"
android:textColor="#222"
android:textSize="20dp"></TextView> <TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#FAFAFA"
android:gravity="center"
android:text="粉丝"
android:textColor="#222"
android:textSize="20dp"></TextView> </LinearLayout> <View
android:layout_width="300dp"
android:layout_height="0.1dp"
android:background="#212"></View> <LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:gravity="center_vertical"
android:layout_weight="1"
android:orientation="horizontal"> <ImageView
android:layout_marginLeft="20dp"
android:layout_width="25dp"
android:layout_height="25dp"
android:src="@drawable/sor"></ImageView> <RadioButton
android:layout_marginLeft="20dp"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="#FFFFFF"
android:text="我的消息"
android:textColor="#212"
android:button="@null"
android:textSize="20dp"></RadioButton> <ImageView
android:layout_marginLeft="40dp"
android:layout_width="35dp"
android:layout_height="35dp"
android:src="@drawable/jiantou"
></ImageView>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:gravity="center_vertical"
android:layout_weight="1"
android:orientation="horizontal"> <ImageView
android:layout_marginLeft="20dp"
android:layout_width="25dp"
android:layout_height="25dp"
android:src="@drawable/sor"></ImageView> <RadioButton
android:layout_marginLeft="20dp"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="#FFFFFF"
android:text="我的消息"
android:textColor="#212"
android:button="@null"
android:textSize="20dp"></RadioButton>
<ImageView
android:layout_marginLeft="40dp"
android:layout_width="35dp"
android:layout_height="35dp"
android:src="@drawable/jiantou"
></ImageView>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:gravity="center_vertical"
android:layout_weight="1"
android:orientation="horizontal"> <ImageView
android:layout_marginLeft="20dp"
android:layout_width="25dp"
android:layout_height="25dp"
android:src="@drawable/sor"></ImageView> <RadioButton
android:layout_marginLeft="20dp"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="#FFFFFF"
android:text="我的消息"
android:textColor="#212"
android:button="@null"
android:textSize="20dp"></RadioButton>
<ImageView
android:layout_marginLeft="40dp"
android:layout_width="35dp"
android:layout_height="35dp"
android:src="@drawable/jiantou"
></ImageView>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:gravity="center_vertical"
android:layout_weight="1"
android:orientation="horizontal"> <ImageView
android:layout_marginLeft="20dp"
android:layout_width="25dp"
android:layout_height="25dp"
android:src="@drawable/sor"></ImageView> <RadioButton
android:layout_marginLeft="20dp"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="#FFFFFF"
android:text="我的消息"
android:textColor="#212"
android:button="@null"
android:textSize="20dp"></RadioButton>
<ImageView
android:layout_marginLeft="40dp"
android:layout_width="35dp"
android:layout_height="35dp"
android:src="@drawable/jiantou"
></ImageView>
</LinearLayout>
</LinearLayout>
3、activity的中布局文件要以DrawerLayout包裹,第一个控件是主屏幕。
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_drawlayout"
android:layout_width="match_parent"
android:layout_height="match_parent"> <RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFFFF"
android:orientation="horizontal"
tools:context=".MainActivity">
<LinearLayout
android:id="@+id/main_toplinear"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#FFFFFF"
android:gravity="center"
android:orientation="horizontal"> <ImageView
android:id="@+id/main_leftmenu"
android:layout_width="35dp"
android:layout_height="35dp"
android:layout_marginLeft="20dp"
android:src="@drawable/sanxian"></ImageView> <LinearLayout
android:layout_width="match_parent"
android:layout_height="70dp"
android:background="#FFFFFF"
android:gravity="center"> <ImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_margin="5dp"
android:src="@drawable/icon"></ImageView> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="滴滴嗒小账本"
android:textColor="#5FB1D1"
android:textSize="25dp"></TextView>
</LinearLayout> <ImageView
android:layout_width="35dp"
android:layout_height="35dp"
android:layout_marginRight="20dp"></ImageView>
</LinearLayout> <View
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:layout_below="@+id/main_toplinear"
android:background="#232"></View> <View
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:layout_above="@+id/main_radio_group"
android:background="#232"></View> <RadioGroup
android:id="@+id/main_radio_group"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignParentBottom="true"
android:background="#EDDEF7"
android:gravity="center"
android:orientation="horizontal"> <RadioButton
android:id="@+id/main_rd_cord"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/radio"
android:button="@null"
android:gravity="center"
android:text="记录"
android:textColor="#5FB1D1"
android:textSize="25dp"></RadioButton> <RadioButton
android:id="@+id/main_rd_inout"
android:layout_width="5dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/radio"
android:button="@null"
android:gravity="center"
android:text="收支"
android:textColor="#5FB1D1"
android:textSize="25dp"></RadioButton> <RadioButton
android:id="@+id/main_rd_my"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/radio"
android:button="@null"
android:gravity="center"
android:text="社区"
android:textColor="#5FB1D1"
android:textSize="25dp"></RadioButton>
</RadioGroup> <androidx.viewpager.widget.ViewPager
android:id="@+id/main_viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@id/main_radio_group"
android:layout_below="@+id/main_toplinear"></androidx.viewpager.widget.ViewPager>
</RelativeLayout>
<fragment
android:id="@+id/fg_left_menu"
class="com.example.didida_corder.MyFragment"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
tools:layout="@layout/layout_myfragment"
></fragment>
</androidx.drawerlayout.widget.DrawerLayout>
4、通过openDrawer和onclick实现点击按钮打开侧滑菜单
package com.example.didida_corder; import androidx.appcompat.app.AppCompatActivity;
import androidx.drawerlayout.widget.DrawerLayout;
import androidx.fragment.app.FragmentManager;
import androidx.viewpager.widget.ViewPager; import android.os.Bundle;
import android.util.Log;
import android.view.Gravity;
import android.view.View;
import android.widget.Adapter;
import android.widget.ImageView;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView; public class MainActivity extends AppCompatActivity implements ViewPager.OnPageChangeListener, RadioGroup.OnCheckedChangeListener, View.OnClickListener { private ViewPager viewPager;
private TextView textView;
private ImageView my_right_menu;
private RadioGroup radioGroup;
private DrawerLayout drawerLayout;
private RadioButton radioButton_crod;
private RadioButton radioButton_inout;
private RadioButton radioButton_myitem;
private int PAGE_NUM = 3;
private final int PAGE_CORD = 0;
private final int PAGE_INOUT = 1;
private final int PAGE_MY = 2;
private MyFragPageAdapter myFragPageAdapter;
private MyFragment myFragment;
private FragmentManager fragmentManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fragmentManager=getSupportFragmentManager();
myFragPageAdapter=new MyFragPageAdapter(getSupportFragmentManager());
bindViews();
radioButton_crod.setChecked(true);
initLeftMenu();
}
private void bindViews(){
radioButton_crod=findViewById(R.id.main_rd_cord);
radioButton_inout=findViewById(R.id.main_rd_inout);
radioButton_myitem=findViewById(R.id.main_rd_my);
radioGroup=findViewById(R.id.main_radio_group);
radioGroup.setOnCheckedChangeListener(this);
viewPager= findViewById(R.id.main_viewpager);
viewPager.setAdapter(myFragPageAdapter);
viewPager.addOnPageChangeListener(this);
viewPager.setCurrentItem(0);
drawerLayout=findViewById(R.id.main_drawlayout);
myFragment= (MyFragment) fragmentManager.findFragmentById(R.id.fg_left_menu);
} public void initLeftMenu(){
my_right_menu=findViewById(R.id.main_leftmenu);
my_right_menu.setOnClickListener(this);
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { } @Override
public void onPageSelected(int position) { } @Override
public void onPageScrollStateChanged(int state) {
if (state==2){
switch (viewPager.getCurrentItem()){
case PAGE_CORD:
radioButton_crod.setChecked(true);
break;
case PAGE_INOUT:
radioButton_inout.setChecked(true);
break;
case PAGE_MY:
radioButton_myitem.setChecked(true);
break;
}
}
} @Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId){
case R.id.main_rd_cord:{
viewPager.setCurrentItem(PAGE_CORD);
break;
}
case R.id.main_rd_inout:{
viewPager.setCurrentItem(PAGE_INOUT);
break;
}
case R.id.main_rd_my:{
viewPager.setCurrentItem(PAGE_MY);
break;
}
}
} @Override
public void onClick(View v) {
drawerLayout.openDrawer(Gravity.LEFT);
}
}


详细教程:https://www.runoob.com/w3cnote/android-tutorial-drawerlayout.html
Android_侧滑菜单的实现的更多相关文章
- SlidingMenu 侧滑菜单的用法
很多APP都有侧滑菜单的功能,部分APP左右都是侧滑菜单~SlidingMenu 这个开源项目可以很好帮助我们实现侧滑功能,将侧滑菜单引入项目的方式很多中,先通过例子介绍各种引入方式,然后给大家展示个 ...
- Android之自定义侧滑菜单
先来上图: 我们把主界面从左向右拉动,可以看到地下有一层菜单页,从透明渐渐变得不透明,从小渐渐变大,感觉上觉得菜单页是从屏幕外面被拉到屏幕中的.下面的代码实现这个DEMO: 首先是自定义控件Slidi ...
- Hbuilder开发HTML5 APP之侧滑菜单
1.思路: 其时有2个WebView,一个main是用来装主页面,一个menu是用来装菜单(为提高性能,菜单项是采用了预加载方式的,预加载时为了避免和主页面争夺资源,采用延时加载,例如: //plus ...
- 第三方侧滑菜单SlidingMenu在android studio中的使用
南尘:每天进步一点点! 前面讲了官方的侧滑菜单DrawerLayout的使用,其实早在官方没有推出这个之前,就有很多第三方的jar包如SlidingMenu等,感谢开源的力量. SlidingMenu ...
- Android侧滑菜单代码实现
前两天学习了hyman老师讲的Android侧滑菜单的实现,经过自己的整理分享出来给大家学习一下 现在很多APP都有菜单侧滑的功能,本篇文章主要讲解使用自定义的HorizontalScrollView ...
- Xamarin.Android中使用ResideMenu实现侧滑菜单
上次使用Xamarin.Android实现了一个比较常用的功能PullToRefresh,详情见:Xamarin. Android实现下拉刷新功能 这次将实现另外一个手机App中比较常用的功能:侧滑菜 ...
- Android带侧滑菜单和ToolBar的BaseActivity
写Android的时候,可能有多个界面.在风格统一的软件中,写Activity时会有很多重复.例如我所在软工课程小组的项目:Github链接 ,里面的TaskListActivity和TeacherL ...
- MUI - 侧滑菜单
各大APP必备的侧滑菜单栏,支持手势滑动.包含QQ式.美团式等 结构模板 这里是示例Html, 必须使用Mui框架才能使用. 主容器 <div class="mui-off-canva ...
- Android DrawerLayout 高仿QQ5.2双向侧滑菜单
1.概述 之前写了一个Android 高仿 QQ5.0 侧滑菜单效果 自定义控件来袭 ,恰逢QQ5.2又加了一个右侧菜单,刚好看了下DrawerLayout,一方面官方的东西,我都比较感兴趣:另一方面 ...
随机推荐
- AJAX优势、跨域方案及JSON数据格式和浏览器中JSON对象
ajax 不重新加载整个网页的情况下,更新部分网页的技术 注意:ajax只有在服务器上运行才能生效,我在本地一般用phpstudy 优点: 1.优化用户体验 2.承担了一部分本该服务器端的工作,减轻了 ...
- webStorm 2019 激活码,phpStorm 2019激活,idea激活,pyCharm激活【永久使用】
[2020-01-16 亲测可用] 无废话版!----直接激活 [麻烦激活后,在评论发表:eg:2020-01-11 09:00 测试可用],有问题直接反馈 我及时修改,建议收藏此博客 都能永久激活, ...
- C语言再学习part2-重新认识C语言词汇
迷阳迷阳,无伤吾行.无行郗曲,无伤吾足.—庄子 C语言词汇: 标识符 在程序中的变量名.函数名.标号等等成为标识符.其中标识符相在C中只能是字母A~Z,a~z,数字0~9,下划线(_)组成的字符串,并 ...
- 吴裕雄--天生自然 R语言数据可视化绘图(4)
par(ask=TRUE) # Basic scatterplot library(ggplot2) ggplot(data=mtcars, aes(x=wt, y=mpg)) + geom_poin ...
- youtube使用youtube-dl下载挂代理的方法
youtube-dl.exe --no-check-certificate --proxy=127.0.0.1:1080 --external-downloader=aria2c --external ...
- GCD相关
板子: ? gcd(b, a % b) : a; } POJ1930 题意:给你一个无限循环小数,给到小数点后 9 位,要求这个数的分数形式. 解法: 要想解决这道题,首先应该了解如何将循环小数化为分 ...
- excel 名次
RANK.AVG 函数 全部显示 全部隐藏 返回一个数字在数字列表中的排位:数字的排位是其大小与列表中其他值的比值:如果多个值具有相同的排位,则将返回平均排位. 语法 RANK.AVG(number, ...
- java script 内置对象
java script 内置对象 Date 日期对象 字符串对象 定义字符串的方法就是直接赋值 使用 String 对象的 toUpperCase() 方法来将字符串小写字母转换为大写,反之 toLo ...
- CLion快捷键设置
CLion自动格式化的快捷键默认为Ctrl+Alt+L,代码前后跳转CRTL+ALT+Left或CRTL+ALT+Right 但有时会和系统的快捷键冲突,需要修改CLion里面的快捷键 如图:sett ...
- Linux文件夹被杀死求解?
Linux中提示cheese.e-calendar-factory 两个文件夹被杀死 程序错误1.cheese process /usr/bin/cheese was killed by signal ...
