在线编辑器(WangEditor)
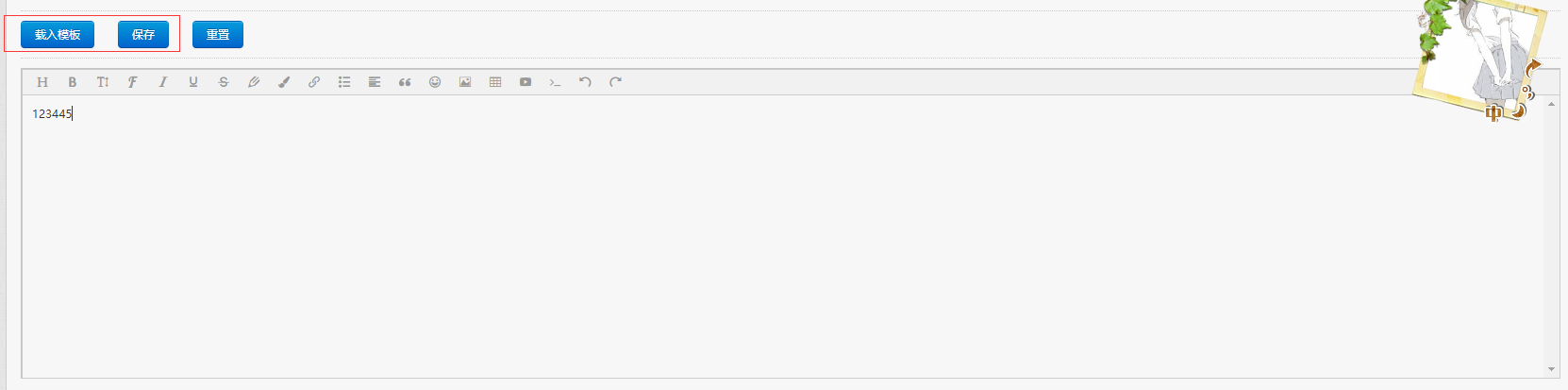
自己之前写了一篇关于POI 相关的博客, 想了想在公司中一般常用的不就是上传下载,poi,分页,定时等。好像还有个在线编辑器, 于是自己就花了两个多小时把编辑器相关的代码撸了遍,当然了是先百度找了找资料,看了看实现的逻辑,然后自己撸的。 编辑器自己使用的是WangEditor,网上也有很多关于Editor,kindEitor 的文章, 不过貌似好像没用。业务方面:在编辑器中编辑, 然后保存为word,或者将word中的内容加载进在线编辑器中再次编辑。效果图:

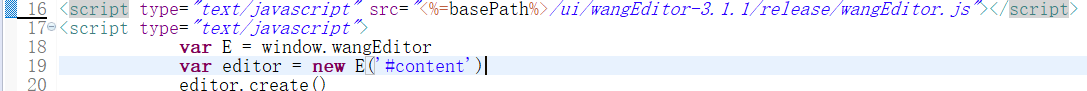
http://www.wangeditor.com/ 这是WangEditor的相关网址,其中api,文档,实例都有。 WangEditor使用,配置还是相对来说比较简单的,引入相关js,创建editor对象,初始化对象。


editor.txt.html() 会将在编辑器中编辑的内容获取,然后你直接将其传入后台便可以获取到编辑器中编辑的内容。
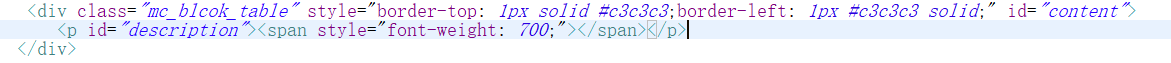
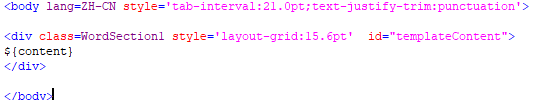
当你使用编辑器编辑并保存后,会在指定的保存位置生成一个word,txt文件夹和一天个htm文件。txt文件夹中是txt文件。txt文件和htm文件都是自动生成的。其中txt文件里是HTML中的标签语言,当你要将word中的内容加载进编辑器再次编辑时,获取的内容是相对应的txt文件中的内容。htm文件只有一个,是刚使用用WangEditor创建word成功后生成的,其就是个HTML文件,其中的标签,属性对应的都是编辑器中展示的模样。当你保存生成word时,是先读取htm中的内容,将${content}替换成你编辑的内容,样式什么的htm文件中模板原先就有。然后利用流将HTML中的内容写入到word中并生成word。


package com.cn.platform.utils; import java.io.*; import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; public class EditorUtils { // 获取项目文件路径
public static String getUploadPath(HttpServletRequest request,String name){
StringBuilder sb = new StringBuilder();
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path;
String uploadPath = sb.append(basePath).append("/ui/CAndTFiles/").append(name).append(".doc").toString();
return uploadPath;
} //获取服务器,本地文件路径
public static String getWindowsPath(HttpServletRequest request,String name){
StringBuilder sb = new StringBuilder();
String windowPath = sb.append("I:/yishangxincheng/ysdFiles/").append(name).append(".doc").toString();
return windowPath;
} //获取服务器,本地文件路径
public static String getWindowsTxtPath(HttpServletRequest request,String name){
StringBuilder sb = new StringBuilder();
String windowPath = sb.append("I:/yishangxincheng/ysdFiles/txt/").append(name).append(".txt").toString();
return windowPath;
} /*public static void saveWord(String editTemplate,String windowPath,HttpServletRequest request,HttpServletResponse response) throws IOException{
EditorUtils.setCode(request, response);
if (editTemplate != null) {
List<String> array = new ArrayList<>();
array.add(editTemplate);
XWPFDocument doc = new XWPFDocument();
XWPFParagraph para = doc.createParagraph();
XWPFRun run = para.createRun();
OutputStream os = new FileOutputStream(windowPath);
for (String s : array) {
//把doc输出到输出流
run.setText(s);
doc.write(os);
}
os.close();
doc.close();
}
}*/ //设置编码
public static void setCode(HttpServletRequest request,HttpServletResponse response) throws IOException {
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
} //导出
public static void export(HttpServletRequest request,HttpServletResponse response,String url) throws IOException {
EditorUtils.setCode(request, response);
//获取文件下载路径
String filename = url.substring(url.length()-4, url.length());
if (filename.equals("docx")) {
filename = url.substring(url.length()-6, url.length());
}else{
filename = url.substring(url.length()-5, url.length());
}
File file = new File(url);
if(file.exists()){
//设置相应类型让浏览器知道用什么打开 用application/octet-stream也可以,看是什么浏览器
response.setContentType("application/x-msdownload");
//设置头信息
StringBuilder sb = new StringBuilder();
response.setHeader("Content-Disposition", sb.append("attachment;filename=\"").append(filename).append("\"").toString());
InputStream inputStream = new FileInputStream(file);
ServletOutputStream ouputStream = response.getOutputStream();
byte b[] = new byte[1024];
int n ;
while((n = inputStream.read(b)) != -1){
ouputStream.write(b,0,n);
}
//关闭流
ouputStream.close();
inputStream.close();
}
} // 读取.mht网页中的信息
private static String readFile(String filePath) throws Exception{
StringBuilder sb = new StringBuilder();
BufferedReader br = null;
try {
br = new BufferedReader(new InputStreamReader(new FileInputStream(filePath),"utf-8"));
while (br.ready()) {
sb.append((char) br.read());
}
}catch(Exception e){
e.printStackTrace();
}finally {
if (br!=null) {
br.close();
}
}
return sb.toString();
} //将HTML转word
private static boolean writeWordFile(String content ,String path,String fileName) throws Exception{
boolean flag = false;
FileOutputStream fos = null;
StringBuilder sb = new StringBuilder();
try {
if(!"".equals(path)){
byte[]b = content.getBytes("utf-8");
fos = new FileOutputStream(sb.append(path).append(fileName).append(".doc").toString());
fos.write(b);
fos.close();
flag = true;
}
}catch (IOException e)
{
e.printStackTrace();
}finally {
if (fos !=null) {
fos.close();
}
}
return flag;
} public static void htmlToWord(String editorContent,String htmlPath,HttpServletRequest request,String wordPath,String wordName) throws Exception{
//读取网页中的内容
String htmlFile = EditorUtils.readFile(htmlPath);
// 替换后的内容
String endContent = htmlFile.replace("${content}", editorContent);
//转word
EditorUtils.writeWordFile(endContent, wordPath, wordName);
} // 将editorContent存入txt中用于载入时直接使用
public static void saveEditorContent(String editorContent,String targetPath,String fileName) throws IOException{
FileOutputStream fos = null;
StringBuilder sb = new StringBuilder();
try {
if(!"".equals(targetPath)){
byte[]b = editorContent.getBytes("utf-8");
fos = new FileOutputStream(targetPath);
fos.write(b);
fos.close();
}
}catch (IOException e)
{
e.printStackTrace();
}finally {
if (fos !=null) {
fos.close();
}
} } //载入
public static String load(String name,HttpServletRequest request,HttpServletResponse response) throws IOException{
EditorUtils.setCode(request, response);
String path = EditorUtils.getWindowsTxtPath(request, name);
StringBuilder sb= new StringBuilder();
BufferedReader br = null;
try {
br = new BufferedReader(new InputStreamReader(new FileInputStream(path),"utf-8"));
while (br.ready()) {
sb.append((char) br.read());
}
}catch(Exception e){
e.printStackTrace();
}finally {
if (br!=null) {
br.close();
}
} return sb.toString();
} }
其中主要的代码就是工具类,代码都是能直接使用的。当然了,代码我还有10%没弄上来,不过我相信有了这些代码,看到此篇博客的人应该没问题。
在此,希望此篇博客能帮助到一些人。有不足之处,有问题的话可以博客上Q我,看到就会回复
在线编辑器(WangEditor)的更多相关文章
- 在ASP.NET Core中使用百度在线编辑器UEditor
在ASP.NET Core中使用百度在线编辑器UEditor 0x00 起因 最近需要一个在线编辑器,之前听人说过百度的UEditor不错,去官网下了一个.不过服务端只有ASP.NET版的,如果是为了 ...
- 在线编辑器的使用-KindEditor
第一种:KindEditor编辑器 步骤一:加载相应的核心的文件 下载地址:http://kindeditor.net/demo.php <link rel="stylesheet&q ...
- js组件在线编辑器插件、图表库插件、文件树插件
在线编辑器插件: 一.kindeditor 二.UEditor 图表库插件: 一.echart 二.highchart 文件树插件: 一.zTree -- jQuery 树插件 http://www. ...
- Method Draw – 很好用的 SVG 在线编辑器
Method Draw 是一款在线 SVG 编辑器,是 SVG Edit 的一个分支.Method Draw 的目的是改进 SVG Edit 的可用性和用户体验.它移除了 line-caps/corn ...
- 百度在线编辑器UEditor(v1.3.6) .net环境下详细配置教程之更改图片和附件上传路径
本文是接上一篇博客,如果有疑问请先阅读上一篇:百度在线编辑器UEditor(v1.3.6) .net环境下详细配置教程 默认UEditor上传图片的路径是,编辑器包目录里面的net目录下 下面就演示如 ...
- 百度在线编辑器UEditor(v1.3.6) .net环境下详细配置教程
UEditor是百度开发团队奉献的一款很不错的在线编辑器.在百度自己很多产品上都有应用,本文主要是该编辑器的配置教程. 1.下载UEditor,当前最新版本是1.3.6.这里下载的.net版本,选择U ...
- 05传智_jbpm与OA项目_部门模块中增加部门的jsp页面增加一个在线编辑器功能
这篇文章讲的是在线编辑器功能,之前的部门模块中,增加部门的功能jsp页面起先是这么做的.
- 将kindeditor在线编辑器制作成smarty插件
在web开发中,在线编辑器是经常要用到的功能模块,虽说配置在线编辑器没有多大难度,但是每一次编写重复的代码,总是让人感觉不爽. 本篇,就来讲解一下,如何将kindeditor制作成smarty的一个自 ...
- 在线编辑器 (UBB, FCK)
这里主要说明一下:UBB UBB 使用类型HTML的语法. UBB相对FCK的HTML方式, 安全性高. 用户不可以直接嵌入HTML代码. UBB 在线编辑器(JS版): http://www. ...
随机推荐
- LinearLayout里面的空间居中对齐
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android=&quo ...
- pyinstaller相关问题 & pygame文件打包成exe文件 & 武装飞船 & 飞机大战
自己照书写了一个飞机大战游戏的python程序,想把它打包成一个exe文件,在查阅相关教程并经过数次尝试后终于成功. 安装打包应用 pyinstaller 在cmd命令窗口下pip install p ...
- 基于 HTML5 WebGL 的智慧楼宇三维可视化监控
前言 可视化的智慧楼宇在 21 世纪是有急迫需求的,中国被世界称为"基建狂魔",全球高层建筑数量位居首位,所以对于楼宇的监控是必不可少.智慧楼宇可视化系统更多突出的是管理方面的功能 ...
- error C2338: No Q_OBJECT in the class with the signal (NodeCreator.cpp)
在Qt中,当派生类需要用到信号与槽机制时,有两个要求. 1.该类派生自QObject类. 2.类中有Q_OBJECT宏. 本次报错的原因就是因为没有在类中添加Q_OBJECT宏. 而我的出错原因更傻逼 ...
- 动态主机配置协议-DHCP
一.DHCP 概述 当局域网中有大量的PC时.如果我们逐个为每台PC去手动配置IP.那这就是一个吃力也未必讨好的办法 累死你 而DHCP 刚好可以解决这个问题.DHCP全称(动态主机配置协议).使用的 ...
- WampServer 更换 mysql
下载另外版本的mysql,复制到 wamp/bin,初始化号 修改wamp 的/wampmanager.conf 复制相关配置文件 [mysqloptions] mysqlPortUsed = &qu ...
- Python3(六) 面向对象
一.类的定义 1. class Student(): name = ' ' #定义变量 age = 0 def print_file(self): #定义函数 ...
- C#开源组件DocX版本区别点滴
在C#中,需要处理Office Word文档时,由于MsOffice Com的版本局限性,所以选择不与本机MsOffice安装与否或安装版本相关的软件,以便软件或使用时的通用性与版权限制,特别是对于国 ...
- PYTHON 学习笔记4 模块的使用、基本IO 写入读取、JSON序列化
前言 若在之前写代码的方式中,从Python 解释器进入.退出后再次进入,其定义的变量.函数等都会丢失.为了解决这个为,我们需要将需要的函数.以及定义的变量等都写入一个文件当中.这个文件就叫做脚本 随 ...
- 对C语言整数类型的一点理解
作者:autogeek 原文链接:http://www.cnblogs.com/autogeek/p/4321635.html 1.先从一个列子引出问题: //sample_1 unsigned ch ...
