利用VS Code在Azure上构建部署静态页面
0x00 前言
前一段时间,我找到了Jendrik Illner的个人网站。除了那里的精彩文章,网站的主题也吸引了我的注意力,而且我发现该网站的主题采用了Hugo的Academic主题。
然后,我认为现在是时候为自己建立一个漂亮的个人网站了。我是Azure的新手,因此本文只是记录在Azure上建立我的个人网站的过程以及遇到的问题。我希望能帮助有同样需求的人。
0x01 在本地运行 Hugo 网站
在我们将静态页面托管到云上之前,最好先在本地运行它们。首先,让我们获取Hugo。我使用macOS来运行Hugo。因此,使用homebrew安装hugo将非常方便。
brew install hugo
hugo安装完成后,我们就可以在终端中使用hugo命令了。例如,我们可以使用hugo version打印出已安装的hugo版本。
而创建hugo网站也变得非常简单,只需执行hugo new site命令即可。
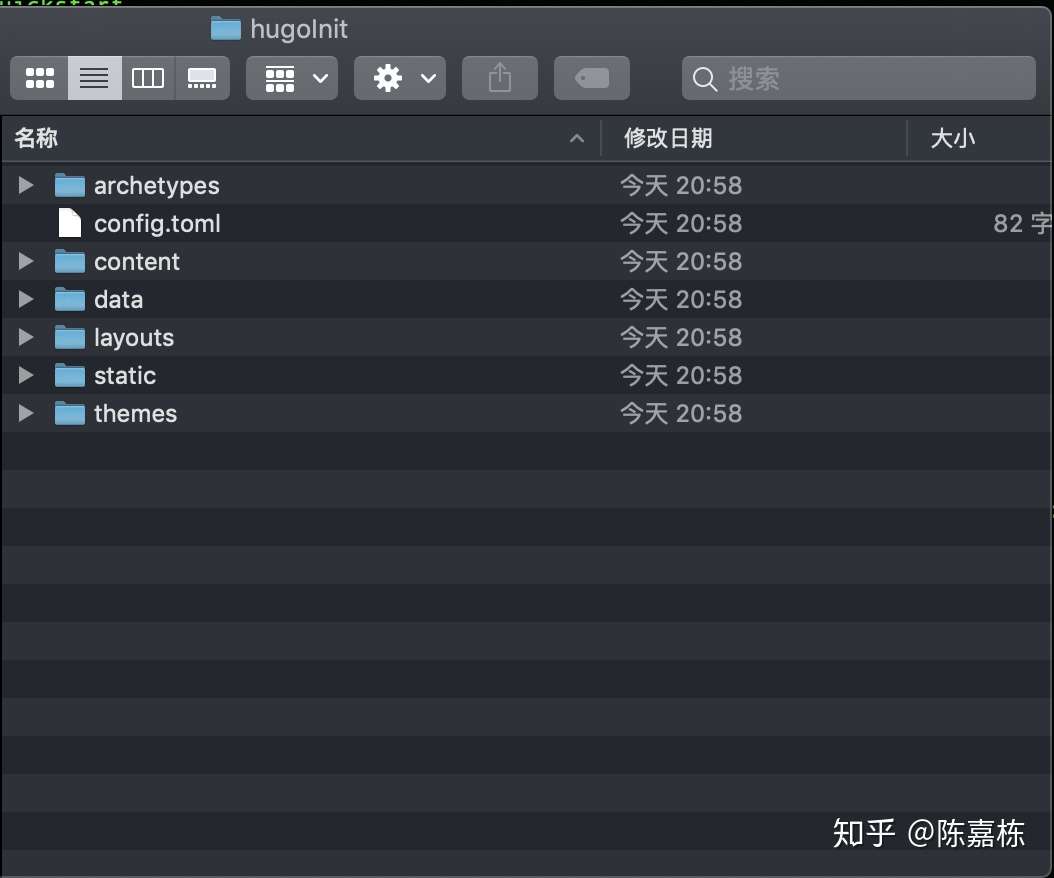
hugo new site hugoInit
这将创建一个名为hugoInit的文件夹,其中包含工程文件。

然后,我们可以进入刚刚创建的新文件夹,在添加新页面并且在本地运行之前,我们可以下载一个Hugo的主题。
git init
git submodule add https://github.com/budparr/gohugo-theme-ananke.git themes/ananke
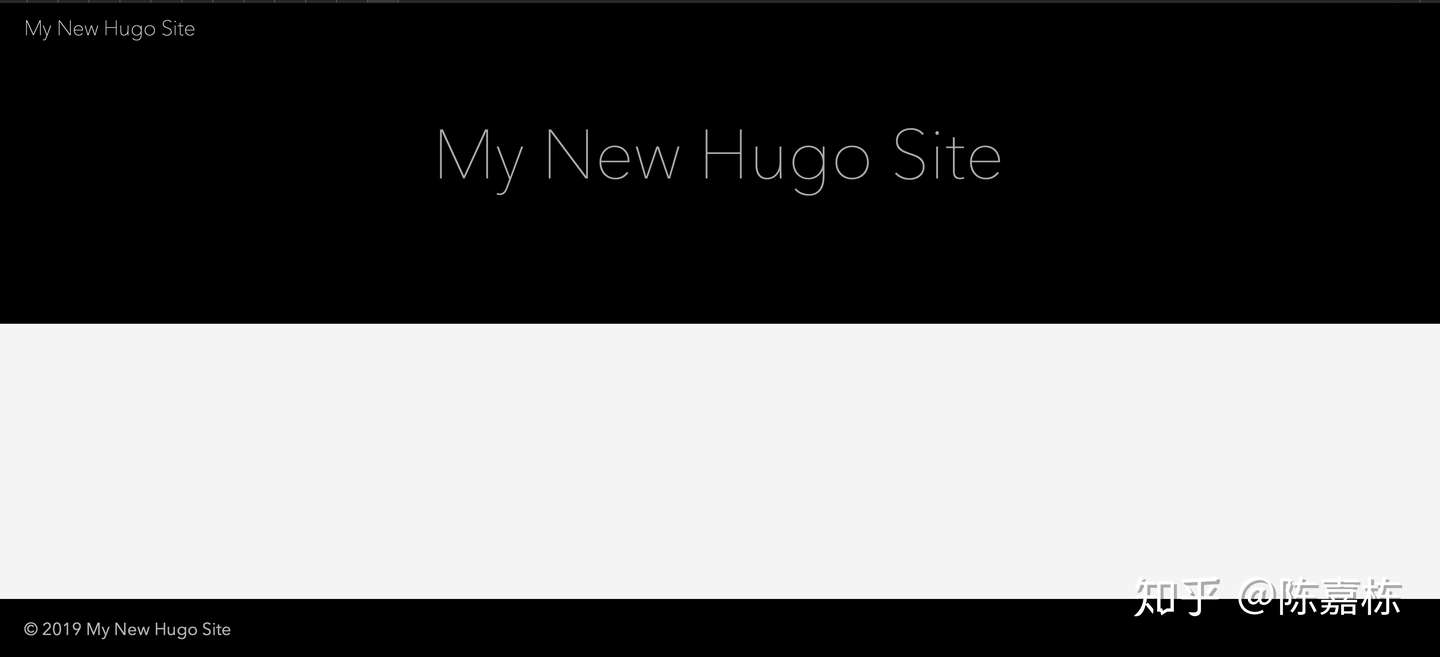
echo 'theme = "ananke"' >> config.toml现在,让我们尝试在本地运行该网站。
hugo serve这样,我们就在本地运行了一个使用ananke主题的网站,在浏览器中访问http://localhost:1313/即可。

至于将新页面添加到我们的网站,只需执行以下命令。
hugo new posts/page.md默认情况下,hugo serve命令运行网站时,将不会显示文章的草稿。如果需要在本地运行并且查看草稿,只需添加一个-D参数给hugo serve命令。
关于Hugo的命令,可以在Hugo主页上找到更多信息:
https://gohugo.io/getting-started/installing/
接下来,我们将介绍Academic theme。老实说,我认为这个主题就是我想要的。模块化架构,易于组合各种widgets,对markdown的友好支持,并且这个主题很简洁。
它的代码托管在github上,因此我们需要从github下载该项目:
git clone https://github.com/sourcethemes/academic-kickstart.git My_Website然后初始化工程:
cd My_Website
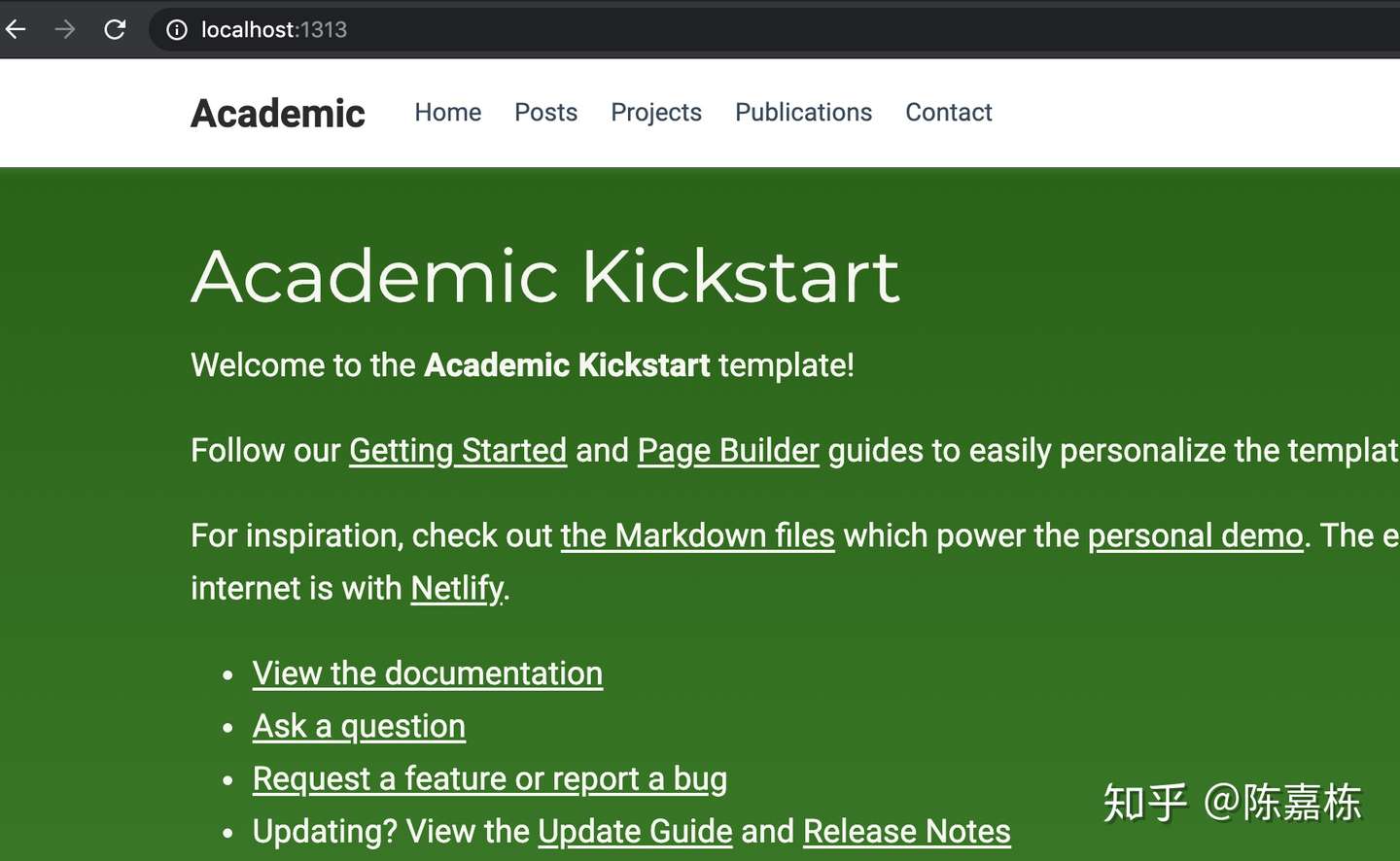
git submodule update --init --recursive初始化主题项目后,我们就在本地获取了Academic主题。因为这是一个Hugo的主题,所以我们可以像上面一样运行它。
hugo serve这样,我们就在本地运行了一个使用Academic主题的网站,同样在浏览器中访问http://localhost:1313/即可。

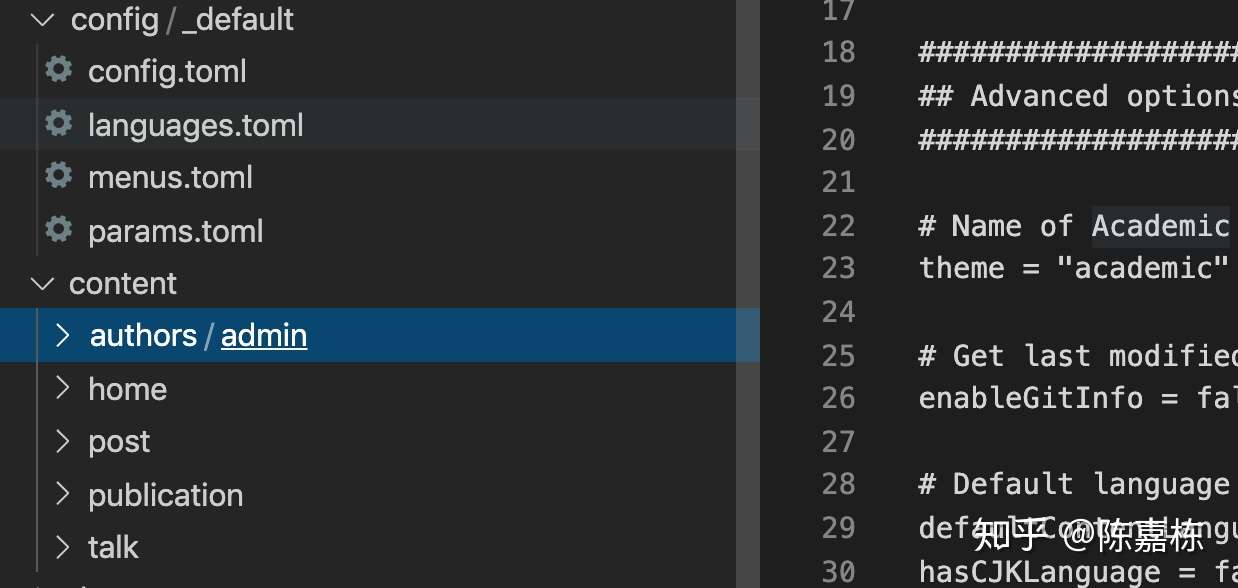
现在,让我们修改项目以构建我们自己的网站。使用VS Code打开该项目,有两个文件夹值得我们注意。它们是config文件夹和content文件夹。

在config文件夹中,你可以找到config.toml文件,该文件是Academic的配置文件,使用的是TOML语法。例如,你可以将网站标题从默认值“Academic”修改为所需的名称。
另一个有用的文件是params.toml文件。 你可以选择配色主题,字体大小以及是否允许用户在日夜模式之间进行切换等。
至于content文件夹,顾名思义,该文件夹包含网站的内容。例如,我们可以修改author文件夹中的_index.md文件以显示自己的信息。 也可以通过修改home文件夹中的文件来添加/删除网站的窗口小部件。 例如如果不希望在网站中显示“项目”组件,则可以将projects.md文件中的active值更改为false。 同样,在这里你也可以找到posts文件夹,是的,所有帖子都在此文件夹中。
0x02 将 Hugo 网站部署到Azure
修改好网站的内容之后,是时候向真实世界展示这个网站了。
这次我从VS Code将网站部署到Azure。但是首先,当然需要一个Azure的订阅和VS Code了。然后我们需要安装azure storage extension,你可以在VS Code Extension市场中找到它。

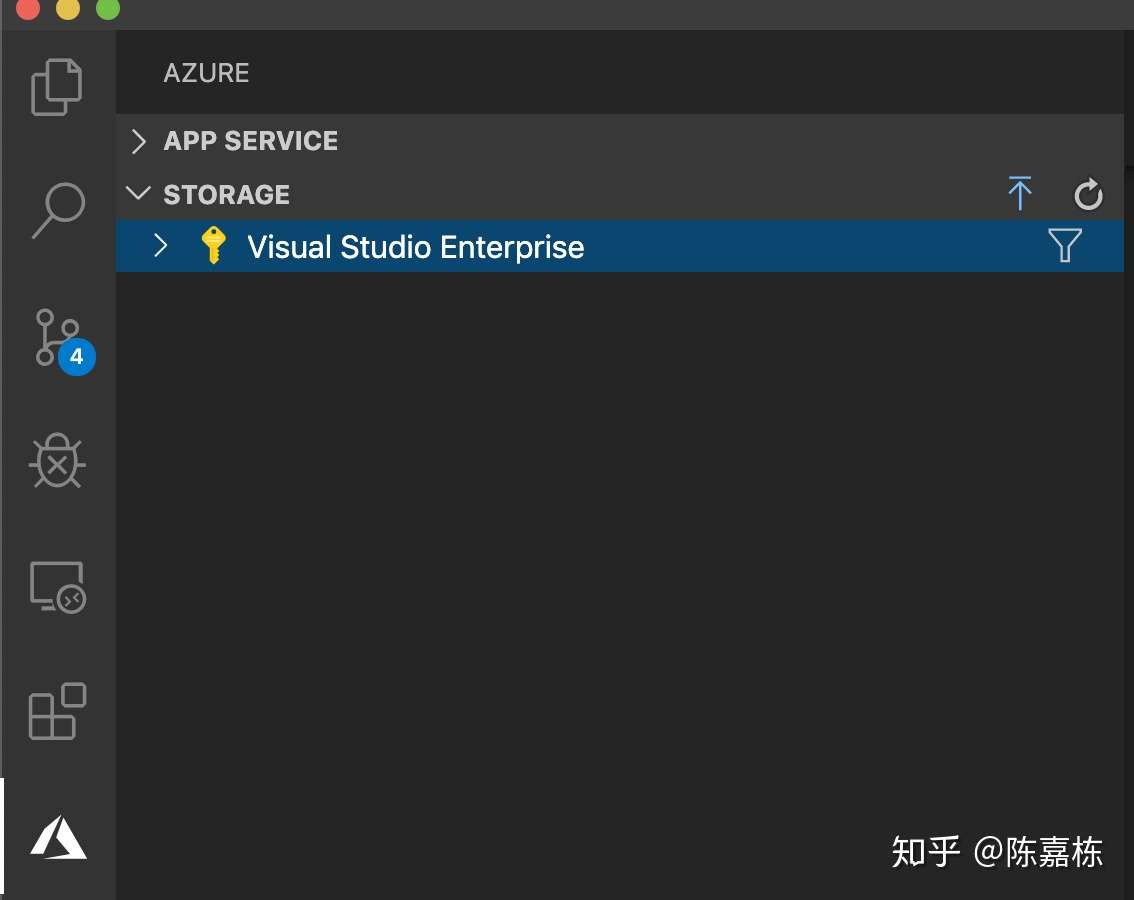
安装了Azure存储扩展后,我们可以从VS Code登录到Azure,并在STORAGE项目下找到我们的订阅。
现在,我们需要创建一个存储帐户来托管我们的网站。 这里只需右键单击我们的订阅,然后选择“Create Storage Account”。存储帐户完成后,右键单击该帐户,然后选择“Configure Static Website”。
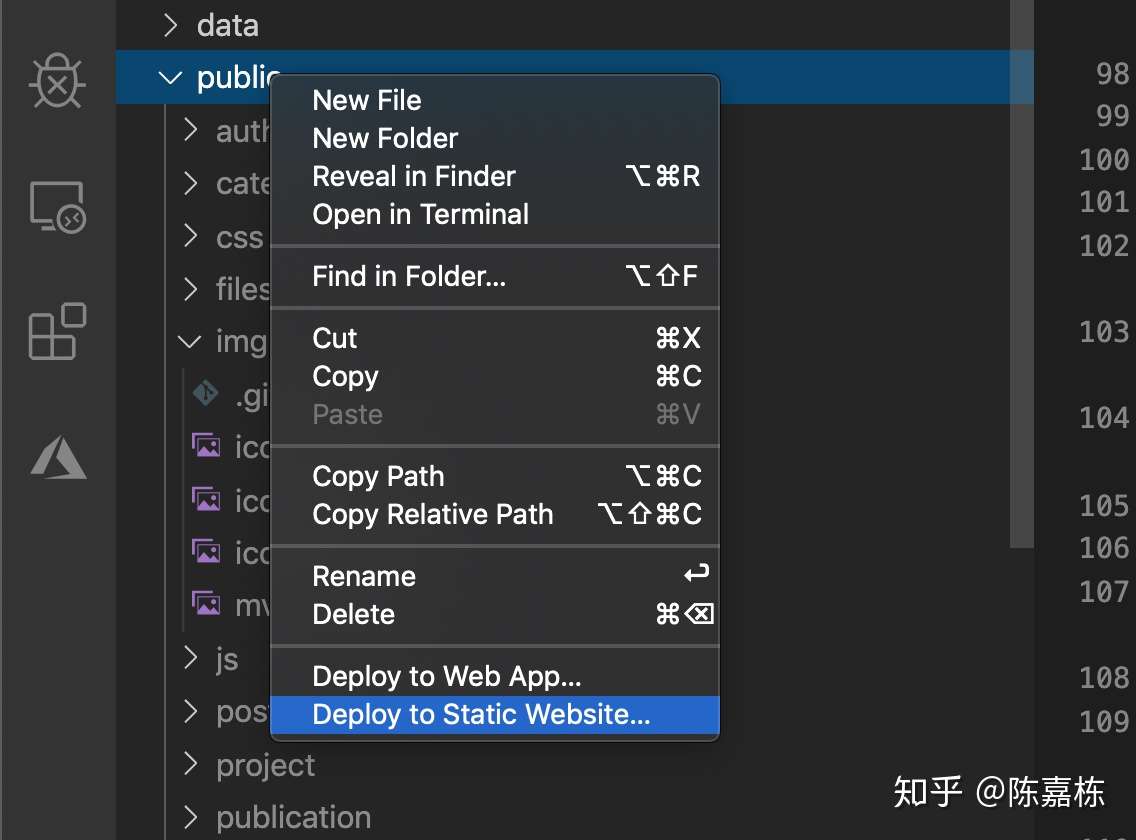
创建Azure存储帐户后,我们需要将网站文件部署到该存储帐户。在VS Code中打开Files explorer,你可以找到一个名为public的文件夹,这是从工程生成的真实的网站文件。然后右键单击该文件夹,然后选择“Deploy to Static Website”。

部署到Azure之后,我们就可以在浏览器中来查看我们的网站了。

0x03 总结
本文简要记录了使用VSCode构建网站并将其托管在Azure上的过程。
https://docs.microsoft.com/zh-cn/learn/?WT.mc_id=DT-MVP-5001664
欢迎大家关注我的公众号"慕容的游戏编程":chenjd01

利用VS Code在Azure上构建部署静态页面的更多相关文章
- 从Azure上构建Windows应用程序映像
从Azure上构建windows应用程序映像同构建Linux应用程序映像总体流程比较类似,可以参考上图Linux映像的制作发布等流程,具体细节又有所差别. 具体步骤如下: 从Azure管理平台上申请W ...
- 在CentOS 上搭建nginx来部署静态页面网站
在centOs 上搭建nginx来部署静态页面网站 一.部署服务器环境 nginx:轻量级.高性能的HTTP及反向代理服务器,占用内存少,并发能力强,相比老牌的apache作为web服务器,性能更加卓 ...
- 使用 Nginx 部署静态页面
Nginx 介绍 Nginx 是俄罗斯人编写的十分轻量级的 HTTP 服务器, Nginx,它的发音为「engine X」,是一个高性能的 HTTP 和反向代理服务器,同时也是一个 IMAP/ POP ...
- node部署静态页面;node上线静态页面
node部署静态页面上线 静态页面上线可以采用 nginx, tomcat或者node ,我们这里介绍下node部署静态页面 这里采用最简单的上线方式,我们就不用node + express + ej ...
- Apache 后台服务器(主要处理php及一些功能请求 如:中文url) Nginx 前端服务器(利用它占用系统资源少得优势来处理静态页面大量请求) Lighttpd 图片服务器 总体来说,随着nginx功能得完善将使他成为今后web server得主流。
Apache 后台服务器(主要处理php及一些功能请求 如:中文url) Nginx 前端服务器(利用它占用系统资源少得优势来处理静态页面大量请求) Lighttpd 图片服务器 总体来说,随着ngi ...
- Azure 项目构建 – 部署高可用的 Python Web 应用
Python 以其优美,清晰,简单的特性在全世界广泛流行,成为最主流的编程语言之一.Azure 平台针对 Python 提供了非常完备的支持.本项目中,您将了解如何构造和部署基于 Azure Web ...
- azure上连续部署web
连续部署web 连续部署web,可以在第一次部署完web应用后,方便修改和自动提交代码部署新版本的web应用.其中自动提交使用github中的webhook,使代码在master上提交修改后可以自 ...
- NetScaler VPX在Azure上的部署(一)
本文将介绍NetScaler的VPX部署在Azure China上.包括如何通过vhd文件上传.创建虚拟机,以及如何部署VPX. 一.首先将VHD文件解压,放到目录D:\Azure中.VHD文件的获得 ...
- Azure 项目构建 – 托管静态网站
本课程主要介绍了如何在 Azure 平台上快速构建和部署基于 Azure Web 应用的静态托管网站, 实践讲解如何使用 Azure 门户创建 Web 应用, 部署静态网站源代码,设置自定义域名等. ...
随机推荐
- PowerDesigner配置Oracle数据库反向工程
PowerDesigner配置Oracle数据库反向工程 作者:Jesai 贴吧:软件频道吧 1. 前言: PowerDesigner是Sybase的企业建模和设计解决方案,采用模型驱动方法,将业务与 ...
- OA系统、ERP系统、CRM系统的区别和联系有哪些?企业该如何使用?
我们经常听到很多企业会花重金购买适合企业的ERP.OA和CRM系统,使得公司的管理运营更加高效有序,节省公司运营成本,带来更大的经济效益,但实际上很多人员都不太理解他们之间的区别和联系是什么,到底该如 ...
- (分块)楼房重建 HYSBZ - 2957
题意 长度为n的坐标轴上,从1-n上的每一点都有一栋楼房,楼房的初识高度都为0,每一天都有一栋楼房的高度被修改(也可以不变),一栋楼房能被看见当且仅当其最高点与远点的连线不会与其他之前连线相交,问你每 ...
- es7中数组如何判断元素是否存在
const arr = [1,2,3,4,5,6] console.log(arr.includes(4)) //true
- NSCTF-Reverse02 超级详细且简单的办法搞定
没有壳 VC写的 观察界面 一个编辑框 一个按钮 拖进IDA 在导入表里找到GetDlgItemTextA 为什么找这个函数 因为这个函数的作用就是 获取我们输入编辑框的内容 双击进入 ctrl+X ...
- XSS Cheat Sheet
Basic and advanced exploits for XSS proofs and attacks. Work in progress, bookmark it. Technique Vec ...
- centos7的新特性
1.修改主机名方式改变 centos6在/etc/ centos7使用命令hostnamectl set-hostname 主机名2.修改时间方式改变3.查看IP地址ifconfig不再支持改用ip4 ...
- PPT制作简易套路指南
最近正在重做公众号相关的一些设计以及排版,想到年前部门里的UI设计大神做了一个关于"PPT设计指南"的分享,正好可以拿来实践一把. 一直以来,PPT.Word.Excel都是办公人 ...
- 1.Vue初始及相关Vue核心组件
1.Vue官方文档 官网文档:https://cn.vuejs.org/v2/guide/ 2.Vue-cli官方文档(脚手架) 官网文档:https://cli.vuejs.org/zh/guide ...
- Arduino系列之光照传感器(三)
今天,我将简单做一个当光照值低于某个值的时候,灯光自动打开,当高于某个值的时候,自动关闭. 设计代码原理: 首先,定义一个全局变量,并赋予初始值 然后,初始化程序 将设定某个IO口为输出模式 读取光度 ...
