HTML表格概念、语法、操作、案例
创建两行三列表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body> <table border="1">
<tr>
<td>2018年</td>
<td>2019年</td>
<td>2020年</td>
</tr>
<tr>
<td>8000</td>
<td>10000</td>
<td>120000</td>
</tr>
</table>
</body>
</html>

表格
th 表头,内容居中,加粗显示
<caption></caption> 表格标题,居中显示
表格作为整体被解析,完全解析完才会被显示出来
表格结构标签可以优化显示,加载一部分显示一部分
thead 表格的头(表头)
tbody 表格的主体(数据)
tfoot 表格的脚(脚注)
表格属性



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
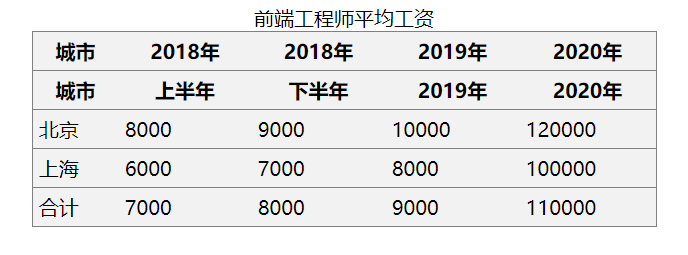
<body> <table border="1" width="500px" bgcolor="#f2f2f2" cellspacing="0" cellpadding="5px" align="center" frame="box" rules="rows">
<caption>前端工程师平均工资</caption>
<thead>
<tr>
<th>城市</th>
<th>2018年</th>
<th>2018年</th>
<th>2019年</th>
<th>2020年</th>
</tr>
<tr>
<th>城市</th>
<th>上半年</th>
<th>下半年</th>
<th>2019年</th>
<th>2020年</th>
</tr>
</thead>
<tbody>
<tr>
<td>北京</td>
<td>8000</td>
<td>9000</td>
<td>10000</td>
<td>120000</td>
</tr>
<tr>
<td>上海</td>
<td>6000</td>
<td>7000</td>
<td>8000</td>
<td>100000</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>合计</td>
<td>7000</td>
<td>8000</td>
<td>9000</td>
<td>110000</td>
</tr>
</tfoot>
</table>
</body>
</html>

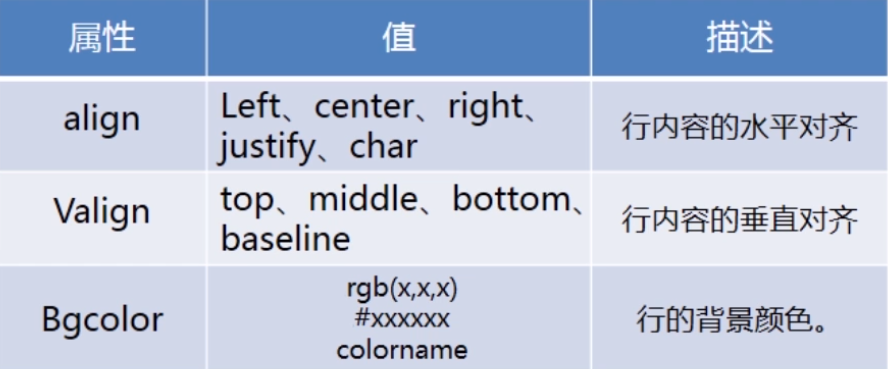
tr标签属性

td和th标签属性

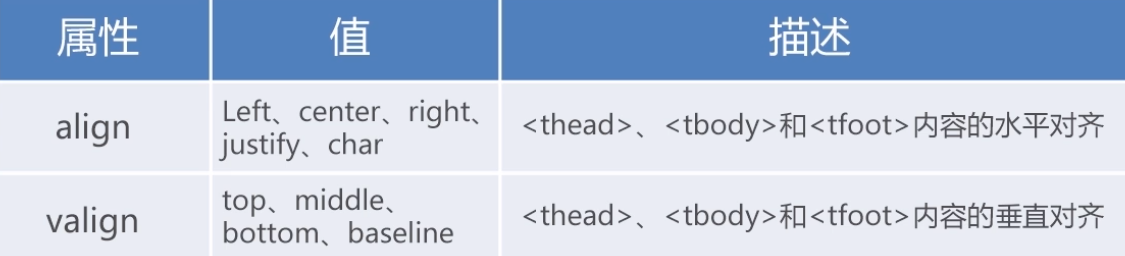
thead / tbody / tfoot 标签属性

跨列属性 colspan
跨行属性 rowspan
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
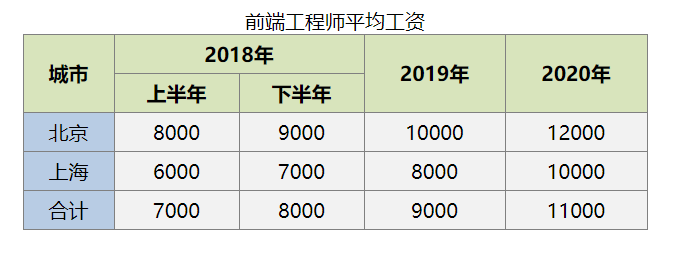
<body> <table border="1" width="500px" bgcolor="#f2f2f2" cellspacing="0" cellpadding="5px" align="center" frame="box" rules="all">
<caption>前端工程师平均工资</caption>
<thead>
<tr bgcolor="#d8e4bc">
<th rowspan="2">城市</th>
<th colspan="2">2018年</th> <th rowspan="2">2019年</th>
<th rowspan="2">2020年</th>
</tr>
<tr bgcolor="#d8e4bc"> <th>上半年</th>
<th>下半年</th> </tr>
</thead>
<tbody align="center" valign="middle">
<tr>
<td bgcolor="#b8cce4">北京</td>
<td>8000</td>
<td>9000</td>
<td>10000</td>
<td>12000</td>
</tr>
<tr>
<td bgcolor="#b8cce4">上海</td>
<td>6000</td>
<td>7000</td>
<td>8000</td>
<td>10000</td>
</tr>
</tbody>
<tfoot>
<tr align="center">
<td bgcolor="#b8cce4">合计</td>
<td>7000</td>
<td>8000</td>
<td>9000</td>
<td>11000</td>
</tr>
</tfoot>
</table>
</body>
</html>

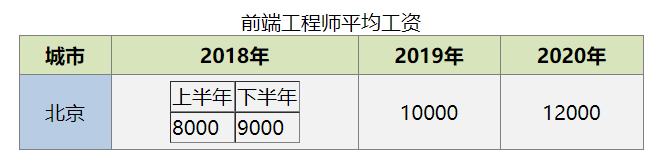
表格嵌套:
嵌入的必须是完整的表格结构
放到td标签中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body> <table border="1" width="500px" bgcolor="#f2f2f2" cellspacing="0" cellpadding="5px" align="center" frame="box" rules="all">
<caption>前端工程师平均工资</caption>
<thead>
<tr bgcolor="#d8e4bc">
<th>城市</th>
<th>2018年</th>
<th>2019年</th>
<th>2020年</th>
</tr>
</thead>
<tbody align="center" valign="middle">
<tr>
<td bgcolor="#b8cce4">北京</td>
<td>
<table border="1" cellspacing="0" frame="void">
<tr>
<td>上半年</td>
<td>下半年</td>
</tr>
<tr>
<td>8000</td>
<td>9000</td>
</tr>
</table>
</td>
<td>10000</td>
<td>12000</td>
</tr>
</tbody>
</table>
</body>
</html>

HTML表格概念、语法、操作、案例的更多相关文章
- linux磁盘 分区 物理卷 卷组 逻辑卷 文件系统加载点操作案例
转自:truemylife.linux磁盘 分区 物理卷 卷组 逻辑卷 文件系统加载点操作案例 基本概念: 磁盘.分区.物理卷[物理部分] 卷组[中间部分] 逻辑卷.文件系统[虚拟化后可控制部分] 磁 ...
- 采用DOM进行表格的修改操作
2015-08-31 <html> <head> <title>采用DOM进行表格的修改操作</title> <script language=& ...
- clearcase 中一些概念和操作
clearcase 中一些概念和操作 视图 常用命令 ClearCase 安装和使用的一些FAQ 参考 ClearCase具体的说是做配置管理的工具,只是SCM管理工具其中的一种.是RATIONAL公 ...
- 基本数据结构——堆(Heap)的基本概念及其操作
基本数据结构――堆的基本概念及其操作 小广告:福建安溪一中在线评测系统 Online Judge 在我刚听到堆这个名词的时候,我认为它是一堆东西的集合... 但其实吧它是利用完全二叉树的结构来维护一组 ...
- TensorFlow简易学习[1]:基本概念和操作示例
简介 TensorFlow是一个实现机器学习算法的接口,也是执行机器学习算法的框架.使用数据流式图规划计算流程,可以将计算映射到不同的硬件和操作系统平台. 主要概念 TensorFlow的计算可以表示 ...
- Linux 基本概念和操作2
接着上一篇 "Linux 基本概念和操作" 1.删除文件 有时候我们想要删除的文件是只读文件,直接使用rm 文件名,会报错.这时使用" -f " 参数强制删除. ...
- AngularJS基于MVC的复杂操作案例
AngularJS基于MVC的复杂操作案例 <!DOCTYPE html> <html> <head> <meta charset="UTF-8&q ...
- Linux基本概念及操作
基本概念及操作 一.实验介绍 1.1 实验内容: 实验楼环境介绍 常用 Shell 命令及快捷键 Linux 使用小技巧 1.2 实验知识点 Linux 基本命令 通配符的使用 基本软件安装 查看帮助 ...
- Java基础概念语法
Java基础概念语法 注释 单行注释 //行注释说明 多行注释 /* 多行注释说明 */ 文档注释 /** *@author 程序的作者 *@version 源文件的版本 *@param 方法的参数说 ...
- js的继承操作案例
js的继承操作案例 一.总结 1.要案例要求,内心中想出操作要点 二.js的继承操作案例 案例 练习1:具有默认值的构造函数 实例描述: 有时候在创建对象时候,我们希望某些属性具有默认值 案例思路: ...
随机推荐
- JQuery--50个必备的实用jQuery代码段.
原文出处:http://my.oschina.net/chengjiansunboy/blog/55496?p=2#comments 1. 如何修改jQuery默认编码(例如默认UTF-8改成改GB2 ...
- C#系列之圣诞树代码(五)
马上就到圣诞节啦,这里我写啦一个最简单的圣诞树代码 Console.WriteLine("请输入您需要的圣诞树的大小<数字>"); int n = int.Parse( ...
- 70. Climbing Stairs QuestionEditorial Solution
You are climbing a stair case. It takes n steps to reach to the top. Each time you can either climb ...
- Java集合XMind与注意事项
Java中集合使用时的几个注意事项: 1.ArrayList和HashMap都具有扩容 ArrayList初始化数组长度为10,扩容后的容量为原来的1.5倍. HashMap初始化的数组长度为16,扩 ...
- RocketChat:开源聊天软件部署
1. 简介 RocketChat是一款优秀的开源聊天软件.支持各种平台,IOS.Android.Web.Mac.Windows以及Linux,安装部署简单,功能简单易用,目前部分功能还在完善当中,特别 ...
- 7天用Go动手写/从零实现分布式缓存GeeCache
1 谈谈分布式缓存 第一次请求时将一些耗时操作的结果暂存,以后遇到相同的请求,直接返回暂存的数据.我想这是大部分童鞋对于缓存的理解.在计算机系统中,缓存无处不在,比如我们访问一个网页,网页和引用的 J ...
- Spring IOC容器源码分析
注:本文转自https://javadoop.com/post/spring-ioc Spring 最重要的概念是 IOC 和 AOP,本篇文章其实就是要带领大家来分析下 Spring 的 IOC 容 ...
- Scala 学习(10)之「集合 」
数组 定长数组 Array:采用()访问,而不是[],下标从 0 开始. val array1 = new Array[String](5) //创建数组 println(array1) //返回数组 ...
- java jni 调用c语言函数
今日在hibernate源代码中遇到了native关键词,甚是陌生,就查了点资料,对native是什么东西有了那么一点了解,并做一小记. native关键字说明其修饰的方法是一个原生态方法,方法对应的 ...
- js引入,js变量和运算符等
页面级的js不管写在页面的哪里都可以 企业项目开发要求:结构(html),样式(css),行为(js)相分离 不要既写外部js,又写内部js:如果两个都写,则外部js生效 声明多个变量时,每个变量之间 ...
