appium---webview(H5)元素定位
我们在做UI自动化的时候,肯定需要元素定位,那么webview(H5)的元素怎么定位呢?
webview定位方法
方法一:
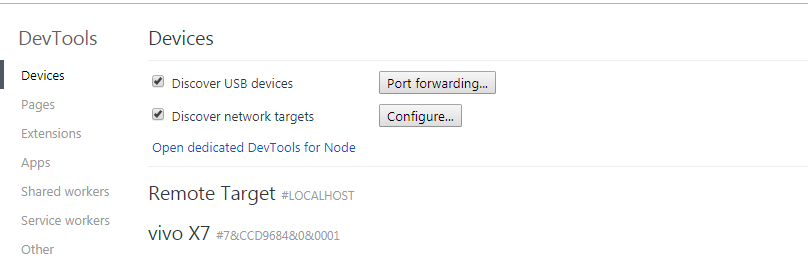
1、打开chrome浏览器,输入chrome://inspect
2、连接手机,如果没有加载出来设备,请检查是否连接手机以及打开开发者模式

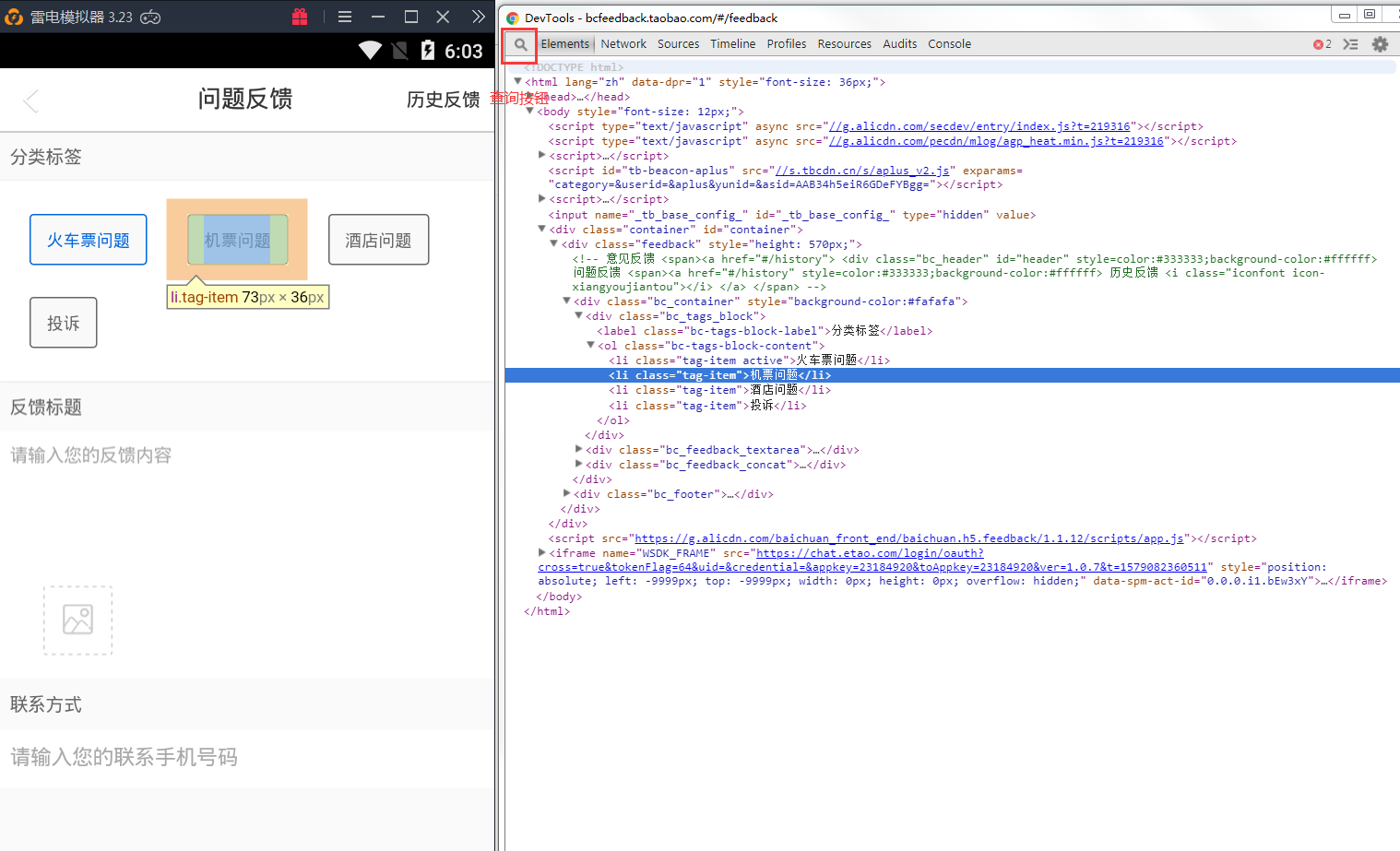
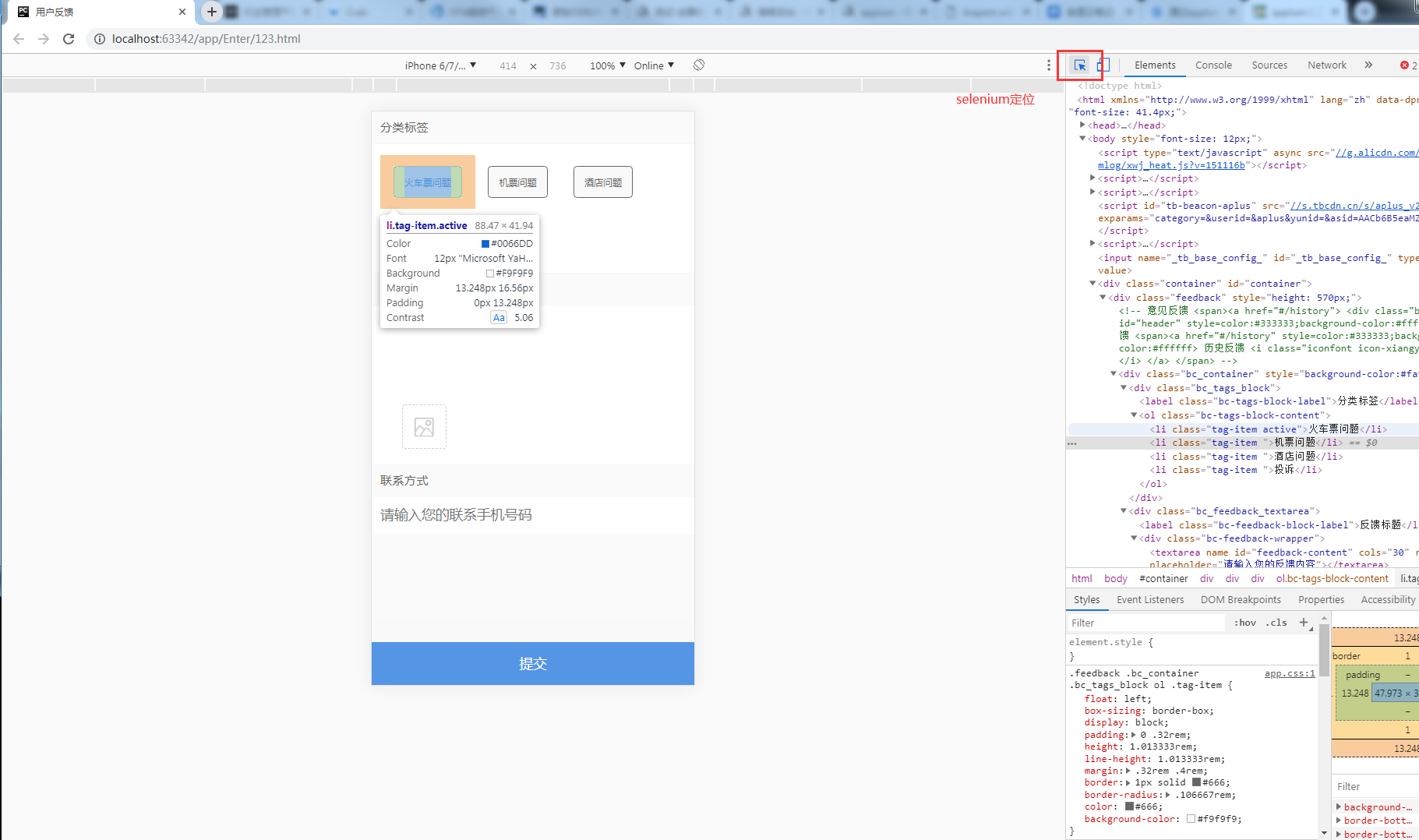
3、打开手机app找到需要定位的页面(webview)然后刷新chrome网页,这个时候会出现一些内容,点击inspect或者输入在网页中输入地址。(需要翻墙)

4、进行点击查询按钮,这样就可以定位元素位置了。这样就按照selenium定位方法了。

方法二:
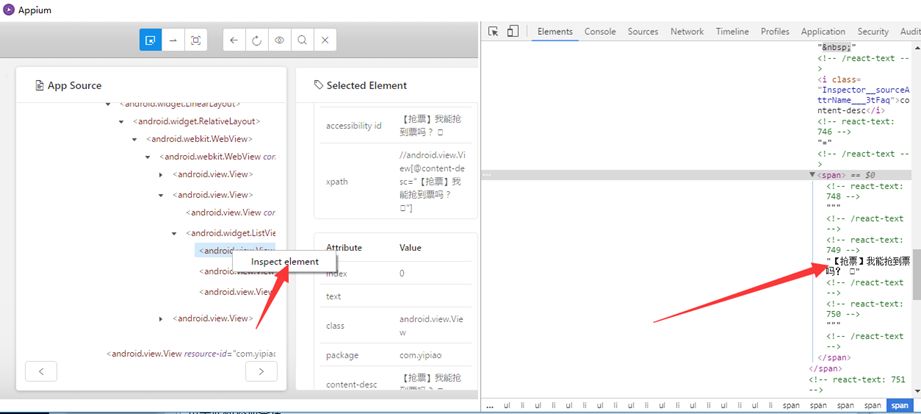
1、通过appium-desktop客户端进行查看(安静电脑上装的是appium命令行,只说方法)
2、填写appium信息,填写完成后,打开手机app,点击start session就可以定位元素了


方法三:
1、如果前面2种都没有办法定位的话,使出必杀技,通过 page_source 方法进行获取页面HTML,保存在本地,然后进行定位
# coding:utf-8
from appium import webdriver
import time
desired_caps = {
'platformName': 'Android', # 测试版本
'deviceName': 'emulator-5554', # 设备名
'platformVersion': '5.1.1', # 系统版本
'appPackage': 'com.yipiao', #apk的包名
'appActivity': '.activity.LaunchActivity', # apk的launcherActivity
"noReset": True, # 不清空数据
}
driver = webdriver.Remote('http://127.0.0.1:4723/wd/hub', desired_caps)
time.sleep(6)
driver.find_element_by_xpath('//*[@text="下次再说"]').click()
time.sleep(3)
driver.find_element_by_xpath('//*[@text="我的"]').click()
# 点击产品意见
time.sleep(3)
driver.find_element_by_xpath('//*[@text="产品意见"]').click()
# 获取全部上下文
cons = driver.contexts
print(cons)
# 跳转到webview中
driver._switch_to.context("WEBVIEW_com.yipiao")
print(driver.context)
# 获取页面html,并保存到本地
p = driver.page_source
with open('123.html','wb')as f:
f.write(p.encode('utf-8'))
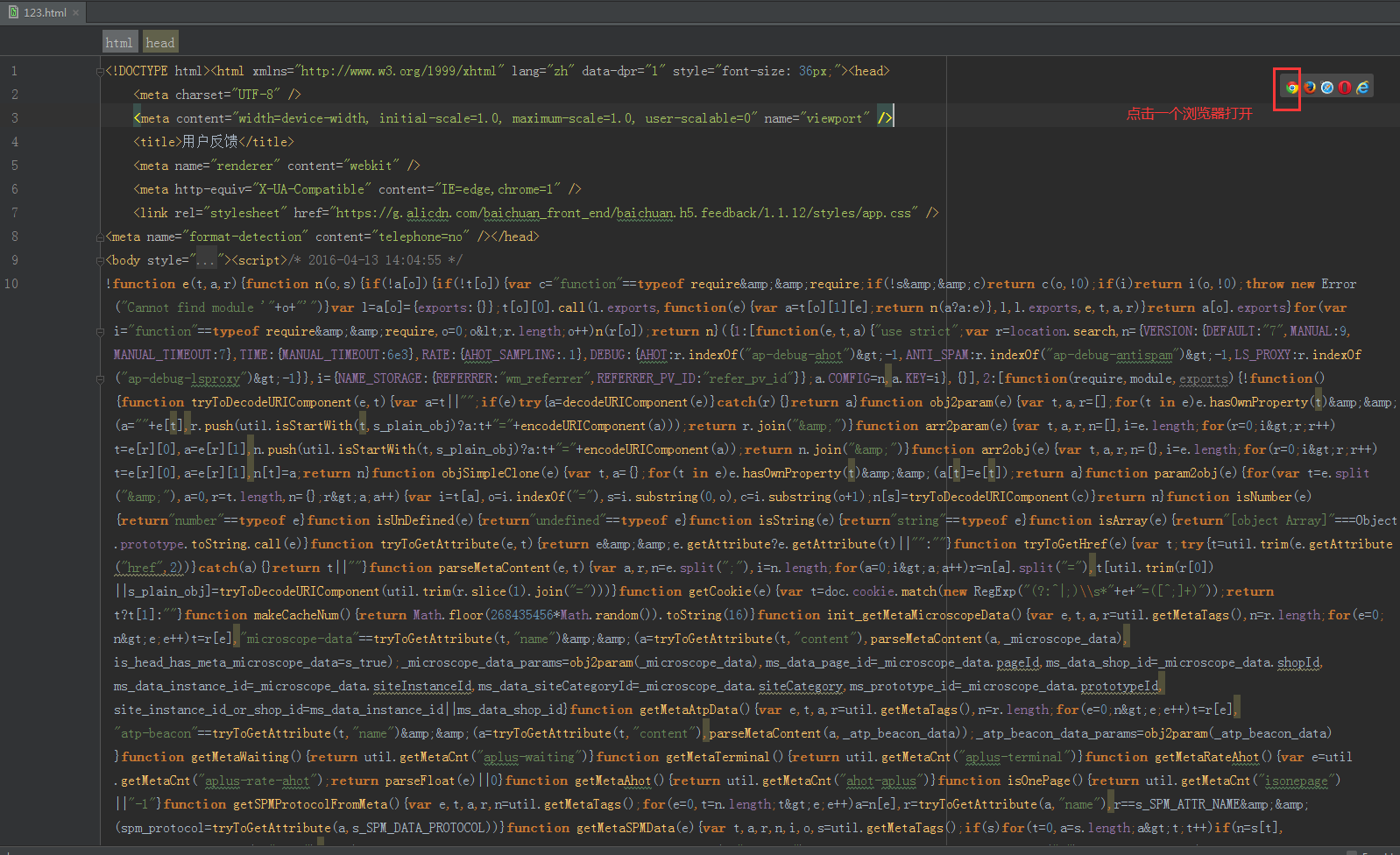
2、进行通过浏览器打开。

3、通过selenium的方法进行定位元素

方法有很多种,那种简单用那种,重要的是学会思路,思路学会了,就很简单了~
如果感觉安静写的对您有所帮助,点个关注,持续更新~~哪里有写错的地方,或者不懂的地方,可以下方留言,看到后第一时间回复~~
appium---webview(H5)元素定位的更多相关文章
- python+Appium自动化:H5元素定位
问题思考 在混合开发的App中,经常会有内嵌的H5页面.那么这些H5页面元素该如何进行定位操作呢? 解决思路 针对这种场景直接使用前面所讲的方法来进行定位是行不通的,因为前面的都是基于Andriod原 ...
- appium使用H5怎么定位元素
允许是一个class,如果遇到有多个class,只能填写一个. 对于移动端H5元素定位采用Chromedriver的解决方案,具体操作如下: 1.手机安装Chrome浏览器 2.开启USB调试模式,并 ...
- 混合元素app的H5元素定位
问题思考 在混合开发的App中,经常会有内嵌的H5页面.那么这些H5页面元素该如何进行定位操作呢? 解决思路 针对这种场景直接使用前面所讲的方法来进行定位是行不通的,因为前面的都是基于Andriod原 ...
- python3+Appium自动化13-H5元素定位实践案例
测试场景 启动钉钉app进入工作H5页面,点击考勤签到 查看webview上元素 1.电脑上打开chrome浏览器输入:chrome://inspect/#devices 2.Discover USB ...
- python3+Appium自动化12-H5元素定位环境搭建
前言 在混合开发的App中,经常会有内嵌的H5页面.那么这些H5页面元素该如何进行定位操作呢? 针对这种场景直接使用前面所讲的方法来进行定位是行不通的,因为前面的都是基于Andriod原生控件进行元素 ...
- Appium+Python之元素定位和操作
一.常用识别元素的工具 uiautomatorviewer:Android SDK自带的一个工具,在tools目录下 二.元素定位 1.格式:find_element_by_定位方式(va ...
- Robotframework + Appium 之常用元素定位方法
任何自动化测试,其实手动测试也是一样的,元素定位(目标定位)是首要任务,这是最直接的测试对象呀! 好了,废话不多说,又到了元素定位啦,之前我们已经介绍过selenium及appium常用的定位方法,下 ...
- Appium + Python自动化 - 元素定位uiautomatorviewer
元素定位主要介绍如何使用uiautiomatorviewer,通过定位到页面上的元素,然后进行相应的点击等操作.uiautiomatorviewer是android-sdk自带的一个元素定位工具,非常 ...
- Appium(十):元素定位(加强版)
1. 元素定位 写完上一篇元素定位的博客,发现实用性基本为零.这几天真的烦死我了,一直在找资料,还去看了一遍appium官网文档.最后结合着selenium的定位方法,测试出几种可行的元素定位方法. ...
- Appium(六):元素定位
1. 元素定位 对于自动化测试来说,核心技能就是对象的定位了.不管是web页面上的按钮或输入框,还是移动app上的一个按钮或输入框,我们要想对其进行点击或输入操作,前提是要先找到这个对象. webdr ...
随机推荐
- vue自定义插件
1.新建js文件 utils.js,自定义方法 let local = { say() { console.log('我是插件里面自定义的方法') } } export default { insta ...
- gulp常用插件之gulp-uglify使用
更多gulp常用插件使用请访问:gulp常用插件汇总 gulp-uglify这是一款使用UglifyJS缩小js文件. 更多使用文档请点击访问gulp-uglify工具官网. 安装 一键安装不多解释 ...
- 19、vue部署路由模式
vue-router 默认 hash 模式 -- 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载. hash模式带#号 不用配置服务器 如果不想要很丑的 ...
- jQuery 滚动条和浏览器窗口事件
滚动条事件 // 实时监听元素的滚动事件 $(window).scroll(function(){ ... }); $(window).scrollLefft(); // 获取滚动条位置 $(wind ...
- SmtpStatusCode Enum
- npm 基础命令
npm是一个node包管理和分发工具,已经成为了非官方的发布node模块(包)的标准.有了npm,可以很快的找到特定服务要使用的包,进行下载.安装以及管理已经安装的包.npm 从5.2版开始,增加了 ...
- 【巨杉数据库SequoiaDB】SequoiaDB 巨杉数据库 v3.4 版本正式发布
深秋时节,SequoiaDB 巨杉数据库在深秋给大家带来了“一把火”.SequoiaDB v3.4 正式发布啦! 分布式交易场景性能大幅提升 SequoiaDB 巨杉数据库3.4版本正式发布,v3.4 ...
- java自动化测试-json返回值校验
参考: https://blog.csdn.net/xkhgnc_6666/article/details/50250283 实现举例:
- python爬取连续一字板股票及当时日期数据【原创分享】
本篇为个人测试记录,记录爬取连续一字板的股票及当时日期. import tushare as ts import pandas as pd import time # 筛选一字板的策略 def gp_ ...
- 智能手机中下一次被消灭的部件是电话卡和TF卡
智能手机中下一次被消灭的部件是电话卡和TF卡. 侧滑实体键盘,实体拍照键,HDMI外接接口,实体切换双卡键,可拆卸后盖……这些都消亡了,被其更好的内在设计所取代.而电话卡和TF卡仍在使用.将来的智能手 ...
