手动封装AJAX
正常函数的调用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>函数的调用</title>
</head>
<body>
<script>
function f1(){
console.log('1111111111111');
console.log('1111111111111');
console.log('1111111111111');
console.log('1111111111111');
console.log('1111111111111');
}
function f2(){
console.log('222222222222222');
console.log('222222222222222');
f1();
console.log('222222222222222');
console.log('222222222222222');
console.log('222222222222222');
}
function f3(){
console.log('3333333333333333');
console.log('3333333333333333');
f2();
console.log('3333333333333333');
console.log('3333333333333333');
console.log('3333333333333333');
}
f3()
</script>
</body>
</html>
调用顺序:
回调函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>回调函数</title>
</head>
<body>
<script> function getResult(n1,n2,fn){
var result = fn(n1,n2)
return result;
}
var res = getResult(120,230, function (a, b) {
return a + b;
})
console.log(res);
</script>
</body>
</html>
调用顺序:
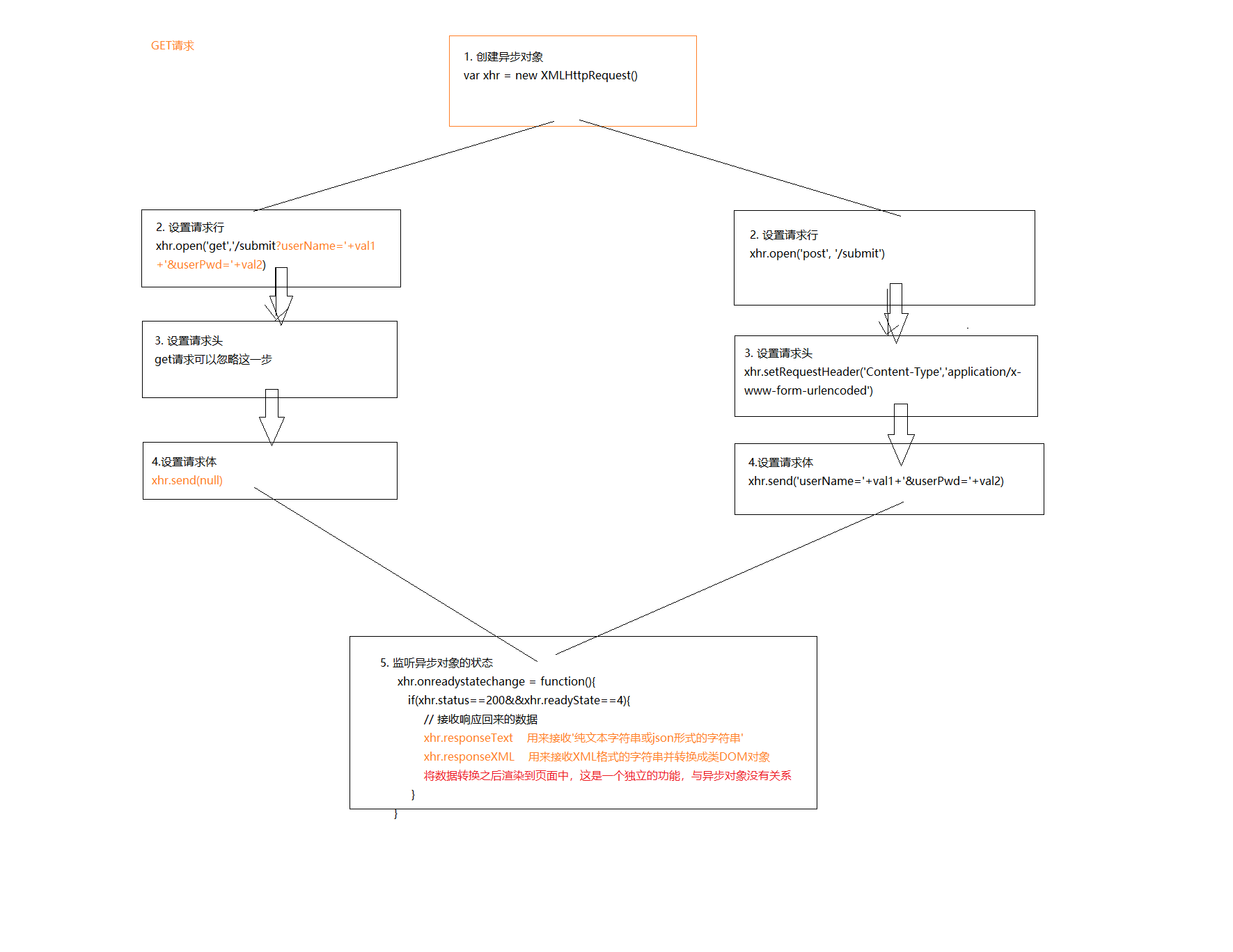
Get和Post请求的差异

封转AJAX异步发送请求的过程
目录结构:

myAjax.js
/*
1.创建异步对象
2. 设置请求行
3. 设置请求头
4. 设置请求体
5. 设置监视异步对象状态
*/ // 这种方式不好,参数固定死了,不灵活,顺序只能这样
// ajax是一个函数,如果引入到别的文件当中,有可能会靠变量或函数的污染 /* function ajax(params) {
var xhr = new XMLHttpRequest();
// 设置请求行
xhr.open('get', '/getStudentsJSON');
// 设置请求头
// get请求可以省略这一步
// 设置请求体
xhr.send(null);
// 监听异步对象状态
xhr.onreadystatechange = function () {
// 判断数据是否全部接收完成
if (xhr.status == 200 && xhr.readyState == 4) {
// 由于服务端响应过来的json数据是字符串类型的,这里需要把它转换成对象或者数组类型,使用JSON.parse()方法
var obj = JSON.parse(xhr.responseText);
console.log(obj);
}
}
} */ var $ = {
// 创建一个名为convert方法,把对象转换成拼接字符串的方法
convertTostring: function(obj){
var str = '';
for(var key in obj){
str += key + '=' + obj[key] + '&';
console.log(str);
}
console.log(str.slice(0,-1));
return str.slice(0,-1);
}, // 代码没问题
// 创建一个名为ajax方法,进行使用异步对象发送请求
ajax: function(params) { // 传入的参数是一个对象
// 这个parmas对象里面应该包括:type,url,data,callback
// 定义变量获取数据, 短路运算
var type = params.type || 'get'; // 获取请求的方式
var url = params.url || location.pathname; //location.href也可以; 获取要发送的目标地址
var data = this.convertTostring(params.data || {}); // 获取要发送的数据
var success = params.success;
var dataType = params.dataType || 'text/plain'; // 什么都没有就以纯字符串 // 创建异步AJAX对象
var xhr = new XMLHttpRequest(); if(type=='get'){
url = url+"?"+data; //http://baidu.com:3002/submit?userName=jack&passPWd=jack1234
data = null;
}
// 设置请求行
xhr.open(type, url);
// 设置请求头
if(type=='post'){
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
}
// get请求可以省略这一步
// 设置请求体
xhr.send(data); // 这里的data就是通过convertTostring方法拼接的字符串
// 监听异步对象状态
xhr.onreadystatechange = function () {
// 判断数据是否全部接收完成
if (xhr.status == 200 && xhr.readyState == 4) {
var res;
// 把服务器响应回来的数据进行判断然后保存起来
if(dataType =='json'){
res = JSON.parse(xhr.responseText)
}else if(dataType=='xml'){
res = xhr.responseXML;
}else{
res = xhr.responseText; // 当成纯文本字符串接收
}
success(res);
}
}
}
}
studentsJSON.html
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>studentsJSON页面</title>
<!-- <script src="/assets/js/myAjax.js"></script> -->
<!-- 引入jQuery文件 -->
<script src="/assets/js/jquery-1.12.2.js"></script> </head> <body>
<h2>这是studentsJSON页面</h2>
<input type="button" id="btn" value="获取JSON数据">
<table border="1">
<thead>
<th>id</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>专业</th>
<th>地址</th>
</thead>
<tbody>
<tr>
<td>1</td>
<td>小苏</td>
<td>男</td>
<td>18</td>
<td>前端</td>
<td>佛山</td>
</tr>
</tbody>
</table> <script>
// 查找元素
var btn = document.querySelector('#btn');
var tbody = document.querySelector('tbody'); // 给btn绑定点击事件
btn.addEventListener('click', function () {
$.ajax({
type: 'get',
url: '/getStudentsJSON',
dataType: 'json', // 告诉ajax函数,将返回来的数据以json的形式进行处理 // 创建一个方法
success: function (obj) {
var data = obj.data;
var str = '';
for (var i = 0; i < data.length; i++) {
// 套用ES6的模版快速拼接字符串
str += `
<tr>
<td>${data[i].id}</td>
<td>${data[i].name}</td>
<td>${data[i].gender}</td>
<td>${data[i].age}</td>
<td>${data[i].zhuanye}</td>
<td>${data[i].address}</td>
</tr>
`
}
// 渲染页面中的数据
tbody.innerHTML = str;
},
})
}) </script>
</body> </html>
studentsXML.html
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>studentsXML页面</title>
<!-- 引入封转好的AJAX文件 -->
<script src="/assets/js/myAjax.js"></script>
</head> <body>
<h2>这是一个使用XML数据渲染的列表</h2>
<input type="button" id="btn" value="获取XML数据">
<table border="1">
<thead>
<th>id</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>专业</th>
<th>地址</th>
</thead>
<tbody>
<tr>
<td>1</td>
<td>小苏</td>
<td>男</td>
<td>18</td>
<td>前端</td>
<td>佛山</td>
</tr>
</tbody>
</table> <script>
// 查找元素
var btn = document.querySelector('#btn');
var tbody = document.querySelector('tbody'); // 给按钮绑定点击事件
btn.addEventListener('click', function () {
// 调用ajax方法传入参数
$.ajax({
type: 'get', // 请求方式
url: '/getStudentsXML', // 服务器接口地址
dataType: 'xml', // 服务器返回的数据格式
success: function(obj){ // 回调函数
console.log(obj);
console.log(typeof(obj));
var items = obj.querySelector('items').children;
var str = '';
for(var i=0; i<items.length; i++){
str += `
<tr>
<td>${items[i].querySelector('id').innerHTML}</td>
<td>${items[i].querySelector('name').innerHTML}</td>
<td>${items[i].querySelector('gender').innerHTML}</td>
<td>${items[i].querySelector('age').innerHTML}</td>
<td>${items[i].querySelector('zhuanye').innerHTML}</td>
<td>${items[i].querySelector('address').innerHTML}</td>
</tr>
`
}
tbody.innerHTML = str;
}
}); }) </script>
</body> </html>
手动封装AJAX的更多相关文章
- 使用promise手动封装ajax函数
最近在做一个单页应用,node和浏览器仅通过json传输数据,因为是只有自己用等于是锻炼一下自己,所以也不用考虑seo的问题,node端我已经写好了,但是浏览器端想要用ajax原生太麻烦,用封装的函数 ...
- 使用原生JS封装Ajax
使用原生 的JS封装 Ajax,实现 仿JQuery的Ajax,post,get三种异步请求方式: var MAjax = { //根据浏览器创建异步对象 createXhr: function () ...
- 原生javascript封装ajax和jsonp
在我们请求数据时,完成页面跨域,利用原生JS封装的ajax和jsonp: <!DOCTYPE html> <html lang="en"> <head ...
- AJAX编程-封装ajax工具函数
即 Asynchronous [e'sɪŋkrənəs] Javascript And XML,AJAX 不是一门的新的语言,而是对现有技术的综合利用.本质是在HTTP协议的基础上以异步的方式与服务器 ...
- javascript 【封装AJAX】
post function createXHR() { if (typeof XMLHttpRequest != 'undefined') { return new XMLHttpRequest(); ...
- 封装ajax原理
封装ajax原理 首先处理 用户如果不传某些参数,设置默认值 type默认get 默认url为当前页 默认async方式请求 data数据默认为{} 处理用户传进来的参数对象 遍历,拼接成key=va ...
- 04.封装ajax
<script> //封装ajax // 函数名 ajax // 函数的参数 // url: 请求的地址 // type: 请求的方式 get /post // data: 要上传的数据 ...
- 自定义封装ajax,复制即可用
支持get.post请求 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> ...
- 封装ajax,让调用变得简单优化
思考一下: 通常我们在使用ajax来发送接口请求时,每一次都会调用ajax固定的元素,比如data.url.method.success.error等.那么我们想一下能不能先把ajax封装起来,在每次 ...
随机推荐
- PHP--Button按钮没有设置type类型,默认会提交表单
例如: <from > <input type='submit' value='提交'></input> <button >提交</button& ...
- 20190829 [ Night ] - 玻
又考试 半集训真累…… 老帅哥露出会心的微笑.jpeg +------------+ | 寸 | | 土 分 | | 不 分 | | 让 必 | | 争 | +------------+ 考试过程: ...
- Java review-basic1
1. Dependency Injection Answer: Any application is composed of many objects that collaborate with ea ...
- JEECMS自定义标签开发步骤
JEECMS自带的只有[@cms_advertising]标签,并且官方没有给文档,用法: [@cms_advertising id='3'] <img src=&quo ...
- day36 07-Hibernate抓取策略:many-to-one上的抓取策略
package cn.itcast.test; import java.util.List; import org.hibernate.Hibernate; import org.hibernate. ...
- VI/VIM编辑器快捷键
常用快捷键: Ctrl+f 向下翻页 Ctrl+b 向上翻页 G 移动到文件最后一行 gg 移动到文件第一行 N+回车 ...
- Node.js的框架-express
Node.js的框架 express 是第三方的 express const express=require('express'); const app=express(); const PORT=3 ...
- Linux下安装配置git
参考博客: https://www.cnblogs.com/luhouxiang/p/5801853.html但执行git --version命令会出现 git version 1.8.3.1 不是最 ...
- Linux常用命令5 用户管理命令
1.用户管理命令:useradd 所在路径:/usr/bin/useradd 执行权限:root 语法:useradd 用户名 功能描述:添加新用户 例如:useradd hzw userd ...
- 超实用的Java数组技巧攻略分享!
本文分享了关于Java数组最顶级的11大方法,帮助你解决工作流程问题,无论是运用在团队环境或是在私人项目中,你都可以直接拿来用! 声明一个数组(Declare an array) String[] a ...
