ztree 树状图——例
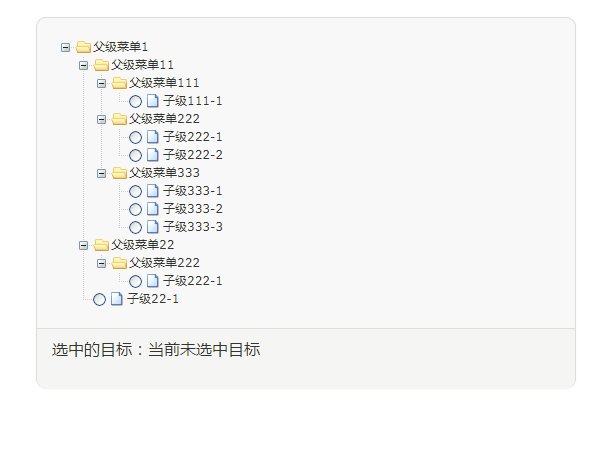
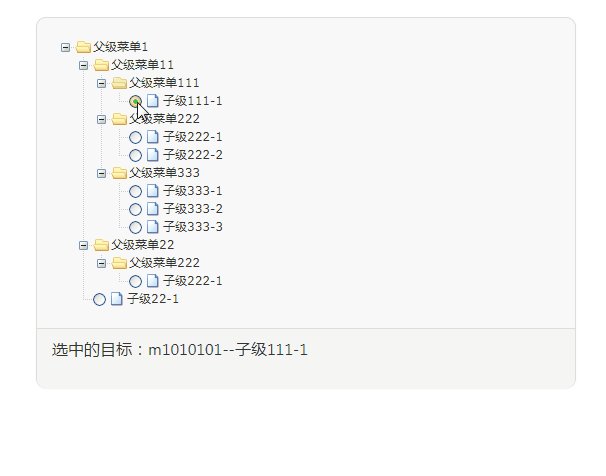
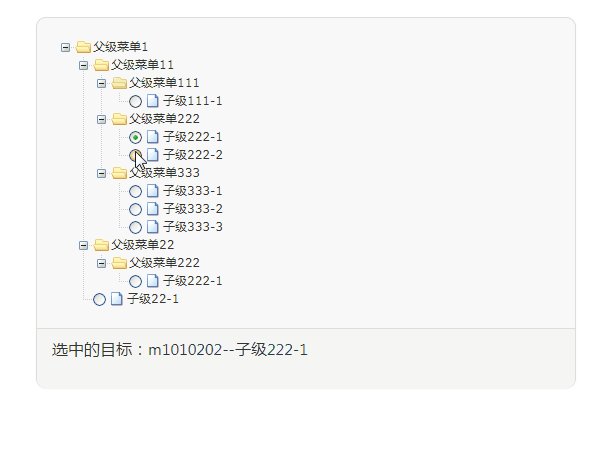
效果:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<title>树状图</title>
<link rel="stylesheet" href="css/amazeui.css">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script src="js/amazeui.min.js"></script>
<script src="js/app.js"></script>
<script src="js/jquery.ztree.core-3.5.js"></script>
<script src="js/jquery.ztree.excheck-3.5.js"></script>
<link rel="stylesheet" href="css/zTreeStyle.css" type="text/css">
</head>
<body>
<div class="am-modal-no-btn" tabindex="-1" id="myModal1" style="text-align:center;margin-top:20px;">
<div class="am-modal-dialog am-panel am-panel-default" style="border-radius: 10px;overflow: hidden;">
<div class="am-panel-bd">
<ul id="treeDemo" class="ztree"></ul>
</div>
<div class="am-panel-footer">
<p style="text-align:left;">选中的目标:<span id="chooseItem">当前未选中目标</span></p>
</div>
</div>
</div>
<script type="text/javascript">
$(function() {
//此例为简单数据格式,标准的数据格式需要嵌套表示节点的父子包含关系
var dept = {
"datajson": "[{\"id\":\"m1\",\"pId\":\"0\",\"name\":\"父级菜单1\",\"nocheck\":true,\"open\":true},{\"id\":\"m101\",\"pId\":\"m1\",\"name\":\"父级菜单11\",\"nocheck\":true,\"open\":true},{\"id\":\"m10101\",\"pId\":\"m101\",\"name\":\"父级菜单111\",\"nocheck\":true,\"open\":true},{\"id\":\"m1010101\",\"pId\":\"m10101\",\"name\":\"子级111-1\"},{\"id\":\"m10102\",\"pId\":\"m101\",\"name\":\"父级菜单222\",\"nocheck\":true,\"open\":true},{\"id\":\"m1010202\",\"pId\":\"m10102\",\"name\":\"子级222-1\"},{\"id\":\"m1010203\",\"pId\":\"m10102\",\"name\":\"子级222-2\"},{\"id\":\"m10103\",\"pId\":\"m101\",\"name\":\"父级菜单333\",\"nocheck\":true,\"open\":true},{\"id\":\"m1010301\",\"pId\":\"m10103\",\"name\":\"子级333-1\"},{\"id\":\"m1010302\",\"pId\":\"m10103\",\"name\":\"子级333-2\"},{\"id\":\"m1010303\",\"pId\":\"m10103\",\"name\":\"子级333-3\"},{\"id\":\"m102\",\"pId\":\"m1\",\"name\":\"父级菜单22\",\"nocheck\":true,\"open\":true},{\"id\":\"m10201\",\"pId\":\"m102\",\"name\":\"父级菜单222\",\"nocheck\":true,\"open\":true},{\"id\":\"m1020101\",\"pId\":\"m10201\",\"name\":\"子级222-1\"},{\"id\":\"m105\",\"pId\":\"m1\",\"name\":\"子级22-1\"}]"
};
//加载部门树
var setting = {
//check属性放在data属性之后,复选框不起作用
check: {
enable: true,
chkStyle: "radio", //选择方式,默认为复选框
radioType: "all"
},
data: {
simpleData: {
enable: true //使用简单数据格式,不配置或配置为false则为标准数据格式.
}
},
callback: {
onCheck: onCheck
}
};
var zNodes;
zNodes = $.parseJSON(dept.datajson);
$.fn.zTree.init($("#treeDemo"), setting, zNodes); //初始化ztree生成树
//第一个参数是<ul/>id选择的jquery对象,第二个参数是配置的setting,第三个参数是获取到的数据.
}); function onCheck(e, treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
nodes = zTree.getCheckedNodes(true);
if (nodes[0] != undefined) {
$('#chooseItem').html(nodes[0].id + '--' + nodes[0].name)
} else {
$('#chooseItem').html('当前未选中目标')
}
}
</script>
</body>
</html>
注意在 zTreeStyle.css中会用到 zTreeStandard.png 和 zTreeStandard.gif,其位置参考css,如下:
.ztree li span.button {line-height:0; margin:0; width:16px; height:16px; display: inline-block; vertical-align:middle;
border:0 none; cursor: pointer;outline:none;
background-color:transparent; background-repeat:no-repeat; background-attachment: scroll;
background-image:url("./img/zTreeStandard.png"); *background-image:url("./img/zTreeStandard.gif")}
span.tmpzTreeMove_arrow {width:16px; height:16px; display: inline-block; padding:0; margin:2px 0 0 1px; border:0 none; position:absolute;
background-color:transparent; background-repeat:no-repeat; background-attachment: scroll;
background-position:-110px -80px; background-image:url("./img/zTreeStandard.png"); *background-image:url("./img/zTreeStandard.gif")}
zTreeStandard.png:

zTreeStandard.gif:(在下面左边,因为颜色太相近,请摸索点右键另存)

ztree 树状图——例的更多相关文章
- ztree 文件夹类型的 树状图
未套程序的源代码: 链接:http://pan.baidu.com/s/1nuHbxhf 密码:4aw2 已套程序的源代码: css样式: /*发布邮件 选择领导弹窗*/ .xuandao{ disp ...
- D3树状图给指定特性的边特别显示颜色
D3作为前端图形显示的利器,功能之强,对底层技术细节要求相对比较多. 有一点,就是要理解其基本的数据和节点的匹配规则架构,即enter,update和exit原理,我前面的D3基础篇中有介绍过,不明白 ...
- ArcGIS教程:树状图
摘要 构造可显示特征文件里连续合并类之间的属性距离的树示意图(树状图). 使用方法 · 输入特征文件必须採用预定的特征文件格式. 特征文件可使用 Iso 聚类或创建特征工具来创建.该文件必须至少包括两 ...
- 用D3.js画树状图
做项目遇到一个需求,将具有层级关系的词语用树状图的形式展示它们之间的关系,像这样: 或者是这样: 上面的图片只是样例,跟我下面的代码里面用的数据不同 网上有很多这种数据可视化展示的js控件,我这里选择 ...
- python爬取股票最新数据并用excel绘制树状图
大家好,最近大A的白马股们简直 跌妈不认,作为重仓了抱团白马股基金的养鸡少年,每日那是一个以泪洗面啊. 不过从金融界最近一个交易日的大盘云图来看,其实很多中小股还是红色滴,绿的都是白马股们. 以下截图 ...
- SqlServer-无限递归树状图结构设计和查询
在现实生活中,公司的部门设计会涉及到很多子部门,然后子部门下面又存在子部门,形成类似判断的树状结构,比如说评论楼中楼的评论树状图,职位管理的树状图结构等等,实现类似的树状图数据结构是在开发中经常出现的 ...
- Android开源图表之树状图和饼状图的官方示例的整理
最近由于工作需要,所以就在github上搜了下关于chart的三方框架 官方地址https://github.com/PhilJay/MPAndroidChart 由于工作需要我这里整理了一份Ecli ...
- D3树状图异步按需加载数据
D3.js这个绘图工具,功能强大不必多说,完全一个Data Driven Document的绘图工具,用户可以按照自己的数据以及希望实现的图形,随心所欲的绘图. 图形绘制,D3默认采用的是异步加载,但 ...
- [整理] ES5 词法约定文档树状图
将ES5 词法说明整理为了树状图,方便查阅,请自行点开小图看大图:
随机推荐
- 01退背包——bzoj2287
退背包就是限制某一件物品不可取的方案数 先做出无限制的方案数,然后对于当前不可取的物品,dp2[j]表示不取改物品情况下,取得体积为j的方案数 有状态方程 dp2[j]=dp1[j]-dp2[j-w[ ...
- Vue.js - 路由 vue-router 的使用详解2(参数传递)
一.使用冒号(:)的形式传递参数 1,路由列表的参数设置 (1)路由列表的 path 是可以带参数的,我们在路由配置文件(router/index.js)里以冒号的形式设置参数. (2)下面样例代码中 ...
- LeetCode 1019. Next Greater Node In Linked List (链表中的下一个更大节点)
题目标签:Linked List, Stack 题目给了我们一个 Linked List,让我们找出对于每一个数字,它的下一个更大的数字. 首先把 Linked List 里的数字 存入 ArrayL ...
- angularJS和requireJS和angularAMD
最近因为要用到angularJS开发项目,因为涉及到的静态资源比较多,所以想把js文件通过requireJS来按需加载,这两个框架以前都使用过,但是结合到一起还没有用过,那就试一下,看能否达到目的. ...
- Datagrid 的 SelectItem 和 SelectValue 如何区分、DataContext 和 ItemSource 在绑定时该绑哪个?
1.selecteditem.selectedvalue.selectedvaluepath三个属性 场景: class T { public string A { get; set; } publi ...
- (十七)从UML角度来理解依赖
UML软件建模 什么是依赖?简单理解就是一个类A用到了类B,但是这种使用关系是偶然性的.临时性的.非常弱的,类B的变化会影响到类A 显示依赖与隐式依赖 依赖倒置:我们要依赖于高层业务,不依赖于低层业务 ...
- axios 基本运用
axios是专门对ajax请求进行封装的一个插件,其返回一个promise对象,用法跟ES6的promise很相似 一.安装axios插件npm install axios 二.引入axios插件 在 ...
- 【转】WebResource实现在自定义控件中内嵌JS文件
在类库中的资源 其他项目中要使用 需要嵌入才行 参考文献:WebResource实现在自定义控件中内嵌JS文件 1. WebResource简介 ASP.NET(1.0/1.1)给我们提供了一个开发 ...
- 找到你的位置(JS在页面中的位置)最常用的方式是在页面中head部分放置<script>元素,浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分
找到你的位置(JS在页面中的位置) 我们可以将JavaScript代码放在html文件中任何位置,但是我们一般放在网页的head或者body部分. 放在<head>部分 最常用的方式是在页 ...
- 快速创建vuepress项目(使用vuepress写文档)
vuepress的官方文档:https://vuepress.vuejs.org/zh/guide/ 参考:https://segmentfault.com/a/1190000016333850 ht ...
