跟我一起学习webpack(一)
跟我一起打包我们的第一个应用
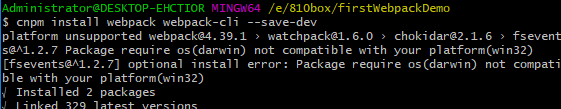
第一步安装webpack


接下来我们新建文件
//add-content.js
export default function(){
document.write('hello world!')
}
//index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>myfirstewebpackdemo</title>
</head>
<body>
<script src="./dist/bundle.js"></script>
</body>
</html>
//index.js
import addContent from './add-content'
document.write('My first webpack app <br/>')
addContent()
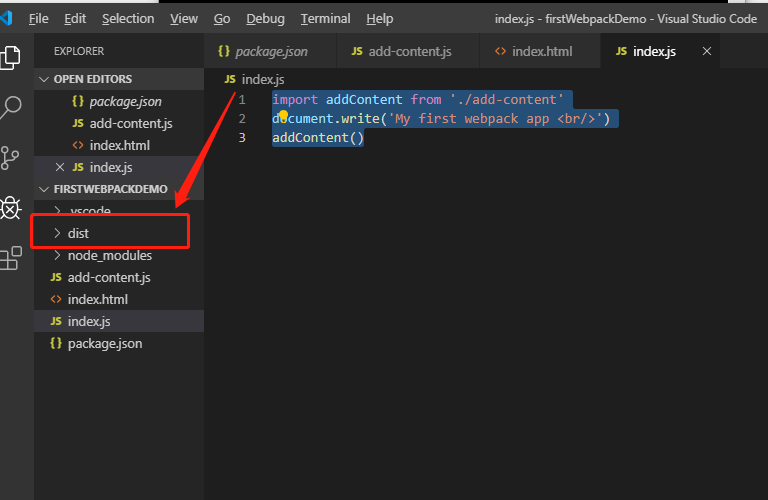
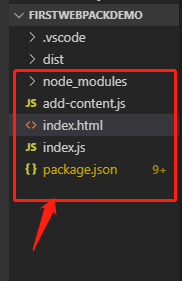
项目整个目录结构如下

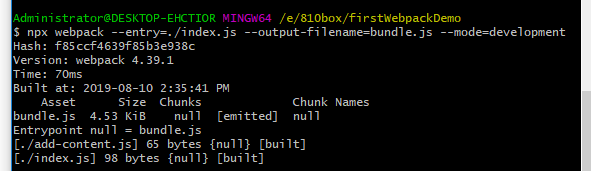
接下来我们打包这个项目
使用命令很长很难记
npx webpack --entry=./index.js --output-filename=bundle.js --mode=development

我们会发现多出来dist文件夹

现在我们直接打开浏览器运行项目效果为

上面我们提到,打包的命令很难记很难记,现在我们可以使用npm script这个简化命令的方式去运行
我们修改package.json文件为
//package.json
{
"name": "firstwebpackdemo",
"version": "1.0.0",
"description": "webpack01",
"main": "index.js",
"scripts": {
"build": "webpack --entry=./index.js --output-filename=bundle.js --mode=development"
},
"keywords": [
"webpack"
],
"author": "jser_dimple",
"license": "ISC",
"devDependencies": {
"webpack": "^4.39.1",
"webpack-cli": "^3.3.6"
}
}
scripts是npm提供的脚本命令功能,在这里我们可以直接使用由模块所添加的指令
修改add-content.js文件
//add-content.js
export default function(){
document.write('i\m using npm scripts!')
}
重新打包项目,现在我就不需要那么复杂的命令了,只需要使用npm run build即可

运行项目效果为

我们分析项目目录,会发现这样是非常不合理的,项目对应的文件应该有专门的文件夹管理的

一般工程目录是放在源码src文件夹中的,输出的资源放在/dist文件夹中的
我们将index.js和add-content.js移动到src/js文件夹目录下
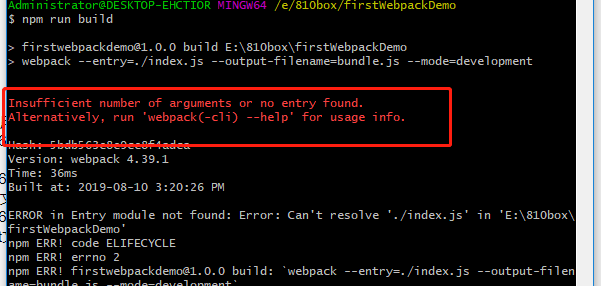
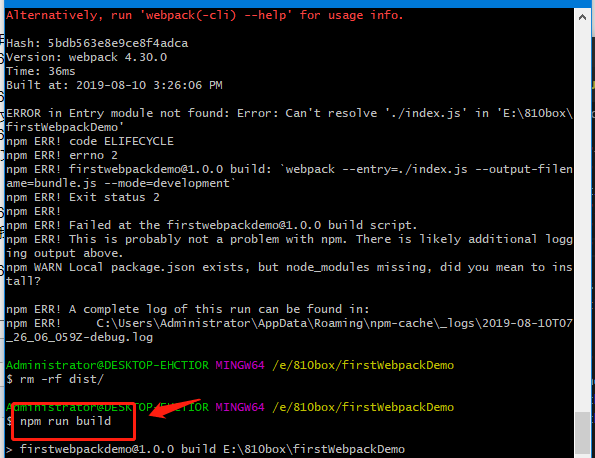
这个报错

后面了解到webpack默认的源代码的默认文件是src/index.js。我们只需要将index.js和add-content.js移动到src文件夹下
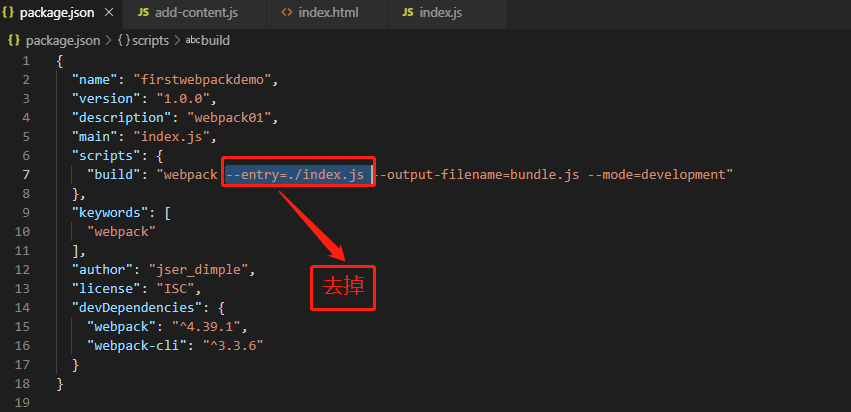
我们还需要修改package.json文件为

{
"name": "firstwebpackdemo",
"version": "1.0.0",
"description": "webpack01",
"main": "index.js",
"scripts": {
"build": "webpack --output-filename=bundle.js --mode=development"
},
"keywords": [
"webpack"
],
"author": "jser_dimple",
"license": "ISC",
"devDependencies": {
"webpack": "^4.39.1",
"webpack-cli": "^3.3.6"
}
}
现在我们运行npm run build命令是成功的

放下我的dmeo地址:https://github.com/JserJser/dailyPush/tree/master/dayly7/firstWebpackDemo
本文学习自:《webpack实战入门,进阶与调优》
跟我一起学习webpack(一)的更多相关文章
- [译]开始学习webpack
写在前面: 文章翻译自petehunt大神的petehunt/webpack-howto,作为学习webpack的开始.fork了一份,翻译后的在这里https://github.com/zjzhom ...
- 深入学习webpack(一)
深入学习webpack(一) 模块化的相关库和工具已经很多了,包括require.js.sea.js和一些工程化工具webpack.gulp.grant.那么我们该如何选择呢? 其实,我们只需要掌握了 ...
- webpack4 学习 --- webpack和webpack-dev-server
以前了解过webpack2, 所以对webpack 不是很陌生,就直接入主题吧.新建一个文件夹,就叫它webpack-tut吧.然后在文件中新建一个src 文件夹,存放我们的源文件,再在src 文件夹 ...
- 如何学习 Webpack
webpack-howto Tip: 本文是 webpack-howto 的原文,我觉得这篇文章写得非常好,确实算是目前学习 webpack 入门的必读文章.直接收录之. 本教程的目标 这是一本教你如 ...
- 深入学习webpack(二)
深入学习webpack(二) 在深入学习webpack(一)中,我通过一个例子介绍了webpack的基本使用方法,下面将更为系统的学习webpack的基本概念,对于一门技术的掌握我认为系统化还是很重要 ...
- 跟我一起学习webpack使用配置文件(二)
接着跟我一起学习webpack(一)中的项目来,我们接下来使用配置文件 使用npx webpack -h 我们可以查看webpack的配置参数 从我们在package.json中添加的命令来看,当项目 ...
- 学习webpack基础笔记01
学习webpack基础笔记 1.webpack搭建环境最重要的就是如何使用loader和plugins,使用yarn/npm安装插件.预处理器,正确的配置好去使用 2.从0配置webpack - 1. ...
- vue第二单元(webpack的配置-学习webpack的常用配置)
第二单元(webpack的配置-学习webpack的常用配置) #课程目标 掌握webpack的常用配置 掌握如何根据实际的需求修改webpack的对应配置 了解webpack-dev-server的 ...
- 零基础学习webpack打包管理
这些天在项目之余的时间学习了webpack打包项目的东西,非常荣幸的找到一些大神的文章来学习,死劲嚼了几天,终于略知一二.在以后的工作上还需继续学习,下面我将分享我这几天学到的一点东西,希望能让我一个 ...
- Webpack学习-Webpack初识
一.前言 webpack 到底是个什么东西呢,看了一大堆的文档,没一个能看懂的,因为上来就是给个module.exports 然后列一大堆配置,这个干啥,那个干啥,没一点用.但凡要用一个东西,一个东西 ...
随机推荐
- 使用Element的upload上传组件,不使用action属性上传
1.需要实现的效果如下图,在点击提交的时候再提交file数据,和其他数据统一上传,我把file转换成了base64的格式,可以再上传之前显示缩略图 2.代码分析 action属性值为"#&q ...
- nginx反向代理时有无”/”的辨析
nginx反向代理是日常使用nginx时最常用到的功能之一.在配置url的过程中,“/”的有无经常是影响我们配置成功的关键,也是困扰我们的问题所在.在此,结合实际例子,作简要辨析. 场景一:利用根目录 ...
- day20 装饰器补充
Python之路,Day8 = Python基础8 装饰器from functools imoort wraps # 保留原函数所有信息,比如:用__doc__查看注释的时候,显示原来的注释def f ...
- 「题解」:$d$
问题 A: $d$ 时间限制: 1 Sec 内存限制: 512 MB 题面 题面谢绝公开. 题解 赛时切掉了然而过程十分曲折. 贪心思路很好想.然而一开始错误以为是单峰.其实几个峰都有可能. 开场写 ...
- bootstrap1总结
bootstrap中的排版----标题: 标题(h1~h6/.h1~.h6) 副标题(small) h1:36px h2:30px h3:24px h4:18px h5:14px h6:12px 排版 ...
- Android Support Library详细介绍
网上对Android Support Library中各个依赖包介绍的中文资料太少了,结合官方文档和有限的参考资料做了一次总结,有描述得不对的地方还请指正. 一.主工程.依赖包.jar包.androi ...
- POJ-2752-Seek the Name-kmp的变形
The little cat is so famous, that many couples tramp over hill and dale to Byteland, and asked the l ...
- 微信小程序(mpvue框架) 购物车
效果图: 说明:全选/全不选, 1.数据: products:[{checked:true,code:"4",echecked:false,hasPromotions:true,i ...
- POJ - 2406 ~SPOJ - REPEATS~POJ - 3693 后缀数组求解重复字串问题
POJ - 2406 题意: 给出一个字符串,要把它写成(x)n的形式,问n的最大值. 这题是求整个串的重复次数,不是重复最多次数的字串 这题很容易想到用KMP求最小循环节就没了,但是后缀数组也能写 ...
- winform程序捕获全局异常,对错误信息写入日志并弹窗
使用场景:在winform程序中如果没对方法进行try catch操作,若方法内出错,则整个程序报错并退出,如下图 如果程序已在客户手中,若没对错误的详细信息进行拍照,我们则不知道错误原因是什么.我们 ...
