JS基础语法之DOM01(找标签、改属性样式)
DOM:暂时可以理解为找标签、改样式
1.BOM:
记住location这个就可以:
location.href 获得当前页面的URL
location.href = "URL" 跳转到指定的页面
location.reload 重新加载页面
2.JS操作DOM:
1.找标签:
1.基本查找:
1.document.getElementById("ID值")
2.document.getElementByClassName("class值")
3.document.getElementsByTagName("标签名")
2.间接查找:
1.找父标签:
1.document.parentElement
2.找子标签:找到的可能是多个
1.document.children
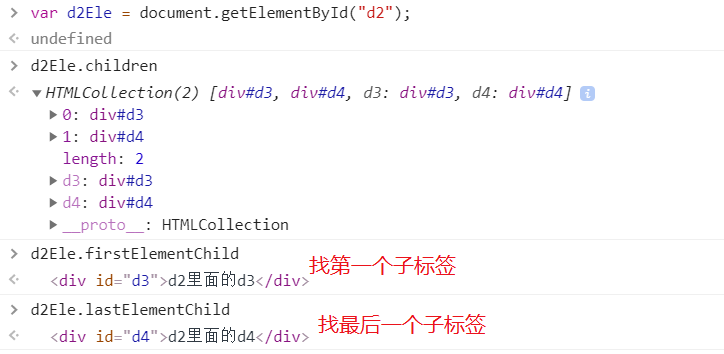
3.第一个子标签:
1.document.firstElementChild
4.最后一个子标签:
1.document.lastElementChild
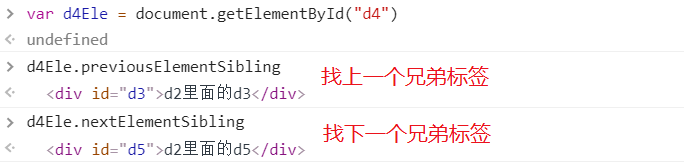
5.上一个兄弟标签:
1.document.previousElementSibling
6.下一个兄弟标签:
1.document.nextElementSibling
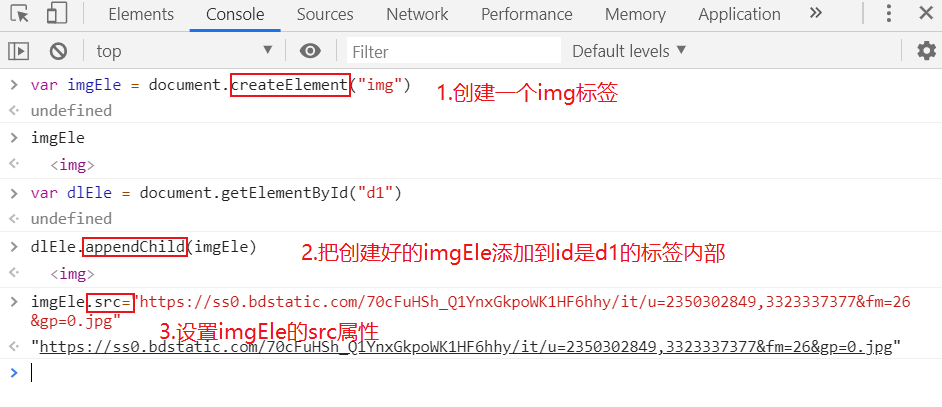
2.创建标签(非常重要)
1.document.createElement("标签名")
3.添加标签:
1.在内部的最后添加
document.appendChild("标签名")
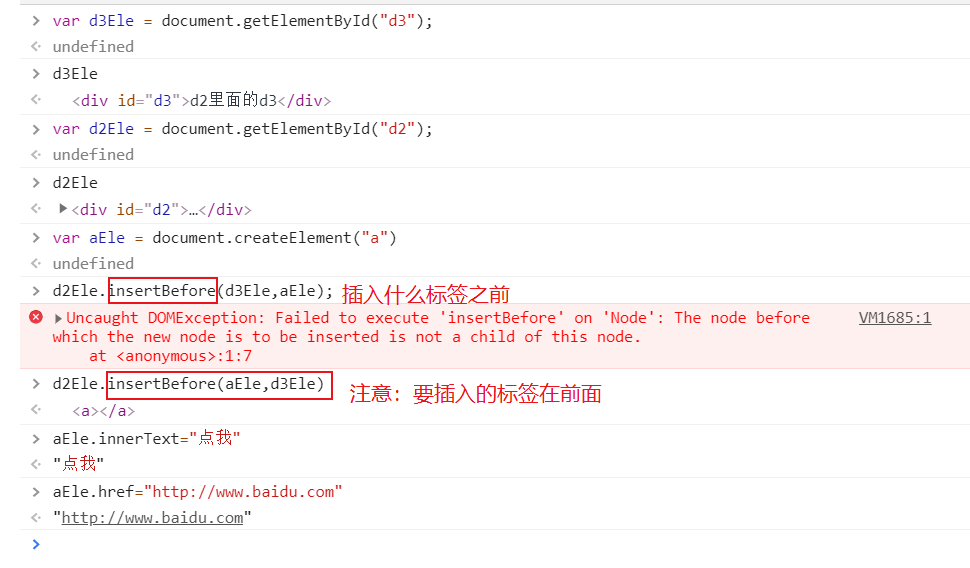
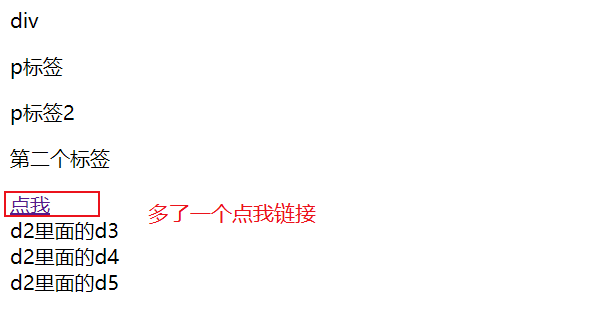
2.在内部的某个标签的前面插入
document.insertBefore(要插入的标签,哪个标签之前)


4.替换标签:
1.在父标签里面用新创建的标签替换指定的标签
1.父标签.replaceChild(新创建的标签,指定的标签)

5.属性(内置属性)
.属性名 = "属性值"
var img = document.createElement("img")
img.src = "URL"
.自定义的属性只能用:
.setAttribute("s9","hao")
.getAttribute("s9")
.removeAttribute("s9")
6.文本操作
1.设置文本的内容
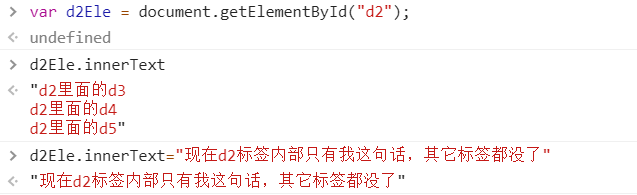
1.设置文本的内容:
.innerText = " "
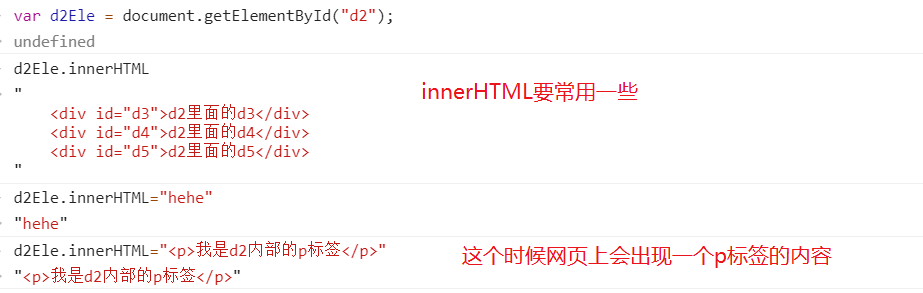
2.设置标签内容
.innerHTML = "<p>我是p标签</p>"
3.innerText和innerHTML的区别:
1:innerHTML 子标签和子标签的内容都取出来
2:innerText 只取标签之间的文本内容


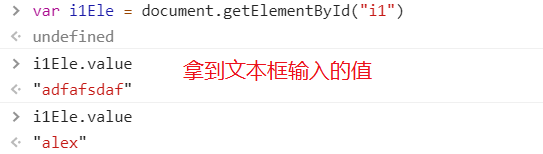
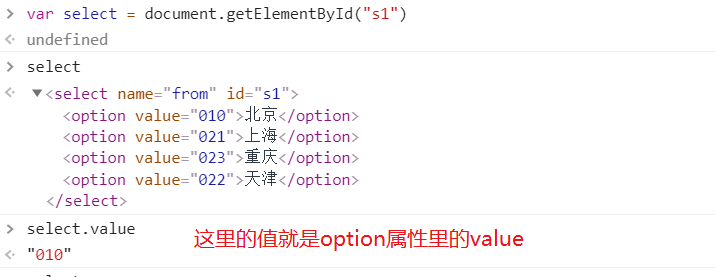
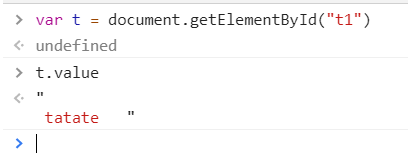
7.获取标签的值(input/select/textarea)
input标签.value()
select标签.value()
textarea标签.value()




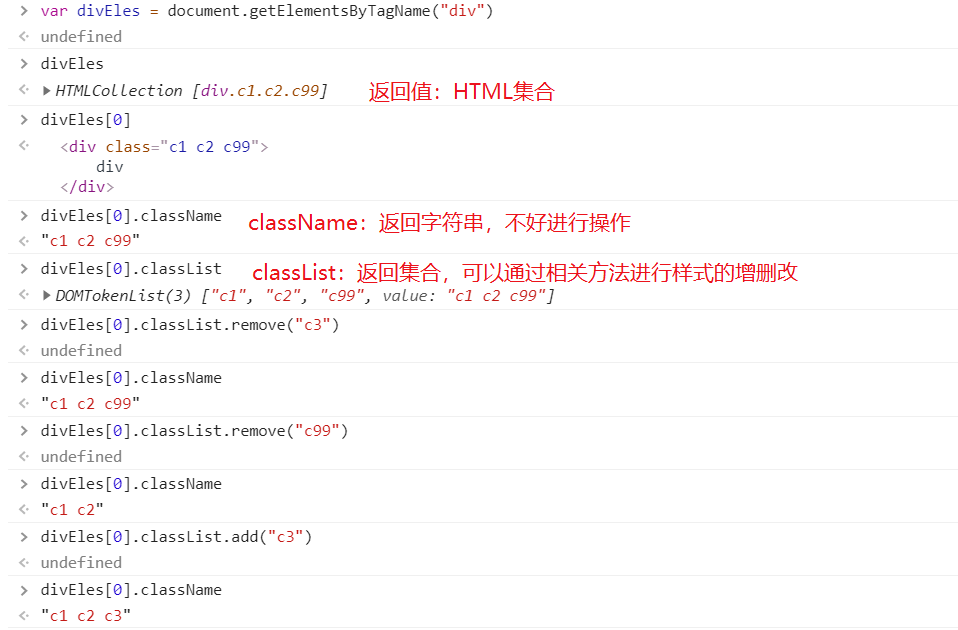
8.操作标签的样式
1.通过class名去改变所有样式类
1. .className 得到的是字符串
2. .classList 得到的是数组

2.使用classList操作样式
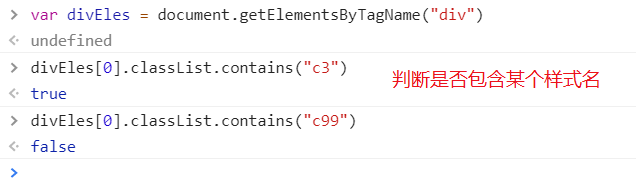
1. .classList.contains("样式类") 判断包不包含指定的样式
2. .classList.add("样式类") 添加指定的样式类
3. .classList.remove("样式类") 删除指定的样式类
4. .classList.toggle("样式类") 有就删除没有就添加


找标签案例:
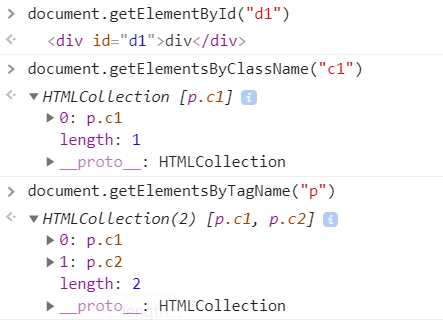
1.直接查找:
以标签的属性id、标签的属性样式名、标签的名字
<div id="d1">div</div>
<p class="c1">p标签</p>
<p class="c2">第二个标签</p>

2.间接查找:
获取某一个标签,找它的子标签、兄弟标签、父标签等
<div id="d1">div</div>
<p class="c1">p标签</p>
<p class="c1">p标签2</p>
<p class="c2">第二个标签</p> <div id="d2">
<div id="d3">d2里面的d3</div>
<div id="d4">d2里面的d4</div>
</div>

<div id="d1">div</div>
<p class="c1">p标签</p>
<p class="c1">p标签2</p>
<p class="c2">第二个标签</p> <div id="d2">
<div id="d3">d2里面的d3</div>
<div id="d4">d2里面的d4</div>
<div id="d5">d2里面的d5</div>
</div>

3.创建标签:
唯一用的比较多的创建原生DOM语句,document.createElement("img");
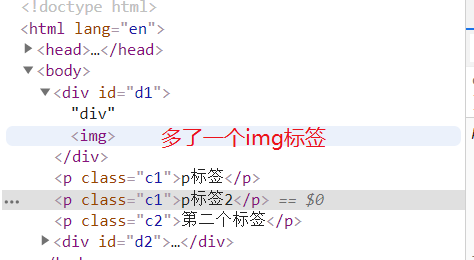
当前页面代码里多了一个img标签,但是后台代码是没有这个标签的,页面重新加载时,img标签不存在;

此时页面上显示了一张图片


3.找到标签之后怎么改变样式:

注:对于含有中横线的CSS属性,将中横线后面的第一个字母改成大写即可。
css:background-color,这里是backgroundColor
JS基础语法之DOM01(找标签、改属性样式)的更多相关文章
- JavaScript进阶 - 第2章 你要懂的规则(JS基础语法)
第2章 你要懂的规则(JS基础语法) 2-1什么是变量 什么是变量? 从字面上看,变量是可变的量:从编程角度讲,变量是用于存储某种/某些数值的存储器.我们可以把变量看做一个盒子,盒子用来存放物品,物品 ...
- 【JS基础语法】---学习roadmap---6 parts
JS基础语法---roadmap Part 1 - 2: Part 3 - 4: Part 5 - 6
- GSAP JS基础教程--TweenLite操作元素的相关属性
今天来学习用TweenLite操作元素的各种属性,以Div为例,其他元素的操作也是一样的,只是可能一些元素有它们的特殊属性,就可能不同罢了. 代码里用详细注释,我就不再重复啦,大家看代码就可以啦! ...
- jQuery基础之获取和设置标签元素属性
jQuery基础之获取和设置标签元素属性方法,如下图: 代码实现: <script src="JS/jquery-1.12.4.min.js"></script& ...
- JS基础语法(二)
目录 JavaScript基础语法(二) 八. 函数 1. 函数的概念 2. 函数的使用 声明函数 调用函数 3. 函数的封装 4. 函数的参数 函数的参数匹配问题 5. 函数返回值 6. argum ...
- JavaScript01 js基础语法,数据类型
JavaScript的概述: 1.组成 三部分组成 ecmaScript 基础语法 (es5) dom document object model 文档对象模型 (操作html文档内容) bom bo ...
- 9.12/ css3拓展、js基础语法、程序基本知识、数据类型、运算符表达方式、语句知识点
css3拓展: <display:none> 将某个元素隐藏 <visibility:hidden> 也是将某个元素隐藏 <display:block&g ...
- JS基础语法---总结
JS是一门什么样的语言? 是一门解释性的语言 是一门脚本语言 是一门弱类型语言,声明变量都用var 是一门基于对象的语言 是一门动态类型的语言: 1. 代码(变量)只有执行到这个 ...
- js基础之DOM中元素对象的属性方法
在 HTML DOM (文档对象模型)中,每个部分都是节点. 节点是DOM结构中最基本的组成单元,每一个HTML标签都是DOM结构的节点. 文档是一个 文档节点 . 所有的HTML元素都是 ...
随机推荐
- 在npm中使用bower包依赖工具
什么是bower Bower是一个客户端技术的软件包管理器,它可用于搜索.安装和卸载如JavaScript.HTML.CSS之类的网络资源.其他一些建立在Bower基础之上的开发工具,如YeoMan和 ...
- element-ui表格点击一行展开
转载:https://www.cnblogs.com/xiaochongchong/p/8127282.html <template> <el-table :data="t ...
- Go, JS和Websocket
JS中建立Websocket连接 var ws = new WebSocket("ws://hostname/path", ["protocol1", &quo ...
- 1分钟k线图能反映什么?(转)
对于投资者特别是短线操作者来讲,应该重视1分钟K线图,但是并不是所有的股票都能通过1分钟K线图看出名堂来,比如一些小盘股,盘子较轻,很容易上蹿下跳.仅用1分钟K线图分析其上证指数,很难研判大盘当日的高 ...
- php 图片旋转和png透明
因需要先处理生成的二维码图片旋转,再和另外一张png图片合并,图片都是png <?php // this file writes the image into the http response ...
- csps模拟86异或,取石子,优化题解
题面:https://www.cnblogs.com/Juve/articles/11736440.html 异或: 考试时只想出了暴力 我们可以对于二进制下每一位w,求出[l,r]中有几个数在这一位 ...
- 学无止境,我爱python
每天更新.... python基础 python字符编码 python基础数据类型 python列表.元组 python字典 python字符编码unicode,utf-8,ascii python深 ...
- tomcat JAVA_OPTS设置
原文地址:https://blog.csdn.net/bamboo_cqh/article/details/72820700 AVA_OPTS ,顾名思义,是用来设置JVM相关运行参数的变量. JVM ...
- PHP面向对象之继承的基本思想
图例 概念和说明 代码展示 <?php header('content-type:text/html;charset=utf-8'); //学生考试系统 class Student{ publi ...
- MT Call来电流程分析????
