整合Freemarker视图层和整合jsp视图层和全局捕获异常
SpringBoot静态资源访问
1.静态资源:访问 js / css /图片,传统web工程,webapps
springboot 要求:静态资源存放在resource目录下(可以自定义文件存放)
2.整合Freemarker视图层
使用Freemarker模板引擎渲染web视图
pom文件引入
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
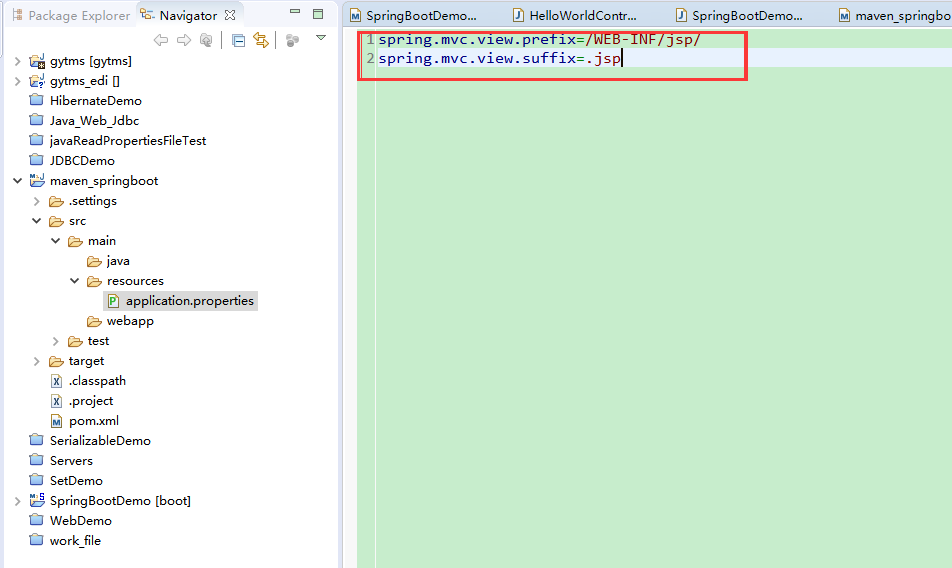
3.创建SpringBoot整合jsp,一定要为war类型
不要把jsp页面存放在resource目录下 ,可能产生被别人访问到,jsp不能被别人访问
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
</dependency>
<!-- springboot 外部tomcat支持 -->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
<scope>test</scope>
</dependency>

4.SpringBoot整合全局捕获异常
相当于整个web请求项目全局捕获异常 ,错误记得存放在日志中
使用Aop技术,采用异常通知
//全局捕获异常案例
//@ExceptionHandler--拦截错误
//1.捕获返回json格式
//@ResponseBody--返回json格式
//@modeAndView--返回视图页面
//2.捕获返回页面
应用场景:
//如果每个方法都可能会发生异常,每个方法都加上try不好 采用全局捕获异常
@RequestMapping("/hello")
public String hello(int i) {
try {
int j=1/i;
}catch (Exception e) {
return "系统错误";
} return "success"; }
package com.example.demo.controller.error; import java.util.HashMap;
import java.util.Map; import org.springframework.web.bind.annotation.ControllerAdvice;
import org.springframework.web.bind.annotation.ExceptionHandler;
import org.springframework.web.bind.annotation.ResponseBody; @ControllerAdvice(basePackages="com.example.demo.controller")
public class ErrorHandler {
@ExceptionHandler(RuntimeException.class)
@ResponseBody//返回json格式
public Map<String, Object> errorResult(){
Map<String, Object> error=new HashMap<String, Object>();
error.put("errorcode", "500");
error.put("errormsg", "全局捕获异常系统错误");
return error; }
}
整合Freemarker视图层和整合jsp视图层和全局捕获异常的更多相关文章
- SpringMVC整合freeMarker实现页面静态化+SpringMVC配置多视图
一.背景 1.什么是FreeMarker FreeMarker是一个模板引擎,一个基于模板生成文本输出的通用工具,使用纯Java编写 FreeMarker被设计用来生成HTML Web页面,特别是基于 ...
- 峰哥说技术:09-Spring Boot整合JSP视图
Spring Boot深度课程系列 峰哥说技术—2020庚子年重磅推出.战胜病毒.我们在行动 09 峰哥说技术:Spring Boot整合JSP视图 一般来说我们很少推荐大家在Spring boot ...
- 峰哥说技术:08-Spring Boot整合FreeMarker视图
Spring Boot深度课程系列 峰哥说技术—2020庚子年重磅推出.战胜病毒.我们在行动 08 峰哥说技术:Spring Boot整合FreeMarker视图 前面带着大家整合了Thymelea ...
- 07.整合jsp、整合freemarker、整合thymeleaf
整合jsp pom.xml部分内容 <packaging>war</packaging> </dependencies> <dependency> &l ...
- Spring MVC整合FreeMarker
什么是Freemarker? FreeMarker是一个用Java语言编写的模板引擎,它基于模板来生成文本输出.FreeMarker与Web容器无关,即在Web运行时,它并不知道Servlet或 ...
- 【SpringBoot】09.SpringBoot整合Freemarker
SpringBoot整合Freemarker 1.修改pom文件,添加坐标freemarker启动器坐标 <project xmlns="http://maven.apache.org ...
- Spring mvc整合freemarker详解
1.什么是FreeMarker FreeMarker是一个模板引擎,一个基于模板生成文本输出的通用工具,使用纯Java编写 FreeMarker被设计用来生成HTML Web页面,特别是基于MVC模式 ...
- springmvc整合freemarker教程(转)
1.介绍 我最近喜欢freemarker在网上找了大半天.都没有找到一个简单又容易理解的案例.虽然只是一个模板技术.但是相对刚开始什么都不知道的,很难入手.下面是自学(其实是谷歌和百度的东找西补).写 ...
- Spring Boot 整合 Freemarker,50 多行配置是怎么省略掉的?
Spring Boot2 系列教程接近完工,最近进入修修补补阶段.Freemarker 整合貌似还没和大家聊过,因此今天把这个补充上. 已经完工的 Spring Boot2 教程,大家可以参考这里: ...
随机推荐
- PAT甲级——A1063 Set Similarity
Given two sets of integers, the similarity of the sets is defined to be /, where Nc is the number ...
- 装饰者模式(Decorator、Compoment)(早餐销售装饰,动态添加职责)
适用于以下情况: (1)需要扩展一个类的功能,或给一个类添加附加职责. (2)需要动态的给·一个对象添加功能,这些功能可以再动态的撤销. (3)需要增加由一些基本功能的排列组合而产生的非常大量的功能, ...
- 微服务注册发现集群搭建—单机版(Registrator+Consul+Consul-template+nginx)
1.创建模板文件 docker-compose.yml #backend web application, scale this with docker-compose scale web=3 web ...
- react-native start停止在Loading dependency graph, done.
在试验的过程中. 发现运行 react-native start会卡住,停留在Loading dependency graph, done. 原因大概是之前运行过 react-native run-a ...
- Luogu P1730 最小密度路径(最短路径+dp)
P1730 最小密度路径 题面 题目描述 给出一张有 \(N\) 个点 \(M\) 条边的加权有向无环图,接下来有 \(Q\) 个询问,每个询问包括 \(2\) 个节点 \(X\) 和 \(Y\) , ...
- Java数据结构和算法(八)--红黑树与2-3树
红黑树规则: 1.每个节点要么是红色,要么是黑色 2.根节点都是黑色节点 3.每个叶节点是黑色节点 3.每个红色节点的两个子节点都是黑色节点,反之,不做要求,换句话说就是不能有连续两个红色节点 4.从 ...
- textarea高度自动增高
<!--随着textarea 输入内容 自动增加高度--> <script type="text/javascript"> $(".input_t ...
- Objective-C头文件导出工具class-dump
首先,这个工具是开源的.作者网站:http://stevenygard.com/projects/class-dump/ 用途: 分析库文件或可执行文件,得到Objective-C类和部分C结构体的信 ...
- JS---案例:高清放大镜
案例:高清放大镜 分3步 1. 鼠标进入和离开,显示和隐藏遮挡层和大图div 2. 鼠标在小层上移动,鼠标横纵坐标,为可视区域坐标-遮挡层的宽高,鼠标移动的时候,在一个区域内移动,需要判断和定义下移动 ...
- flask中cookie和session设置
flask中cookie和session介绍 一.cookie: 在网站中,http请求是无状态的.也就是说即使第一次和服务器连接后并且登录成功后,第二次请求服务器依然不能知道当前请求是哪个用户. ...
