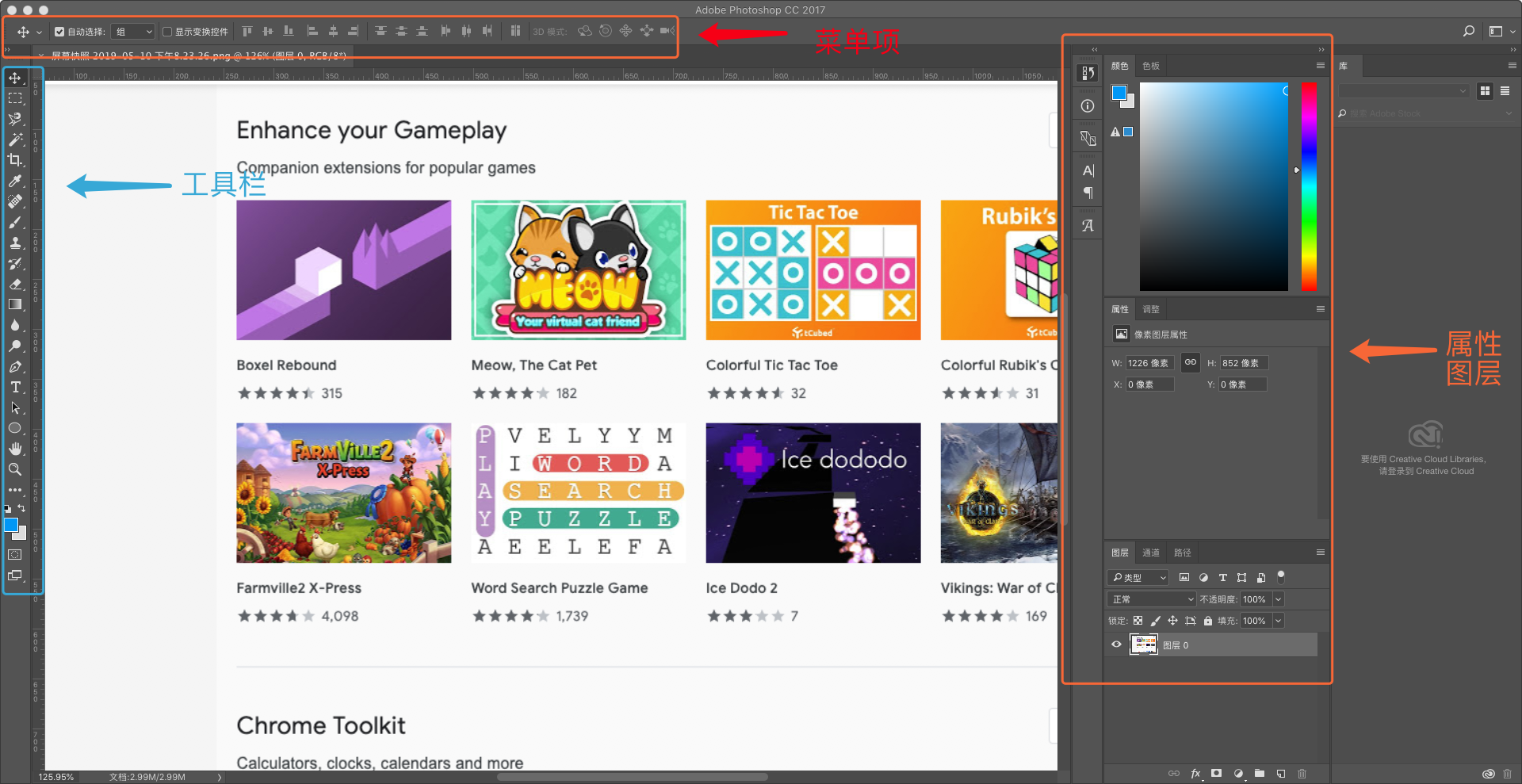
photoshop正确的打开方式
首先这边我先贴一个地址:https://www.adobe.com/cn/products/photoshop.html
安装软件,这里就不赘述了,真的不会,可以百度^_^我当初就是百度的,哈哈
说到PS,作为前端开发的同学,一点都不陌生

前端需要掌握的PS知识,也不是很多
针对页面布局,我们前端需要利用PS完成哪些准备工作呢?
1、我们需要测量目标元素的宽度和高度;
2、我们要知道目标元素的字体颜色,背景颜色
3、我们需要知道段落的行高,字符的属性
4、我们如何获取指定的图标,获取图标有啥快捷的方法
打开文件(ctrl+o)
图片和PSD,打开有什么不同
我们打开图片的时候,PS也会有个图层,这个图层是背景图层,会把这个图层给锁定起来,我们要编辑的时候,要先双击一下该背景图层,将背景图层转换为普通图层(通常我改的时候,都会【Ctrl】+ 【J】),通过拷贝建立一个新图层,防止误操作。
我们在打开PSD源文件的时候,就会看见好多图层,我们所看见的设计稿,就是由这些图层叠加上去的。表现这一点,感觉跟我们熟知的CSS很像。
控制图层是否显示 点击下图的小眼睛

拿到设计稿,我们要大致的确定下,版面的区域,宽度和高度,这个时候我们就要借助选区工具了
首先我们使用快捷键【M】,选取矩形选框工具,此时我们可以按【F8】使用信息窗口,该窗口会实时显示被选元素的宽度和高度,这样我们就轻而易举的拿到了目标元素的宽度和高度。另外的话,取消选框选择(【Ctrl】+ 【D】),用的也比较多

参考线【Ctrl + H】
使用标尺(【Ctrl】+ 【R】),我们按住鼠标左键不放,直接拖拽,直到贴合目标元素边缘,再按【M】,切换到矩形选框,我们直接框选被测元素,就可以获取到其宽度和高度了
拾色器
拾色器说白了,就是获取颜色的,我们在开发的过程中,往往要涉及到字体颜色、背景色等诸多获取,拾色器方便快捷的解决了问题

抓手工具 【h】
我们利用这个工具,可以很轻松的拖拽设计稿,可以很轻松挪动显示区域,这个时候,我们往往会借助放大(【Ctrl】+ 【+】或者 【Alt】+ 鼠标滚轮)和缩小(【Ctrl】+ 【-】或者 【Alt】+ 鼠标滚轮)。
其实呢,抓手工具除了快捷键 【h】呢,我们也可以按住键盘上面的空格,然后按住鼠标的左键,进行拖拽
移动工具 【v】
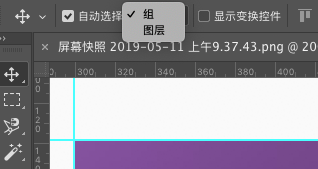
etc. 我们为了获取一个(目标元素),关键的一步,我们要选中它,如何快速的选中图层或者组,移动工具提供了接口,我们可以设置自动选择,勾选组或者图层,就可以快速的定位目标元素了,对应的切换到了对应的图层或者组了

既然我们已经找到了对应的图层,我们就可以通过矩形选框工具【M】,进行框选,然后复制 【Ctrl】 + 【C】 ---> 新建文件 【Ctrl】 + 【N】 ---> 粘贴 【Ctrl】 + 【V】,然后保存为 【Shift】 + 【Ctrl】 + 【S】。
我们就将视觉稿上面的元素,给切了下来(前端切图你学会了么,是不是很简单)
photoshop正确的打开方式的更多相关文章
- 企业移动化?AppCan教你正确的打开方式
七分选型.三分软件.的确,在过去的企业移动化进程中,由于选型失败导致信息系统实施失败的案例屡见不鲜.而在当今的移动互连和大数据时代,移动化已经是企业必然的选择. 那么,什么是企业移动化呢?怎样才是企业 ...
- freemarker,*.ftl文件在eclipse中正确的打开方式
解决方式一:下载eclipse相关的freemarker插件 解决方式二:本文重点介绍的,原生解决方式,方法特点无需下载插件,和eclipse编辑html和jsp文件一模一样 步骤: 1:window ...
- 程序猿看小说还要去找TXT?自己动手爬一个TXT才是正确的打开方式
前言 在贴吧看了个小说追了几天被删帖了,于是自己找书名,打算下载下来看,结果要么是需要充值,要么不提供下载.作为一个猿类,怎么能忍. 好在小说网站多入牛毛,有的采用js加载文字来防采集,有的用css图 ...
- chrome正确的打开方式
1:修改默认的搜索引擎 原因是中国不能使用Google浏览器,所以需要对其默认的搜索引擎进行改造: 三个点/设置/修改默认搜索引擎 2:使用插件; 右上角的省略号小点/更多工具/扩展应 ...
- vue 相邻自定义组件渲染错误正确的打开方式
话不多说看问题: 当封装自定义组件时例如(自定义下拉列表)两个相同的组件在多次v-if变化时偶尔会发生渲染错误,明明赋值正确但是组建中的ajax方法可能返回的数据乱掉,或者其他神逻辑错误. 经过查询发 ...
- pexpect正确的打开方式
今天在写一个Python脚本时遇到一个问题——同样的代码,在Python终端执行没问题,在脚本里执行却不行,就是下面这段代码: import pexpect password = 'test2014' ...
- 你的MES系统又失败了?正确的打开方式在这里
都知道MES实施艰难,真正成功的很少:有人戏称:10个MES,7个失败.1个不死不活.1个伪成功,最后一个仍需努力. 导致MES实施失败的原因有很多,所谓“成功的MES是一样的,失败的MES各有各的失 ...
- Java循环删除集合多个元素的正确打开方式
首先说下不正确的打开方式: 第一:使用for循环删除集合的元素,示例代码如下 ArrayList<String> list = new ArrayList<String>(Ar ...
- C#语法——await与async的正确打开方式
C#5.0推出了新语法,await与async,但相信大家还是很少使用它们.关于await与async有很多文章讲解,但有没有这样一种感觉,你看完后,总感觉这东西很不错,但用的时候,总是想不起来,或者 ...
随机推荐
- CentOS 6 忘记root密码的修改方法
1.Linux的root密码修改不像Windows的密码修改找回,Windows的登录密码忘记需要介入工具进行解决.CentOS6和CentOS7的密码方法也是不一样的,具体如下: 2.centos ...
- Redis源码解析:13Redis中的事件驱动机制
Redis中,处理网络IO时,采用的是事件驱动机制.但它没有使用libevent或者libev这样的库,而是自己实现了一个非常简单明了的事件驱动库ae_event,主要代码仅仅400行左右. 没有选择 ...
- H5C3--transform实现任何元素居中对齐
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- git bash 常用操作文件命令行
1, cd : change directory的简写,改变目录的意思,就是切换到哪个目录下, 如 cd e:\fff 切换 E 盘下面的fff 目录. 当我们用cd 进入文件夹时,我们可以使用 通配 ...
- 使用Charles在iOS6上进行抓包
抓取Web页面的网络请求很容易,Chrome和Firefox都很容易做到.iOS APP如何抓包呢?其实也很容易,我比较喜欢使用 Charles. 我用的是Mac电脑,首先建立一个热点,然后让iOS设 ...
- Hackerrank--XOR love (Math系列)
题目链接 Devendra loves the XOR operation very much which is denoted by ∧ sign in most of the programmin ...
- ubuntu上用源码进行一键安装mysql
首先卸载原有的mysql: 首先查看自己的mysql有哪些依赖 #dpkg --list|grep mysql 先卸载 #sudo apt-get remove mysql-common #sud ...
- vue使用填坑之生命周期钩子的 this 上下文
每个Vue实例在被创建的时候都需要经过一系列的初始过程,如设置数据监听,编译模版,将实例挂载到DOM并在数据变化的时候更新DOM.在这个过程中,也会运行一些叫生命周期钩子的函数.如created, m ...
- JavaScript:利用递归实现对象深拷贝
先来普及一下深拷贝和浅拷贝的区别浅拷贝:就是简单的复制,用等号即可完成 let a = {a: 1} let b = a 这就完成了一个浅拷贝但是当修改对象b的时候,我们发现对象a的值也被改变了 b. ...
- 顶级测试框架Jest指南:跑通一个完美的程序,就是教出一群像样的学生
facebook三大项目:yarn jest metro,有横扫宇宙之势. 而jest项目的宗旨为:减少测试一个项目所花费的时间成本和认知成本. --其实,它在让你当一个好老师. jest文档非常简略 ...
