使用sublime+platUML快速画流程图
程序员难免要经常画流程图,状态图,时序图等。以前经常用 visio 画,经常为矩形画多大,摆放在哪等问题费脑筋。有时候修改文字后,为了较好的显示效果不得不再去修改图形。今天介绍的工具是如何使用 Sublime + PlantUML 的插件画流程图,状态图,时序图等。这是一种程序员看了就会爱上的画图方式:自然,高效。
什么是 PlantUML
PlantUML 是一个画图脚本语言,用它可以快速地画出:
- 时序图
- 流程图
- 用例图
- 状态图
- 组件图
简单地讲,我们使用 visio 画图时需要一个一个图去画,但使用 PlantUML 只需要用文字表达出图的内容,然后就可以直接生成图片。看一个最简单的例子:
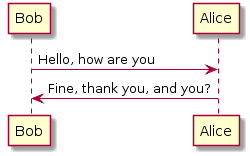
Bob -> Alice : Hello, how are you
Alice -> Bob : Fine, thank you, and you?
软件安装
这些软件全部是开源或共享软件,不存在版权问题,可以放心使用。
- 安装 Sublime
Sublime 是个强大的可扩展的文本编辑器。进入官网下载对应操作系统下的版本安装即可。 - 安装 graphviz
graphviz 是个开源的图片渲染库。安装了这个库才能在 Windows 下实现把 PlantUML 脚本转换为图片。 - 安装 PlantUML for Sublime 插件
有了这个插件后,我们就可以在 Sublime 里写 PlantUML 脚本,然后直接通过一个快捷键生成图片。安装步骤如下- 下载插件,并解压
- 通过
Preferences -> Browse Packages ...打开 sublime 的Packages目录,解压后的插件放在Packages目录下 - 重启 Sublime
为了简化使用,可以在 Sublime 里配置个快捷键。打开 Preferences -> Key Binding - User,添加一个快捷键:
{ "keys": ["alt+d"], "command": "display_diagrams"}上面的代码配置成按住 Alt + d 来生成 PlantUML 图片,你可以修改成你自己喜欢的按键。
效果检验
最后检验一下工作安装是否正确。打开 Sublime 输入:
Bob -> Alice : Hello, how are you
Alice -> Bob : Fine, thank you, and you?选中这些文本内容,按 Alt + d 会在当前工作目录下生成这个图片文件,同时自动弹出窗口显示图片。
注意事项
- Sublime Text 3 安装失败问题
安装plantUML插件时,出现 unable to load diagram plugin,check console for details. 把例子粘过来 alt+D 时显示nothing to process. 刚刚找到了解决办法:原因是下载的插件里无法加载文件:Diagram.sublime-settings,其中第三行将编码方式”charset”: null改为”charset”: “UTF-8″,关掉sublime Text 3重启即可。感谢 @niminote 提供的解决方案。 - 按 Alt + d 前需要让要生成图片的 PlantUML 脚本处于选中状态,否则会提示 No diagrams overlap selections 。留言里有不止一位同学犯了这个错误。
PlantULM 快速入门
时序图
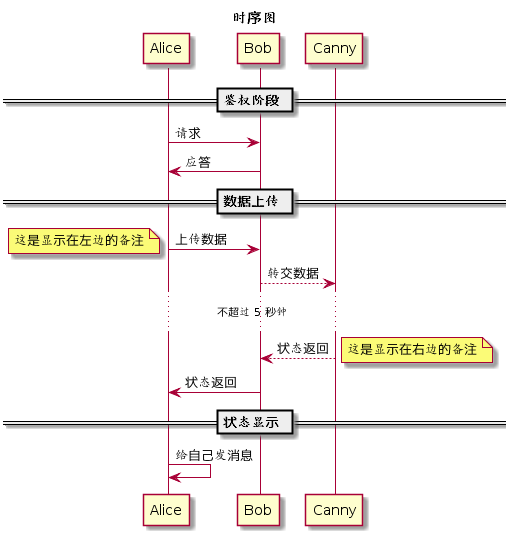
@startuml title 时序图 == 鉴权阶段 == Alice -> Bob: 请求
Bob -> Alice: 应答 == 数据上传 == Alice -> Bob: 上传数据
note left: 这是显示在左边的备注 Bob --> Canny: 转交数据
... 不超过 5 秒钟 ...
Canny --> Bob: 状态返回
note right: 这是显示在右边的备注 Bob -> Alice: 状态返回 == 状态显示 == Alice -> Alice: 给自己发消息 @enduml

TIPS:
- 使用
title来指定标题 - ‘->’ 和 ‘–>’ 来指示线条的形式
- 在每个时序后面加冒号
:来添加注释 - 使用
note来显示备注,备注可以指定显示在左边或右边 - 使用
== xxx ==来分隔时序图 - 使用
...来表示延迟省略号 - 节点可以给自己发送消息,方法是发送方和接收方使用同一个主体即可
用例图
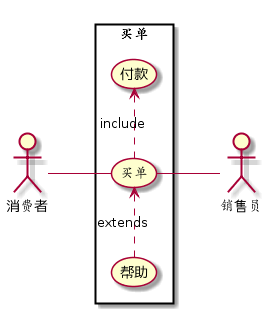
@startuml left to right direction
actor 消费者
actor 销售员
rectangle 买单 {
消费者 -- (买单)
(买单) .> (付款) : include
(帮助) .> (买单) : extends
(买单) -- 销售员
} @enduml

TIPS:
- 用例图使用
actor来定义参与者- 用例图是指由参与者(Actor)、用例(Use Case)以及它们之间的关系构成的用于描述系统功能的静态视图
- 百度百科上有简易的入门资料,其中用例之间的关系 (include, extends) 是关键
- 使用括号
(xxx)来表示用例,用例用椭圆形表达 - 使用不同的线条表达不同的关系。包括参与者与用例的关系,用例与用例的关系
流程图
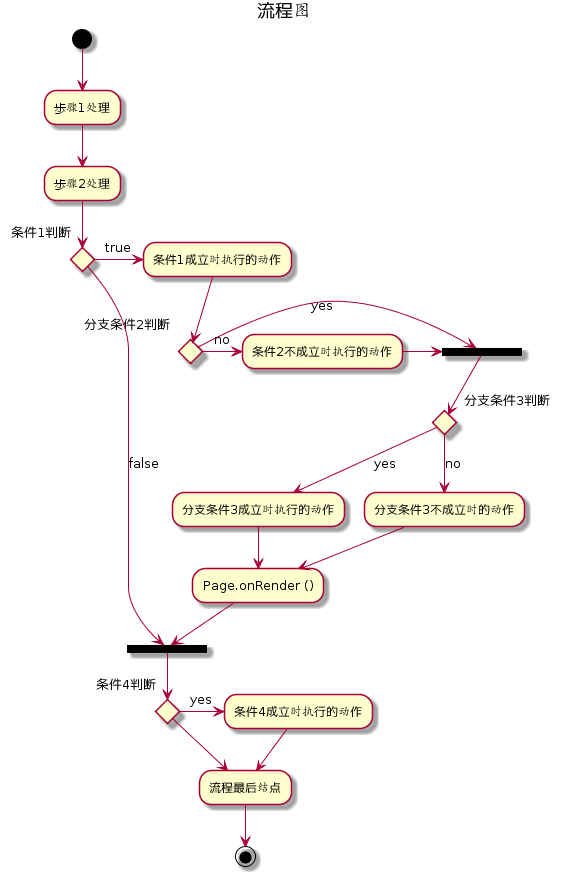
@startuml title 流程图 (*) --> "步骤1处理"
--> "步骤2处理"
if "条件1判断" then
->[true] "条件1成立时执行的动作"
if "分支条件2判断" then
->[no] "条件2不成立时执行的动作"
-> === 中间流程汇总点1 ===
else
-->[yes] === 中间流程汇总点1 ===
endif
if "分支条件3判断" then
-->[yes] "分支条件3成立时执行的动作"
--> "Page.onRender ()" as render
--> === REDIRECT_CHECK ===
else
-->[no] "分支条件3不成立时的动作"
--> render
endif
else
-->[false] === REDIRECT_CHECK ===
endif if "条件4判断" then
->[yes] "条件4成立时执行的动作"
--> "流程最后结点"
else
endif
--> "流程最后结点"
-->(*) @enduml

上面的流程图写的时候还是挺直观的,但画出来的图片渲染效果不好,对逻辑的显示不清楚。由于这个原因 PlantUML 实现了另外版本的流程图脚本。
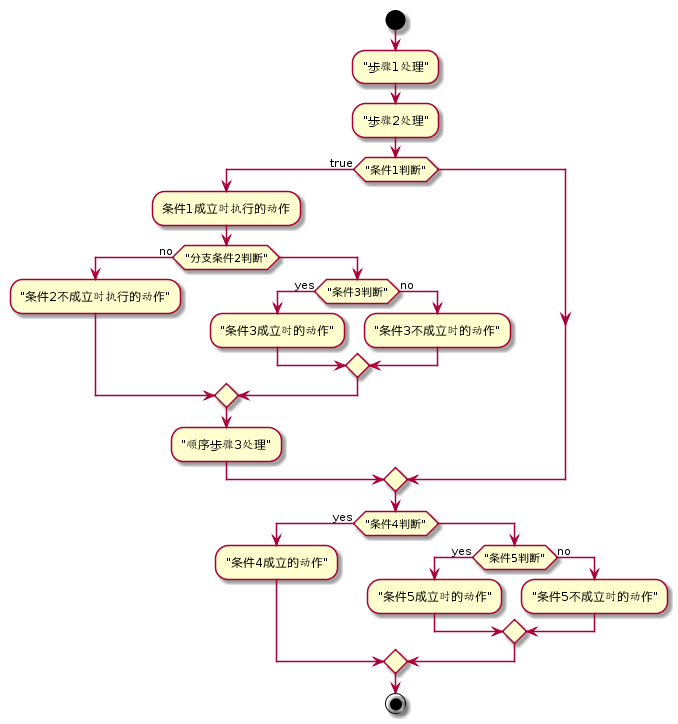
下面是 PlantUML 支持的新版本的流程图脚本,从使用角度来讲,更直观,画出来的图片也更漂亮,推荐使用。
@startuml start
:"步骤1处理";
:"步骤2处理";
if ("条件1判断") then (true)
:条件1成立时执行的动作;
if ("分支条件2判断") then (no)
:"条件2不成立时执行的动作";
else
if ("条件3判断") then (yes)
:"条件3成立时的动作";
else (no)
:"条件3不成立时的动作";
endif
endif
:"顺序步骤3处理";
endif if ("条件4判断") then (yes)
:"条件4成立的动作";
else
if ("条件5判断") then (yes)
:"条件5成立时的动作";
else (no)
:"条件5不成立时的动作";
endif
endif
stop
@enduml

TIPS:
- 使用
start来表示流程开始,使用stop来表示流程结束 - 顺序流程使用冒号和分号
:xxx;来表示 - 条件语句使用
if ("condition 1") then (true/yes/false/no)来表示 - 条件语句可以嵌套
组件图
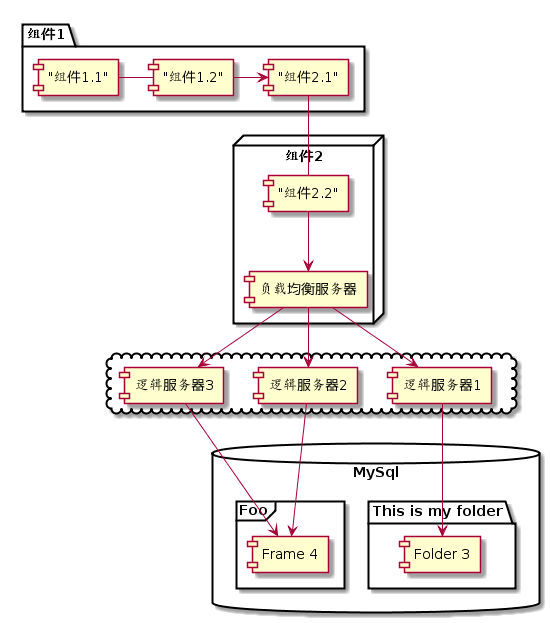
我们经常使用组件图来画部署视图,或者用来画系统的拓扑结构图。
@startuml package "组件1" {
["组件1.1"] - ["组件1.2"]
["组件1.2"] -> ["组件2.1"]
} node "组件2" {
["组件2.1"] - ["组件2.2"]
["组件2.2"] --> [负载均衡服务器]
} cloud {
[负载均衡服务器] -> [逻辑服务器1]
[负载均衡服务器] -> [逻辑服务器2]
[负载均衡服务器] -> [逻辑服务器3]
} database "MySql" {
folder "This is my folder" {
[Folder 3]
} frame "Foo" {
[Frame 4]
}
} [逻辑服务器1] --> [Folder 3]
[逻辑服务器2] --> [Frame 4]
[逻辑服务器3] --> [Frame 4] @enduml

TIPS:
- 使用方括号
[xxx]来表示组件 - 可以把几个组件合并成一个包,可以使用的关键字为
package, node, folder, frame, cloud, database。不同的关键字图形不一样。 - 可以在包内部用不同的箭头表达同一个包的组件之间的关系
- 可以在包内部直接表达到另外一个包内部的组件的交互关系
- 可以在流程图外部直接表达包之间或包的组件之间的交互关系
状态图
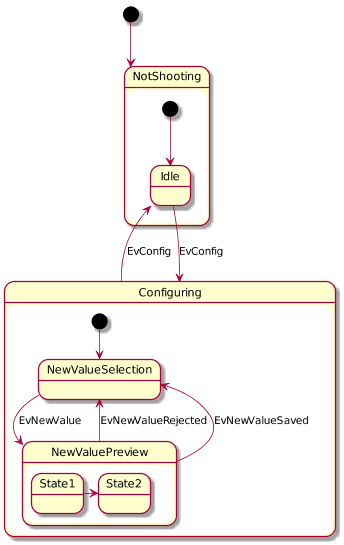
我们一般使用状态图来画状态机。
@startuml scale 640 width [*] --> NotShooting state NotShooting {
[*] --> Idle
Idle --> Processing: SignalEvent
Processing --> Idle: Finish
Idle --> Configuring : EvConfig
Configuring --> Idle : EvConfig
} state Configuring {
[*] --> NewValueSelection
NewValueSelection --> NewValuePreview : EvNewValue
NewValuePreview --> NewValueSelection : EvNewValueRejected
NewValuePreview --> NewValueSelection : EvNewValueSaved
state NewValuePreview {
State1 -> State2
}
} @enduml

TIPS:
- 使用
[*]来表示状态的起点 - 使用 state 来定义子状态图
- 状态图可以嵌套
- 使用
scale命令来指定生成的图片的尺寸
总结
不需要去记这些标记,在需要的时候去使用它,通过不断地使用来熟悉不同的图的语法。可以下载 PlanUML 官方文档 作为参考,遇到问题的时候翻一翻,这样很快就可以学会使用 PlantUML 高效地画图。
文/kamidox(简书作者)
使用sublime+platUML快速画流程图的更多相关文章
- sublime text 快速补全
sublime text 快速补全 关于补全,其实有很多,记录一些常用的在这里,忘记了可以查找 nav>ul>li <nav> <ul> ...
- canvas画流程图
用canvas画流程图: 需求:最后一个圆圈无直线 遇到问题:需要画多个圆圈时,画布超出显示屏加滚动条,解决方法是<canvas>外层<div>的width=100%,且ove ...
- sublime text3快速生成html头部信息(转)
sublime text3快速生成html头部信息 https://blog.csdn.net/sunshinegirl_7/article/details/49802579 经常见别人创建新的ht ...
- Slickflow.NET 开源工作流引擎高级开发(四) -- 硬核编码:代码式快速构建流程图
前言:通过设计器交互来创建流程图是比较常见的方式,这种方式是比较方便业务人员对流程的操作.然而,在需要流程模板,或者技术开发阶段以及一些自动化流程的处理过程中,使用代码快速创建流程图也是一种非常有必要 ...
- 使用mermain用Markdown的语法画流程图和UML图
博客搬到了fresky.github.io - Dawei XU,请各位看官挪步.最新的一篇是:使用mermain用Markdown的语法画流程图和UML图.
- activiti在线画流程图
springboot2.2 activiti6.0 activiti-modeler 5.22.0 注明:版本不一样会导致报错 上一篇:springboot整合activiti 效果图 代码分享:ht ...
- flowable+tomcat部署flowable项目,在线画流程图
参考: flowable+tomcat部署flowable项目,在线画流程图
- 使用 Markdown Flow 画流程图
使用 Markdown Flow 画流程图 好处是可以方便的使用 Git 管理版本 st=>start: 开始 e=>end: 结束 c1=>condition: A c2=> ...
- html5 canvas画流程图
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
随机推荐
- JSP简单练习-一个简单的计数器
在JSP中,在"<%"和"%>"之间书写的程序代码成为java程序片. 一个JSP页面中能够有多个java程序片. 要注意的是,在Java程序片中声 ...
- python smtp发邮件报错“[Errno -2] Name or service not known”的解决
最近给ss-py-mu写了个检查用户是否到期,并在到期前的第2天邮件提醒的功能. 配置存储在ini文件中,通过configparser模块获取,但尝试发送邮件的时候发现报错[Errno -2] Nam ...
- PHP-全排列
给定一个没有重复数字的序列,返回其所有可能的全排列. 示例: 输入: [1,2,3]输出:[ [1,2,3], [1,3,2], [2,1,3], [2,3,1], [3,1,2], [3,2,1]] ...
- loj2573[TJOI2018]数字计算
题意:操作1:x=x*m,输出x%mod.2.x/=map[m].m即第m次操作,保证该次操作为1操作,并且每个操作最多只会被删一次.q<=1e5. 线段树维护操作信息的乘积,删除把对应位置的权 ...
- PHP面向对象简易验证码类
PHP简易验证码类 <?php class authCode { private static $instance = null; #实例对象 private $width = 120; #图片 ...
- Packet for query is too large (1986748 > 1048576). You can change this value on the server by 异常
场景:mybatis动态拼接,批量添加数据,因为数据太多,凭借过多,导致MySql数据库中插入大于1m的数据时,提示该异常. 解决办法:修改mysql的属性 max_allowed_packet即可. ...
- Python文件路径操作
print(os.environ.get('HOME')) # 打印`HOME`这个环境变量 /Users/<> file_path = os.environ.get('HOME') + ...
- Flume速览
Flume是一个分布式的.可靠的.高可用的海量日志采集.聚合和传输的系统.Java实现,插件丰富,模块分明. 数据流模型:Source-Channel-Sink 事务机制保证了消息传递的可靠性 一.基 ...
- 浅谈JAVA线程
一.线程(Thread) 1.线程 线程:是指程序中的顺序流 多线程:一个程序中的多个顺序流同时执行 (1)线程的状态: 新生 就绪 运行 阻塞 终止 (2)学习多线程: 1)线程的创建 2)线程的状 ...
- 【在线工具】java开发常用在线工具
转自:常用工具页面 Java源代码搜索 Grepcode是一个面向于Java开发人员的网站,在这里你可以通过Java的projects.classes等各种关键字在线查看它对应的源码,知道对应的pro ...
