js 制作分页
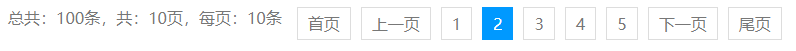
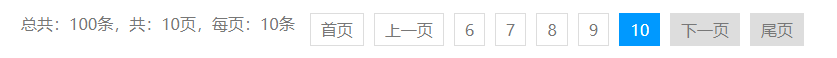
如图所示
在html中调用方法 getpage(7, 1, 1, 'URL')





1.page.js文件
代码
function getpage(count, countPage, pageIndex,url) {
// count总条数,countPage分页数,pageIndex当前页码,url 拼接公共路径
var ul = document.getElementById("getPage");
document.getElementById("getPage").innerHTML = "";
var li_0 = document.createElement("a");
li_0.innerHTML = "总共:" + count + "条,共:" + countPage + "页,每页:10条";
ul.appendChild(li_0);
if (countPage == 1 || pageIndex == 1) {//第一页首页和上一页不可操作
var li_1 = document.createElement("a");
li_1.setAttribute("class", "pageItemDisable bt4");
li_1.innerHTML = "首页";
ul.appendChild(li_1);
var li_2 = document.createElement("a");
li_2.setAttribute("class", "pageItemDisable bt4");
li_2.innerHTML = "上一页"
ul.appendChild(li_2);
} else {
var li_1 = document.createElement("a");
li_1.setAttribute("class", "pageItem bt4");
li_1.innerHTML = "首页";
li_1.setAttribute("href", url+1);
ul.appendChild(li_1);
var li_2 = document.createElement("a");
li_2.setAttribute("class", "pageItem bt4");
li_2.innerHTML = "上一页"
li_2.setAttribute("href", url+(pageIndex-1));
ul.appendChild(li_2);
}
//之前需要将,上一页创建出来
if (countPage <= 5) {
//总页数在0到5之间时,显示实际的页数
for (var i = 0; i < countPage; i++) {
if (i + 1 == pageIndex) {//循环数和当前页相等时,为当前页样式
var a = document.createElement("a");
a.setAttribute("class", "pageItemActive");
a.innerHTML = i + 1;
ul.appendChild(a);
} else {
var a = document.createElement("a");
a.setAttribute("class", "pageItem");
a.innerHTML = i + 1;
a.setAttribute("href", url+ a.innerHTML);
ul.appendChild(a);
}
}
} else if (countPage > 5) {
//总页数大于5时,只显示五页,多出的隐藏
//判断当前页的位置
if (pageIndex <= 3) {//当前页小于等于3时,显示1-5
for (var i = 0; i < 5; i++) {
if (i + 1 == pageIndex) {//循环数和当前页相等时,为当前页样式
var a = document.createElement("a");
a.setAttribute("class", "pageItemActive");
a.innerHTML = i + 1;
ul.appendChild(a);
} else {
var a = document.createElement("a");
a.setAttribute("class", "pageItem");
a.innerHTML = i + 1;
a.setAttribute("href", url+ a.innerHTML);
ul.appendChild(a);
}
}
} else if (pageIndex > countPage - 5) {//当前页为最后五页时
for (var i = countPage - 5; i < countPage; i++) {
if (i + 1 == pageIndex) {//循环数和当前页相等时,为当前页样式
var a = document.createElement("a");
a.setAttribute("class", "pageItemActive");
a.innerHTML = i + 1;
ul.appendChild(a);
} else {
var a = document.createElement("a");
a.setAttribute("class", "pageItem");
a.innerHTML = i + 1;
a.setAttribute("href", url+ a.innerHTML);
ul.appendChild(a);
}
}
} else {//当前页为中间时
for (var i = pageIndex - 3; i < pageIndex + 2; i++) {
if (i + 1 == pageIndex) {//循环数和当前页相等时,为当前页样式
var a = document.createElement("a");
a.setAttribute("class", "pageItemActive");
a.innerHTML = i + 1;
ul.appendChild(a);
} else {
var a = document.createElement("a");
a.setAttribute("class", "pageItem");
a.innerHTML = i + 1;
a.setAttribute("href", url+ a.innerHTML);
ul.appendChild(a);
}
}
}
}
if (pageIndex == countPage) {//当前页为最大页时,下一个和尾页不可操作
var li_3 = document.createElement("a");
li_3.setAttribute("class", "pageItemDisable bt4");
li_3.innerHTML = "下一页"
ul.appendChild(li_3);
var li_4 = document.createElement("a");
li_4.setAttribute("class", "pageItemDisable bt4");
li_4.innerHTML = "尾页"
ul.appendChild(li_4);
} else {
var li_3 = document.createElement("a");
li_3.setAttribute("class", "pageItem bt4");
li_3.innerHTML = "下一页"
li_3.setAttribute("href", url+(pageIndex+1));
ul.appendChild(li_3);
var li_4 = document.createElement("a");
li_4.setAttribute("class", "pageItem bt4");
li_4.innerHTML = "尾页"
li_4.setAttribute("href", url+countPage);
ul.appendChild(li_4);
}
if (0 == countPage) {//一页都没有时,将首页,上一页,下一个,尾页都置为不可操作
$(".bt4").removeClass("pageItem");
$(".bt4").addClass("pageItemDisable");
}
}
2.page.html文件
代码:
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui">
<title>制作分页</title>
<meta name="description" content=""> <style type="text/css">
.page {
list-style:none;
} .page>a {
float: left;
padding: 5px 10px;
cursor:pointer;
text-decoration: none;
} .page .pageItem {
border:solid thin #DDDDDD;
margin:5px;
} .page .pageItemActive {
border: solid thin #0099FF;
margin: 5px;
background-color: #0099FF;
color: white;
} .page .pageItem:hover {
border: solid thin #0099FF;
background-color:#0099FF;
color: white;
} .page .pageItemDisable {
border:solid thin #DDDDDD;
margin: 5px;
background-color: #DDDDDD;
}
</style>
</head> <body>
<ul id="getPage" class="page"></ul>
<script src="./jquery.js"></script>
<script src="./page.js"></script>
<script>
//getpage($(count), $(countPage),$(pageIndex),$(url),)
getpage(100, 10, 6, '?page')
//对应参数 count总条数,countPage分页数,pageIndex当前页码,url 拼接公共路径
</script>
</body> </html>
js 制作分页的更多相关文章
- 基于node.js制作爬虫教程
前言:最近想学习node.js,突然在网上看到基于node的爬虫制作教程,所以简单学习了一下,把这篇文章分享给同样初学node.js的朋友. 目标:爬取 http://tweixin.yueyishu ...
- 使用Vue.js制作仿Metronic高级表格(一)静态设计
Metronic高级表格是Metonic框架中自行实现的表格,其底层是Datatables.本教程将主要使用Vue实现交互部分,使用Bootstrap做样式库.jQuery做部分用户交互(弹窗). 使 ...
- 原生JS实现分页效果2.0(新增了上一页和下一页,添加当前元素样式)
虽然写的很烂,但至少全部都是自己写的,因为这个没有固定的顺序,所以就没有封装,如果你技术好的话,可以你写的分享给我,谢谢. <!DOCTYPE html><html lang=&qu ...
- 原生JS实现分页效果1.0
不太完整,写的太急,等等加上完整注释,写起来还是有些难度的,写的有点水,后面再改进改进. <!DOCTYPE html><html lang="en">&l ...
- js制作带有遮罩弹出层实现登录小窗口
要实现的效果如下 点击“登录”按钮后,弹出登录小窗口,并且有遮罩层(这个名词还是百度知道的,以前只知道效果,却不知道名字) 在没有点击“登录”按钮之前登录小窗口不显示,点击“登录”按钮后小窗口显示,并 ...
- 纯js实现分页
原理:所有数据已加载好,js通过遍历部分显示,实现分页效果 html代码 <html> <head> <meta charset='utf-8'> <scri ...
- 单篇文章JS模拟分页
废话部分 前两天做了一个前台分页插件,支持ajax读取数据绑定前台 和 url带页码参数跳转两种方式.于是稍加改动,做了一个单篇文章js模拟分页的代码,为什么说是模拟分页呢?因为在服务器响应HTML请 ...
- js前端分页之jQuery
锋利的js前端分页之jQuery 大家在作分页时,多数是在后台返回一个导航条的html字符串,其实在前端用js也很好实现. 调用pager方法,输入参数,会返回一个导航条的html字符串.方法的内部比 ...
- Spring Data Jpa+SpringMVC+Jquery.pagination.js实现分页
本博客介绍基于Spring Data这款orm框架加上Jquery.pagination插件实现的分页功能. 介绍一下Spring Data框架 spring Data : Spring 的一个子项目 ...
随机推荐
- vue项目开发过程常见问题
更新时间:2018-07-29 1.data functions should return an object // 这个问题是 Vue 实例内,单组件的data必须返回一个对象;如下 <sc ...
- oracle怎么捕获表上的DML语句(不包括select)语句)
可以采用dml触发器,如 CREATE OR REPLACE TRIGGER tr_capt_sql BEFORE DELETE OR INSERT OR UPDATE ON manager.test ...
- Oracle日期
oracle 日期格式 to_date("要转换的字符串","转换的格式") 两个参数的格式必须匹配,否则会报错. 即按照第二个参数的格式解释第一个参数. ...
- poj 2184 01背包变形【背包dp】
POJ 2184 Cow Exhibition Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 14657 Accepte ...
- mysql的执行计划概念说明
explain中的列的说明 1. id列 id列的编号是 select 的序列号,有几个 select 就有几个id,并且id的顺序是按 select 出现的 顺序增长的. id列越大执行优先级越高, ...
- 测试安装phpmyadmin4.0
在测试环境准备测试安装phpmyadmin,测试环境上为一台zabbix 3.4的服务器,已经安装lamp环境. 根据安装文档,从phpmyadmin官网上下载了4.0版本,复制到/var/www/h ...
- Myeclipse 设置默认注释
windows-->preference-->Java-->Code Style-->Code Templates code-->New Java files ${fil ...
- javascript简介 标签: javascript 2015-11-13 12:13 1712人阅读 评论(39)
JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果.通常JavaScript脚本是通过嵌入在HTML中来实现 ...
- SDUT-3344_数据结构实验之二叉树五:层序遍历
数据结构实验之二叉树五:层序遍历 Time Limit: 1000 ms Memory Limit: 65536 KiB Problem Description 已知一个按先序输入的字符序列,如abd ...
- C++中文本的读入
读入文本文件 标准库包含逐行读取文本文件的功能.然后,你可以一次一行地解析文本文件的每一行. 比如说,你有文件,其中使用数字和逗号表示一个 3x4 的矩阵: , , , 10.5 , , , , , ...
