D3.js力导向图(适用于其他类型图)中后添加元素遮盖已有元素的问题解决
上一篇说了在D3.js中动态增加节点及连线的一种实现方式,但是有后添加元素遮盖原节点的现象,这一篇说一下出现这个现象的解决办法。
在D3.js中后添加的元素是会遮盖先添加的元素的,同时还有一个设定:后添加的Group2及Group2内的其他元素会遮盖先添加的Group1及Group1中的其他元素。
举个栗子 别人都在过520,我在这里玩栗子 =.=:
向SVG中添加了一个Group1,又添加了一个Group2:
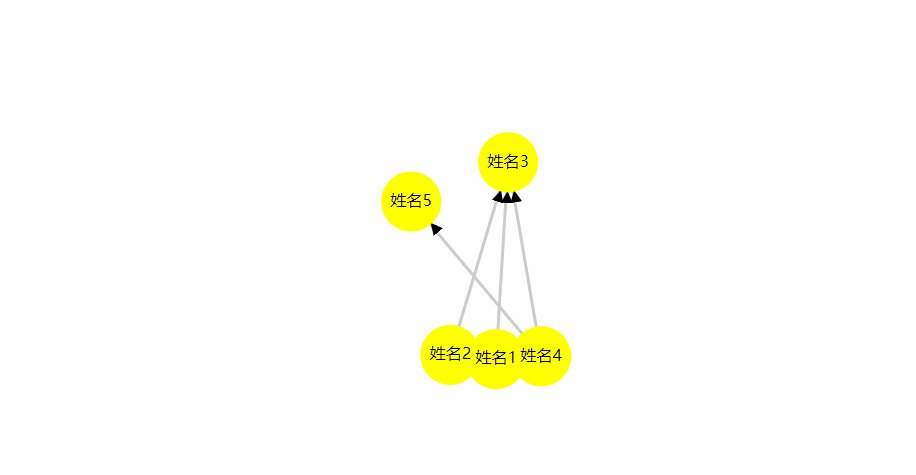
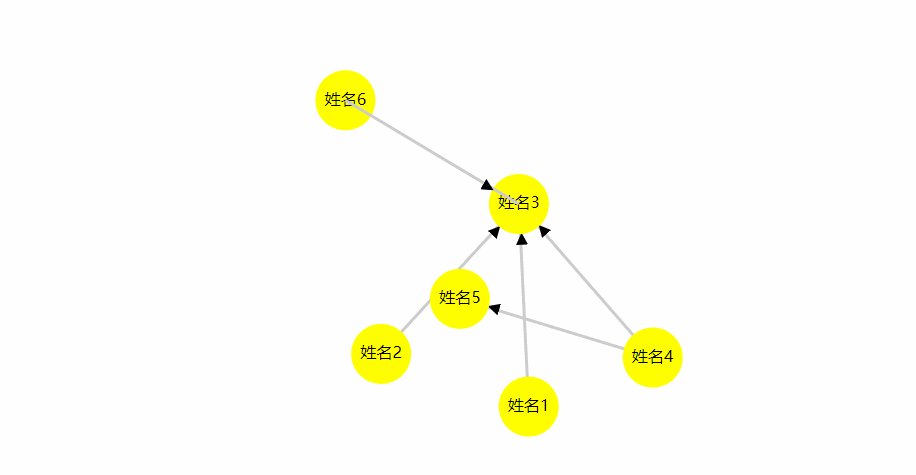
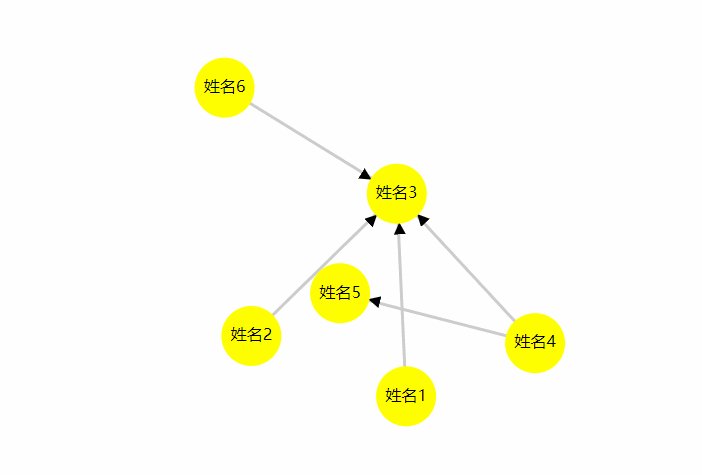
先向Group2中添加一个节点Group2_Node,在向Group1中添加一个节点Group1_Node,如果没有Group做容器,Group1_Node会遮盖Group2_Node,这也是上一篇【D3.js力导向图中新增节点及新增关系连线示例】里的现象,知道你们懒得点过去看,下面是当时的效果图(姓名6和姓名3之间的连线遮挡了姓名3和姓名6节点)

- 根据上面说的,改动两处,废话终于说完了,看代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script src="https://d3js.org/d3.v4.min.js"></script></head><body><svg width="960" height="500"></svg></body><script type="text/javascript">var nodes = [{ name: "姓名1"},{ name: "姓名2"},{ name: "姓名3"},{ name: "姓名4"},{ name: "姓名5"},];var links = [ { source : 0 , target: 2 } , { source : 1 , target: 2 } ,{ source : 3 , target: 2 } , { source : 3 , target: 4 } ,];var width = 1024;var height = 738;var svg = d3.select("svg").attr("width",width).attr("height",height);var circle_radius = 30;// 通过布局来转换数据,然后进行绘制var simulation = d3.forceSimulation(nodes).force("link", d3.forceLink(links).distance(200)).force("charge",d3.forceManyBody().strength(-100)).force("center",d3.forceCenter(width/2, height/2));var color = d3.scaleOrdinal(d3.schemeCategory20);var links_group = svg.append('g');// 改动了这里var nodes_group = svg.append('g');// 改动了这里// 绘制线var svg_links = links_group.selectAll("path")// 改动了这里.data(links).enter().append("path").style("stroke","#ccc").style("stroke-width",3);//节点对象var svg_nodes = nodes_group.selectAll("circle")// 改动了这里.data(nodes).enter().append("circle").attr("r",circle_radius).attr("fill","yellow").call(d3.drag().on("start", dragstarted).on("drag", dragged).on("end", dragended));function dragstarted(d) {if (!d3.event.active)simulation.alphaTarget(0.002).restart();d.fx = d.x;d.fy = d.y;}function dragged(d) {d.fx = d3.event.x;d.fy = d3.event.y;}function dragended(d) {if (!d3.event.active)simulation.alphaTarget(0);}//节点描述var svg_text = svg.selectAll("text").data(nodes).enter().append("text").style("fill","#000").attr("dominant-baseline","middle").attr("text-anchor", "middle")//在圆圈中加上数据.text(function(d){return d.name;});//箭头var marker=svg.append("marker").attr("id", "resolved").attr("markerUnits","userSpaceOnUse").attr("viewBox", "0 -5 10 10")//坐标系的区域.attr("refX",34)//箭头坐标.attr("refY", -1).attr("markerWidth", 12)//标识的大小.attr("markerHeight", 12).attr("orient", "auto")//绘制方向,可设定为:auto(自动确认方向)和 角度值.attr("stroke-width",2)//箭头宽度.append("path").attr("d", "M0,-5L10,0L0,5")//箭头的路径.attr('fill','#000000');//箭头颜色function draw(){svg_nodes.attr("cx",function(d){return d.x;}).attr("cy",function(d){return d.y;}).attr("role",function (d) {return d.role;});svg_text.attr("x", function(d){ return d.x; }).attr("y", function(d){ return d.y; });svg_links.attr("d",function(d){return 'M '+d.source.x+' '+d.source.y+' L '+ d.target.x +' '+d.target.y}).attr("marker-end", "url(#resolved)");}simulation.on("tick",draw);svg.call(d3.zoom().scaleExtent([0.05, 8]).on('zoom', () => {var transform = d3.event.transform;svg_nodes.attr('transform', transform);svg_links.attr("transform",transform);svg_text.attr("transform",transform);})).on('dblclick.zoom', null);var e = { name: "姓名6"};var f = {source : 5 , target: 2};d3.timeout(function(){nodes.push(e);links.push(f);update()}, 4000);function update() {svg_nodes = svg_nodes.data(nodes, (d) => d.name).enter().append("circle").attr("r",circle_radius).attr("fill","yellow").merge(svg_nodes).call(d3.drag().on("start", dragstarted).on("drag", dragged).on("end", dragended));svg_text = svg_text.data(nodes).enter().append("text").style("fill","#000").attr("dominant-baseline","middle").attr("text-anchor", "middle").text(function(d){return d.name;}).merge(svg_text);svg_links = svg_links.data(links, (d) => { return d.source.name + "-" + d.target.name; }).enter().append("path").style("stroke","#ccc").style("stroke-width",3).merge(svg_links);simulation.nodes(nodes);simulation.force("link").links(links);simulation.alpha(1).restart();}</script></html>
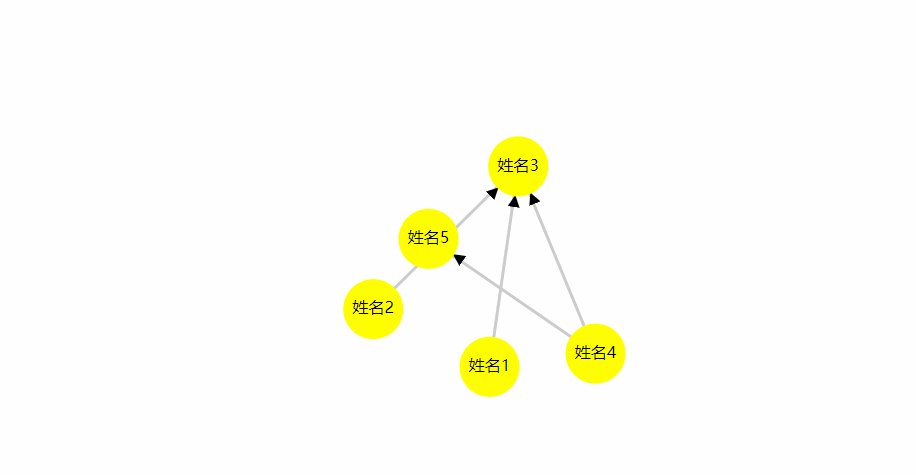
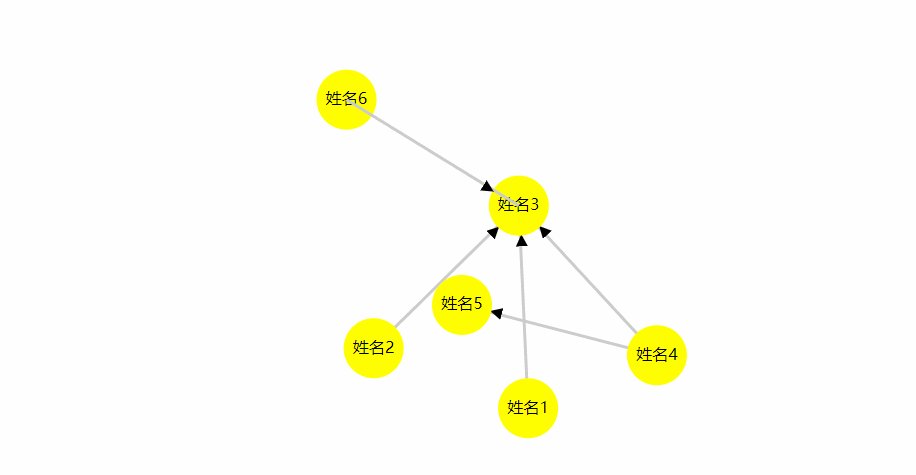
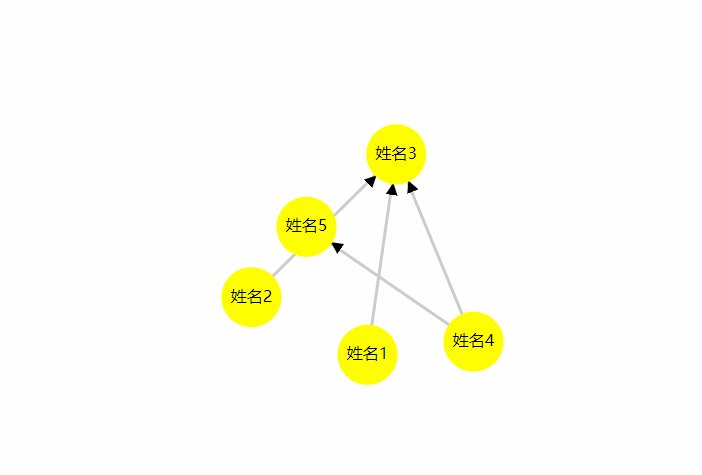
- 再看效果图:

总结:后添加的Group2及Group2内的已添加和即将添加的元素会遮盖先添加的Group1及Group1中的已添加和即将添加的元素。。
写在最后:如果这些对你有些许帮助,麻烦点击一下“推荐”,非常感谢。
D3.js力导向图(适用于其他类型图)中后添加元素遮盖已有元素的问题解决的更多相关文章
- D3.js 力导向图的显示优化
D3.js 作为一个前端,说到可视化除了听过 D3.js 的大名,常见的可视化库还有 ECharts.Chart.js,这两个库功能也很强大,但是有一个共同特点是封装层次高,留给开发者可设计和控制的部 ...
- D3.js力导向图中新增节点及新增关系连线示例
大家在使用D3.js中的力导向图时,基本都会遇到动态增加节点及连线的需求,这里记录一下我的实现方式. 话不多说,先放代码: <!DOCTYPE html> <html lang=&q ...
- D3.js 力导向图
花了大半天看了一个八十几行的代码..心累 力导向图是之前就有画过很多次的东西,但是这次的代码看上去很陌生,然后发现是D3更新了4.0.... 先贴代码 var svg = d3.select(&quo ...
- D3.js 力导向图的制作
力导向图中每一个节点都受到力的作用而运动,这种是一种非常绚丽的图表. 力导向图(Force-Directed Graph),是绘图的一种算法.在二维或三维空间里配置节点,节点之间用线连接,称为连线. ...
- D3.js 力导向图的拖拽(drag)与缩放(zoom)
不知道大家会不会跟我一样遇到这样的问题,在之前做的力导向图的基础上加上缩放功能的时候,拖动节点时整体会平移不再是之前酷炫的效果(失去了拉扯的感觉!).天啊,简直不能接受如此丑X的效果.经过不懈的努力终 ...
- 记录d3.js 力导向图的平移缩放,类似地图导航点击某一项移动到当前位置
项目中有用到d3.js用于图结构的查询, 需求如下: 右上角有个模糊搜索功能,查询出来的结果用列表展示 点击列表的某一列,要求画布移动到当前选中的节点的位置,基于画布正中间 搜索出来的结果列表展示用的 ...
- D3.js 力导向图(气泡+线条+箭头+文字)
<!DOCTYPE html> <meta charset="utf-8"> <style> .link { fill: none; strok ...
- D3.js 力导向图(小气泡围绕中心气泡)
html <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3 ...
- 【 D3.js 高级系列 — 2.0 】 机械图 + 人物关系图
机械图(力路线图)结合老百姓的关系图中的生活,这是更有趣. 本文将以此为证据,所列的如何图插入外部的图像和文字的力学. 在[第 9.2 章]中制作了一个最简单的力学图.其后有非常多朋友有疑问,基本的问 ...
随机推荐
- oracle如何检查用户是否用了默认密码
如果使用默认密码,很可能就对你的数据库造成一定的安全隐患,那么可以使用如下的查询获得那些用户使用默认密码 select username "User(s) with Default Pass ...
- python批量导出项目依赖包及批量安装的方法
在Python中我们在项目中会用到各种库,自带的自然不必再说,然而如果是三方库,则在进行项目移植时通常需要在新的环境下安装需要的三方库文件,面对较大项目中众多的三方库,可以先将项目依赖库导出到txt文 ...
- JavaScript--微博发布效果
效果图: 实现思路: 当发布按钮被点击时,又会分为三种情况 1.如果输入的内容为空,弹出提示:不能发布空微博 2.如果输入的文字超过120,弹出提示,微博内容不能超过120 3.正常发布微博到列表里 ...
- jQuery 图片跟着鼠标动
html默认鼠标样式改成图片时格式为 .ani 图片跟随鼠标挪动 html <div id="mouseImg"> <img src="images/问 ...
- dva框架简单描述使用
首先传统的create-router-app脚手架生成的脚手架我们写仓库的时候用reducers进行调用还有thunk进行异步操作的时候,需要多层函数进行调用,这样会让我们代码进行维护的时候变得麻烦, ...
- 在沙箱中IE不能上网的解决方法
近期在解决一个问题,在我们的沙箱中IE不能上网 现象: IE不能上网.输入www.baidu.com 提示:不能查找到DNS.也不能ping 通 其它浏览器上网没有问题(SG浏览器,C ...
- matplotlib绘制热力图
版权声明:本文为博主原创文章,遵循 CC 4.0 by-sa 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/jin_tmac/article/deta ...
- QQ 聊天机器人API
QQ机器人是腾讯陆续推出的的人工智能聊天机器人的总称. 都说小Q妹妹聪明好学,我们能够教她说话.也能够请他帮忙查询邮编.手机号,或者解释成语.翻译成语,据说她还会查询手机号码归属地.应用科学计算器. ...
- OpenStack Nova启动实例流程
1.概述 启动一个新的实例,会涉及到OpenStack Nova中的多个组件: API服务器,接收用户端的请求,并且将其传递给云控制器. 云控制器,处理计算节点.网络控制器.API服务器和调度器之前的 ...
- @gym - 101190B@ Binary Code
目录 @description@ @solution@ @accepted code@ @details@ @description@ 我们称一组字符串是 "前缀码",当且仅当不存 ...
