destoon信息或者公司归属多个类别的解决方式
有时候,一条信息属对应于多个类别,在destoon原生系统里是没有这个解决方案
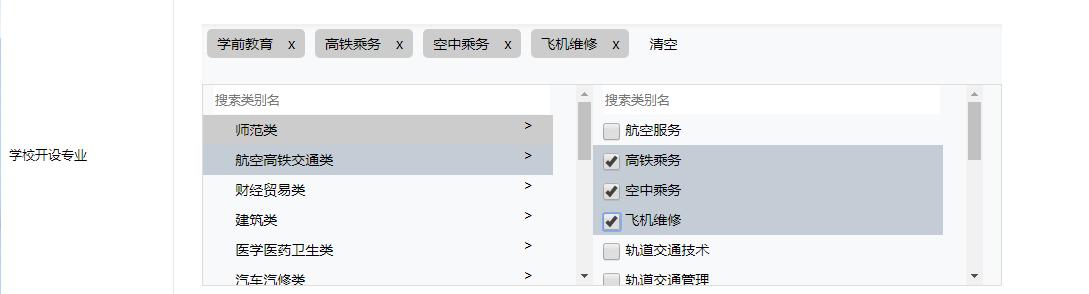
在公司行业类别选择的地方实现了这个功能,但是选择体验不太好,不符合我当前的需求,目前我写了如下解决方案

系统代码如下:
前端使用插件:tntreebox
<script type="text/javascript">
$(function(){
var data = [];
for(var i=0;i<10;i++){
if(i==2){
var no_box = true;
}else{
var no_box = false
}
data.push({
id:'p_'+i,
name:'父选项'+i,
no_box:no_box,
});
} for(var i=0;i<10;i++){
data.push({
id:'c_'+i,
name:'子选项1_'+i,
parent_id:'p_1',
});
}
for(var i=10;i<1000;i++){
data.push({
id:'c_'+i,
name:'父选项2_'+i,
parent_id:'p_2'
//is_select:true,
});
}
tnTreeBox('treebox','checkboxname',data,['c_1','c_2']);
}); </script>
tnTreeBox('div_id','checkboxname',data,selected);
参数说明:
div_id:插入html的标签id
checkboxname:checkname的name
data:选项数据,array,如 [id:1,name:'选项1']
selected:已中项id,array,如:['id1','id2']
data配置说明:
id:checkbox的valude
name:选项名称
is_parent:上级id
is_select:是否选中
no_box:设置没checkbox项目
/module/member/admin/template/member_add.tpl.php
<script type="text/javascript" src="/file/script/tntreebox.js?v=2"></script>
<link rel="stylesheet" type="text/css" href="/file/script/tntreebox.css?v=2" />
<div id='treebox' style="width: 800px; margin: 20px;"></div>
<script type="text/javascript">
$(function(){
var data = [];
<?php
$maincat=get_maincat(0,5 );
foreach ($maincat as $k=>$v){
echo "data.push({id:'p_'+{$v['catid']},name:'{$v['catname']}',no_box:true,});";
$soncat=get_maincat($v['catid'],5 );
$fid = $v['catid'];
foreach ($soncat as $k =>$v){
echo "data.push({id:'s'+{$v['catid']},name:'{$v['catname']}',parent_id:'p_{$fid}',});";
}
} ?> tnTreeBox('treebox','post[major][]',data,[]);
}); </script>
/module/member/admin/template/member_edit.tpl.php
<script type="text/javascript" src="/file/script/tntreebox.js?v=2"></script>
<link rel="stylesheet" type="text/css" href="/file/script/tntreebox.css?v=2" />
<div id='treebox' style="width: 800px; margin: 20px;"></div> <script type="text/javascript">
$(function(){
var data = [];
<?php
$maincat=get_maincat(0,5 );
foreach ($maincat as $k=>$v){
echo "data.push({id:'p_'+{$v['catid']},name:'{$v['catname']}',no_box:true,});";
$soncat=get_maincat($v['catid'],5 );
$fid = $v['catid'];
foreach ($soncat as $k =>$v){
echo "data.push({id:'s'+{$v['catid']},name:'{$v['catname']}',parent_id:'p_{$fid}',});";
}
}
$major = $major ? explode(',', substr($major, 1, -1)) : array();
$majorSelect="'ssss'";
foreach ($major as $k=>$v){
$majorSelect.=",'s{$v}'";
}
//$majorSelect = "'s251','s40'";
?> tnTreeBox('treebox','post[major][]',data,[<?php echo $majorSelect;?>]);
}); </script>
/module/member/member.class.php
function edit ,function add方法增加major和majors字段
$company_fields = array(…………………………,'major','majors');
function set_member方法里增加如下代码段
//对学校专业做多重选择
$member['major']=isset($member['major'])?$member['major']:'';
$member['major']=implode(',' , $member['major']);
$member['major']=','.str_replace('s','',$member['major']).',';//替换掉产生的s字母
if($member['major']) {
$majors = explode(',', substr($member['major'], 1, -1));
$cids = '';
foreach($majors as $catid) {
$C = get_cat($catid);
echo($C['arrparentid']).'<hr>';
if($C) {
$catid = $C['parentid'] ? $C['arrparentid'].','.$catid : $catid;
$cids .= $catid.',';
}
}
$cids = array_unique(explode(',', substr(str_replace(',0,', ',', ','.$cids), 1, -1)));
$member['majors'] = ','.implode(',', $cids).',';
}
destoon信息或者公司归属多个类别的解决方式的更多相关文章
- Atitit.dwr3 不能显示错误具体信息的解决方式,控件显示错误具体信息的解决方式 java .net php
Atitit.dwr3 不能显示错误具体信息的解决方式,控件显示错误具体信息的解决方式 java .net php 1. Keyword/subtitle 1 2. 使用dwr3的异常convert处 ...
- SQL Server统计信息:问题和解决方式
在网上看到一篇介绍使用统计信息出现的问题已经解决方式,感觉写的很全面. 在自己看的过程中顺便做了翻译. 因为本人英文水平有限,可能中间有一些错误. 假设有哪里有问题欢迎大家批评指正.建议英文好的直接看 ...
- Destoon后台修改公司会员资料信息的必填项限制修改
/template/default/member/edit.htm module\member\admin\template\member_edit.tpl.php module\member\adm ...
- destoon 信息发布表单提交验证
sell 模块的form表单如下: <form method="post" id="dform" action="?" target= ...
- 物流公司统计按物资类别采购的前二十家sql
2.集团主要的供应商(按物资分类列举前10或20家名单),年采购金额.占比,结算方式,付款周期:(夏) 年份要求是2013年 arap_djfb中的单据日期不是常规的日期类型 需要做这样的转换才可以 ...
- iOS中忽略NSLog打印信息(通过PCH文件中定义DEBUG宏解决)
iOS中忽略NSLog打印信息 解决办法: 1.新建PrefixHeader_pch文件,在该文件中定义一下宏 //通过DEBUG宏的定义来解决Debug状态下和Release状态下的输出 #ifde ...
- TortoiseGit 错误信息Aborting commit due to empty commit message.解决
错误信息: Aborting commit due to empty commit message. git不能完全退出(退出码 1) (47 ms @ 2016/2/19 14:03:24) 解决办 ...
- MySQL数据库引擎类别和更换方式
MySQL数据库引擎类别 能用的数据库引擎取决于mysql在安装的时候是如何被编译的.要添加一个新的引擎,就必须重新编译MYSQL.在缺省情况下,MYSQL支持三个引擎:ISAM.MYISAM和HEA ...
- NFS挂载报如下错误信息:mount.nfs: Stale NFS file handle解决
1)用fuser杀掉占用那个目录的进程 linux:~ # fuser -k /home/msgplus/msgplus/remote_dir 2)强制umount linux:~ # umount ...
随机推荐
- Java注解初步了解 2016-07-24 22:20 240人阅读 评论(21) 收藏
Java注解又称Java标注,是Java语言5.0版本开始支持加入源代码的特殊语法元数据. Java语言中的类.方法.变量.参数和包等都可以被标注.Java标注和Javadoc不同,标注有自反性.在编 ...
- 设置WPF窗口相对于非WPF窗口的位置
原文:设置WPF窗口相对于非WPF窗口的位置 在前一个Post当中,指出了在WPF的WindowInteropHelper类中的一个BUG:通过WindowInteropHelper的Owner属性不 ...
- 开发者必知的8款App快速开发工具开发者必知的8款App快速开发工具
"我有一个好创意,就差一个CTO……" "原生APP开发难度大,周期长,成本高,还没上线市场已经被占领了." "APP版本迭代更新,都是企业的一道难关 ...
- 2019.8.3 [HZOI]NOIP模拟测试12 B. 数颜色
2019.8.3 [HZOI]NOIP模拟测试12 B. 数颜色 全场比赛题解:https://pan.baidu.com/s/1eSAMuXk 数据结构学傻的做法: 对每种颜色开动态开点线段树直接维 ...
- Flask学习之一 hello world
本人电脑环境: 系统:linux
- OP_REQUIRES failed at conv_ops.cc:386 : Resource exhausted: OOM when allocating tensor with shape..
tensorflow-gpu验证准确率是报错如上: 解决办法: 1. 加入os.environ['CUDA_VISIBLE_DEVICES']='2' 强制使用CPU验证-----慢 2.'batch ...
- ThinkPHP商城实战
ThinkPHP3.2.3商城实战教程,需要的联系我,QQ:1844912514 千万级php电商秒杀项目实战 ,需要的联系我,QQ:1844912514
- windows下检出项目和提交项目
1.git status:查看工作区的状态 2.git add 文件名:建立跟踪 3.git commit:提交变更 4.git push:发布本地操作 5.解决 The requested UR ...
- yii框架不输出头文件和尾文件
控制器: public function actionCat(){ return $this->renderPartial('cat');} 在进行页面输出渲染的时候. 1.render 输出父 ...
- 2019-9-2-给博客添加rss订阅
title author date CreateTime categories 给博客添加rss订阅 lindexi 2019-09-02 12:57:38 +0800 2018-2-13 17:23 ...
