redux【react】
首先介绍一下redux就是Flux的一种进阶实现。它是一个应用数据流框架,主要作用应用状态的管理
一、设计思想:
(1)、web应用就是一个状态机,视图和状态一一对应
(2)、所有的状态保存在一个对象里面
二、三大原则:
(1)、单一数据源
整个store被储存在一个Object tree(对象树)中,并且这个Object tree只存在于唯一一个store中
(2)、state是只读的
唯一改变state的方法就是触发action,action是一个用于描述已发生事件的普通对象
(3)、使用纯函数来修改(reducer)
为了描述action如何改变state tree,你需要编写reducers
三、redux适用的场景
(1)、用户的使用方式复杂
(2)、不同身份的用户有不同的使用方式(比如普通用户和管理员)
(3)、多个用户之间可以协作
(4)、与服务器大量交互,或者使用了WebSocket
(5)、View要从多个来源获取数据
当项目多交互、多数据源的时候必须用到redux
从组件的角度来看什么时候用到redux
(1)、某个组件的状态,需要共享
(2)、某个状态需要在任何地方都可以拿到
(3)、一个组件需要改变全局状态
(4)、一个组件需要改变另一个组件的状态
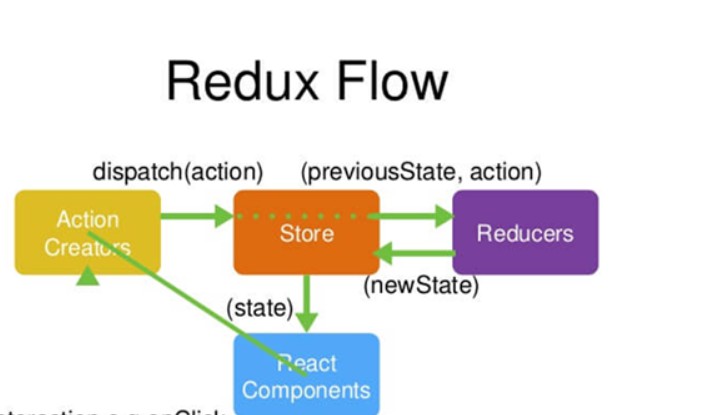
四、redux的工作流程

五、创建store
(1)、安装 yarn add redux --dev
(2)、引入 import { createStore } from "redux";
(3)、创建一个store = createStore(reducer)
应用createStore创建store createStore中必须传递一个reducer
import {createStore} from "redux";
import reducer from "./reducer";
const store = createStore(reducer);
六、创建reducer.js
const defaultState={}
export default (state=defaultState,action)=>{
return state;
}
这个函数里面有2个参数一个是state,另一个是action。
state指的是store中的数据
action指的是View修改数据的时候传递过来的action
这个函数必须返回一个新的数据,而且还不能对老的数据进行修改(Reducer函数中不能改变state,必须返回一个全新的对象)
我们可以先把这个state设置一个默认值defaultState。在defaultState这个对象中我们可以定义一些初始的数据
七、导出Store
import {createStore} from "redux";
import reducer from "./reducer";
const store = createStore(reducer);
export default store;
导出的store这个对象中默认自带了一些方法
(1)、dispatch:用来传递action
(2)、getState:返回值就相当于this.state中的数据,里面存放着公共的数据
(3)、replaceReducer:
(4)、subscribe:监听数据的改变,必须传递一个函数
(5)、Symbol(observable):
八、创建action
let action={
type:“NUM__ADD”
}
九、将Action传递给store
store.dispatch(action)
十、监听数据的改变
store.subscribe()
实例:
constructor(){
super();
store.subscribe(this.handUPdate.bind(this))
}
handleUpdate(){
this.setState(store.getState())
}
十一、如何将reducer拆分成多个reducers
(1)、引入combineReducers
import { combineReducers, createStore } from "redux";
(2)、合并多个reducers
let reducer = combineReducers({ todoReducers, tabReducers })
(3)、创建store
let store = createStore(reducer)
1、reducer.js
const defaultState={
n:10
}
export default (state=defaultState,action)=>{
return state;
}
2、inforeducer.js
const defaultState={
name:"张三",
n:20
}
export default (state=defaultState,action)=>{
return state;
}
3、store index.js
import {createStore,combineReducers} from “redux”
import reducer from "./reducers/reducer"
import inforeducer from "./reducers/reducer"
let reducer = combineReducers ({
reducer
inforeducer
})
let store = createStore(reducer)
export default store;
4、APP.js
let {n} =this.state.reducer
注意:在使用state的时候要注意使用的谁的state
总结一下:
redux数据传递流程
1、通过store.getState获取到store中的数据,在页面进行渲染
2、当组件中需要修改数据的时候通过调用store中的dispatch方法来将acton传递给store 但是store偷偷给了reducer
3、reducer的函数中接收到action,做业务逻辑处理 处理完毕后返回新的state
4、时间订阅 通过store中的subscribe方法来做事件的订阅,当数据发生改变的时候组件中的数据更新
redux【react】的更多相关文章
- 【React】360- 完全理解 redux(从零实现一个 redux)
点击上方"前端自习课"关注,学习起来~ 前言 记得开始接触 react 技术栈的时候,最难理解的地方就是 redux.全是新名词:reducer.store.dispatch.mi ...
- 【react】利用prop-types第三方库对组件的props中的变量进行类型检测
1.引言--JavaScript就是一个熊孩子 1.1对于JSer们来说,js是自由的,但同时又有许多让人烦恼的地方.javascript很多时候就是这么一个熊孩子,他很多时候并不会像C和java ...
- 【react】利用shouldComponentUpdate钩子函数优化react性能以及引入immutable库的必要性
凡是参阅过react官方英文文档的童鞋大体上都能知道对于一个组件来说,其state的改变(调用this.setState()方法)以及从父组件接受的props发生变化时,会导致组件重渲染,正所谓&qu ...
- 【react】关于react框架使用的一些细节要点的思考
( _(:3 」∠)_给园友们提个建议,无论是API文档还是书籍,一定要多看几遍!特别是隔一段时间后,会有意想不到的收获的) 这篇文章主要是写关于学习react中的一些自己的思考: 1.set ...
- 【React】react学习笔记03-React组件对象的三大属性-state
今天晚上学习了React中state的使用,特做此记录,对于学习的方式,博主仍然推荐直接复制完整代码,对着注释观察现象!: 上文中,我列举了两种React自定义组件的声明,这里我拿方式二进行举例: / ...
- 【React】react学习笔记02-面向组件编程
react学习笔记02-面向组件编程 面向组件编程,直白来说,就是定义组件,使用组件. 以下内容则简单介绍下组建的声明与使用,直接复制demo观测结果即可. 步骤: 1.定义组件 a.轻量组件-函 ...
- 【React】学习笔记(二)——组件的生命周期、React脚手架使用
原教程视频:ttps://www.bilibili.com/video/BV1wy4y1D7JT?p=2&spm_id_from=pageDriver 目录 一.组件的生命周期 1.1.生命周 ...
- 【React】学习笔记(一)——React入门、面向组件编程、函数柯里化
课程原视频:https://www.bilibili.com/video/BV1wy4y1D7JT?p=2&spm_id_from=pageDriver 目录 一.React 概述 1.1.R ...
- 【React】dva-cli建立脚手架后发现页面样式不对的问题
用dva-cli作为脚手架建立工程后,开始尝试编写页面.然后立马发现一个坑爹的问题. 在我less文件里面写了一个class ,比如:MainHead. 但是编译出来之后发现css文件里面变成了 Ma ...
随机推荐
- Hdu 2513 区间DP
Cake slicing Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Tota ...
- 分布式--ActiveMQ 消息中间件(一) https://www.jianshu.com/p/8b9bfe865e38
1. ActiveMQ 1). ActiveMQ ActiveMQ是Apache所提供的一个开源的消息系统,完全采用Java来实现,因此,它能很好地支持J2EE提出的JMS(Java Message ...
- 模拟退火解TSP问题MATLAB代码
分别把前四个函数存成m文件,再运行最后一个. swap.m function [ newpath , position ] = swap( oldpath , number ) % 对 oldpath ...
- Microsoft: Get started with Dynamic Data Masking in SQL Server 2016 and Azure SQL
Dynamic Data Masking (DDM) is a new security feature in Microsoft SQL Server 2016 and Azure SQL DB. ...
- Sentinel 1.5.0 正式发布,引入 Reactive 支持
近日,流控降级组件 Sentinel 的又一个里程碑版本 1.5.0 正式发布. 该版本引入 Reactive 的支持,并提供多项新特性与改进.从 1.5.0 版本开始,Sentinel 仅支持 JD ...
- Python PEP8标准
1.编码 如无特殊情况,文件一律使用utf-8编码 如无特殊情况,文件头部必须添加# -*- coding:utf-8 -*- 标志 2.代码 统一使用四个空格缩进 每行代码不超过80个字符 自然语言 ...
- JavaScript--漏写var却还能使用标签
一个漏写var带来的问题: 这个是不标准的写法!不建议使用 但是效果还是出来了,为什么呢? 原因: https://zhidao.baidu.com/question/1637589020484843 ...
- TCP/IP协议学习
计算机网路学得不好,首先先放个OSI七层网络模型吧 在协议的控制下,上层对下层进行调用,下层对上层进行服务, 上下层间用交换原语交换信息.这样可以提高传输速率,并且保证数据安全,所以说其实每一层都有存 ...
- Directx11教程(48) depth/stencil buffer的作用
原文:Directx11教程(48) depth/stencil buffer的作用 在D3D11中,有depth/stencil buffer,它们和framebuffer相对应,如下图所 ...
- Selenium-------ActionChainApi接口详解
ActionChains UI自动化测试过程中,经常遇到那种,需要鼠标悬浮后,要操作的才会元素出现的这种场景,那么我们就要模拟鼠标悬浮到某一个位置,做一系列的连贯操作,Selenium给我们提供了Ac ...
