跟我一起写一个chrome扩展程序
在我没有看这本书之前,我都想象不到,原来chrome扩展程序可以这样写,真的非常有意思。
就是用最简单最基础的代码,然后就实现了一些非常有意思的玩意儿。
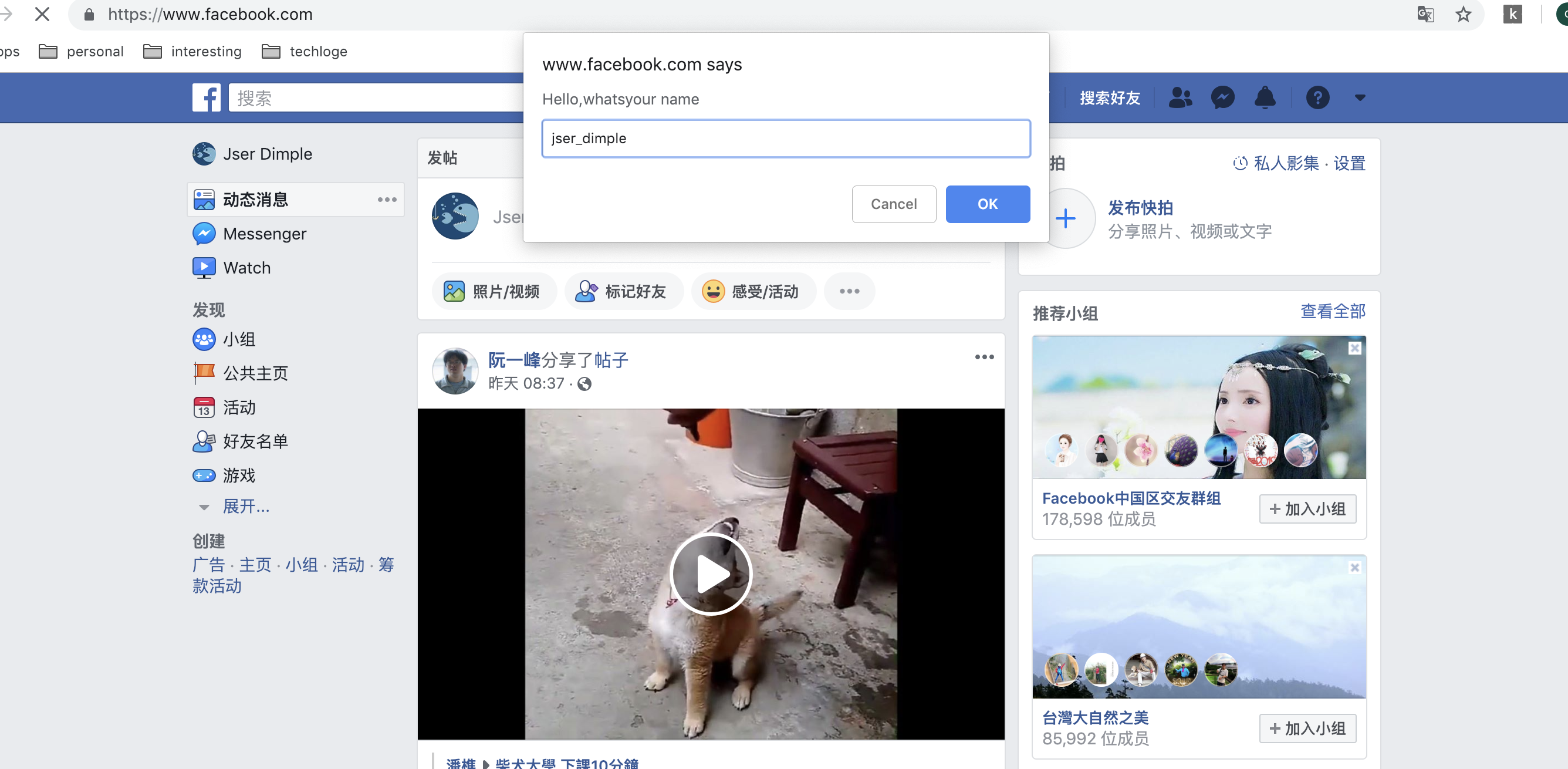
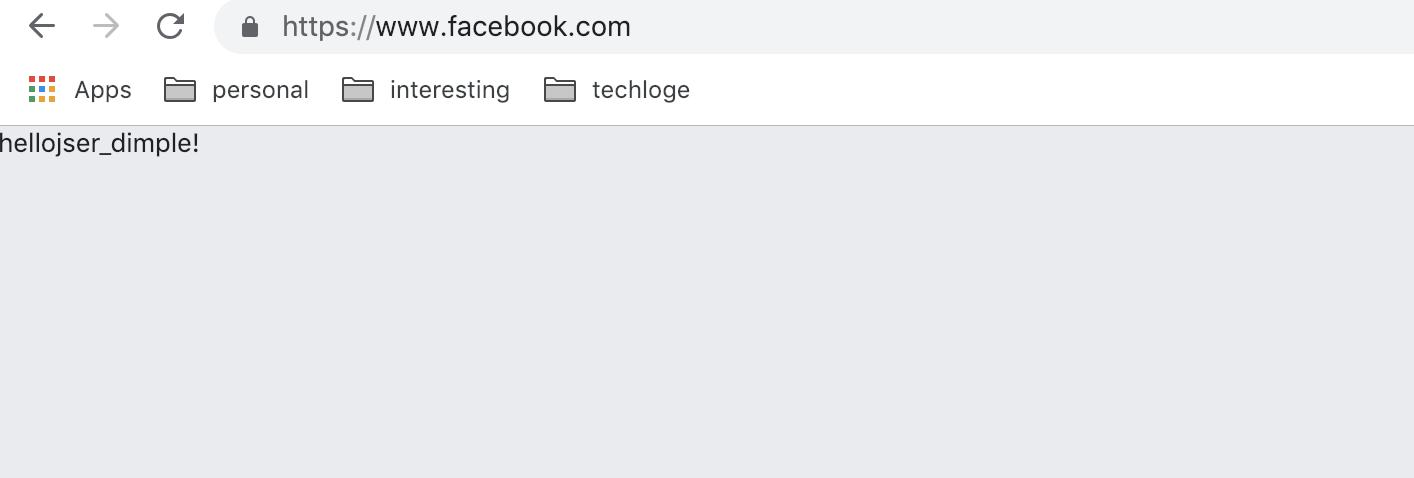
先看效果图
学习的知识如果在现实工作中没有用到,就会淡忘它。经历要达到一定的程度,项目要达到一定的阶段


这个就是一个很简单的例子,当我们输入facebook网站,就会弹出一个弹框,然后我们输入名字,这个网站就会被我们输入的名字所代替。
这个网站换成随便什么网站都是可以的。接下来我们来实现这个small扩展程序吧。
新建文件夹写入如下文件
```html
for devTools
```
```js
var userName=prompt('Hello,what\syour name');
document.body.innerHTML='hello'+userName+'!';
```
```json
{
"manifest_version":2,
"name":"kittenbook",
"description":"replace photos on facebook with kittens",
"version":"0.0.1",
"content_scripts":[
{
"matches":["*://www.facebook.com/*"],
"js":["kittenbook.js"]
}
]
}
```
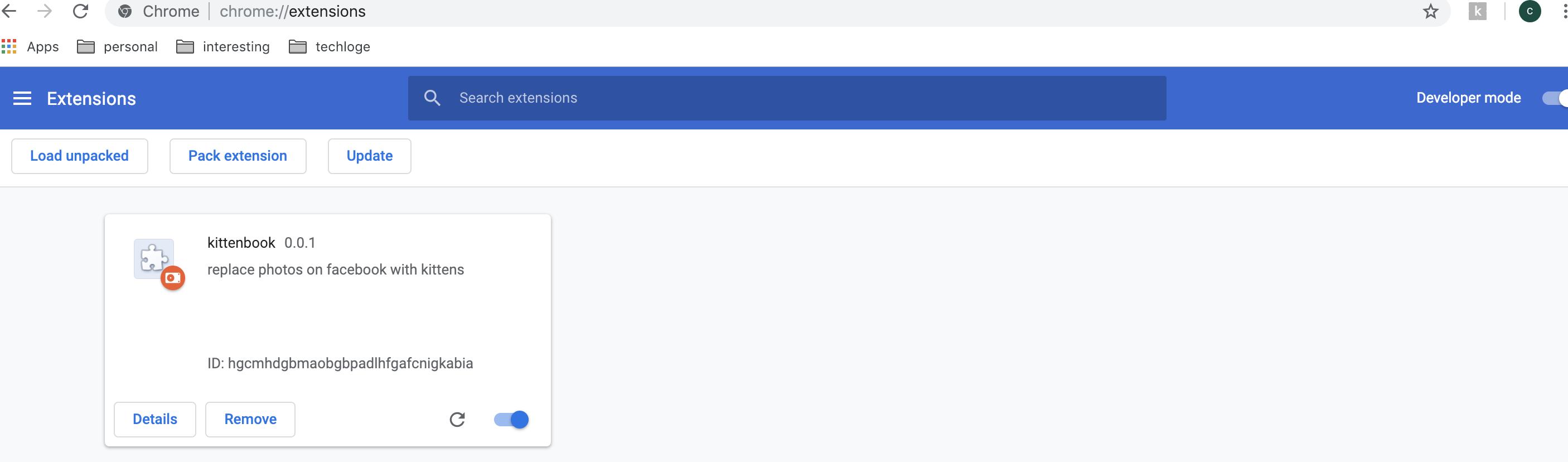
接下来将我们的小demo变成chrome扩展程序吧

这个非常有意思的小demo是我从learning to program 一路编程这本书上看到的。
其实用一些很简单的代码就可以实现一些很有意思的玩意儿。
跟我一起写一个chrome扩展程序的更多相关文章
- 自己写一个chrome扩展程序 - 右键菜单扩展
最近在学习Spring,心想dotnet如何实现类似形式呢.于是想认真学习Casetle组件,发现没有书籍!而spring的书多得很.于是只好找网上教程了.发现系统的文章不多.Terrylee好多文章 ...
- 如何用原生js开发一个Chrome扩展程序
原文地址:How to Build a Simple Chrome Extension in Vanilla JavaScript 开发一个Chrome扩展程序非常简单,只需要使用原生的js就可以完成 ...
- 如何通过写一个chrome扩展启动本地程序
@(编程) [toc] 本文介绍如何利用Chrome 的插件, 从我们的一个网站中启动一个我们的本地程序.本文的环境是windows10,本文的例子是通过点击网页上的一个button,调用本地的wor ...
- Google Chrome 扩展程序开发
根据公司的规定,每月八小时,弹性工作制.所以大家平时来的不太准时,如果有事,下班也就早些回去了.所以一个月下来工作时间可能不够,但是公司的考勤日历是这样的: 除了请假和法定节假日外,其他样式显示都是一 ...
- 推荐一个有趣的Chrome扩展程序-查看任意网站的开发技术栈
对于前端开发人员来说,目前的前端框架层出不穷,最受欢迎的莫过于所谓的前端框架三驾马车:Angular, React和Vue.在学习的过程中,肯定好奇现在的互联网公司的网站用的何种前端框架来开发的. C ...
- 编写Chrome扩展程序
Chrome的扩展程序很多,也很容易入门,可以来简单实现一下 看看,慢慢就能实现出一个扩展程序来 每个扩展程序应用一般会包含: 一个manifest清单文件 html文件 js文件 其他文件等 可以看 ...
- chrome扩展程序开发之在目标页面运行自己的JS
大家都知道JS是运行在客户端的,所以,如果我们自己写一个浏览器的话,是一定可以往下载下来的网页源代码中加入js的.可惜我们没有这个能力.不过幸运的是,chrome的扩展程序可以帮我们做到这件事. 本文 ...
- 我的第一个chrome扩展(1)——读样例,实现时钟
学习chrome扩展开发: 与网页类似,需要的知识:html,javascript chrome扩展程序的构成: manifest.json:对扩展程序的整体描述文件 { "manifest ...
- 【转】编写Chrome扩展程序
Chrome的扩展程序很多,也很容易入门,可以来简单实现一下 看看,慢慢就能实现出一个扩展程序来 每个扩展程序应用一般会包含: 一个manifest清单文件 html文件 js文件 其他文件等 可以看 ...
随机推荐
- wangEditor 菜单栏随页面滚动位置改变(吸顶)问题解决
参考:https://www.kancloud.cn/wangfupeng/wangeditor2/113980 当页面向下滚动到隐藏了菜单栏时,编辑器默认会fixed菜单栏,即让菜单栏保持『吸顶』状 ...
- linux常用软连接使用ln -s
[软连接]另外一种连接称之为符号连接(Symbolic Link),也叫软连接.软链接文件有类似于Windows的快捷方式.它实际上是一个特殊的文件.在符号连接中,文件实际上是一个文本文件,其中包含的 ...
- Linux 通用数据结构说明
device_driver include/linux/device.h struct device_driver { const char * name; /* 驱动名称 * ...
- 通过ID获取元素 注:获取的元素是一个对象,如想对元素进行操作,我们要通过它的属性或方法。
通过ID获取元素 学过HTML/CSS样式,都知道,网页由标签将信息组织起来,而标签的id属性值是唯一的,就像是每人有一个身份证号一样,只要通过身份证号就可以找到相对应的人.那么在网页中,我们通过id ...
- Codeforces 548E Mike ans Foam (与质数相关的容斥多半会用到莫比乌斯函数)
题面 链接:CF548E Description Mike is a bartender at Rico's bar. At Rico's, they put beer glasses in a sp ...
- 时间复杂度 - Convert 计算次数 TO 时间复杂度
我们假设计算机运行一行基础代码需要执行一次运算. int aFunc(void) { printf("Hello, World!\n"); // 需要执行 1 次 return 0 ...
- ActiveMQ 基础
Apache ActiveMQ是Apache软件基金会所研发的开放源代码消息中间件:由于ActiveMQ是一个纯Java程序,因此只需要操作系统支持Java虚拟机,ActiveMQ便可执行.它能很好地 ...
- maven/gradle版本统一示例
<dependencyManagement> <dependencies> <dependency> <groupId>org.springframew ...
- 数据结构学习笔记_树(二叉搜索树,B-树,B+树,B*树)
一.查找二叉树(二叉搜索树BST) 1.查找二叉树的性质 1).所有非叶子结点至多拥有两个儿子(Left和Right): 2).所有结点存储一个关键字: 3).非叶子结点的左指针指向小于其关键字的子树 ...
- Duilib 入门教程: 怎么创建一个自定义的窗口
一直想找一个好用UI 界面库,看过Direct UI,也想过 金山的界面库,后来找到了这个Duilib 现在的软件界面很多都是利用XML 来布局和定位. 像迅雷7,QQ,金山卫士等 [html] vi ...
