临近年关,修复ASPNETCore因浏览器内核版本引发的单点登陆故障
临近年关,咨询师提出360,搜狗急速浏览器无法单点登录到公司核心产品WD, 报重定向过多。
现象
经过测试, 出现单点登录故障的是搜狗,360等主打双核(默认Chrome内核)的浏览器, 较新式的Edge,Chrome,Firefox均没有出现此障碍。

Developer Tool监测不到真实的单点登录请求,拿出我们CTRL+C,CTRL+V 工程师的底气,将现象拷贝到互联网。
同类型问题不少,答案惨不忍睹,味同嚼蜡,人云亦云。年末不能晚节不保,决定啃下这个硬骨头。
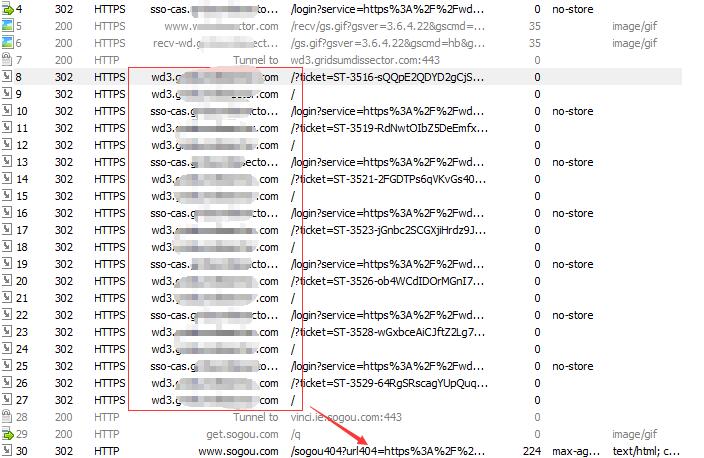
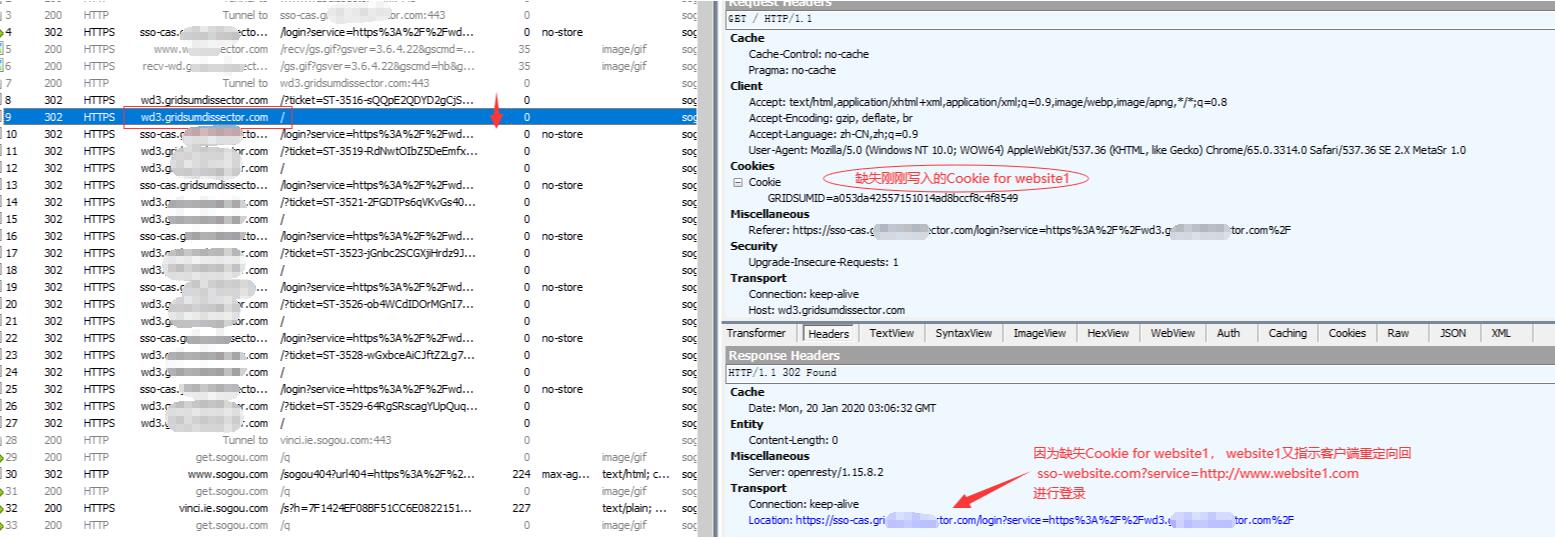
拿出网络分析利器Fiddler:

为什么发生循环重定向?
显示单点登录从携带Ticket的站点地址重定向回站点website1.com时, 确实发生了循环重定向, 搜狗浏览器做了重定向次数限制,最终返回浏览器定制的404 页面。
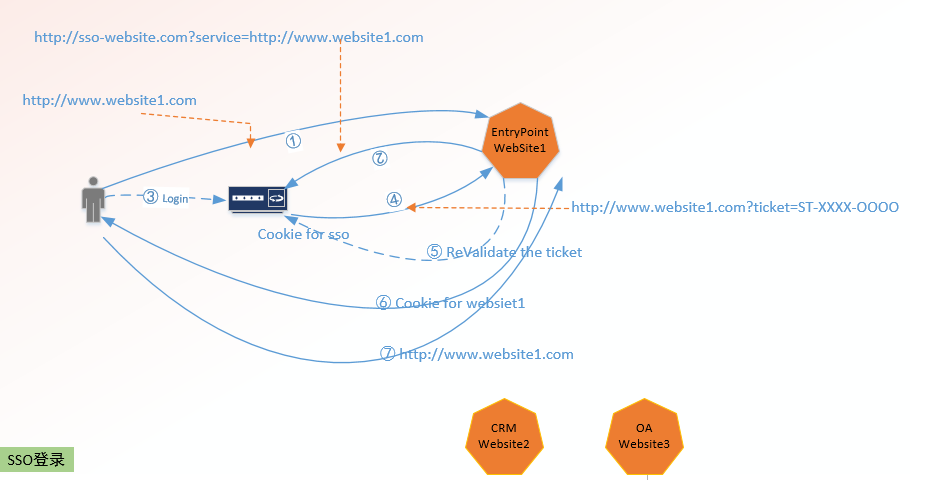
结合之前写的单点登录原理:

分析站点发生循环重定向的原因:
以上第⑥步,website1向浏览器写入cookie for website1之后,重定向至业务主页www.website1.com (第7步)的时候,并未带上 cookie forwebsite1,
导致website1 又认为用户未登录,申请重定向回 sso-website.com?service=http://www.website1.com (以上第②步);
因为在sso-website.com站点监测到cookie for sso,开始走④⑤⑥⑦步骤,在第⑦步又没找到cookie for website1,又再次重定向回 sso-website.com?service=http:///www.website1.com.
循环往复。
定位问题
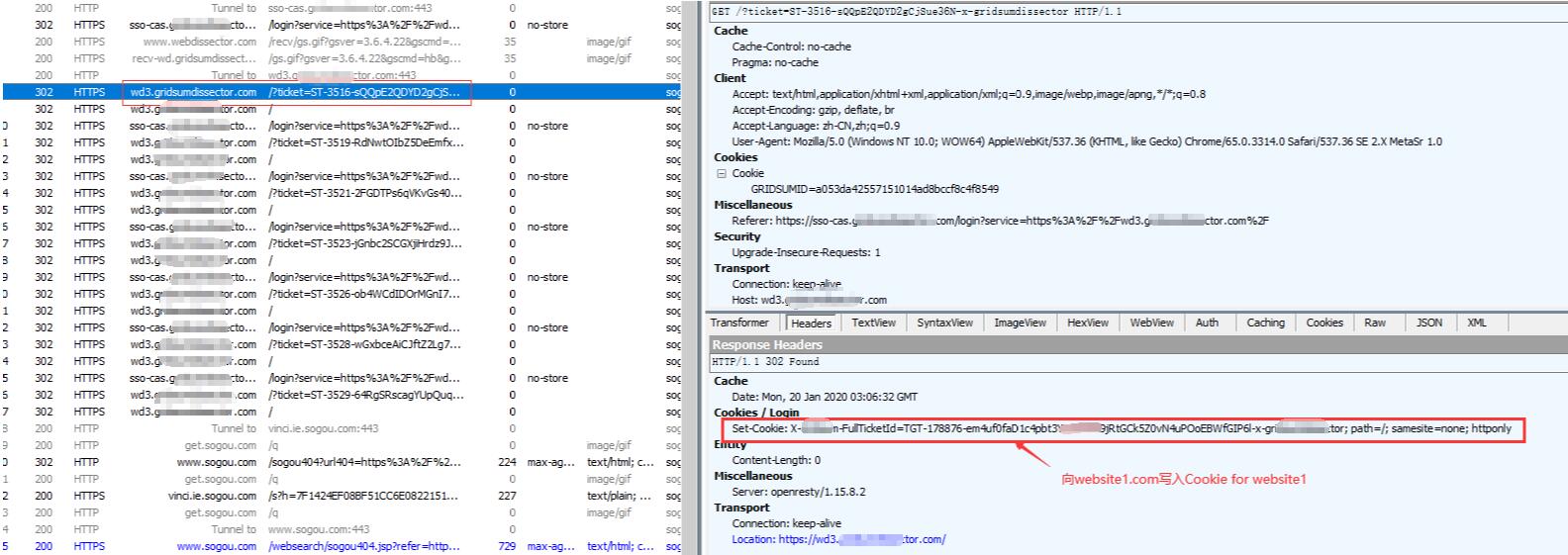
问题的核心在于最后一步重定向回首页的时候,没有带上该cookie for website1 。
下面是⑥----> ⑦步骤中,丢失Cookie for website1 的截图:


熟稔web开发的都知道 Cookie for website1 会在请求 website1.com时自然带上
Set-Cookie: X-Gridsum-FullTicketId=TGT-178876-em4uf0faD1c4pbt*********k5Z0vN4uPOoEBWfGIP6l-x-gridsumdissector; path=/; samesite=none; httponly
着重分析 Cookie for website1的附加属性:
Path 指示需要发送该cookie头的根url, =/ 表现站点下所有地址都可以携带该cookie
SameSite 设置该cookie的跨站点携带策略, = none 指示浏览器应该禁用Cookie 的同源限制,后续所有请求都可以带上该cookie
HttpOnly 指令指示创建的cookie不能通过Javascript访问(这个cookie依然存在与浏览器上)
以上解释看,附加属性无懈可击,理论上能确保 请求website1.com时能加载 cookie for website1.
最后在官方站点搜到这样内容:
The SameSite =
Noneparameter causes compatibility problems with clients that implemented the prior 2016 draft standard (for example, iOS 12). See Supporting older browsers in this document;Apps accessed from older browsers which support the 2016 SameSite standard may break when they get a SameSite property with a value of
None. Web apps must implement browser detection if they intend to support older browsers# 实现IETF 2016草案的客户端 不认识 Samesite= None属性值,会有兼容性问题, 若站点打算支持这些旧内核浏览器就必须实现浏览器嗅探。
// Cover Chrome 50-69, because some versions are broken by SameSite=None,
这个答案让我眼前一亮,赶紧对比了一下我们出故障的浏览器内核:
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3314.0 Safari/537.36 SE .X MetaSr 1.0
搜狗浏览器的Chrome内核版本65 正处于不兼容的列表中,binggo, 问题定位。
SameSite vs CrossSite ?
网站上的浏览器请求,一部分是 SameSite请求,一部分是CrossSite请求: 对站点内部资源的请求一般是 SameSite请求,对于站点外部资源的请求一般是CrossSite 请求, 比如 www.baidu.com页面上要加载的 www.cnblog.com/static/a.jpg 图片资源。
很明显 Cross-Site请求涉及到对外站资源的访问,对于外站cnblog.com来说,很可能存在跨站脚本攻击(利用外部站点的登录Cookie进行攻击), 故常见的浏览器遵守IEEF 对Cookie添加了跨站策略, 限制Cookie在什么情况下可以被请求携带上。
一般有几个枚举值:
Lax : 最常见的策略,对于 Same-Site和顶域的请求,带上这个cookie
None: 禁用Same-Site限制,也就是任意请求都可以带上这个cookie, 如果cookie被设置为该枚举值,请务必对标记cookie Secure(使用HTTPS传输)
Strict: 只对Same-Site请求,带上这个cookie
注意:请求到底是SameSIte,还是CrossSite 是由请求发起方的Origin和请求资源的 Origin决定, 这里面就涉及第三方cookie, 你可想象在B站点,加载A.js, 而A.js 需要去 A站点请求,这里面就涉及CrossSite;
https://web.dev/samesite-cookies-explained/
ASP.NETCore 首次支持SameSite 是在2.0 版本实现的(IETF 2016 草案),
SameSiteMode:
Used to set the SameSite field on response cookies to indicate if those cookies should be included by the client on future "same-site" or "cross-site" requests.
ASP.NET Core 3.1 在SameSiteMode 枚举值中新增 Unspecified, 表示不写入SameSite属性值,继承浏览器默认的Cookie策略
ASP.NET Core默认将Cookie SameSite设为Lax, 但对于Web上某些场景始终存在认证问题 (第三方cookie)。
最新的2019 SameSite 草案规定:
与2016年草案不向后兼容
默认将Cookie SameSite= Lax
显式设置 SameSite= None(一个新值), 该值表示 放弃对Cookie的Same-Site 策略设置,通俗说就是 我不管了。
预定于2020年2月由Chrome默认启用该草案,浏览器需要渐渐迁移到 该草案。
本文的问题就在于我们的ASP.NETCore 使用了 SameSite=None (新草案中引入的), 但是旧版本浏览器不识别 SameSite=None, 导致请求不能带上认证Cookie, 跳转失败。
修复策略
我们的目的是为支持这些旧核心浏览器, 但是本人不打算实现浏览器嗅探(其实就是根据User-Agent,屏蔽SameSite=none )。
# 原错误代码
context.Response.Cookies.Append(_options.SsoTgtName, tgt1, new Microsoft.AspNetCore.Http.CookieOptions
{
HttpOnly = true,
SameSite = Microsoft.AspNetCore.Http.SameSiteMode.None,
Secure = false,
});
结合 本次的跳转现状 , 本站点没有必要使用最新草案中的SameSite= None, 可保持Samesite默认值 Lax。
说干就干,修改SameSite属性值,重新k8s部署之后,搜狗浏览器正常单点登录。
综上,cookie的SameSite=None 引出了一个难缠的浏览器新旧版本兼容问题,就大多数单点登录,最后一步在同域名重定向 :将cookie SameSite=Lax是可行的。
对于第三方cookie, SameSIte=Lax 可能还是存在认证问题,需要区别对待,具体见: https://web.dev/samesite-cookies-explained/
+ https://docs.microsoft.com/en-us/aspnet/core/security/samesite?view=aspnetcore-2.1#sob
+ https://devblogs.microsoft.com/aspnet/upcoming-samesite-cookie-changes-in-asp-net-and-asp-net-core/
临近年关,修复ASPNETCore因浏览器内核版本引发的单点登陆故障的更多相关文章
- js/jQuery判断浏览器名称、内核版本、浏览器壳
1.js方法 /* 判断浏览器名称和版本 目前只能判断:ie/firefox/chrome/opera/safari 2012年5月16日23:47:08 浏览器内核UA:UA; 浏览器内核名称:NV ...
- 调整Winfrom控件WebBrowser的默认浏览器内核版本
一.问题解析: 今天在调试程序的时候,需要使用C#的客户端远程登录一个Web页面,用到了WebBrowser控件.但是却发现了一件很神奇的事情:当前浏览器使用的内核,可以通过访问下面这个网站获取:ht ...
- 360浏览器兼容模式下IE内核版本
问题 最近在跟客户演示系统时,自己电脑IE 11下好好的,我们web系统最低支持到IE9.在客户电脑上,IE9浏览器下可以正常浏览,但是360兼容模式下,页面什么也不显示. 通过F12调试工具发现,3 ...
- c# 设置IE浏览器版本运行程序-设置webBrowser对应的IE内核版本来运行
//通常情况下,我们直接调用C#的webBrowser控件,默认的浏览器内核是IE7. 那么如何修改控件调用的默认浏览器版本呢?using System; using System.Collecti ...
- Linux 内核版本命名
Linux 内核版本命名在不同的时期有其不同的规范,我们熟悉的也许是 2.x 版本奇数表示开发版.偶数表示稳定版,但到 2.6.x 以及 3.x 甚至将来的 4.x ,内核版本命名都不遵守这样的约定. ...
- 【repost】浏览器内核、渲染引擎、js引擎
[1]定义 浏览器内核分成两部分渲染引擎和js引擎,由于js引擎越来越独立,内核就倾向于只指渲染引擎 渲染引擎是一种对HTML文档进行解析并将其显示在页面上的工具[2]常见引擎 渲染引擎: firef ...
- 几大主流浏览器内核(Rendering Engine)
"浏览器内核",英文为"Rendering Engine",也叫"渲染引擎",作用是帮助浏览器来渲染网页的内容,将页面内容和排版代码转换为用 ...
- 各大浏览器内核介绍(Rendering Engine)
在介绍各大浏览器的内核之前,我们先来了解一下什么是浏览器内核. 所谓浏览器内核就是指浏览器最重要或者说核心的部分"Rendering Engine",译为"渲染引擎&qu ...
- 各大浏览器内核特性及对应的Browserhacks举例
1.浏览器内核指的是什么? 简化的浏览器=用户界面+渲染引擎+js解析引擎+数据存储+网络部件 而通常所说的浏览器内核指的是页面渲染引擎(rendering engine). 2.渲染引擎 The r ...
随机推荐
- H3C 路由表查找规则(2)
- H3C 使用tracert命令
- 【30.01%】【hdu 3397】Sequence operation
Time Limit: 10000/5000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total Submissio ...
- 2018-8-10-resharper-跳转到源代码
title author date CreateTime categories resharper 跳转到源代码 lindexi 2018-08-10 19:16:52 +0800 2018-2-13 ...
- webpack 命令
--content-base <file/directory/url/port>:内容的路径. --quiet: 在控制台不输出任何内容 --no-info: 抑制无聊的信息 --colo ...
- 牛客多校第三场 G Removing Stones(分治+线段树)
牛客多校第三场 G Removing Stones(分治+线段树) 题意: 给你n个数,问你有多少个长度不小于2的连续子序列,使得其中最大元素不大于所有元素和的一半 题解: 分治+线段树 线段树维护最 ...
- int32 无符号范围 -2147483648~2147483647
int32 无符号范围 -2147483648~2147483647
- slim中的请求头
请求头 每个 HTTP 请求都有请求头.这些元数据描述了 HTTP 请求,但在请求体中不可见.Slim 的 PSR 7 请求对象提供了几个检查请求头的方法. 获取所有的请求头,返回一个数组:getHe ...
- 025.MFC_窗口操作
窗口操作 一.建立名为dialogOp 的mfc 工程 ,添加9个button 和1个check box组件,并按如图修改caption属性. 最大化窗口 双击最大化button,进入dialogOp ...
- golang实现依赖注入
golang实现依赖注入 依赖注入是软件工程中经常使用到的一种技术,它提供了一种控制反转的机制,把控制权利交给了调用方.调用方来决定使用哪些参数,哪些对象来进行具体的业务逻辑. 它有几个好处: 1 它 ...
