基于VSCode的vue单文件组件模板设置---一次设置,可爽终生
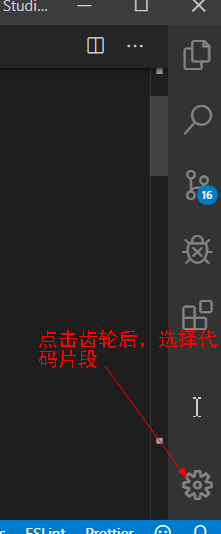
第一步:

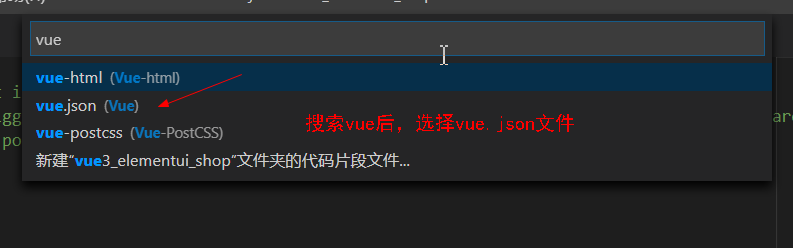
第二步:

第三步:
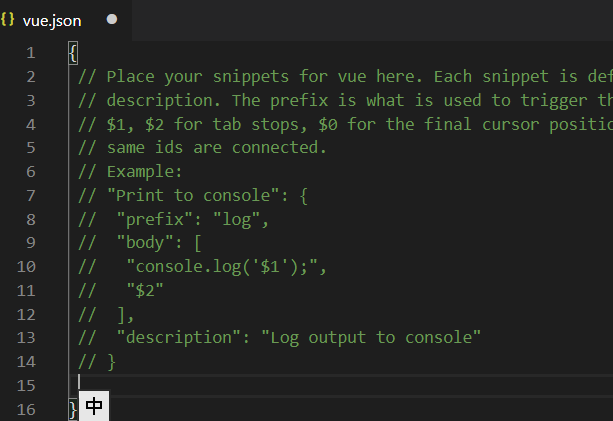
打开vue.json文件后,如果是初次设置,应该如下图所示,绿色注释部分不用管,注意那两个白色大括号

第四步:在大括号内全部粘贴如下代码,保存即可完成vue模板的设置
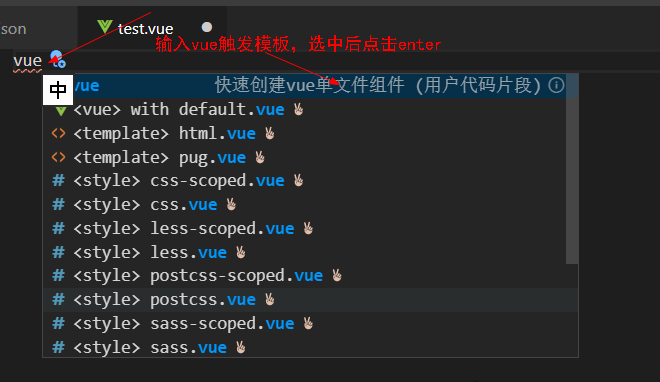
第五步:,每次创建完后缀为.vue的文件后,就可以通过在文件中输入vue来触发配置模板

第六步:效果图如下

提醒:
这里需要先注释掉mounted(){}生命周期方法,等使用时再打开注释即可,一个里面什么也不定义的空mounted(){}在运行时会报错
第七步:
特别说明:复制粘贴的代码中一些属性的作用
基于VSCode的vue单文件组件模板设置---一次设置,可爽终生的更多相关文章
- webpack入坑之旅(五)加载vue单文件组件
这是一系列文章,此系列所有的练习都存在了我的github仓库中vue-webpack,在本人有了新的理解与认识之后,会对文章有不定时的更正与更新.下面是目前完成的列表: webpack入坑之旅(一)不 ...
- Vue单文件组件
前面的话 本文将详细介绍Vue单文件组件 概述 在很多 Vue 项目中,使用 Vue.component 来定义全局组件,紧接着用 new Vue({ el: '#container '}) 在每个页 ...
- vue 单文件组件
在很多vue项目中,我们使用vue.component来定义全局组件,紧接着用new Vue({el:'#container'})在每个页面内指定一个容器元素 这种方式在很多中小规模的项目中运作的很好 ...
- webpack打包vue单文件组件
一.vue单文件组件 ①文件扩展名为 .vue 的 就是single-file components(单文件组件) ②参考文档:单文件组件 二.webpack加载第三方包 ①项目中,如果需要用到一些第 ...
- ts-loader如何与vue单文件组件衔接
.ts-loader是如何与vue单文件组件衔接作用的 https://github.com/microsoft/TypeScript-Vue-Starter https://www.npmjs.co ...
- vue 单文件组件最佳实践
vue 单文件组件最佳实践 生命周期 template <template> <section> <h1>vue single file components te ...
- Vue单文件组件基础模板
背景 相信大家在使用Vue开发项目时,基本都是以单文件组件的形式开发组件的,这种方式好处多多: 1.代码集中,便于开发.管理和维护 2.可复用性高,直接将vue文件拷贝到新项目中 我暂时就想到这两点, ...
- 一丢丢学习之webpack4 + Vue单文件组件的应用
之前刚学了一些Vue的皮毛于是写了一个本地播放器https://github.com/liwenchi123000/Local-Music-Player,如果觉得ok的朋友可以给个star. 就是很简 ...
- vue单文件组件的构建
在很多Vue项目中,我们使用 Vue.component 来定义全局组件,这种方式在很多中小规模的项目中运作的很好. 但当在更复杂的项目中,就有了很大的弊端. 我们就可以用文件扩展名 .vue的单文件 ...
随机推荐
- vue-cli3使用yarn run build打包找不到路径
vue-cli3使用yarn run build打包项目部署到服务器上面,运行空白 解决办法非常方便,直接创建vue.config.js 在vue.config.js中添加即可 再打包项目即成功
- Jmeter 录制脚本【转】
Jmeter 录制脚本[转] Jmeter中有2种方法可以录制脚本. 不过我个人非常不推荐录制脚本,录制的脚本混乱,需要再次加工才能使用. 像我这么精通HTTP协议的人. 一直都是使用Fiddler ...
- pandas的使用方法
一.基本使用方法 # pandas引入约定 import pandas as pd from pandas import Series,DataFrame import numpy as np imp ...
- 莫烦PyTorch学习笔记(五)——分类
import torch from torch.autograd import Variable import torch.nn.functional as F import matplotlib.p ...
- Mysql引擎MyISAM和InnoDB的区别
InnoDB的数据存储在表空间中,表空间是由InnoDB管理的一个黑盒子,由一系列的数据文件组成.InnoDB可以将每个表的数据和索引存放在单独的文件中. InnoDB采用MVCC来支持高并发,并且实 ...
- 19-11-14-Finally
如果这是世界末日的前一晚, 这是我的回答. #include <bits/stdc++.h> using namespace std; int main(){ cout<<&q ...
- Docker系列(十四):Kubernetes API和源码分析
Kubernetes API入门 Ku8 eye开源项目
- SpringBoot 03_利用FastJson返回Json数据
自上一节:SpringBoot 02_返回json数据,可以返回json数据之后,由于有些人习惯于不同的Json框架,比如fastjson,这里介绍一下如何在SpringBoot中集成fastjson ...
- C++【string】用法和例子
/*** * string 基础api复习 * 8 AUG 2018 */ #include <iostream> #include <string> using namesp ...
- Window API 第五篇 WTSEnumerateProcesses
这个函数可用来枚举系统进程,先来看定义: BOOL WTSEnumerateProcesses( _In_ HANDLE hServer, _In_ DWORD ...
