Web API 接口说明文档
1.采用 Web API Help Page 显示效果

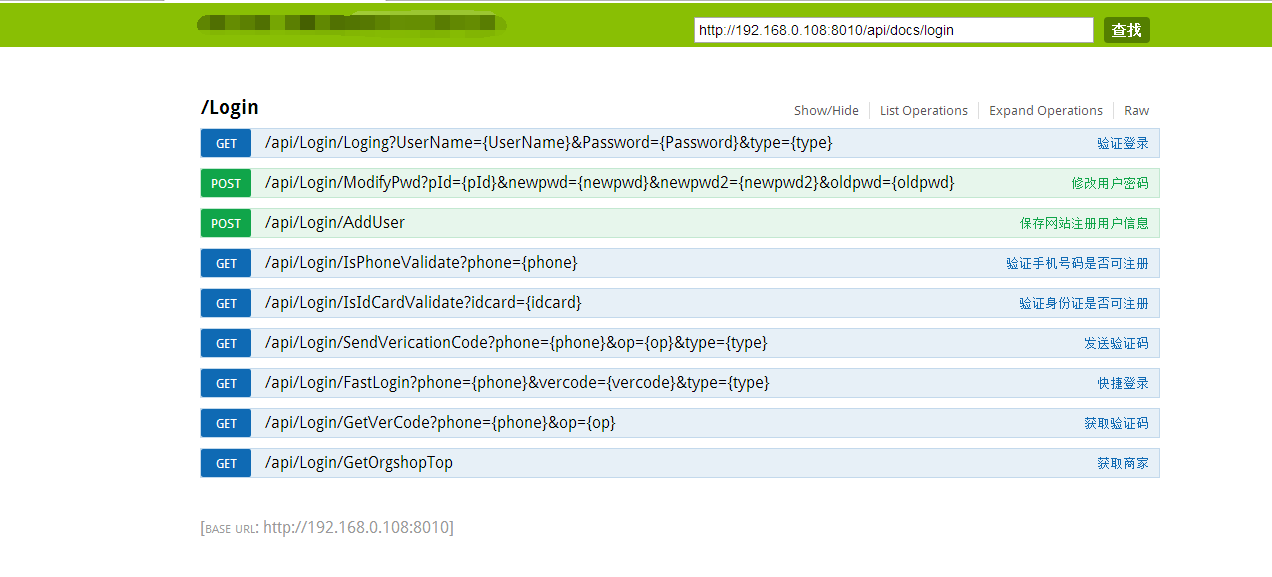
2.swaggerui 创建文档接口 效果图

3.swagger ui 安装配置
nuget 安装

2.设置xml文件

3.配置根路径

预览swagger ui http://localhost:32033/swaggerui/index.html
Web API 接口说明文档的更多相关文章
- K/3 Cloud Web API接口说明文
K/3 Cloud Web API接口说明文 目的 三方集成,提供第三方系统与Cloud集成调用接口. 技术实现 HTTP + Json 提供标准接口 编号 名称 说明 1 Kingdee.BOS.W ...
- Web Api 接口文档制作
参考地址: http://blogs.msdn.com/b/yaohuang1/archive/2012/05/21/asp-net-web-api-generating-a-web-api-help ...
- 迅雷 API 接口说明文档 -调用迅雷自动下载
我们可以利用迅雷提供的开放API接口来自动下载文件.详细的接口说明大家可以看下面的. 先要说明一下的就是 迅雷的API接口是用 .com 来调用的 首先就是脚本了,各种语言写法不同,我这里提供用vbs ...
- 自动生成web api接口文档
然后打开web程序,访问ip:port/Help. 为什么可以直接输入Help就能访问呢,因为这个插件本身已经配置了路径,如下. public class HelpPageAreaRegistrati ...
- weiapi2.2 HelpPage自动生成接口说明文档和接口测试功能
在开发Webapi项目时每写完一个方法时,是不是需要添加相应的功能说明和测试案例呢?为了更简单方便的写说明接口文档和接口测试HelpPage提供了一个方便的途径. 她的大致原理是:在编译时会生成.dl ...
- Java Servlet API中文说明文档
Java Servlet API中文说明文档 目 录 1.... Servet资料 1.1 绪言 1.2 谁需要读这份文档 1.3 Java Servlet API的组成 ...
- spring boot使用swagger生成api接口文档
前言 在之前的文章中,使用mybatis-plus生成了对应的包,在此基础上,我们针对项目的api接口,添加swagger配置和注解,生成swagger接口文档 具体可以查看本站spring boot ...
- Web API接口之FileReader
Web API接口之FileReader *:first-child { margin-top: 0 !important; } body>*:last-child { margin-botto ...
- Http下的各种操作类.WebApi系列~通过HttpClient来调用Web Api接口
1.WebApi系列~通过HttpClient来调用Web Api接口 http://www.cnblogs.com/lori/p/4045413.html HttpClient使用详解(java版本 ...
随机推荐
- HashMap 什么时候进行扩容呢
HashMap扩容: 当HashMap中的元素越来越多的时候,碰撞的几率也就越来越高(因为数组的长度是固定的),所以为了提高查询的效率,就要对HashMap的数组进行扩容,数组扩容这个操作也会出现在A ...
- HDU-1698-Just a Hook-区间更新+线段树成段更新
In the game of DotA, Pudge’s meat hook is actually the most horrible thing for most of the heroes. T ...
- 11_springmvc之RESTful支持
一.理解RESTful RESTful架构,就是一种互联网软件架构.它结构清晰.符合标准.易于理解.扩展方便,所以正得到越来越多网站的采用. RESTful(即Representational Sta ...
- angularJs FileUpload插件上传同一文件无效问题记录
参考:https://blog.csdn.net/qq_34829447/article/details/83780392 问题:使用FileUpload插件进行文件上传时,发现无法上传与上个文件相同 ...
- TortoiseGit可能遇到Permission denied (publickey).
1.检测是不是没设置公钥和私钥 2.公钥有没有添加到git账户里面去 3.检测如下图路径正确不正确
- Nand Flash 控制器中的硬件 ECC 介绍
ECC 产生方法 ECC 是用于对存储器之间传送数据正确进行校验的一种算法,分硬件 ECC 和软件 ECC 算法两种,在 S3C2410 的 Nand Flash 控制器中实现了由硬件电路(ECC 生 ...
- 深入理解Java虚拟机(自动内存管理机制)
文章首发于公众号:BaronTalk 书籍真的是常读常新,古人说「书读百遍其义自见」还是很有道理的.周志明老师的这本<深入理解 Java 虚拟机>我细读了不下三遍,每一次阅读都有新的收获, ...
- LR回放webservice脚本报错------------mmdrv.exe应用程序错误(未解决)
1.录制完成webservice脚本如下: 2.回放脚本,报错: 3.网上查看了一些解决办法,但都是没有起到作用.
- Excel skill: 如何替换换行符,以及如何把一格转换成多行/多列
http://blog.sciencenet.cn/blog-508298-695290.html 增加一辅助列,用替换函数替换掉软回车.比如A列是数据,从A1开始,则插入B列,B1输入公式=REPL ...
- 【JZOJ2679】跨时代
description 钟逆时针而绕,恶物狰狞的倾巢,我谦卑安静地于城堡下的晚祷,压抑远古流窜的蛮荒暗号,而管风琴键高傲的说,那只是在徒劳.我的乐器在环绕,时代无法淘汰我霸气的皇朝. 你无法预言,因为 ...
