uni-app中不使用scroll-view组件,监听页面滑直底部事件
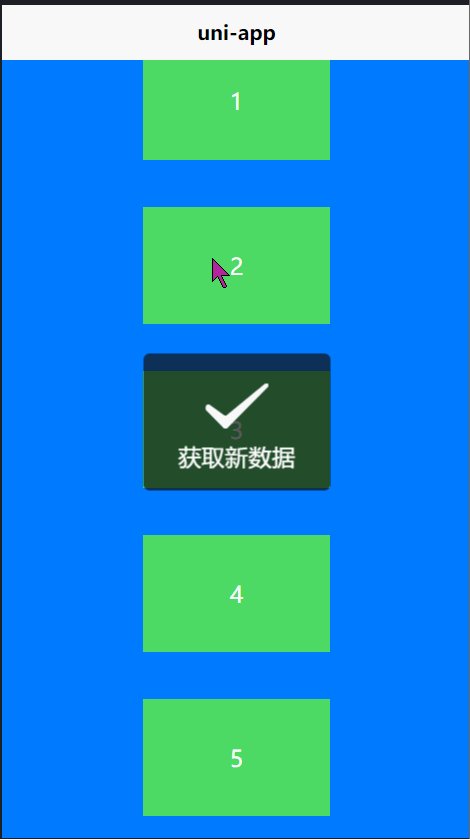
最终达到的目标效果

将要用到
监听页面滚动事件:onPageScroll
标签布局
<template>
<view class="content">
<!--目标节点-->
<view class="text-area" id="listArea">
<view class="square" v-for="(v,i) in info" :key='i'>{{v}}</view>
</view>
</view>
</template>
js部分
export default {
data() {
return {
screenHeight: 0, //屏幕高度
info: [],//展示的列表数据
isLoading: false, //防止频繁触发
bottomDistinct:200//距离底部多少像素时触发
}
},
onLoad() {
//页面加载时取得屏幕高度
this.screenHeight = uni.getSystemInfoSync().screenHeight;
//测试数据(初始化)
this.info=new Array(5).fill(0).map((v,i)=>i+1);
},
methods: {
/**
* 页面滑动事件
*/
onPageScroll: function(e) {
const {
scrollTop//滚动条距离页面顶部的像素
} = e;
//防止重复触发
if(this.isLoading){
return;
}
//获取SelectorQuery 对象实例
const query = uni.createSelectorQuery().in(this);
//为listArea节点绑定查询请求
query.select('#listArea').boundingClientRect(data => {
let {
height//listArea节点的高度
} = data;
//如果设置的事件触发距离 大于等于 (节点的高度-屏幕高度-滚动条到顶部的距离)
if(this.bottomDistinct>=height-this.screenHeight-scrollTop){
//阻止事件重复触发
this.isLoading=true;
//模拟异步加载数据
uni.showToast({
title:"获取新数据"
})
setTimeout(()=>{
//测试数据
let arr=new Array(5).fill(0);
arr=arr.map((v,i)=>this.info.length+i+1);
//数据填充
this.info=this.info.concat(arr);
this.isLoading=false;
}, 1500);
}
}).exec();
}
}
}
完整demo代码
<template>
<view class="content">
<view class="text-area" id="listArea">
<view class="square" v-for="(v,i) in info" :key='i'>{{v}}</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
screenHeight: 0, //屏幕高度
info: [],//展示的列表数据
isLoading: false, //防止频繁触发
bottomDistinct:200//距离底部多少像素时触发
}
},
onLoad() {
//页面加载时取得屏幕高度
this.screenHeight = uni.getSystemInfoSync().screenHeight;
//数据初始化
this.info=new Array(5).fill(0).map((v,i)=>i+1);
},
methods: {
/**
* 页面滑动事件
*/
onPageScroll: function(e) {
const {
scrollTop//滚动条距离页面顶部的像素
} = e;
//防止重复触发
if(this.isLoading){
return;
}
const query = uni.createSelectorQuery().in(this);
query.select('#listArea').boundingClientRect(data => {
let {
height//listArea节点的高度
} = data;
//如果设置的事件触发距离 大于等于 (节点的高度-屏幕高度-滚动条到顶部的距离)
if(this.bottomDistinct>=height-this.screenHeight-scrollTop){
//阻止时间重复触发
this.isLoading=true;
//模拟异步加载数据
uni.showToast({
title:"获取新数据"
})
setTimeout(()=>{
//测试数据
let arr=new Array(5).fill(0);
arr=arr.map((v,i)=>this.info.length+i+1);
//数据填充
this.info=this.info.concat(arr);
//恢复事件触发
this.isLoading=false;
}, 1500);
}
}).exec();
}
}
}
</script>
<style>
.text-area {
display: flex;
justify-content: center;
flex-direction: column;
align-items: center;
background-color: #007AFF;
}
.square{
margin: 1em;
background-color: #4CD964;
color: #fff;
width:8em;
text-align: center;
line-height: 5em;
height: 5em;
}
</style>
uni-app中不使用scroll-view组件,监听页面滑直底部事件的更多相关文章
- (原)android中的动画(三)之动画监听&页面切换动画
1.动画也可以设置监听事件,例如在动画结束时需要执行某操作 把要执行的代码写在onAnimationEnd()回调方法中即可: anim.setAnimationListener(new Animat ...
- uni app中使用自定义图标库
项目中难免会用到自定义图标,那在uni app中应该怎么使用呢? 首先, 将图标目录放在static资源目录下: 在main.js中引入就可以全局使用了 import '@/static/icon-o ...
- vue中监听页面滚动和监听某元素滚动
①监听页面滚动 在生命周期mounted中进行监听滚动: mounted () { window.addEventListener('scroll', this.scrollToTop) }, 在方法 ...
- vue监听页面中的某个div的滚动事件,并判断滚动的位置
在开发中常常会遇到这样一个vue页面,页面分为左右两部分,左边是目录树,右边是一个类名为xq-box的div,在xq-box中多个div上下并列布局,每个div中的内容就对应着左边目录树中的相应节点, ...
- js中对arry数组的各种操作小结 瀑布流AJAX无刷新加载数据列表--当页面滚动到Id时再继续加载数据 web前端url传递值 js加密解密 HTML中让表单input等文本框为只读不可编辑的方法 js监听用户的键盘敲击事件,兼容各大主流浏览器 HTML特殊字符
js中对arry数组的各种操作小结 最近工作比较轻松,于是就花时间从头到尾的对js进行了详细的学习和复习,在看书的过程中,发现自己平时在做项目的过程中有很多地方想得不过全面,写的不够合理,所以说啊 ...
- vue 中监听页面滚动
监听页面滚动 在methods中定义一个方法 handleScroll() { //获取滚动时的高度 let scrollTop = window.pageYOffset || document.do ...
- vue任意关系组件通信与跨组件监听状态 vue-communication
大家好!我是木瓜太香! 众所周知,组件式开发方式给我们带来了方便,不过也引入了新的问题,组件之间的数据就像被一道无形的墙隔开,如果我们希望临时让两个组件直接通信,vuex 太巨,而 $emit 又不好 ...
- 监听页面中的某个div的滚动事件,并将其滚动距离保存到cookie
在html中,写一个id为type的div: <div class="type" id="type"></div> css: .type ...
- Blazor和Vue对比学习(基础1.8):Blazor中实现计算属性和数据监听
1.7章<传递UI片断>,需要做几个案例,这部分暂停消化几天.我们先把基础部分相对简单的最后两章学习了. 计算属性和数据监听是Vue当中的概念,本质上都是监听数据的变化,然后做出响应.两者 ...
随机推荐
- 2019亚太内容分发大会,阿里云获CDN领袖奖、技术突破奖
近日,亚太CDN产业联盟主办的2019亚太内容分发大会在上海召开.本次大会以"5G分发"为主题,集结了CDN领域近千名行业领袖.专家参与.在会上,阿里云斩获“CDN领袖奖”.“技术 ...
- C++Builder常用函数
BCB函数集 1.内存分配 函数名称 AllocMem 函数说明 在队中分配指定字节的内存块,并将分配的每一个字节初始化为 0.函数原型如下: void * __fastcall AllocM ...
- android—退出应用程序
在android系统中,当你点击返回按钮时,会默认调用finish方法(还是destroy方法,记不太清楚),这样你就能退出当前Activity.注意是当前Activity,不是应用程序,因为如果这个 ...
- PAT甲级——A1133 Splitting A Linked List【25】
Given a singly linked list, you are supposed to rearrange its elements so that all the negative valu ...
- 《DSP using MATLAB》Problem 8.33
代码: %% ------------------------------------------------------------------------ %% Output Info about ...
- 2_2.springboot2.x配置之自动配置原理
前言 SpringBoot 自动配置原理: 本文主要分为三大部分: SpringBoot 源码常用注解 SpringBoot 启动过程 SpringBoot 自动配置原理 1. SpringBoot ...
- Homebrew(brew)安装MySQL@5.7及配置
查找并确定自己需要安装的版本 brew search mysql ==> Formulae automysqlbackup mysql-connector-c mysql@5.5 mysql m ...
- Activiti常用类介绍
为什么要使用工作流? 传统的设计在流程发生变化时的弊端: 1. 流程相关的属性和业务对象的属性,都放到了业务对象中. 2. 流程相关的逻辑和业务逻辑,都放到的业务逻辑中 常用类 ProcessEngi ...
- iOS开发系列-GCD
概述 GCD是苹果公司为多核的并行运算提出的解决方案.全称是Grand Central Dospatch.纯C语言,提供了非常多强大的函数. GCD自动管理线程的声明周期(创建线程.调度任务.销毁线程 ...
- 2、docker镜像管理
Docker镜像管理 镜像是Docker容器的基础,想运行一个Docker容器就需要有镜像.我们上面已经学会了使用search搜索镜像.那么这个镜像是怎么创建的呢? 创建镜像 镜像的创建有以下几种方法 ...
