vue 打包的项目当背景图路径错误
当背景图路径错误时:

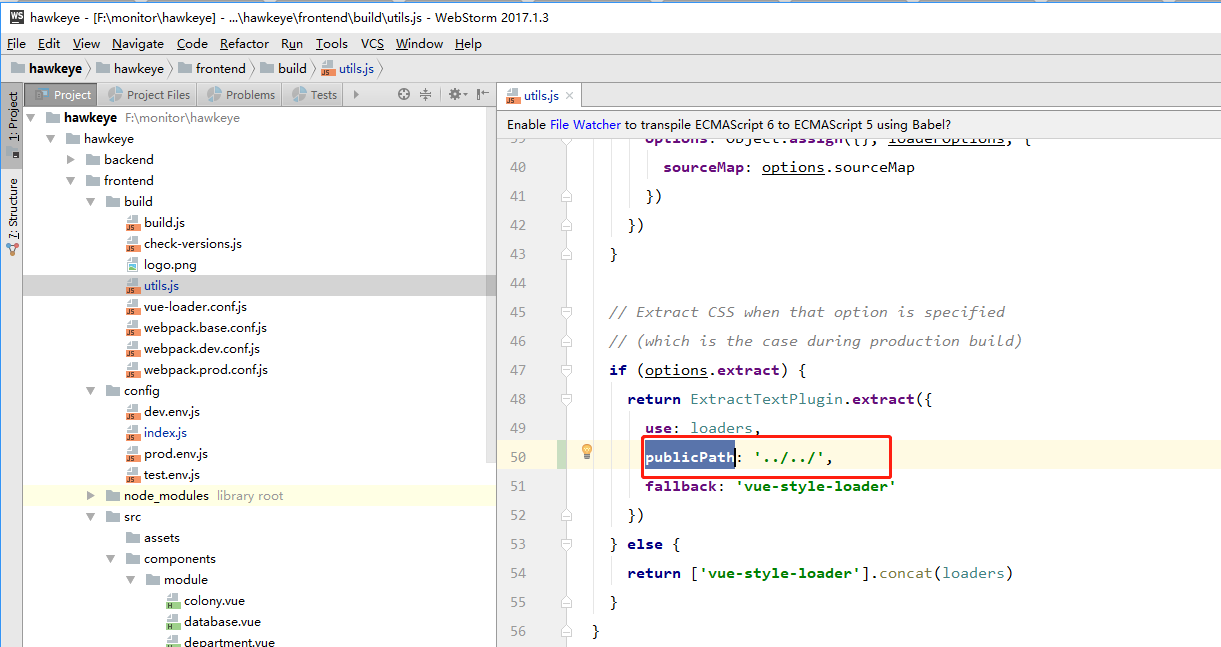
在build/utils.js中添加或更改这句话:publicPath: '../../',
vue 打包的项目当背景图路径错误的更多相关文章
- vue cli 打包项目造成css背景图路径错误
vue cli做项目的时候难免会碰到,css引用背景图或者css,js之间的相互引用!!!这时候打包后可能会出现一个错误!!如下图: 写法: 错误: 会无端多出一个“/css/static/” 这样就 ...
- vue项目打包后css背景图路径不对的问题
问题描述: 自己在自学vue做项目的过程中,遇到一个有关背景图片路径的问题,就是css代码中背景图片是根据相对路径来写的,如下图: 当使用npm run dev命令本地访问的时候,背景图片是正常显示的 ...
- vue-cli构建的vue项目打包后css引入的背景图路径不对的问题
使用vue-cli构建vue项目后,再打包遇到一个css引入的背景图片路径的问题,就是css代码中背景图片是根据相对路径来写的,如下图: 当使用npm run dev命令本地访问的时候,背景图片是正常 ...
- Vue项目开发之打包后背景图片路径错误的坑
在开发vue项目的过程中,使用浏览器进行预览的时候所有图片的路径是没有任何问题的,但是在打包后传到服务器上,在微信端查看背景图片时,background的图片竟然不显示,img标签里的图片却是正常展示 ...
- vue webpack 打包后css背景图路径问题
最近在写vue-webpack项目时,打包后遇到了css背景图片路径报错的问题 奇怪的是,通过img标签引入的图片路径却没有问题,看来是webpack在打包后,读取css中图片的相对路径出错了. 稍微 ...
- vue项目中,无需打包而动态更改背景图以及标题
1.背景 今天,项目经理对已完成的项目提出了一个需求,即项目的基础功能目前针对于各个基层法院都适用,而对于不同的法院,我们每次都需要前端研发来更改所属法院的法院名称以及背景图,这样对于演示者来说是非常 ...
- 解决Vue打包后背景图片路径错误问题
1.原因解析 当用vue-cli自动构建项目后,有两种运行方法,分别是: npm run dev : 提供一个开发的环境,自动热更新,资源使用绝对路径,所以可以正常看到背景图片. npm run bu ...
- vue打包之后找不到图片路径,打包项目时,dist文件夹内部分图片找不到
1.打包项目时,会默认把存放在public内的小于4k的图片转换成base64,作为内联样式. 可以在vue.config.js中修改默认大小,在chainWepack:config=>{}中添 ...
- vue.js 打包时出现空白页和路径错误
vue-cli输入命令:npm run build 即可打包vue.js的项目 打包出来后项目中就会多了一个文件夹dist,下图为我们打包过后的项目 我们直接运行打包后的文件夹中的index.ht ...
随机推荐
- 【Zookeeper】源码分析之服务器(四)之FollowerZooKeeperServer
一.前言 前面分析了LeaderZooKeeperServer,接着分析FollowerZooKeeperServer. 二.FollowerZooKeeperServer源码分析 2.1 类的继承关 ...
- 详解CentOS设置163的yum源的过程
转自启动CentOS系统,打开火狐浏览器,如下图所示: 2 登录“mirrors.163.com”,如下图所示: 3 点击centos后面的“centos使用帮助”,如下图所示: 4 可以看到设置和使 ...
- 解锁scott账户方法
装完了数据库,忘了给scott账户解锁.这时可以在sql plus工具里,也可以在控制台通过命令行给scott账户解锁. 在第一种情况下,以system账户+自己安装时设置的密码,登录SQL Plus ...
- 10.翻译系列:EF 6中的Fluent API配置【EF 6 Code-First系列】
原文链接:https://www.entityframeworktutorial.net/code-first/fluent-api-in-code-first.aspx EF 6 Code-Firs ...
- 把上传过来的多张图片拼接转为PDF的实现代码
以下是把上传过来的多张图片拼接转为PDF的实现代码,不在本地存储上传上来的图片,下面是2中做法,推荐第一种,把pdf直接存储到DB中比较安全. 如果需要在服务器上存储客户端上传的文件时,切记存储文件时 ...
- sublime Text 几款插件
留着自已以后用:http://blog.csdn.net/nivana999/article/details/7823805 1.sublime text实现vim命令格式(Vintage插件是自带的 ...
- Spring Security 认证流程
请求之间共享SecurityContext原因:
- 大数据基础篇----jvm的知识点归纳-5个区和垃圾回收机制
一直对jvm看了又忘,忘了又看的.今天做一个笔记整理存放在这里. 我们先看一下JVM的内存模型图: 上面有5个区,这5个区干嘛用的呢? 我们想象一个场景: 我们有一个class文件,里面有很多的类的定 ...
- 牛客网_Go语言相关练习_判断&选择题(5)
一.判断题 defer应该在if后面,如果文件为空,close会崩溃. package main import ( "os" "fmt" ) func main ...
- 在VSCode中成功安装Go相关插件问题:tools failed to install.
一.介绍 目的:本文将主要介绍在windows使用VSCode配置Go语言环境 软件:VSCode 二.安装出现的问题 完整信息如下 Installing tools at D:\GoPath\bin ...
