rgba 和 opacity 的对比.
rgba 中 的 a 指的是透明度:
1. rgba 的 设置的 透明度 不会被子级 元素继承; opacity 设置的透明度会被子级元素继承 .
因此 ,有时候 使用 rgba 会比 opacity 效果更好;
2. rgba 可以设置background-color , color , border-color , text-shadow , box-shadow,
------------------------------
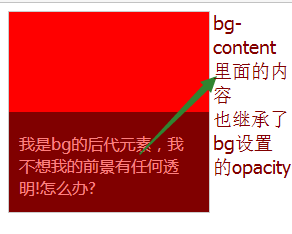
实例: 在一个背景 上 ,设置 一个子背景 ,这个子背景 透明, 同时 子 背景中的内容不透明 .
1)使用 opacity .
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>opaciyt</title> <style type="text/css">
.bg-box {
width: 200px;
height: 200px;
border: 1px solid #ccc;
background: red;
position: relative;
}
.bg {
background: black;
opacity: 0.5;
filter:alpha(opacity=50);
width: 100%;
height: 100px;
position: absolute;
bottom: 0;
left: 0;
z-index: 1;
}
.bg-content {
width: 100%;
height: 100px;
position: absolute;
bottom: 0;
left: 0;
z-index: 10;
}
.bg-content p {
padding: 5px 10px;
color: white;
font-size: 16px;
} </style>
</head>
<body>
<div class="bg-box">
<div class="bg"> </div>
<div class="bg-content">
<p>我是bg的后代元素,我不想我的前景有任何透明!怎么办?</p>
</div>
</div> </body>
</html>
这里 是个 bg-content 的 兄弟 节点 bg 加上 透明度 .
同时绝对定位 ,使得 bg 和 bg-content 重合 ;
同时 bg 的 z-index 要 小于 bg-content 的 z-index , 使得 bg 在 bg-content 下面.

-----------
如果 不是上面的那样 ,而是 给 bg-content 的父级 加上透明度 , 那么 bg-content 就会继承透明度, bg-content中的内容 也会继承透明度. 这样就不是我们想要达到的效果了.
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>opaciyt-2</title> <style type="text/css"> .bg-box {
width: 200px;
height: 200px;
border: 1px solid #ccc;
background: red;
position: relative;
}
.bg {
background: black;
opacity: 0.5;
filter:alpha(opacity=50);
width: 100%;
height: 100px;
position: absolute;
bottom: 0;
left: 0;
} .bg p {
padding: 5px 10px;
color: white;
font-size: 16px;
} </style>
</head>
<body>
<div class="bg-box">
<div class="bg"> <div class="bg-content">
<p>我是bg的后代元素,我不想我的前景有任何透明!怎么办?</p>
</div> </div>
</div> </body>
</html>

----------------
2) 使用 rgba . rgba 定义的透明度不会被继承;
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>rgba</title> <style type="text/css"> .bg-box {
width: 200px;
height: 200px;
border: 1px solid #ccc;
background: red;
position: relative;
}
.bg-content {
width: 100%;
height: 100px;
position: absolute;
bottom: 0;
left: 0;
background: rgba(0, 0, 0,0.5);
}
.bg-content p{
padding: 5px 10px;
color: white;
font-size: 16px;
} </style>
</head>
<body> <div class="bg-box">
<div class="bg-content">
<p>我是bg的后代元素,我不想我的前景有任何透明!怎么办?</p>
</div>
</div> </body>
</html>

-------------------------------------------------
定义的 一个兼容 的 rgba 类:
.rgba {
background: rgb(0,0,0); /*The Fallback color,这里也可以使用一张图片来代替*/
background: rgba(0, 0, 0,0.5);
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(GradientType=1,startColorstr=#80000000,endColorstr=#80000000)"; /*Filter for IE8 */
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=1,startColorstr=#80000000, endColorstr=#80000000); /*Filter for older IEs */
}

参考链接:
rgba 和 opacity 的对比.的更多相关文章
- rgba()和opacity之间的区别(面试题)
rgba()和opacity之间的区别: 相同点:rgba()和opacity都能实现透明效果: 不同点:opacity作用于元素,以及元素中所有的内容: rgba()只用于于元素的颜色,及背景色: ...
- RGBA 与opacity
RGBA是一种表示颜色的方式,初次看到觉得很奇怪,与RGB的区别是什么?后面查了下,才发现RGBA的好处. RGBA各个字母的含义为: R:红色值,正整数 | 百分数: G:绿色值,正整数 | 百分数 ...
- rgba()和opacity的使用
rgba()表示 红 绿 蓝 alpha ,W3C指在原有的rgb颜色模型之后增加了 “alpha”参数,“可以让制定的颜色透明化”(rgb()上扩展的,其只可以设置颜色,而不能使设置的颜色透明化) ...
- css中使用rgba和opacity设置透明度的区别
1.使用rgba设置背景色的透明 效果如下: <body> <div id="box"> 你好啊! </div> </body> b ...
- RGBA 和 opacity的区别
两者都可以设置透明度 区别 RGBA 只影响当前元素 opacity 后代会继承该css 值,暂时还没有办法清除该css 在线演示
- RGBA与Opacity
rgba(r,g,b,a) 都与透明度有关,rgba不会影响文字,opacity则会.
- 透明度 rgba 和 opacity 的区别
rgba: 使用方式:rgba(255, 255, 255, .5) 最后一个参数表示透明度取值范围 0 ~1 只作用于元素的颜色或其背景色. opacity : 使用方式:opacity : ...
- rgba和opacity区别
首先来看rgba: R:红色值.正整数 | 百分数G:绿色值.正整数 | 百分数B:蓝色值.正整数 | 百分数A:Alpha透明度.取值0~1之间. 再看opacity: 后面的取值为从 0.0 (完 ...
- 【CSS3】rgba与opacity
RGBA 语法 R:红色值.正整数 | 百分数 G:绿色值.正整数 | 百分数 B:蓝色值.正整数| 百分数 A:透明度.取值0~1之间 为什么要用RGBA而不用opacity 因为在项目中需要用到一 ...
随机推荐
- P2469 [SDOI2010]星际竞速
在何Au的讲解下终于搞明白了这个以前的坑. 首先考虑最小路径覆盖. 这个题意又要求我们求出的最大流为n-1(这样才能保证路径为1条) 考虑高速航行模式的图怎么建,只需要保证最大流的同时费用最小即可,显 ...
- 正睿 2018 提高组十连测 Day4 T3 碳
记'1'为+1,'0'为-1; 可以发现 pre[i],suf[i]分别为前/后缀和 a[i]=max(pre[l.....i]); b[i]=max(suf[i+1....r]); ans=max( ...
- day11 - 15(装饰器、生成器、迭代器、内置函数、推导式)
day11:装饰器(装饰器形成.装饰器作用.@语法糖.原则.固定模式) 装饰器形成:最简单的.有返回值的.有一个参数的.万能参数 函数起的作用:装饰器用于在已经完成的函数前后增加功能 语法糖:使代码变 ...
- 『TensorFlow』第十弹_队列&多线程_道路多坎坷
一.基本队列: 队列有两个基本操作,对应在tf中就是enqueue&dequeue tf.FIFOQueue(2,'int32') import tensorflow as tf '''FIF ...
- 【转】预装Win8/8.1 中文版系统升级为专业版或专业版含媒体中心版的简单方法
[转]预装Win8/8.1 中文版系统升级为专业版或专业版含媒体中心版的简单方法 原文地址:http://www.iruanmi.com/upgrade-win8-china-to-a-higher- ...
- hadoop常见面试题
Q1.什么是 Hadoop? Hadoop 是一个开源软件框架,用于存储大量数据,并发处理/查询在具有多个商用硬件(即低成本硬件)节点的集群上的那些数据.总之,Hadoop 包括以下内容: HDFS( ...
- visual studio利用 indent guides 格式化代码 添加竖线
点击 Visual Studio 2013 工具—扩展和更新—联机 然后输入indent guides 自动搜索出来这个插件(如图).注:Visual Studio 2010需要自己在网上下载安装. ...
- 【数据库】SQL语句
SQL 分为两个部分:数据操作语言(DML)和 数据定义语言(DDL).增删改查(CRUD)构成了 SQL 的 DML 部分. SELECT - 从数据库表中获取数据 SELECT 列名 FROM 表 ...
- Qt之获取子部件
Qt5.10 QList<QObject*> list_children = this->children(); for(int i=0;i<list_children.siz ...
- angular 常用插件集合
md5加密 https://www.npmjs.com/package/md5-typescript angular echarts https://github.com/xieziyu/ng ...
