php如何控制客户端生成缓存
php如何控制客户端生成缓存
一、总结
一句话总结:用http消息响应头中的Cache-Control来控制客户端缓存,说的是页面本身被客户端缓存,而不是重新生成的其它的非页面缓存
响应头Cache-Control控制缓存 响应头Expires控制缓存 通过HTTP304:Not_Modified使用缓存 说的是页面本身被客户端缓存
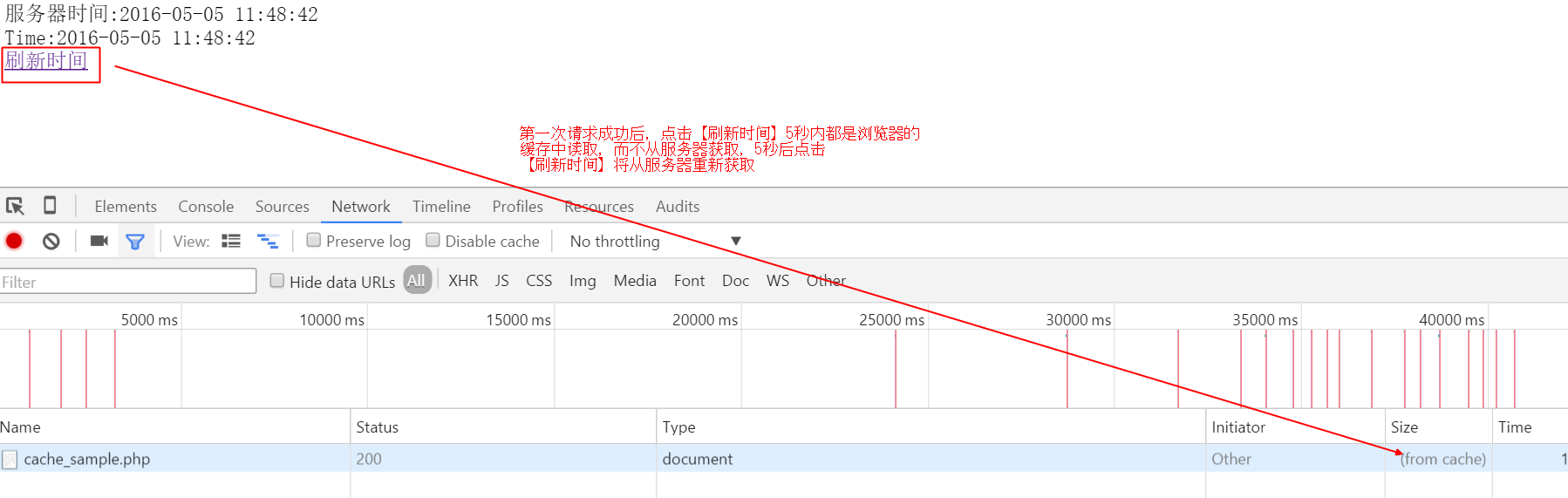
1、如何使用响应头Cache-Control来控制缓存实例?
用php来设置响应头
<?php
header("Content-type:text/html;charset=utf-8"); //用Cache-Control告诉浏览器有效期 5秒
header("Cache-Control:max-age=5");//等同于Cache-Control:public, max-age=5
$curr_time = date('Y-m-d H:i:s');
echo '服务器时间:'.$curr_time;
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Cache</title>
</head>
<body>
<br>
Time:<?php echo $curr_time; ?>
<br>
<a href='cache_sample.php'>刷新时间</a>
</body>
</html>
二、php控制客户端缓存
参考:php控制客户端缓存
https://blog.csdn.net/readyyes/article/details/51321431
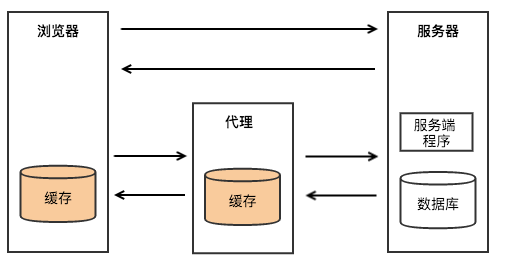
1.关于HTTP消息
详见: http://www.runoob.com/http/http-messages.html
http消息中请求头是浏览器要告诉服务器的信息,而响应头是服务器要告诉客户端的信息。这些头的定义是HTTP协议定义好的,客户端和服务器通过解析消息头中信息来完成各自的工作。比如:请求头中Accept-Language:zh-CN,zh;q=0.8 告诉服务器客户端能接收的语言。
2.响应头Cache-Control控制缓存

Cache-Control 一个用于定义缓存指令的通用头标。
缓存策略:
有用的 Cache-Control响应头信息包括:
max-age=[秒] — 执行缓存被认为是最新的最长时间。类似于过期时间,这个参数是基于请求时间的相对时间间隔,而不是绝对过期时间,[秒]是一个数字,单位是秒:从请求时间开始到过期时间之间的秒数。
s-maxage=[秒] — 类似于max-age属性,除了他应用于共享(如:代理服务器)缓存
public — 标记认证内容也可以被缓存,一般来说: 经过HTTP认证才能访问的内容,输出是自动不可以缓存的;
private在服务器设置了private比如:Cache-Control:private, max-age=60的情况下,表示只有用户的浏览器可以缓存private响应,不允许任何中继Web代理对其进行缓存 – 例如,用户浏览器可以缓存包含用户私人信息的HTML网页,但是CDN不能缓存。
no-cache — 强制每次请求直接发送给源服务器,而不经过本地缓存版本的校验。这对于需要确认认证应用很有用(可以和public结合使用),或者严格要求使用最新数据的应用(不惜牺牲使用缓存的所有好处);
no-store — 不做缓存
must-revalidate — 告诉缓存必须遵循所有你给予副本的新鲜度。使用缓存的时候每次必须发送请求到服务器校验,比如通过If-Modified-Since或If-None-Match
proxy-revalidate — 和 must-revalidate类似,除了他只对缓存代理服务器起作用,举例:Cache-Control: max-age=3600, must-revalidate
<?php
header("Content-type:text/html;charset=utf-8");
//用Cache-Control告诉浏览器有效期 5秒
header("Cache-Control:max-age=5");//等同于Cache-Control:public, max-age=5
$curr_time = date('Y-m-d H:i:s');
echo '服务器时间:'.$curr_time;
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Cache</title>
</head>
<body>
<br>
Time:<?php echo $curr_time; ?>
<br>
<a href='cache_sample.php'>刷新时间</a>
</body>
</html>3.响应头Expires控制缓存
<?php
header("Content-type:text/html;charset=utf-8");
//用Cache-Control告诉浏览器有效期 5秒
// header("Cache-Control:max-age=5");//等同于Cache-Control:public, max-age=5
//设置10秒的有效期,时间格式是GMT
//时间是当前服务器时间 + 10秒
$expires = gmdate('D, d M Y H:i:s', time() + 10) . ' GMT';
header("Expires:$expires");
$curr_time = date('Y-m-d H:i:s');
echo '服务器时间:'.$curr_time;
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Cache</title>
</head>
<body>
<br>
Time:<?php echo $curr_time; ?>
<br>
<a href='cache_sample.php'>刷新时间</a>
</body>
</html>
expires的弊端是有效期是以服务器时间来设置,如果客户端的时间和服务端时间有一定的时间差,缓存的控制就有问题了,所以还是建议使用Cache-Control好!
上面的代码如果同时设置了
header("Cache-Control:max-age=5");
$expires = gmdate('D, d M Y H:i:s', time() + 10) . ' GMT';
//这个设置将无效
header("Expires:$expires");Cache-Control(支持) 和 expires 同时设置有效期,以 Cache-Control设置的有效期为准
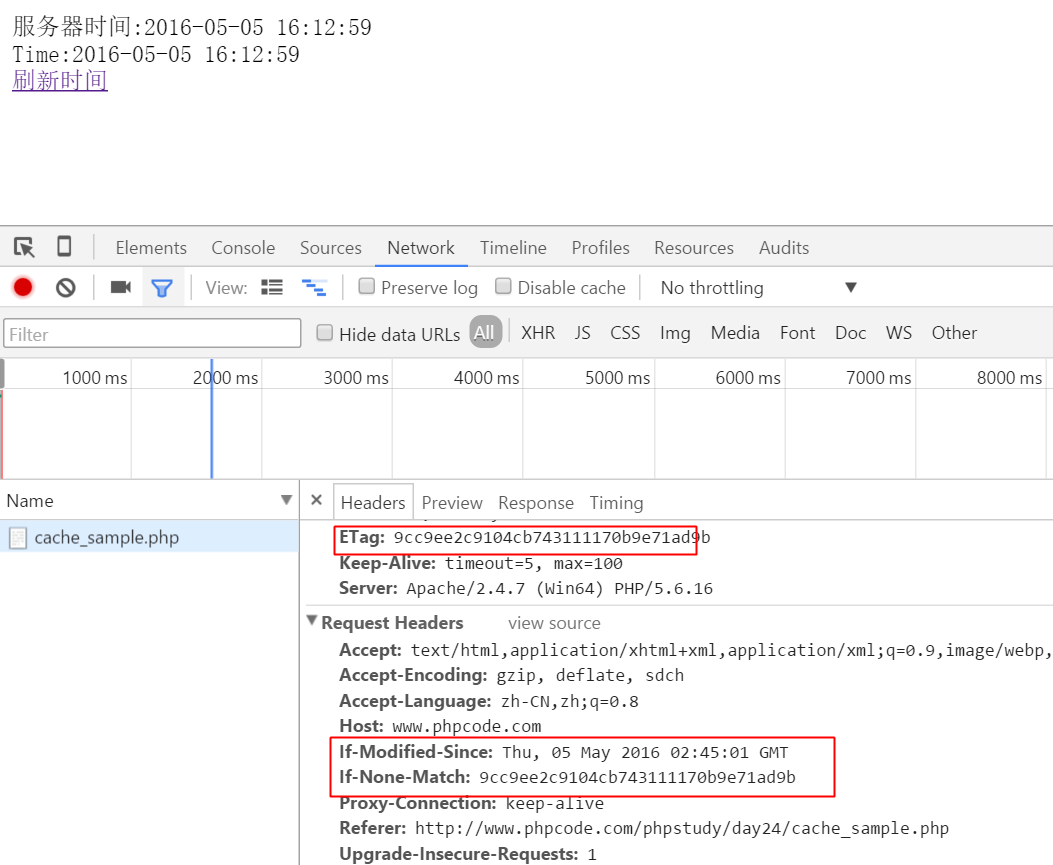
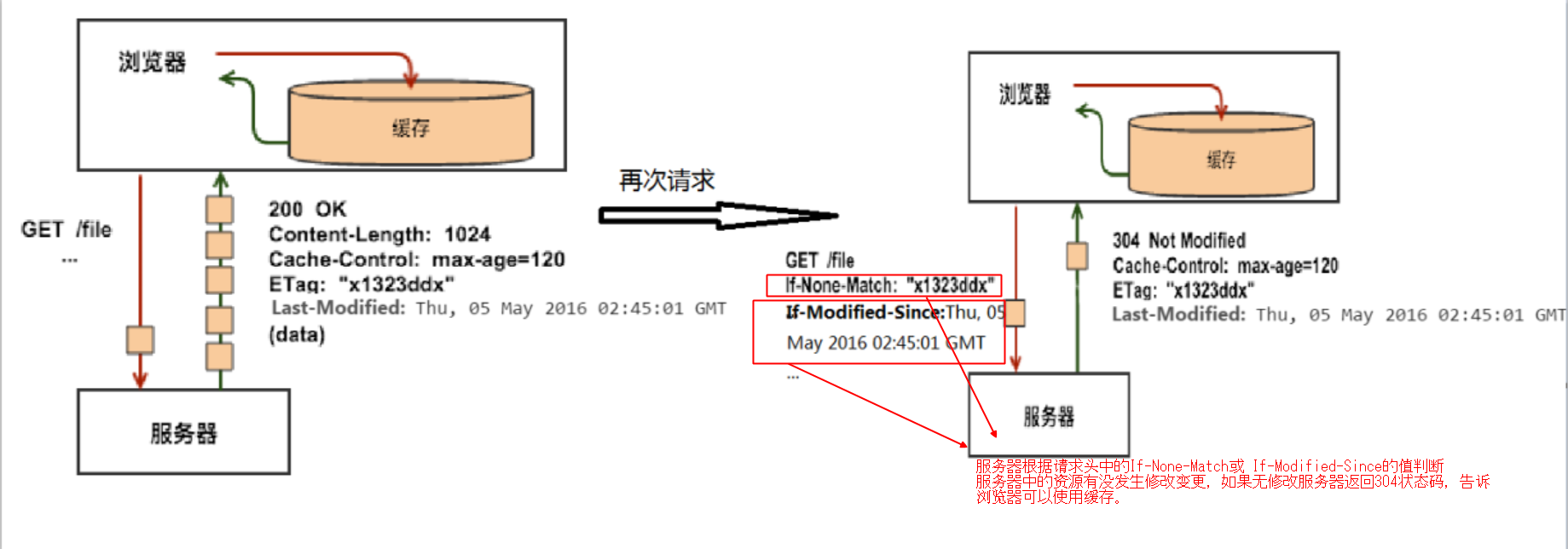
4.通过HTTP 304: Not Modified 使用缓存
(1)响应头包含 Expires, max-age的话,“打开新窗口”、“地址栏输入url回车”这些浏览器行为不会使浏览器在Expires, max-age设置的有效期时间内去访问服务器,而是在缓存中去获取内容,但是”刷新’”或”F5” 例外。
(2)访问服务器,根据服务器响应来获取内容。这种情况发生在设置了Cache-Control:no-cache 是否使用缓存必须要通过服务器验证,或者是设置了 Expires,max-age但浏览器行为是“刷新”或“F5”时候。’Last-Modified’、’ETag’、’must-revalidate’ 等有些特殊,不直接受浏览器行为影响,它们必须访问服务器后,再由服务器判断是直接发送新的资源,还是发送一个304 Not Modfied让浏览器使用缓存中的资源。
注意: CTRL+ F5是强制刷新。

ETag全称Entity Tag,用来标识一个资源。在具体的实现中,ETag可以是资源的hash值,也可以是一个内部维护的版本号。但不管怎样,ETag应该能反映出资源内容的变化,这是Http缓存可以正常工作的基础。Last-Modified的原理其实和ETag差不多,Last-Modified通过时间来标识资源。通过这样的方式可以不必每次都获取全部的资源达到更新的目的,能极大的节省服务器的开销,更有利于搜素引擎的抓取。
<?php
header("Content-type:text/html;charset=utf-8");
header("Cache-Control:no-cache");
//响应头Last-Modified
$lastmodified = filemtime('./cache.php');
$lastmodifiedGMT = gmdate('D, d M Y H:i:s',$lastmodified). ' GMT';
header("Last-Modified:$lastmodifiedGMT");
//响应头ETag
$etag = md5_file('./cache.php');
header("ETag:$etag");
if (@$_SERVER['HTTP_IF_MODIFIED_SINCE'] == $lastmodifiedGMT ||
@trim($_SERVER['HTTP_IF_NONE_MATCH']) == $etag) {
header("HTTP/1.1 304 Not Modified");
exit;
}
//返回304后,下面的内容不会向浏览器返回,而浏览器会使用之前的缓存
$curr_time = date('Y-m-d H:i:s');
echo '服务器时间:'.$curr_time;
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Cache</title>
</head>
<body>
<br>
Time:<?php echo $curr_time; ?>
<br>
<a href='cache_sample.php'>刷新时间</a>
</body>
</html>引用:
[1]写给后端程序员的HTTP缓存原理介绍
[2]面向站长和网站管理员的Web缓存加速指南[翻译]
[3]缓存Cache详解
php如何控制客户端生成缓存的更多相关文章
- 通过HTTP头控制浏览器的缓存
通过HTTP头控制浏览器的缓存 浏览器缓存是提高用户体验和提升程序性能的一个很重要的途径,通过浏览器的缓存控制,可以对实时性要求不高的数据进行缓存,可以减少甚至不需要再次对服务器的请求就可以显示数据. ...
- 使用服务器端控制AJAX页面缓存
你知道 response.setHeader("Cache-Control","no-cache"); 这条语句是干什么的吗? 这是用来防止浏览器缓存动态内容生 ...
- thinkphp Upload上传文件在客户端生成的临时文件$_FILES['file']['tmp_name']
1.关于thinkphp 的Upload的$_FILES['file']['tmp_name'] 在使用thinkphp上传图片的时候,在上传的$_FILES数组中,有一个$_FILES['file' ...
- 缓存(CDN缓存,浏览器(客户端)缓存)
1.什么是缓存? 缓存是一种数据结构,用于快速查找以及执行的操作结果.因此,如果一个操作执行起来很慢,对于常用的输入数据就可以将操作的结果缓存,并在下次调用该操作时使用缓存的数据. 缓存是一个到处都存 ...
- jQuery.qrcode.js客户端生成二维码,支持中文并且可以生成LOGO
描述: jquery.qrcode.js 是一个能够在客户端生成矩阵二维码QRCode 的jquery插件 ,使用它可以很方便的在页面上生成二维条码.此插件是能够独立使用的,体积也比较 ...
- Identity4实现服务端+api资源控制+客户端请求
准备写一些关于Identity4相关的东西,最近也比较对这方面感兴趣.所有做个开篇笔记记录一下,以便督促自己下一个技术方案方向 已经写好的入门级别Identity4的服务+api资源访问控制和简单的客 ...
- 【转】【WCF】WCF中客户端生成代理的两种方式
WCF程序中客户端要生成代理才能调用服务,在客户端生成代理有多种方式,如用ChannelFactory和添加服务引用等.下面就分别来介绍下这两种生成代理的方式. 使用ChannelFactory 使用 ...
- Oracle AWR 之 通过dbms_workload_repository.awr_report_text(html)函数在客户端生成AWR报告
1.概述 一般情况下,awr报告都是通过在oracle服务器的sqlplus窗口调用$ORACLE_HOME/rdbms/admin/awrrpt.sql脚本生成报告.方法如下: [oracle@lo ...
- tomcat 6 利用ExpiresFilter控制静态文件缓存
在tomcat7下面 利用ExpiresFilter来控制静态文件缓存很方便,按照tomcat官网手动配置即可: 但是tomcat6 里面并没有 org.apache.catalina.filters ...
随机推荐
- python简说(二十)操作excel
一.pip install xlrdpip install xlwtpip install xlutils 二.写excel import xlwtbook = xlwt.Workbook() #新建 ...
- host文件的作用
什么是host文件 Hosts是一个没有扩展名的系统文件,其基本作用就是将一些常用的网址域名与其对应的IP地址建立一个关联“数据库”,当用户在浏览器中输入一个需要登录的网址时,系统会首先自动从Host ...
- CSS的进一步深入(更新中···)
在之前我们学了6种选择器和三种CSS样式的引入,学习选择器就是为了更好的选择文本,学习CSS的引入是为了使文本增加各种样式和属性, 下面我们简单来学习一下为文本加样式和一些属性和属性值: 1.文本的样 ...
- P2473 [SCOI2008]奖励关
思路 n<=15,所以状压 因为求期望,所以采用逆推的思路,设\(f[i][S]\)表示1~i的宝物获得情况是S,i+1~k的期望 状态转移是当k可以取时,\(f[i][S]+=max(f[i+ ...
- HIHOcoder 1441 后缀自动机一·基本概念
思路 SAM的概念题 暴力模拟就好了 代码 #include <cstdio> #include <cstring> #include <algorithm> #i ...
- HDU 5069 Harry And Biological Teacher(AC自动机+线段树)
题意 给定 \(n\) 个字符串,\(m\) 个询问,每次询问 \(a\) 字符串的后缀和 \(b\) 字符串的前缀最多能匹配多长. \(1\leq n,m \leq 10^5\) 思路 多串匹配,考 ...
- Docker7之Docker overview
Docker is an open platform for developing, shipping, and running applications. Docker enables you to ...
- mysql中between...and..的使用,及时间范围的查询
博主原创,转载注明出处: 在mysql应用中,以范围进行查询的很多是以时间范围作为条件进行范围查询的,时间范围查询有 很多种写法,首先总结一下between....and...的使用方法: <s ...
- pyqt笔记1模块 信号和插槽
资料 PyQt5图形界面编程 PyQt5指南 模块 PyQt5本身拥有超过620个类和6000函数及方法. QtCore模块涵盖了包的核心的非GUI功能,此模块被用于处理程序中涉及到的 time.文件 ...
- 【译】第43节---EF6-自定义约定
原文:http://www.entityframeworktutorial.net/entityframework6/custom-conventions-codefirst.aspx Code-Fi ...