jquery下拉菜单
下拉菜单或者导航是我们在网站开发中不可或缺的网站元素之一,使用jQuery可以制作出简洁易用、美观大方的下拉菜单或者导航效果。
下面展示的12款利用jQuery实现的下拉菜单即导航效果整理自前端大牛爱好公众号的美文推送,用于分享和收藏。
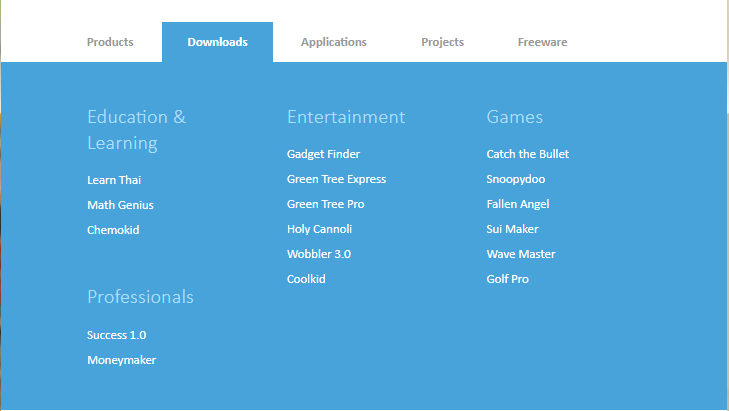
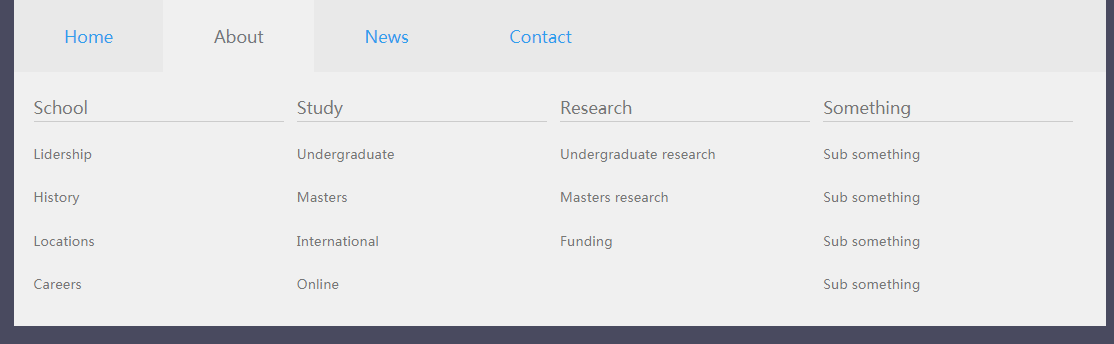
1,全屏大幅下拉菜单导航

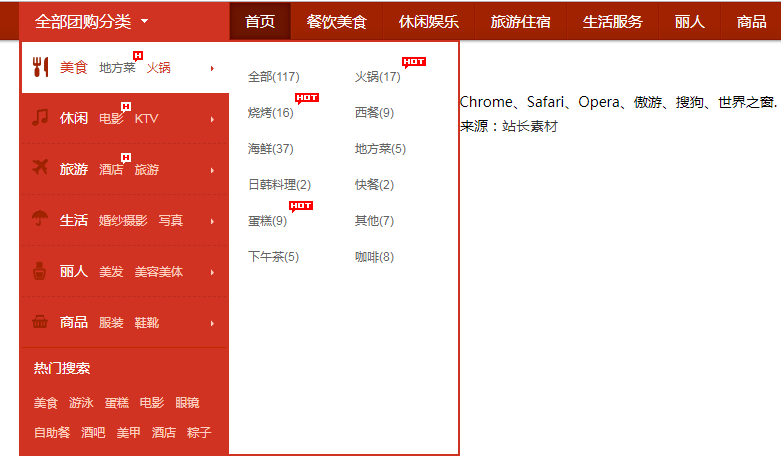
2,电商网站分类导航菜单特效

3,黑色网站导航下拉菜单

4,动画下拉导航菜单

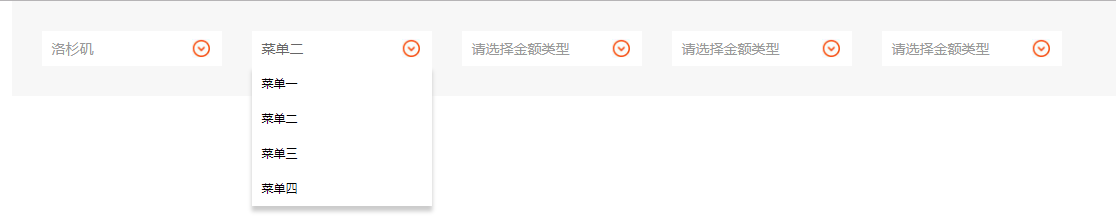
5,多条件筛选下拉选择框

6,hover响应下拉导航菜单栏

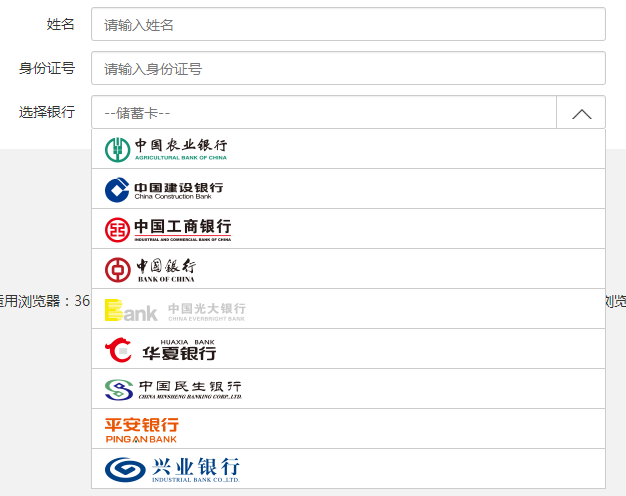
7,input文本框点击下拉选择

8,响应式下拉导航菜单

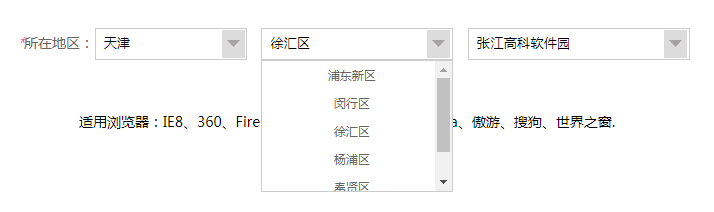
9,适应移动端选择框下拉列表

10,鼠标经过二级菜单下拉

11,垂直手风琴菜单列表

12,左侧下拉菜单

代码下载:点此处
以上效果整理前端大牛爱好者,如有侵权,请联系删除。
jquery下拉菜单的更多相关文章
- 可控制导航下拉方向的jQuery下拉菜单代码
效果:http://hovertree.com/texiao/nav/1/ 代码如下: <!DOCTYPE html> <html> <head> <meta ...
- jquery 下拉菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jquery下拉菜单打开的同时,同行右边的图标变化
1.用bootstrap的折叠面板时,右侧的三角图标随菜单下拉而旋转90°: html代码 <a class="advanced-option" data-toggle=&q ...
- jQuery下拉菜单插件Tendina.
插件效果: 下载地址和文档: https://github.com/iprignano/tendina
- jquery带下拉菜单和焦点图
jQuery,下拉菜单,二级菜单,索引按钮,焦点图代码,jquery带下拉菜单和焦点图是一款顶部通栏带二级下拉菜单和banner导航菜单代码. JQuery特效代码来源:http://www.huiy ...
- 兼容ie7的导航下拉菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jquery实现多级下拉菜单
支持多种浏览器,体验效果:http://keleyi.com/keleyi/phtml/jqmenu/4.htm 多级菜单,理论上支持无限多的层级,文件结构非常简单的,以下是完整代码: <!DO ...
- jQuery美化下拉菜单插件dropkick
dropkick是一款基于jquery库的美化下拉框下拉菜单的插件,它通过定制HTML插入可使丑陋无聊的<select>下拉列表变得美丽. name属性是唯一一个必需的填写的,不过你也应该 ...
- 创建基于Bootstrap的下拉菜单的DropDownList的JQuery插件
Bootstrap是当下流行的前端UI组件库之一.利用Bootstrap,可以很方便的构造美观.统一的页面.把设计师从具体的UI编码中解放出来. Bootstrap提供了不少的前端UI组件.带下拉 ...
随机推荐
- (25)Django中操作cookie与session组件(添加cookie和删除cookie)
cookie是存在于客户端浏览器上的键值对,是明文的 cookie是当用户访问网站时候和数据提起携带过去,安全性比较差, 容易被拦截 session存在于服务端的键值对,是一串加密的字符串 当用户登陆 ...
- Python3实现生成验证码图片
import randomfrom PIL import Image, ImageFont, ImageDrawfrom io import BytesIOfrom ttt import settin ...
- 【vue】vue前端项目结构
[一]项目结构 [二]项目结构释意 目录/文件 说明 build 项目构建(webpack)相关代码 config 配置目录,包括端口号等.我们初学可以使用默认的. node_modules npm ...
- MySQL Network--Localhost与127.0.0.1的差异
localhost为本地服务器,而127.0.01为本机地址.在使用localhost时不经过网卡传输,不受网络防火墙和网卡相关的限制,访问localhost不会被解析成ip地址,不会占用网卡和网络资 ...
- 使用uflare/smtp2http 将smtp 转转化为http 请求
uflare/smtp2http 是一个很不错的工具,我们使用这个工具,可以快速的将smtp 服务转换为http 服务 用途实际上挺多的 devops 系统 需要使用smtp的系统(测试) 基于smt ...
- Bartender 使用 Excel xlsx 数据库时出现 0x800A0E7A
Bartender 使用 Excel 数据库时出现 0x800A0E7A 这是因为没有装 数据库驱动的原因. 安装微软的驱动就可以. 注意是安装 32 位的驱动. https://www.micros ...
- JavaScript数组的一些奇葩行为
今天,复习了一下JavaScript的数组,然后,把他的一些奇葩行为总结了一下,在这里和大家share一下,如果有不对的地方,欢迎指出! 奇葩1:Array()构造器函数可以不使用new关键字进行调用 ...
- mysql之 Percona XtraDB Cluster集群线程模型
Percona XtraDB集群创建一组线程来为其操作提供服务,这些线程与现有的MySQL线程无关.有三个主要线程组: 一.Applier线程 Applier线程应用从其他节点接收的写入集.写消息直接 ...
- touch-action 解决移动端300ms延迟问题
CSS3 新属性, touch-action: manipulation; 可以有效的解决移动端300ms延迟的问题 移动端300ms延迟问题一直都是h5APP的痛点, 有很多库或者方法都可以解决, ...
- java 中,for、for-each、iterator 区别
java 中,for.for-each.iterator 区别: 无论是在数组中还是在集合中,for-Each加强型for循环都是它们各自的普通for循环的一种"简写方式",即两者 ...
